dojo/dom-style样式操作学习笔记
基础总结
一个元素的样式信息由三个来源根据层叠规则确定。三个来源分别是:
- 由DOM元素style特性设置的内联样式
- 由style元素中嵌入的样式规则
- 由link元素引入的外部样式表
元素的样式
任何支持style特性的HTML元素在JavaScript中都有一个对应的style属性。这个style对象是CSSStyleDeclaration的实例,包含着通过HTML的style特性指定的所有样式信息,但不包含与外部样式表或嵌入样式表经层叠而来的样式。在style特性中指定的任何css属性都可以通过这个style对象相应的属性来访问(对于短划线的css属性必须转化成驼峰形式:background-color=》backgroundColor)。除“float”外大部分css属性都可以通过简单转化为属性形式访问,因为float来JavaScript中属于保留字,所以在firefox、chrome、opera、safari等浏览器中对应JavaScript属性为cssFloat,而在Ie中对应为styleFLoat。
“DOM2级样式”规范中为CSSStyleDeclaration对象定义了一系列的属性和方法(IE9+):
- cssText:读取模式下返回浏览器对style特性中css代码的内部表示;写模式下,赋给cssText的值会重写整个style特性的值。设置cssText是为元素应用多项变化最快捷的方式。
- length:应用给元素的css属性的数量
- parentRule:表示css信息的CSSRule对象。
- getPropertyCSSValue(propertyName):返回包含给定属性值的CSSValue对象。(CSSValue对象包含两个属性:cssText和cssValueType;cssText与getPropertyValue()返回的值相同)
- getPropertyPriority(propertyName):如果给定的css属性使用了!important设置,则返回"!important";否则返回空字符串
- getPropertyValue(propertyName):返回给定属性的字符串值
- item(index):返回给定位置的CSS属性的名称
- removeProperty(propertyName):从样式中删除给定属性
- setProperty(propertyName, value, priorit):将给定属性设置为相应值,并加上优先权标识("!important"或者一个空字符串)
元素的样式
"DOM2级样式"增强了document.defaultView,defaultView指向当前文档所在的window对象。该对象增加了一个getComputedStyle(node, pseudo)方法,该方法返回一个CSSStyleDeclaration对象,包含当前元素的所有计算样式。而IE中并不支持该方法,与其对应的是node.style.currentStyle属性,该属性也是CSSStyleDeclaration的实例,包含当前元素所有计算后的样式。无论在哪个浏览器中,所有计算后的样式都是只读的。
样式表
CSSStyleSheet类型代表样式表,仅仅是样式表,无论是通过<link>元素包含的样式表和在<style>元素中定义的样式表。CSSStyleSheet对象是一套只读的接口(除了disabled属性)。CSSStyleSheet接口的属性如下:
- disabled:布尔值,表示样式表是否被禁用。该属性是可读写的,设为true可以禁用样式表。
- href:如果是通啊过<link>设置的则返回样式表的URL否则返回null
- media:当前样式表支持的所有媒体类型的集合。
- ownerNode:指向当前样式表的节点的指针;如果当前样式表是其他样式表通过@import导入的,该属性为null。IE不支持该属性。
- parentStyleSheet:如果当前样式表是通过@import导入的情况下,这个属性是一个指向导入它的样式表的指针。
- title:ownerNode的title。
- type:表示样式表类型的字符串。对css样式而言,这个属性是"type/css"
- cssRules:表示样式表中包含的样式规则的集合。IE不支持这个属性,但支持一个rules属性。
- ownerRule:如果样式表是通过@import导入的,这个属性表示导入的规则。IE不支持该属性。
- deleteRule(index):删除cssRules中指定位置的规则。IE不支持该属性,但支持类似的removeRule(index).
