CSS有三种基本的定位机制
CSS有三种基本的定位机制:普通流,浮动和绝对定位.
普通流:在普通流中元素框的位置由元素在html中的位置决定,
1、元素position属性为static或继承来的static时就会按照普通流定位
2、position属性的relative(相对定位)值时,它将出现在他所在的位置上,然后可以通过设置垂直或水平位置,让这个元素相对于它自己移动,
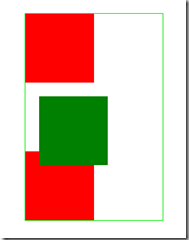
在使用相对定位时(top、left),无论元素是否移动,元素在文档流中占据原来空间,只是表现会改变。
<div style="border: solid 1px #0e0; width:200px;">
<div style="height: 100px; width: 100px; background-color: Red;">
</div>
<div style="height: 100px; width: 100px; background-color: Green; position:relative; top:20px; left:20px;">
</div>
<div style="height: 100px; width: 100px; background-color: Red;">
</div>
</div>
相对定位可以看作特殊的普通流定位,元素位置是相对于他在普通流中位置发生变化
绝对定位:绝对定位使元素的位置与文档流无关,也不占据文档流空间,普通流中的元素布局就像绝对定位元素不存在一样。
1、绝对定位的元素的位置是相对于距离他最近的非static祖先元素位置决定的(absolute)
因为绝对定位与文档流无关,所以绝对定位的元素可以覆盖页面上的其他元素,可以通过z-index属性控制叠放顺序,z-index越高,元素位置越靠上。
2、fixed(固定定位的元素也不包含在普通文档流中),相对的是视口(viewport)
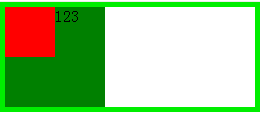
浮动:如果浮动的元素后面有一个文档流中元素,那么这个元素的框会表现的像浮动元素不存在,但是框的文本内容会受到浮动元素的影响,会移动以留出空间。
可用clear属性清除。属性的left,right,both,none表示框的哪些边不挨着浮动框。
<div style="border: solid 5px #0e0; width: 250px;">
<div style="height: 50px; width: 50px; background-color: Red; float:left"></div>
<div style="height: 100px; width: 100px; background-color: Green;">
123
</div>
</div>

CSS有三种基本的定位机制的更多相关文章
- CSS中的三种基本的定位机制
CSS 定位机制 CSS 有三种基本的定位机制:普通流.浮动和绝对定位. 一.普通流 除非专门指定,否则所有框都在普通流中定位.普通流中元素框的位置由元素在(X)HTML中的位置决定.块级元素从上到下 ...
- CSS定位机制总结
1,CSS 有三种基本的定位机制:普通流.浮动和绝对定位.除非专门指定,否则所有框都在普通流中定位.2,普通流定位:块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来.行内框在 ...
- 奇妙的CSS之布局与定位
前言 关于布局与定位是Web前端开发里非常基础而又重要的部分.介绍相关知识的文章,很容易就可以找到.虽然,这方面的知识点不是很多,但我们如果不弄清楚,在运用时候往往会出现预料之外的布局,这些“意外”有 ...
- css里涉及到定位相关的example实例
一,情景导入:正常文档流:指的是HTML文档在进行内容布局时所遵循的从左到右,从上到下的表现方式.HTML中的大多数元素都处在正常的文档流中,而一个元素要脱离正常流的唯一途径就是浮动或定位.二,定位的 ...
- 关于CSS中的元素定位
---恢复内容开始--- CSS 定位和浮动 CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务. 定 ...
- CSS(8)---通俗讲解定位(position)
CSS(8)---通俗讲解定位(position) CSS有三种基本的定位机制: 普通流.浮动.定位.前面两个之前已经讲过,详见博客: 1.CSS(5)---通俗讲解盒子模型 2.CSS(6)---通 ...
- 【css笔记】css中的盒模型和三种定位机制(固定定位,绝对定位,浮动)
html页面上的元素都可以看成是框组成的,框通过三种定位机制排列在一起就过程了我们看到的页面.而框就是盒模型. 盒模型 1.页面上的每个元素可以看成一个矩形框,每个框由元素的内容,内边距,边框和外边距 ...
- CSS中的定位机制
CSS3 中有三种定位机制 : 普通文档流 (text)| 浮动(float) | 定位(position) 普通文档流 就是CSS中默认的文本文档 普通流中,元素位置由文档顺序和元素性质决定,块级元 ...
- CSS中定位机制的想法
对于一个刚刚接触css的新手而言,CSS的定位机制可能是最让人头疼的一件事情了, 接下来我们了解一下CSS的定位机制. position:static | relative | absolute | ...
随机推荐
- Linux系统yum命令安装软件时保留(下载)rpm包 -- 转载
昨天在部署zabbix监控的时候,遇到一个问题:监控服务器处于无外网状态,在线安装不可用.而某些依赖包度娘或谷姐搜索起来也挺呛人的!于是想到一个办法,利用有外网的服务器的yum命令来安装这些软件,并自 ...
- Javascript use strict模式和对象
use strict 只能出现在脚本代码的开始或者函数体的开始.任何实体语句之前.Javascript的具体实现将它们解析为解释器自有的指令.这个指令的目的是说明后续的代码将会解析为严格代码. ECM ...
- iOS调试
iOS高效调试 写代码难免出现bug.储备些调试技能绝对能够提高你的工作效率,让bug无所遁形.下面就和大家分享一些我在工作中常用的iOS调试小技能. 1. 打印 最简单,基础的调试方法就是打印日志了 ...
- nullcon HackIM 2016 -- Crypto Question 1
You are in this GAME. A critical mission, and you are surrounded by the beauties, ready to shed thei ...
- jsp 内置对象
1.Request 指属性在一次请求范围内有效.如果页面从给一个页面跳转到另一个页面,那么该属性就失效了.这里所指的跳转是指客户端跳转,比如客户单击超链接跳转到其他页面或者通过浏览器地址栏浏览其他页面 ...
- String类的构造方法详解
package StringDemo; //String类的构造方法详解 //方法一:String(); //方法二:String(byte[] bytes) //方法三:String (byte[] ...
- c++学习笔记01-输入输出流&&文件输入输出操作
const int size=50等于#define size 50 字符串默认以0结尾: 一.输入输出流 cin.get()会从输入中取走一个字符: cin.peek()会从输入中检测第一个字符: ...
- Versioned table in Netezza
Problem One QC process need to obtain tables and their row counts in a database in Netezza. We use t ...
- openstack快速封装镜像
本来是该写对接ceph的,但是临时有事了,必须先弄镜像,因此提前写这个了,我个人不是按官网来封装镜像的,是按自己的习惯,所以觉得信不过的可以用官网的方式,有兴趣的可以看看都知道,openstack创建 ...
- pod导入融云路径报错解决办法
build Settings中搜索sear Search Patchs下点开Library Search Paths 将$(inherited)"$(SRCROOT)/Pods"分 ...