一个通过JSONP跨域调用WCF REST服务的例子(以jQuery为例)
JSONP(JSON with Padding)可以看成是JSON的一种“使用模式”,用以解决“跨域访问”的问题,这篇简单的文章给出一个简单的例子用于模拟如何通过jQuery以JSONP的访问调用一个WCF REST服务。[源代码从这里下载]
在这个例子中,我们将定义一个用于返回所有员工信息的服务,下面是用于表示员工信息的Employee的类型和契约接口。契约接口IEmployees的GetAll操作用以返回所有员工列表,我们指定了Uri模板并将回复消息格式设置为JSON。
1: using System.Collections.Generic;
2: using System.ServiceModel;
3: using System.ServiceModel.Web;
4: namespace Artech.WcfServices.Service.Interface
5: {
6: [ServiceContract]
7: public interface IEmployees
8: {
9: [WebGet(UriTemplate = "all",ResponseFormat =WebMessageFormat.Json)]
10: IEnumerable<Employee> GetAll();
11: }
12: public class Employee
13: {
14: public string Id { get; set; }
15: public string Name { get; set; }
16: public string Department { get; set; }
17: public string Grade { get; set; }
18: }
19: }
在如下所示的服务类型EmployeesService 中,我们直接让服务操作GetAll返回一个包含3个Employee对象的列表。
1: using System.Collections.Generic;
2: using Artech.WcfServices.Service.Interface;
3: namespace Artech.WcfServices.Service
4: {
5: public class EmployeesService : IEmployees
6: {
7: public IEnumerable<Employee> GetAll()
8: {
9: return new List<Employee>
10: {
11: new Employee{ Id = "001", Name="张三", Department="开发部", Grade = "G6"},
12: new Employee{ Id = "002", Name="李四", Department="人事部", Grade = "G7"},
13: new Employee{ Id = "003", Name="王五", Department="销售部", Grade = "G8"}
14: };
15: }
16: }
17: }
我们通过控制台程序对服务进行寄宿。从下面的配置可以看到我们采用了标准终结点WebHttpEndpoint。为了让服务具有跨域支持的能力,我们必须将标准终结点的crossDomainScriptAccessEnabled属性设置为True。WebHttpBinding也具有同名的属性,如果直接使用WebHttpBinding也需要将该属性设置为True。
1: <configuration>
2: <system.serviceModel>
3: <standardEndpoints>
4: <webHttpEndpoint>
5: <standardEndpoint crossDomainScriptAccessEnabled="true"/>
6: </webHttpEndpoint>
7: </standardEndpoints>
8: <bindings>
9: <webHttpBinding>
10: <binding crossDomainScriptAccessEnabled="true" />
11: </webHttpBinding>
12: </bindings>
13: <services>
14: <service name="Artech.WcfServices.Service.EmployeesService">
15: <endpoint kind="webHttpEndpoint"
16: address="http://127.0.0.1:3721/employees"
17: contract="Artech.WcfServices.Service.Interface.IEmployees"/>
18: </service>
19: </services>
20: </system.serviceModel>
21: </configuration>
在客户端,我们在一个Web页面中通过jQuery进行Ajax调用这个服务,并将得到的员工列表显示在一个表格中。出CSS之外的页面代码如下所示,需要注意的是在进行Ajax调用的使用将dataType选项设置成“jsonp”,而不是“json”。
1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2: <html xmlns="http://www.w3.org/1999/xhtml">
3: <head>
4: <title>员工列表</title>
5: <style type="text/css">
6: ...
7: </style>
8: <script src="Scripts/jquery-1.7.1.js" type="text/javascript"></script>
9: <script type="text/javascript">
10: $(function () {
11: $.ajax({
12: type: "get",
13: url: "http://127.0.0.1:3721/employees/all",
14: dataType: "jsonp",
15: success: function (employees) {
16: $.each(employees, function (index, value) {
17: var detailUrl = "detail.html?id=" + value.Id;
18: var html = "<tr><td>";
19: html += value.Id + "</td><td>";
20: html += "<a href='" + detailUrl + "'>" + value.Name + "</a></td><td>";
21: html += value.Grade + "</td><td>";
22: html += value.Department + "</td></tr>";
23: $("#employees").append(html);
24: });
25: $("#employees tr:odd").addClass("oddRow");
26: }
27: });
28: });
29: </script>
30: </head>
31: <body>
32: <table id="employees" width="600px">
33: <tr>
34: <th>ID</th>
35: <th>姓名</th>
36: <th>级别</th>
37: <th>部门</th>
38: </tr>
39: </table>
40: </body>
41: </html>
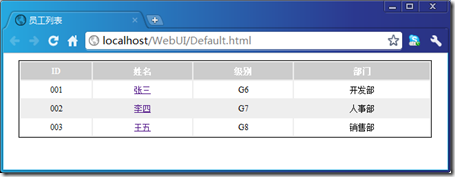
当服务启动后在浏览器中显示上面这个Web页面,会得到如下所示的员工列表。

一个通过JSONP跨域调用WCF REST服务的例子(以jQuery为例)的更多相关文章
- 实现jquery.ajax及原生的XMLHttpRequest跨域调用WCF服务的方法
关于ajax跨域调用WCF服务的方法很多,经过我反复的代码测试,认为如下方法是最为简便的,当然也不能说别人的方法是错误的,下面就来上代码,WCF服务定义还是延用上次的,如: namespace Wcf ...
