HTML 与 css 的简单学习
第21课:
内联元素,又称为行内元素,主要来控制一行内的字:
如: span,不是独占一行,不能设置宽高,竖直方向上不能设置 margin与 pading的值,不过水平方向上可以设置哦。(因为它只在一行内起作用的)
块状元素: 常见的如:div。
第22课:内联与块状的转化
由内联变为块状;
span {
background: bule;
width: 200px;
height: 200px;
/* 下面这行就可以由 内联变为 块状;*/
display: block;
}
由块状变为内联:
div {
width: 200px;
height: 200px;
background: orange;
display: inline;
}
第23课:css控制段落文本:
p标签:表示一段话;
<style>
#p1 {
background: gray;
text-indent: 20px; /*段落缩进*/
text-align: center; }
</style> <body>
<p id = "p1"> 我是殷大爷;</p>
</body>
其它的,自己就可以参考css的手册了。
第24课:段落中的文字控制;
font-style, font-weight, font-size, line-eight, 等;
第25课:文字的精确控制;
字体的选择啦,如黑体啦,雅黑啦,新宋啊,New Times,用font-family 进行控制;
第26课 背景与图片;
<stype>
body {
background-image: url( 1,jpg);
background-repeat: no-repeat;
background-position:
}
</stype>
第27课:大图片作为背景;
第28课css选择器;
可以通过ID来说明 css的描述;也可以用class搂控制; 也可以用 div 来控制;
常见的有:ID选择器, class选择器, 标签选择器, 派生选择器;
第29课:css的优先级;
我总结的一个原则:控制的越精确,它的优先级就越高;
第30课: css的方式;
第一种: <style> </style>
第二种:专门写一个css的文件,用<link >引入;
第三种:可以import 其它的css文件;
第四种: 可以直接在标签里写入style;
每31课: css的初始化;
相同的元素,如li, 在不同的浏览器下,显示的效果稍有不同,是因为各浏览器对各元素的等默认的值略有不同;为了杜绝这样的情况,我们就通过css强制让所有的元素的属性值都一样,这个过程就是css的初始化;
第32课:HTML的学习思维导图;
第33课: h标签与p 标签;
h1-6系列表示 标题,字越来越小;
p 表示段落;
第34课:img 图片标签;
这样引入: <img src=”表示图片的路径” alt=”表示它的对应的名字,差不多是这个意思“ title = “鼠标放下去就会显示的” /> ,它为单闭合标签;
第35课:图片是内联还是块状元素?
答案为:图片是一个特殊的内联元素,叫做替换元素,可以设置宽和高的;通常在css的初始化中都会把img这个元素转化为block.
第36课:有序列表与无序列表;
无序列表如:
<ul>
<li> 春 </li>
<li>夏</li>
</ul>
有序列表:
<ol>
<li> 春 </li>
<li>夏</li>
</ol>
第37课: 整齐的表格;
它的标签为<table>; 用标签<tr>增加行,用<td>增加列;
另外,也可以合并行与列的,用关键字: colspan 与 rowspan;
其余的控制就交给css来实现吧;
第38课:超链接标签;
链接用的标签为:<a> ,可以这样表示:
<a href = “网址“> 显示的内容 </a>
注意问题:如何让它可以蹦出来一个新网页呢? <a href = “网址“ target = “_blank(它表示默认的自己的网页”> 显示的内容 </a>
如果加入title,则鼠标放上以后就会显示的内容;
第39课:锚点;
如:<a name = p1> </a>, 它的作用就是给一个大一点的网页进行定位;
第40课: css的 a 标签的伪类
css允许我们针对 a 标签的4种状态设置各自的css的特性,即它的伪类;四种状态分别为: a:link, a:visited, a:hover, a:active, 注意:它们是有顺序的;
第41课:字符实体;
在HTML的开发当中,有一些字符不适合直接说出,就是怕与HTML的中的符号冲突啊,如:<, > , ”等;一般用 & + 实体名 + ;实体有很多的哦;
第42-47课:首页布局实战
第48课:利用行高,设置文字的竖直居中;
第49课:IE bug及兼容测试;解决一些小小的兼容性的小问题;
第50课:色彩有表示;
1,颜色用数字表示;2: 颜色由3原色组成的,RGB; 3: 3原色各在【0-255】之间变化;
综上:材质是组合3原色, 1,用16进制组合,从 [00 – FF],如:#0F15D2;2, 用10进制来组合,如: rgb(102,45,201);3,用HTML提供的常用颜色表示,如 organge, pink, purple, red;
第51课:尺寸的表示:
1:可以用像素表示;2,可以用百分比表示,占父元素的百分比;3,可以用em 表示,它是相对大小,指其父素的 font-size表示 一个 em 单位; 等;
第52课: CSS 画圆角;
用 css 的 border-radius 来控制圆角的半径;
第53课:查对定位与绝对定位;
相对定位指的是:相对正常的位置,偏移某些元素;position: relative; top: ** ; left: **;
