Jquery实现AJAX拦截
前几天项目需要实现一个AJAX拦截,于是就用jquery写了一个,这里分享一下。
需求是这样的,ajax不是我来写,所有说我是不能动ajax的,并且我也不知道什么时候它会发生,为了方便项目经理让我把它封装成一个插件,使用的时候只要给对应的元素加一个自定义属性就可以使用。
其实项目就是不想让用户多次点击,如果发送出去的还没有响应就显示一个正在加载。
如果用原生JS写,还是有些麻烦的,必须重写AJAX,这样我就用jquery了,因为它有这个功能。

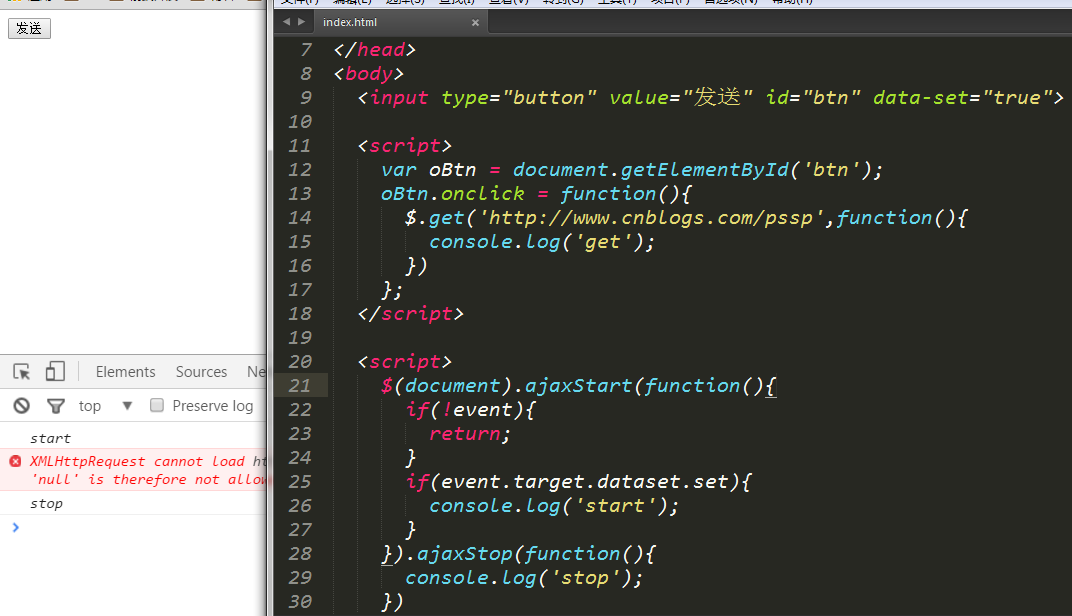
ajaxStart:在发送ajax的时候会调用这个函数,我们可以在这里面写loading。
ajaxStop:ajax结束。
其实这还算简单,但是项目还有另外一个要求,就是有些是主动发送的ajax请求,这种是不能去拦截的,只拦截用户发送的,所有我给目标元素添加了一个自定义属性。

