Filter Effects - 使用 CSS3 滤镜处理图片
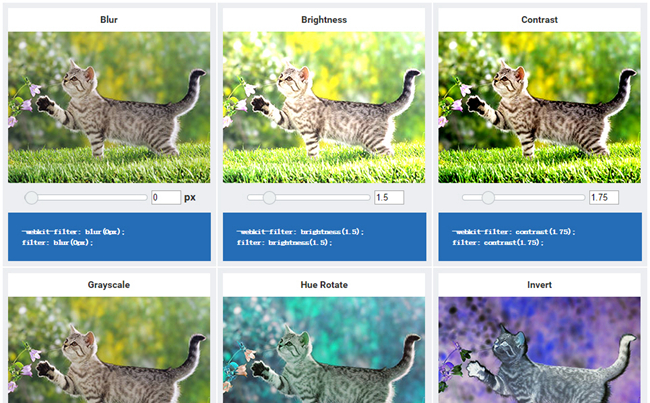
CSS3 Filter(滤镜)属性提供了提供模糊和改变元素颜色的功能。CSS3 Fitler 常用于调整图像的渲染、背景或边框显示效果。这里给大家分享的这个网站,大家可以体验下 CSS3 对图片的处理效果,例如灰度,模糊,饱和,老照片等。

本文链接:Filter Effects - 使用 CSS3 滤镜处理图片
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
Filter Effects - 使用 CSS3 滤镜处理图片的更多相关文章
- CSS3 滤镜Filter亮度动画
CSS3 滤镜Filter亮度动画 -webkit-filter:brightness 值越高 亮度越亮<pre><!DOCTYPE html><html lang=&q ...
- CSS3魔法堂:CSS3滤镜及Canvas、SVG和IE滤镜替代方案详解
一.前言 IE特有的滤镜常常作为CSS3各种新特性的降级处理补充,而Adobe转向HTML5后与Chrome合作推出CSS3的Filter特性,因此当前仅Webkit内核的浏览器支持CSS3 F ...
- CSS3魔法堂:CSS3滤镜及Canvas、SVG和IE滤镜替代方案详解[转]
一.前言 IE特有的滤镜常常作为CSS3各种新特性的降级处理补充,而Adobe转向HTML5后与Chrome合作推出CSS3的Filter特性,因此当前仅Webkit内核的浏览器支持CSS3 F ...
- 【CSS3】CSS3 滤镜实现
作者:^_^肥仔John 来源:CSS3魔法堂:CSS3滤镜及Canvas.SVG和IE滤镜替代方案详解 IE特有的滤镜常常作为CSS3各种新特性的降级处理补充,而Adobe转向HTML5后 ...
- 使用CSS3滤镜让图片反转颜色
CSS提供的滤镜也是一大亮点,我一直痴迷其中,有些滤镜的效果很有用,可是有些的滤镜效果可能只是为了玩玩儿,CSS常见的滤镜有这些:grayscale, blur, sepia,所有常见的过滤器.但是如 ...
- CSS3 滤镜学习
html篇 样式篇 grayscale sepia saturate hue-rotate invert opactiy brightness contrast blur drop-shadow 综合 ...
- tiltShift.js - CSS3 滤镜实现移轴镜头效果
tiltShift.js 是一款很棒的 jQuery 插件,使用 CSS3 图片滤镜来实现照片的移轴镜头效果.使用非常简单,使用 data 属性配置参数.温馨提示:为保证最佳的效果,请在 IE10+. ...
- CSS3滤镜
今天在办公室亲眼目睹了同事使用CSS3滤镜为一张漂亮的照片轮廓加上了阴影,瞬间亮瞎了我的的双眼,见笑了. 所以也迅速尝试使用CSS3滤镜让最新出炉的MUI LOGO也性感一把,试图来愉悦一下大家的双眼 ...
- css3滤镜Filter使用
Filter主要用于图片,SVG等元素上,其默认值是none,有以下10个filter-function值可选: grayscale(灰度)效果类似于PS中的去色或者黑白 blur(模糊)效果类似于P ...
随机推荐
- Runtime 动态加载方法
动态加载 #import"ViewController.h" #import"Person.h" @interfaceViewController() @end ...
- C++混合编程之idlcpp教程Python篇(5)
上一篇在这 C++混合编程之idlcpp教程Python篇(4) 第一篇在这 C++混合编程之idlcpp教程(一) 与前面的工程相似,工程PythonTutorial3中,同样加入了三个文件:Py ...
- 从MySQL5.7.6开始,安装MySQL提示“请键入 NET HELPMSG 3534 以获得更多的帮助”的解决办法
今天安装MySQL提示如下错误: ----------------------------------------------------------------------------------- ...
- 图解js中常用的判断浏览器窗体、用户屏幕可视区域大小位置的方法
有时我们需要获得浏览器窗口或屏幕的大小.窗口下拉框下拉的距离等数据,对应这些需求,js中提供了不少解决方法,只是数量稍多容易混淆它们各自的意义,下面咱们用图例来解释下12个常见对象属性的作用. 其中有 ...
- UWP中的Direct2D
介绍 DirectX一直是Windows平台中高性能图形的代名词,自Win7开始,微软又推出了Direct2D技术,包装于Direct3D,但专注于2D图形,并且准备取代GDI这样的传统2D图形技术. ...
- PSP记录个人项目耗时
PSP2.1 Personal Software Process Stage Time Planning 计划 90 ·Estimate ·估计这个任务需要多长时间 90 Development 开发 ...
- Oracle 权限(grant、revoke)
200 ? "200px" : this.width)!important;} --> 数据库版本:11GR2 一.介绍 在oracle中没有其他数据库系统中的数据库的概念, ...
- [php入门] 1、从安装开发环境环境到(庄B)做个炫酷的登陆应用
1.前言 本文适合想了解下web开发入门的小白~ 最近在根据一个网上课程学习php,课程内说道: php环境自己搭比较麻烦,可以用wamp集成开发环境,一键安装即可. 2.安装集成开发环境 下面是wa ...
- NanoProfiler - 适合生产环境的性能监控类库 之 基本功能篇
背景 NanoProfiler是一个EF Learning Labs出品的免费性能监控类库(即将开源).它的思想和使用方式类似于MiniProfiler的.但是,设计理念有较大差异. MiniProf ...
- SQL面试题
Student(S#,Sname,Sage,Ssex) 学生表 S#:学号:Sname:学生姓名:Sage:学生年龄:Ssex:学生性别Course(C#,Cname,T#) 课程表 ...
