使用TextKit
使用TextKit

TextKit是在iOS7中新出的,实现了对CoreText的封装,使用起来更加方便.
虽然是新出的,但也不代表立马就能上手-_-!!,TextKit可以实现图文混排效果,很好用.
1. 使用TextKit加载基本的文本
- (void)viewDidLoad
{
[super viewDidLoad]; // 装载内容的容器
NSTextStorage *storage = [NSTextStorage new];
[storage replaceCharactersInRange:NSMakeRange(, )
withString:
@"未选择的路-弗罗斯特\n\n黄色的树林里分出两条路,\n可惜我不能同时去涉足,\n我在那路口久久伫立,\n我向着一条路极目望去,\n直到它消失在丛林深处。\n但我却选了另外一条路,\n它荒草萋萋,十分幽寂,\n显得更诱人、更美丽,\n虽然在这两条小路上,\n都很少留下旅人的足迹,\n虽然那天清晨落叶满地,\n两条路都未经脚印污染。\n啊,留下一条路等改日再见!\n但我知道路径延绵无尽头,\n恐怕我难以再回返。\n也许多少年后在某个地方,\n我将轻声叹息把往事回顾,\n一片树林里分出两条路,\n而我选了人迹更少的一条,\n从此决定了我一生的道路。"]; // 给内容容器添加布局(可以添加多个)
NSLayoutManager *layoutManager = [NSLayoutManager new];
[storage addLayoutManager:layoutManager]; // 带有内容和布局的容器
NSTextContainer *textContainer = [NSTextContainer new];
[layoutManager addTextContainer:textContainer]; // 给TextView添加带有内容和布局的容器
UITextView *textView = [[UITextView alloc] initWithFrame:CGRectMake(, , , )
textContainer:textContainer];
textView.layer.borderWidth = ;
textView.scrollEnabled = NO;
textView.editable = NO;
[self.view addSubview:textView];
}

实现的过程如下:
storage --> layoutManager --> textContainer --> textView
这.....显示一串文本就要做这么多的事情.....
2. 高亮某些文本
- (void)viewDidLoad
{
[super viewDidLoad]; // 装载内容的容器
NSTextStorage *storage = [NSTextStorage new];
[storage replaceCharactersInRange:NSMakeRange(, )
withString:
@"未选择的路-弗罗斯特\n\n黄色的树林里分出两条路,\n可惜我不能同时去涉足,\n我在那路口久久伫立,\n我向着一条路极目望去,\n直到它消失在丛林深处。\n但我却选了另外一条路,\n它荒草萋萋,十分幽寂,\n显得更诱人、更美丽,\n虽然在这两条小路上,\n都很少留下旅人的足迹,\n虽然那天清晨落叶满地,\n两条路都未经脚印污染。\n啊,留下一条路等改日再见!\n但我知道路径延绵无尽头,\n恐怕我难以再回返。\n也许多少年后在某个地方,\n我将轻声叹息把往事回顾,\n一片树林里分出两条路,\n而我选了人迹更少的一条,\n从此决定了我一生的道路。"]; // 高亮容器里面的某些内容
[storage addAttribute:NSForegroundColorAttributeName
value:[UIColor redColor]
range:NSMakeRange(, )];
[storage addAttribute:NSForegroundColorAttributeName
value:[UIColor greenColor]
range:NSMakeRange(, )]; // 给内容容器添加布局(可以添加多个)
NSLayoutManager *layoutManager = [NSLayoutManager new];
[storage addLayoutManager:layoutManager]; // 带有内容和布局的容器
NSTextContainer *textContainer = [NSTextContainer new];
[layoutManager addTextContainer:textContainer]; // 给TextView添加带有内容和布局的容器
UITextView *textView = [[UITextView alloc] initWithFrame:CGRectMake(, , , )
textContainer:textContainer];
textView.layer.borderWidth = ;
textView.scrollEnabled = NO;
textView.editable = NO;
[self.view addSubview:textView];
}

可以用来设置的属性有这些,你懂得:)
/************************ Attributes ************************/ /* Predefined character attributes for text. If the key is not in the dictionary, then use the default values as described below.