如果没有加data-set这个自定义属性就不行了

event.target可以获取点击的那个元素,注意不能再function(event)这里面传这个,不然就成了jquery事件了。dataset可以获取自定义属性。
对了这里加了一句if(!event)是因为我们主动发送的ajax是没有event.target所以的过滤一下,不然就报错了。
ok了,具体的功能把console.log这句话替换就好了。
Jquery实现AJAX拦截的更多相关文章
- 使用JQuery的Ajax调用SOAP-XML Web Services(Call SOAP-XML Web Services With jQuery Ajax)(译+摘录)
假设有一个基于.Net的Web Service,其名称为SaveProduct POST /ProductService.asmx HTTP/1.1 Host: localhost Content-T ...
- 用jQuery实现ajax总结以及跨域问题
本文为作者原创,未经博主允许,不可转载 ajax请求的常用的参数设置: type:请求类型,"POST","GET",默认为geturl:发送请求的地址data ...
- JQuery实现ajax跨域
AJAX 的出现使得网页可以通过在后台与服务器进行少量数据交换,实现网页的局部刷新.但是出于安全的考虑,ajax不允许跨域通信.如果尝试从不同的域请求数据,就会出现错误.如果能控制数据驻留的远程服务器 ...
- 用户管理的设计--3.jquery的ajax实现二级联动
页面效果 实现步骤 1.引入struts整合json的插件包 2.页面使用jquery的ajax调用二级联动的js //ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表 fu ...
- Struts2处理(jQuery)Ajax请求
1. Ajax Ajax(Asynchronous JavaScript and XML,异步JavaScript和XML)时一种创建交互式网页应用的网页开发技术,它并不是一项新的技术,其产生 ...
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- 【原创经验分享】JQuery(Ajax)调用WCF服务
最近在学习这个WCF,由于刚开始学 不久,发现网上的一些WCF教程都比较简单,感觉功能跟WebService没什么特别大的区别,但是看网上的介绍,就说WCF比WebService牛逼多少多少,反正我刚 ...
- jQuery版AJAX简易封装
开发过程中,AJAX的应用应该说非常频繁,当然,jQuery的AJAX函数已经非常好用,但是小编还是稍微整理下,方便不同需求下,可以简化输入参数,下面是实例代码: $(function(){ /** ...
- JS原生ajax与Jquery插件ajax深入学习
序言: 近来随着项目的上线实施,稍微有点空闲,闲暇之时偶然发现之前写的关于javascript原生xmlHttpRequest ajax方法以及后来jquery插件ajax方法,于是就行了一些总结,因 ...
随机推荐
- 【转】Python中的赋值、浅拷贝、深拷贝介绍
这篇文章主要介绍了Python中的赋值.浅拷贝.深拷贝介绍,Python中也分为简单赋值.浅拷贝.深拷贝这几种"拷贝"方式,需要的朋友可以参考下 和很多语言一样,Python中 ...
- iOS开发流程总结
本文由社区会员umyueyue分享 以下是会员umyueue总结的iOS开发流程以及学习中的资料分享. 流程:注册.开发.真机测试.发布以及上线. iPhone iOS 4从注册到app上线开发流程 ...
- 20145301&20145321&20145335实验四
20145301&20145321&20145335实验四 这次实验我的组员为:20145301赵嘉鑫.20145321曾子誉.20145335郝昊 实验内容详见:实验四
- Yii2 中自定义实例名称
Yii2高级模板中,以frontend 和backeend的模式来分离前后台,这样的优势是 工程可以独立开发和部署.很大程度上起到解耦作用. 如果我们希望再增加名为 [api]一个过程怎么办? 第一步 ...
- 让.NET xml序列化支持Nullable
.NET的序列化,关于契约类的生成我们都是通过xsd.exe,对于值类型的可空判断是通过声明同名+Specified的bool属性来判断,比如: public class Person { publi ...
- 故障排查:是什么 导致了服务器端口telnet失败?
telnet命令的主要作用是与目标端口进行TCP连接(即完成TCP三次握手). 当服务端启动后,但是telnet其监听的端口,却失败了.或者,当服务端运行了一段时间后,突然其监听的端口telnet不通 ...
- 教你如何完美保存Html编辑器编辑过的文本到Word中
有时候在网页上面编辑了一段文字,有图片,想保存一份到word文档里面,但是复制粘贴以后发现格式并没有保存下来,今天就来教大家如何完整的保存Html编辑器编辑过的文字(可以包含图片,但是图片必须是绝对路 ...
- 使用ACE_Task管理线程
为什么要使用ACE_Task来管理线程 从C#转到C++后,感觉到C++比C#最难的地方,就是在系统编程时,C#中有对应的类库,我接触到一个类后,就可以通过这个类,知道很多相关的功能.而在C++中,必 ...
- C#Light Unity逻辑热更新解决方案0.20 发布
之前一直是Beta,这次已经实际运用到项目中间了,去掉beta状态 在项目中使用面对一些新的问题,还有以前没注意的bug. 更新列表 一.增加类中类的支持 二.增加对foreach的支持,同C#语法 ...
- Python中的几种数据类型
大体上把Python中的数据类型分为如下几类: Number(数字) 包括int,long,float,complex String(字符串) 例如:hello,"hello" ...
