HostOnly Cookie和HttpOnly Cookie
怎么使用Cookie?
通常我们有两种方式给浏览器设置或获取Cookie,分别是HTTP Response Headers中的Set-Cookie Header和HTTP Request Headers中的Cookie Header,以及通过JavaScript对document.cookie进行赋值或取值。
rfc6265第5.2节定义的Set-Cookie Header,除了必须包含Cookie正文,还可以选择性包含6个属性path、domain、max-age、expires、secure、httponly,它们之间用英文分号和空格("; ")连接。
Cookie的正文部分,是由&连接的key=value键值对字符串,类似于url中的查询字符串。下面是一个标准的Set-Cookie Header:
HTML代码 运行代码 [如果运行无效果,请自行将源代码保存为html文件运行]在浏览器端,通过document.cookie也可以设置Cookie,以MDC文档为例,Cookie的内容除了必须包含正文之外,还可选5个属性:path、domain、max-age、expires、secure。下面是简单的示例:
HTML代码 运行代码 [如果运行无效果,请自行将源代码保存为html文件运行]有两点需要说明:
- max-age作为对expires的补充,现阶段有兼容性问题(IE低版本不支持),所以一般不单独使用;
- JS中设置Cookie和HTTP方式相比较,少了对HttpOnly的控制,是因为JS不能读写HttpOnly Cookie;
我在各浏览器测试后发现, 如果不考虑HttpOnly,通过JS或HTTP方式设置的Cookie没有区别;通过JS或HTTP方式获取到的Cookie内容也是一样的。所以本文后续测试中,不需要注明是通过何种方式操作的Cookie。
什么是HostOnly Cookie?
rfc6265第5.3节定 义了浏览器存放每个Cookie时应该包括这些字段:name、value、expiry-time、domain、path、creation- time、last-access-time、persistent-flag,、host-only-flag、secure-only-flag和 http-only-flag。
其中:
- name、value:由Cookie正文指定;
- expiry-time:根据Cookie中的expires和max-age产生;
- domain、path:分别由Cookie中的domain和path指定;
- creation-time、last-access-time:由浏览器自行获得;
- persistent-flag:持久化标记,在expiry-time未知的情况下为false,表示这是个session cookie;
- secure-only-flag:在Cookie中包含secure属性时为true,表示这个cookie仅在https环境下才能使用;
- http-only-flag:在Cookie中包含httponly属性时为true,表示这个cookie不允许通过JS来读写;
- host-only-flag:在Cookie中不包含Domain属性,或者Domain属性为空,或者Domain属性不合法(不等于页面url中的Domain部分、也不是页面Domain的大域)时为true。此时,我们把这个Cookie称之为HostOnly Cookie;
那么host-only-flag如果为true会怎样呢?rfc6265里有这么一段:
Either: The cookie's host-only-flag is true and the canonicalized request-host is identical to the cookie's domain.
Or: The cookie's host-only-flag is false and the canonicalized request-host domain-matches the cookie's domain.
获取Cookie时,首先要检查Domain匹配性,其次才检查path、secure、httponly等属性的匹配性。如果host- only-flag为true时,只有当前域名与该Cookie的Domain属性完全相等才可以进入后续流程;host-only-flag为 false时,符合域规则(domain-matches)的域名都可以进入后续流程。
举个例子,host-only-flag为true时,Domain属性为example.com的Cookie只有在example.com才有 可能获取到;host-only-flag为false时,Domain属性为example.com的Cookie,在example.com、 www.example.com、sub.example.com等等都可能获取到。
下面,我们来研究下各浏览器对HostOnly Cookie,也就是Cookie的host-only-flag属性的支持情况。
支持度测试
在qgy18.com,设置如下HostOnly Cookie:
HTML代码 运行代码 [如果运行无效果,请自行将源代码保存为html文件运行]访问www.qgy18.com,获取Cookie,结果如下:
| 浏览器 | 在www.qgy18.com获取到的Cookie |
|---|---|
| Chrome 29.0.1547.3 dev | |
| Firefox 22.0 | |
| Chrome 27.0.1453.116 m | |
| IE 6.0.2900.5512 | name=ququ |
| IE 10.0.9200.16438 | name=ququ |
| Opera 12.15(Presto内核,非Webkit) | |
| iOS Safari 6.1.3 | |
| Safari 7.0 |