*/
UIKIT_EXTERN NSString *const NSFontAttributeName NS_AVAILABLE_IOS(6_0); // UIFont, default Helvetica(Neue) 12
UIKIT_EXTERN NSString *const NSParagraphStyleAttributeName NS_AVAILABLE_IOS(6_0); // NSParagraphStyle, default defaultParagraphStyle
UIKIT_EXTERN NSString *const NSForegroundColorAttributeName NS_AVAILABLE_IOS(6_0); // UIColor, default blackColor
UIKIT_EXTERN NSString *const NSBackgroundColorAttributeName NS_AVAILABLE_IOS(6_0); // UIColor, default nil: no background
UIKIT_EXTERN NSString *const NSLigatureAttributeName NS_AVAILABLE_IOS(6_0); // NSNumber containing integer, default 1: default ligatures, 0: no ligatures
UIKIT_EXTERN NSString *const NSKernAttributeName NS_AVAILABLE_IOS(6_0); // NSNumber containing floating point value, in points; amount to modify default kerning. 0 means kerning is disabled. (note: values other than nil and 0 are unsupported on iOS)
UIKIT_EXTERN NSString *const NSStrikethroughStyleAttributeName NS_AVAILABLE_IOS(6_0); // NSNumber containing integer, default 0: no strikethrough
UIKIT_EXTERN NSString *const NSUnderlineStyleAttributeName NS_AVAILABLE_IOS(6_0); // NSNumber containing integer, default 0: no underline
UIKIT_EXTERN NSString *const NSStrokeColorAttributeName NS_AVAILABLE_IOS(6_0); // UIColor, default nil: same as foreground color
UIKIT_EXTERN NSString *const NSStrokeWidthAttributeName NS_AVAILABLE_IOS(6_0); // NSNumber containing floating point value, in percent of font point size, default 0: no stroke; positive for stroke alone, negative for stroke and fill (a typical value for outlined text would be 3.0)
UIKIT_EXTERN NSString *const NSShadowAttributeName NS_AVAILABLE_IOS(6_0); // NSShadow, default nil: no shadow
UIKIT_EXTERN NSString *const NSTextEffectAttributeName NS_AVAILABLE_IOS(7_0); // NSString, default nil: no text effect UIKIT_EXTERN NSString *const NSAttachmentAttributeName NS_AVAILABLE_IOS(7_0); // NSTextAttachment, default nil
UIKIT_EXTERN NSString *const NSLinkAttributeName NS_AVAILABLE_IOS(7_0); // NSURL (preferred) or NSString
UIKIT_EXTERN NSString *const NSBaselineOffsetAttributeName NS_AVAILABLE_IOS(7_0); // NSNumber containing floating point value, in points; offset from baseline, default 0
UIKIT_EXTERN NSString *const NSUnderlineColorAttributeName NS_AVAILABLE_IOS(7_0); // UIColor, default nil: same as foreground color
UIKIT_EXTERN NSString *const NSStrikethroughColorAttributeName NS_AVAILABLE_IOS(7_0); // UIColor, default nil: same as foreground color
UIKIT_EXTERN NSString *const NSObliquenessAttributeName NS_AVAILABLE_IOS(7_0); // NSNumber containing floating point value; skew to be applied to glyphs, default 0: no skew
UIKIT_EXTERN NSString *const NSExpansionAttributeName NS_AVAILABLE_IOS(7_0); // NSNumber containing floating point value; log of expansion factor to be applied to glyphs, default 0: no expansion UIKIT_EXTERN NSString *const NSWritingDirectionAttributeName NS_AVAILABLE_IOS(7_0); // NSArray of NSNumbers representing the nested levels of writing direction overrides as defined by Unicode LRE, RLE, LRO, and RLO characters. The control characters can be obtained by masking NSWritingDirection and NSTextWritingDirection values. LRE: NSWritingDirectionLeftToRight|NSTextWritingDirectionEmbedding, RLE: NSWritingDirectionRightToLeft|NSTextWritingDirectionEmbedding, LRO: NSWritingDirectionLeftToRight|NSTextWritingDirectionOverride, RLO: NSWritingDirectionRightToLeft|NSTextWritingDirectionOverride, UIKIT_EXTERN NSString *const NSVerticalGlyphFormAttributeName NS_AVAILABLE_IOS(6_0); // An NSNumber containing an integer value. 0 means horizontal text. 1 indicates vertical text. If not specified, it could follow higher-level vertical orientation settings. Currently on iOS, it's always horizontal. The behavior for any other value is undefined. /* This defines currently supported values for NSUnderlineStyleAttributeName and NSStrikethroughStyleAttributeName.