绝对定位是相对于父元素的;用绝对定位时,要求父元素有:position的属性才行,否则将依据父的父,或再往上去找,直到有posiiton的属性为止;
第54课: overflow 溢出处理;
用 overflow 标签来处理;可以visible,可以 hidden, 可以 scroll ;等;
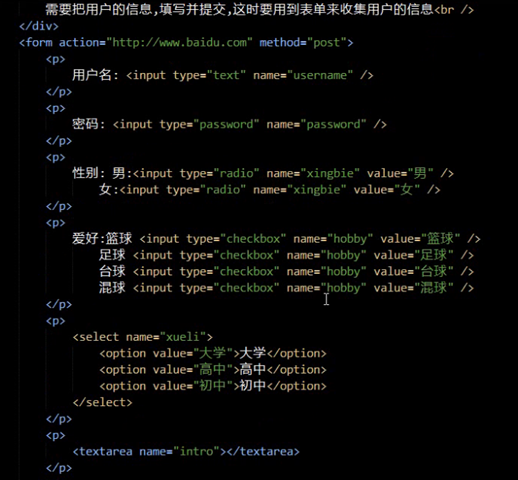
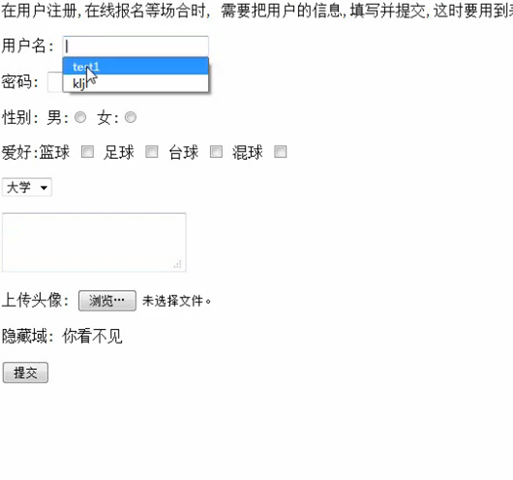
第55课; 表单;
在用户注册,在线报名等场合时,需要把用户的信息提交;


第56课: 框架集;
用fromset 来处理;
HTML 与 css 的简单学习的更多相关文章
- html css的简单学习(三)
html css的简单学习(三) 前端开发工具:Dreamweaver.Hbuilder.WebStorm.Sublime.PhpStorm...=========================== ...
- html css的简单学习(二)
html css的简单学习(二) <!Doctype html>告诉浏览器,这是一个html文档.lang="en" 默认是en,表示英语:zh-Hans 中文简体:z ...
- html css的简单学习
html css的简单学习 css的内边距:padding (auto.length.%)(顺序:上.右.下.左)padding-toppadding-leftpadding-rightpadding ...
- css的简单学习笔记
1.CSS的简介 *css :层叠样式表 **层叠: 一层一层. **样式表: 具有大量的属性和属性值 *使得页面的显示效果更加好. *css将网页内容和显示样式进行分离,提高了显示功能. *css不 ...
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
- <day006>bootstrap的简单学习 + 轮播图
任务1:bootstrap的简单学习 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta c ...
- Log4j简单学习笔记
log4j结构图: 结构图展现出了log4j的主结构.logger:表示记录器,即数据来源:appender:输出源,即输出方式(如:控制台.文件...)layout:输出布局 Logger机滤器:常 ...
- Web编程基础--HTML、CSS、JavaScript 学习之课程作业“仿360极速浏览器新标签页”
Web编程基础--HTML.CSS.JavaScript 学习之课程作业"仿360极速浏览器新标签页" 背景: 作为一个中专网站建设出身,之前总是做静态的HTML+CSS+DIV没 ...
- css和css3学习
css和css3学习 css布局理解 css颜色大全 样式的层叠和继承 css ::before和::after伪元素的用法 中文字体font-family常用列表 cursor属性 css选择器 F ...
随机推荐
- 移动端rem实现响应布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 移动端 触摸事件 ontouchstart、ontouchmove、ontouchend、ontouchcancel
1.Touch事件简介 pc上的web页面鼠 标会产生onmousedown.onmouseup.onmouseout.onmouseover.onmousemove的事件,但是在移动终端如 ipho ...
- Web攻防之XSS,CSRF,SQL注入
摘要:对Web服务器的攻击也可以说是形形色色.种类繁多,常见的有挂马.SQL注入.缓冲区溢出.嗅探.利用IIS等针对Webserver漏洞进行攻击.本文结合WEB TOP10漏洞中常见的SQL注入,跨 ...
- C# MVC jsonp初接触成功
利用jsonp进行跨域请求资源 C# MVC ApiControllers准备如下: 1.需要在引用处右键管理NuGet安装jsonp插件 2.在Application_Start()中配置 Glob ...
- MATLAB绘图
matlab绘制散点图 clc,clear x=[11.9,11.5,14.5,15.2,15.9,16.3,14.6,12.9,15.8,14.1]; y=[196.84,196.84,197.14 ...
- [整理]Centos6.5 + hadoop2.6.4环境搭建
搭建Hadoop集群环境(3台机器) 1 准备环境 1.1 安装系统,并配置网络使3台机器互联互通,且SSH可直连(无需密码.保存私钥) 1.1.1 安装系统 安装Centos 6.5系统 安装过程略 ...
- c#的逻辑运算符重载(二)
重载==以后,则==失去原有意义,这时可以使用object.equals(对象A,对象B)的方式进行判断,同样可以达到==的效果
- Visual Studio 2015 显示正忙 正在等待内部操作完成
网上查到的: 1.关闭IntelliTrace 2.进入项目文件夹有.vs的隐藏文件夹,进去找到和项目一样的名字的文件夹,再找v14文件夹,进去,删掉.suo文件 http://www.cnblogs ...
- python常用小模块使用汇总
在写代码过程中常用到一些好用的小模块,现整理汇总一下: 1.获取当前的文件名和目录名,并添到系统环境变量中. file = os.path.abspath(__file__) ...
- jQuery队列操作
jQuery.queue 1."fx"是什么? 队列动画的默认名称 队列的名字为type + "queue",默认是"fxqueue" 2. ...