小结:
IE系列(表中只列了IE6和10,实际上IE6-IE10都测过)不支持HostOnly Cookie。在qgy18.com设置的Cookie,www.qgy18.com可以直接获取到。
其它浏览器支持HostOnly Cookie。本测试中,对于非IE:获取Cookie的页面Domain是www.qgy18.com,由于设置Cookie时没有指定Domain, 按照前面的规则,host-only-flag为true,Cookie的Domain属性是qgy18.com,二者不完全匹配,所以获取不到这个 Cookie。
对于非HostOnly Cookie,例如在qgy18.com设置Cookie时指定Domain为qgy18.com,在www.qgy18.com可以获取到这个Cookie,这时候host-only-flag为false。
Cookie覆盖测试
在www.qgy18.com,设置以下3条Cookie:
HTML代码 运行代码 [如果运行无效果,请自行将源代码保存为html文件运行]、name=ququ2; expires=Tue, 10-Jul-2013 08:30:18 GMT; path=/; domain=.www.qgy18.com
、name=ququ3; expires=Tue, 10-Jul-2013 08:30:18 GMT; path=/; domain=www.qgy18.com
访问www.qgy18.com,获取Cookie,结果如下:
| 浏览器 | 在www.qgy18.com获取到的Cookie |
|---|---|
| Chrome 29.0.1547.3 dev | name=ququ1; name=ququ3 |
| Firefox 22.0 | name=ququ1; name=ququ3 |
| Chrome 27.0.1453.116 m | name=ququ1; name=ququ3 |
| IE 6.0.2900.5512 | name=ququ3 |
| IE 10.0.9200.16438 | name=ququ3 |
| Opera 12.15(Presto内核,非Webkit) | name=ququ3 |
| iOS Safari 6.1.3 | name=ququ3; name=ququ1 |
| Safari 7.0 | name=ququ3; name=ququ1 |
规范里有两点规定需要先说明下:
- 设置Cookie时,Domain属性值如果是.a.com,前面的.会被去掉,变成a.com(rfc6265第5.2.3节);
- 对于name、path和domain均相同的Cookie,后面的覆盖前面的(rfc6265第5.3节第10段);
小结:
由于IE系列不支持HostOnly Cookie,三个语句对于IE来说是完全一样的(1没有指定Domain,自动使用请求头中的Host或者页面url中的Domain部分作为 Cookie的Domain属性,都是www.qgy18.com),后面覆盖前面,只剩下name=ququ3;
分歧出在Presto内核的Opera与Chrome、Safari和Firefox之间:Opera认为三个语句的name、path和 domain均相同,产生了跟IE一样的结果;其它浏览器认为host-only-flag为true的Domain和其它两个不同,所以只有语句3可以 覆盖2,剩下1和3;
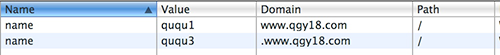
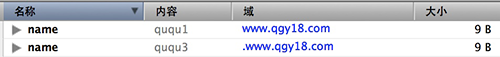
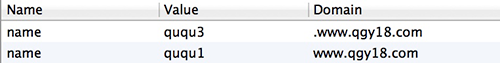
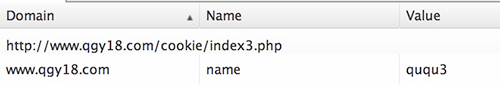
从各自控制台展示的Cookie信息印证了这一点:
Chrome、Safari和Firefox都把HostOnly Cookie的Domain显示为真正的Domain,非HostOnly Cookie的Domain前面多加了一个英文句号.。这样,前面的结果似乎也解释得过去:对于Chrome、Safari和Firefox,由于.的存 在,第1条语句的Domain和其它两个确实不一样,不会被覆盖。
 (Chrome 29.0.1547.3 dev)
(Chrome 29.0.1547.3 dev)
 (Firefox 22.0 )
(Firefox 22.0 )
 (Safari 7.0)
(Safari 7.0)
 (Opera 12.15 )
(Opera 12.15 )
 (IE 10.0.9200.16438 )
(IE 10.0.9200.16438 )
大家应该注意到了:本节测试中,Safari获取到的Cookie顺序与其它浏览器不一样。这是个大隐患,无论是用JS还是HTTP获取这个Demo里的Cookie,都会在Safari下得到不一样的结果。Cookie的优先级问题我打算找时间详细测试下,再单独讨论。
结论
在我测试过的浏览器中:
- 除开IE,Chrome/Firefox/Safari/Opera都支持HostOnly Cookie,可以限制Cookie只有在Domain完全匹配时才可用;
- Opera的HostOnly Cookie会被domain、path和name相同的非HostOnly Cookie覆盖;
- Chrome/Firefox/Safari中,非HostOnly Cookie的Domain属性前面多了一个.,与没有.的HostOnly Cookie不存在覆盖的可能;
- 同名Cookie优先级存在浏览器差异,实际项目中应该避免出现同名Cookie;
之前有同学问过Chrome开发工具看到的Cookie为什么有些前面有.,有些没有?经过前面的分析,大家应该都知道原因了吧。
另外,想不通为什么host-only-flag,没有像http-only-flag或secure-only-flag一样,有对应的属性可以直接设置呢?