*/
3. 图文混排
- (void)viewDidLoad
{
[super viewDidLoad]; // 装载内容的容器
NSTextStorage *storage = [NSTextStorage new];
[storage replaceCharactersInRange:NSMakeRange(, )
withString:
@"未选择的路-弗罗斯特\n\n黄色的树林里分出两条路,\n可惜我不能同时去涉足,\n我在那路口久久伫立,\n我向着一条路极目望去,\n直到它消失在丛林深处。\n但我却选了另外一条路,\n它荒草萋萋,十分幽寂,\n显得更诱人、更美丽,\n虽然在这两条小路上,\n都很少留下旅人的足迹,\n虽然那天清晨落叶满地,\n两条路都未经脚印污染。\n啊,留下一条路等改日再见!\n但我知道路径延绵无尽头,\n恐怕我难以再回返。\n也许多少年后在某个地方,\n我将轻声叹息把往事回顾,\n一片树林里分出两条路,\n而我选了人迹更少的一条,\n从此决定了我一生的道路。"]; // 高亮容器里面的某些内容
[storage addAttribute:NSForegroundColorAttributeName
value:[UIColor redColor]
range:NSMakeRange(, )];
[storage addAttribute:NSForegroundColorAttributeName
value:[UIColor greenColor]
range:NSMakeRange(, )]; // 给内容容器添加布局(可以添加多个)
NSLayoutManager *layoutManager = [NSLayoutManager new];
[storage addLayoutManager:layoutManager]; // 带有内容和布局的容器
NSTextContainer *textContainer = [NSTextContainer new];
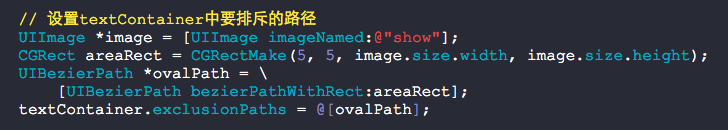
[layoutManager addTextContainer:textContainer]; // 设置textContainer中要排斥的路径
UIImage *image = [UIImage imageNamed:@"show"];
CGRect areaRect = CGRectMake(, , image.size.width, image.size.height);
UIBezierPath *ovalPath = \
[UIBezierPath bezierPathWithRect:areaRect];
textContainer.exclusionPaths = @[ovalPath]; // 给TextView添加带有内容和布局的容器
UITextView *textView = [[UITextView alloc] initWithFrame:CGRectMake(, , , )
textContainer:textContainer];
textView.layer.borderWidth = ;
textView.scrollEnabled = YES;
textView.editable = YES;
[self.view addSubview:textView]; // 要显示的图片
UIImageView *showImageView = \
[[UIImageView alloc] initWithFrame:areaRect];
showImageView.image = image;
[textView addSubview:showImageView];
}

核心代码:

这是初级的使用,强大的功能需要自己去挖掘了.....
使用段落样式的代码:

使用TextKit的更多相关文章
- textkit 研究,mark一下,一个不错的开源库:MLLabel(但是没有文档)
别人写的一个基于textkit的封装: https://github.com/molon/MLLabel 基于textkit实现的支持富文本的label, 可实现自定义emoji表情等
- 初识 TextKit
iOS 7 的发布给开发者的案头带来了很多新工具.其中一个就是 TextKit.TextKit 由许多新的 UIKit 类组成,顾名思义,这些类就是用来处理文本的.在这里,我们将介绍 TextKit ...
- Dynamic支持CollectionView布局 、 MotionEffects特效 、 BlurImage效果 、 TextKit
1 使用UIDynamicAnimator对集合视图进行布局 1.1 问题 UIKit Dynamic动力模型一个非常有趣的用途就是影响集合视图的布局,可以给集合视图的布局添加各种动力行为,使其产生丰 ...