- jquery跨域调用wcf
使用jquery跨域调用wcf服务的时候会报如下错误 $.ajax({ url: 'http://localhost:28207/Service1.svc/GetData', method: 'get ...
- jsonP跨域调用
-------------------------------------jsonP跨域调用------------------------------------- <div class=&q ...
- jquery中的jsonp跨域调用
jquery jsonp跨域调用接口
- jquery中的jsonp跨域调用(接口)
jquery jsonp跨域调用接口
- jquery ajax jsonp跨域调用实例代码
今天研究了AJAX使用JSONP进行跨域调用的方法,发现使用GET方式和POST方式都可以进行跨域调用,这里简单分享下,方便需要的朋友 客户端代码 复制代码 代码如下: <%@ Page Lan ...
- 使用jsonp跨域调用百度js实现搜索框智能提示,并实现鼠标和键盘对弹出框里候选词的操作【附源码】
项目中常常用到搜索,特别是导航类的网站.自己做关键字搜索不太现实,直接调用百度的是最好的选择.使用jquery.ajax的jsonp方法可以异域调用到百度的js并拿到返回值,当然$.getScript ...
- 使用jsonp跨域调用百度js实现搜索框智能提示(转)
http://www.cnblogs.com/oppoic/p/baidu_auto_complete.html 项目中常常用到搜索,特别是导航类的网站.自己做关键字搜索不太现实,直接调用百度的是最好 ...
- ASP.NET Web API 自定义MediaType实现jsonp跨域调用
代码来自<ASP.NET Web API 2 框架揭秘>一书. 直接上代码: /// <summary> /// 自定义jsonp MediaType /// </sum ...
随机推荐
- [安卓] 14、安卓HTTP——POST和GET用法分析
内容简介 本文通过建立一个简单的Servlet服务器来分析安卓上用HTTP和服务器通信的细节,旨在演示C/S模式下服务器端和客户端的工作过程. 目录 part.1 用MyEclipse建立一个简单的s ...
- ubuntu 13.04下MYSQL 5.5环境搭建
解决的问题: 安装mysql server和mysql client 5.5 新建远程账户 远程访问权限 MYSQL默认字符集修改为UTF8 检查防火墙 一.安装 BTW:可以使用查找命令查看安装包 ...
- 一道js面试题看变量的作用域
[问题]分别求下面程序的输出结果: 1. <script type="text/javascript"> var a = 10; sayHi(); function s ...
- Oracle日期语言修改
-- value带有两个参数,第一个指下限,第二个指上限,将会生成下限到上限之间的数字,但不包含上限.select ceil(dbms_random.value(1000,9999)) from du ...
- 64位Windows下安装Redis教程
转载于:http://www.itxuexiwang.com/a/shujukujishu/redis/2016/0216/104.html?1455868495 Redis对于Linux是官方支持 ...
- MR原理
三.MapReduce运行原理 1.Map过程简述: 1)读取数据文件内容,对每一行内容解析成<k1,v1>键值对,每个键值对调用一次map函数 2)编写映射函数处理逻辑,将输入的< ...
- Atitit 五种IO模型attilax总结 blocking和non-blocking synchronous IO和asynchronous I
Atitit 五种IO模型attilax总结 blocking和non-blocking synchronous IO和asynchronous I 1.1. .3 进程的阻塞1 1.2. 网络 ...
- 【译】怎样编写移动优先的CSS
原文:How To Write Mobile-first CSS 作者: 译者:huansky 构建响应式网站是今天前端开发人员必备的技能. 当我们谈论响应式网站时,移动优先这个词立刻就会浮现. 我们 ...
- sublime简要笔记
选中单词 [1]选中当前单词 ctrl+d [2]跳过当前单词 ctrl+k ctrl+d [3]选中相同的所有单词 alt+f3 [4]多行游标 按住shift,然后按住鼠标右键向下拖动 行操作 [ ...
- JSP网站开发基础总结《九》
本篇属于附加篇,在之前的总结中给大家提到过一个关于登录状态验证的效果,当时是通过Session对象完成的,今天我查了一下,JSP为我们封装了一个用于过滤用的过滤器类Filter,通过它我们就可以非常轻 ...