来源:http://ju.outofmemory.cn/entry/36099
HostOnly Cookie和HttpOnly Cookie的更多相关文章
- A Secure Cookie Protocol 安全cookie协议 配置服务器Cookie
Title http://www.cse.msu.edu/~alexliu/publications/Cookie/cookie.pdf AbstractCookies are the primary ...
- 【转】HTTP-only Cookie 脚本获取JSESSIONID的方法
彻底避免xss攻击的方法. 别人可以通过注入js脚本获取你的session cookie,如果幸运的话还可以获取通过js遍历你的dom树获取你的用户的用户名和密码. 如果只是通过正则表达式验证输入的话 ...
- Cookie设置HttpOnly,Secure,Expire属性
在eclipese中创建Web工程时,有个dynamic web module version选项,首先解释下这个选项的意思: http://stackoverflow.com/questions/3 ...
- PHP设置COOKIE的HttpOnly属性
httponly是微软对cookie做的扩展.这个主要是解决用户的cookie可能被盗用的问题. 大家都知道,当我们去邮箱或者论坛登陆后,服务器会写一些cookie到我们的浏览器,当下次再访问其他页面 ...
- 浏览器因cookie设置HttpOnly标志引起的安全问题
1.简介 如果cookie设置了HttpOnly标志,可以在发生XSS时避免JavaScript读取cookie,这也是HttpOnly被引入的 原因.但这种方式能防住攻击者吗?HttpOnly标志可 ...
- Session Cookie的HttpOnly和secure属性
Session Cookie的HttpOnly和secure属性 一.属性说明: 1 secure属性 当设置为true时,表示创建的 Cookie 会被以安全的形式向服务器传输,也就是只能在 HTT ...
- 利用HTTP-only Cookie缓解XSS之痛
在Web安全领域,跨站脚本攻击时最为常见的一种攻击形式,也是长久以来的一个老大难问题,而本文将向读者介绍的是一种用以缓解这种压力的技术,即HTTP-only cookie. 我们首先对HTTP-onl ...
- php设置cookie为httponly防止xss攻击
什么是XSS攻击? XSS攻击(Cross Site Scripting)中文名为跨站脚本攻击,XSS攻击时web中一种常见的漏洞.通过XSS漏洞可以伪造目标用户登录,从而获取登录后的账号操作. 网站 ...
- Cookie的HttpOnly、secure、domain属性
Cookie主要属性 Cookie主要属性: path domain max-age expires:是expires的补充,现阶段有兼容性问题:IE低版本不支持,所以一般不单独使用 secure h ...
随机推荐
- VR定制开发、AR定制开发(长年承接虚拟现实、增强现实应用、VR游戏定制开发,北京公司,可签合同)
Cardboard SDK for Unity的使用 上一篇文章作为系列的开篇,主要是讲了一些虚拟现实的技术和原理,本篇就会带领大家去看一看谷歌的Cardboard SDK for Unity,虽然目 ...
- My Open Source Projects
• MyMagicBox (https://github.com/yaoyansi/mymagicbox) Role: Creator Miscellaneous projects for e ...
- Install Maya 2015 x64 in CentOS 7
Thanks for Must(QQ ID)'s big help for installing Maya in CentOS7. This is my steps for installing ma ...
- 【学】jQuery的源码思路2——$符号是如何封装的
jQuery中的$符号功能很强大,原因在于对函数参数的个数以及种类的控制,还有对于面向对象思想的运用 function jQuery(args){ //接受参数,并对其判断 this.elements ...
- weblogic端口号修改和内存参数配置
1 端口号修改 如图 是详细路径 注:我用的weblogic版本是10.3 当刚创建完域的时候这个配置文件下没有Listen-port参数 第一次去控制台修改端口后就这个参数了
- bug__android studio 出现布局文件不提示,且点击代码不能跟踪代码
1,点击布局文件,出现 Cannot find declaration to go to ? 且 点击代码不能跟踪代码? 把 项目的build.gradle 中的 compileSdkVersi ...
- MySQL5.7安装与配置(YUM)
安装环境:CentOS7 64位,MySQL5.7 1.配置YUM源 在MySQL官网中下载YUM源rpm安装包:http://dev.mysql.com/downloads/repo/yum/ # ...
- webkit.net 浏览器开发
webkit.net 浏览器开发: http://www.cnblogs.com/linyijia/p/4045333.html
- 验证码javaweb
package cn.itcast.utils; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; impo ...
- source tree 推送错误解决
fatal: The remote end hung up unexpectedly 出现这个问题是因为文件过大 解决办法: 打开git bash 输入git config --global http ...