- 学习TextKit框架(上)
TextKit简介 在iOS7之前我们要实现图文混排要使用CoreText,iOS6时有了Attribute string 可以解决一些简单的富文本需求.直到iOS7 苹果推出了TextKit,Tex ...
- 用TextKit实现图文混排(转载)
Textkit是iOS7新推出的类库,其实是在之前推出的CoreText上的封装,有了这个TextKit,以后不用再拿着CoreText来做累活 了,根据苹果的说法,他们开发了两年多才完成,而且他们在 ...
- TextKit简单示例
TextKit简单示例 效果 源码 https://github.com/YouXianMing/Animations // // TextKitLoadImageController.m // An ...
- 测试TextKit渲染大文本的效率
测试TextKit渲染大文本的效率 TextKit可以用来做精美的电子书,而电子书通常都是txt格式的,那么渲染txt格式的文本的效率如何呢? 以下来进行测试. #import "RootV ...
- iOS 7系列译文:认识 TextKit
OS 7:终于来了,TextKit. 功能 所以咱们到了.iOS7 带着 TextKit 登陆了.咱们看看它可以做什么!深入之前,我还想提一下,严格来说,这些事情中的大部分以前都可以做.如果你 ...
- 用TextKit实现表情混排
Textkit是iOS7新推出的类库,其实是在之前推出的CoreText上的封装,有了这个TextKit,以后不用再拿着CoreText来做累活了,根据苹果的说法,他们开发了两年多才完成,而且他们 ...
随机推荐
- elasticsearch中的API
elasticsearch中的API es中的API按照大类分为下面几种: 文档API: 提供对文档的增删改查操作 搜索API: 提供对文档进行某个字段的查询 索引API: 提供对索引进行操作 查看A ...
- 八、RFCOMM
1. RFCOMM 先来看看RFCOMM在协议栈层次体系中的位置.从下图可以看出RFCOMM处于传输层.与AVCTP,TCS-BIN处于同一层次.处于其上层的会话层中的OBEX,SPP等大部 ...
- 如何解读SQL Server日志(2/3)
接下来说说返回的RowLogo Content列,例子中返回了三个列.这些列包含了数据操作的"有效工作负载(Playload)"记录.根据不同操作类型有效负载的内容也是不同的,但是 ...
- 30天C#基础巩固----查找XML文件元素
一:XML文档 了解xml文档. 利用代码来创建XML文档. //引用命名空间+using System.Xml; XmlDocument xdoc=new XmlDocument(); XmlDec ...
- 【转载】8天学通MongoDB——第四天 索引操作
这些天项目改版,时间比较紧,博客也就没跟得上,还望大家见谅. 好,今天分享下mongodb中关于索引的基本操作,我们日常做开发都避免不了要对程序进行性能优化,而程序的操作无非就是CURD,通常我们 又 ...
- Emit学习(4) - Dapper解析之数据对象映射(二)
承接着上一篇, 这一篇主要以堆栈的方式来演示一下, db数据转换到类中去的一个过程. 一.先看第一张图 程序在运行到176行(上一篇贴出的代码)的时候, 就会出现上图中的第一个栈. 那在此之前, Da ...
- 创建Oracle数据库
[root@localhost ~]# su - oracle [oracle@localhost ~]$ sqlplus /nolog SQL> conn /as sysdba; SQL> ...
- Extjs 回车查询
listeners: { afterRender: function (thisForm, options) { this.keyNav = Ext.create('Ext.util.KeyNav', ...
- SNAT,是源地址转换,其作用是将ip数据包的源地址转换成另外一个地址
SNAT,可能有人觉得奇怪,好好的为什么要进行ip地址转换啊,为了弄懂这个问题,我们要看一下局域网用户上公网的原理,假设内网主机A(192.168.2.8)要和外网主机B(61.132.62.131) ...
- Python 第二模块学习总结
学习总结: 1.掌握对装饰器的用法 2.掌握生成器的用法 3.掌握迭代器的用法 4.熟悉Python内置函数 5.熟悉Python shutil/shelve/configparse/hashlib/ ...