- insertRule(rule, index):像cssRules集合中指定的位置插入rule字符串。IE不支持,但有一个类似的addRule()方法。
也可以直接通过<link>或<style>元素取得CSSStyleSheet对象。element.sheet指向代表该元素样式表的CSSStyleSheet对象。IE中不支持该属性,但支持一个styleSheet属性。
CSS规则
CSSRule对象表示样式表中的一条规则。CSSStyleRule继承自CSSRule类,并提供了以下属性:
- cssText:返回整条规则对应的文本。IE不支持这个属性
- parentRule:如果当前规则是导入的规则,这个属性引用的就是导入规则;否则为null;IE不支持这个属性
- parentStyleSheet:当前规则所属的样式表。IE不支持该属性。
- selectorText:返回当前规则的选择符文本。这个属性是只读的。
- style:一个CSSStyleDeclaration对象,可以通过它设置和取得规则中特定的样式值。
- type:表示规则类型的常量。IE不支持。
其中cssText、selectorText、style三个属性最常用,cssText与style.cssText属性类似,但cssText包含选择符文本和围绕样式信息的花括号,而style.cssText只有样式信息,style.cssText是可读写的而cssText是只读的。
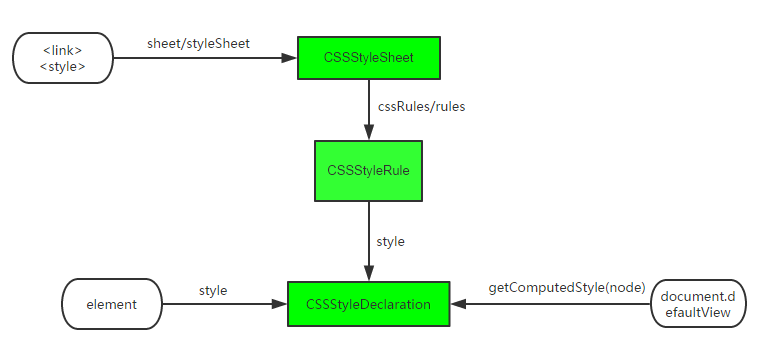
这几种类型的关系如下图所示:

dojo/dom-style
该模块提供两个方法:get和set。
对于取值,最重要的是获取样式层叠之后的计算值,所以要使用的原生api就是getComputedStyle。但是该函数有兼容性问题,上文提到过IE中没有该方法,只能通过element.currentStyle来达到相同的效果;另外,webkit内核浏览器中如果node的display为none,这时调用getComputedStyle是无法取到正确结果的,这里dojo自己处理了一下将其diaplay设为空字符串。一下便是dojo中对getComputedStyle的处理:
var getComputedStyle, style = {
// summary:
// This module defines the core dojo DOM style API.
};
// nodeType为1,代表元素节点
if(has("webkit")){
getComputedStyle = function(/*DomNode*/ node){
var s;
if(node.nodeType == ){
var dv = node.ownerDocument.defaultView;
s = dv.getComputedStyle(node, null);
// node不可见时,无法得到有效结果
if(!s && node.style){
node.style.display = "";
s = dv.getComputedStyle(node, null);
}
}
return s || {};
};
}else if(has("ie") && (has("ie") < || has("quirks"))){
getComputedStyle = function(node){
return node.nodeType == && node.currentStyle ? node.currentStyle : {};
};
}else{
getComputedStyle = function(node){
return node.nodeType == ?
node.ownerDocument.defaultView.getComputedStyle(node, null) : {};
};
}
style.getComputedStyle = getComputedStyle;
到这里我们仅仅能得到计算后的样式值,但getComputedStyle方法的样式值是带有单位的,而实际应用中我们往往需要的是数字值。所以接下来的步骤就是将计算值转化成数字:
var toPixel;
if(!has("ie")){
toPixel = function(element, value){
//非ie浏览器直接转化成数字
return parseFloat(value) || ;
};
}else{
// ie浏览器下则要进行各种兼容处理
toPixel = function(element, avalue){
if(!avalue){ return ; }
// 对于border-width 可能设置为medium,这时我们认为宽度为4
if(avalue == "medium"){ return ; }
// 带px单位的,去掉px即可;slice函数参数为负数的相当于length+负数
if(avalue.slice && avalue.slice(-) == 'px'){ return parseFloat(avalue); }
// 下面这段没看懂。。。。。
var s = element.style, rs = element.runtimeStyle, cs = element.currentStyle,
sLeft = s.left, rsLeft = rs.left;
rs.left = cs.left;
try{
// 'avalue' may be incompatible with style.left, which can cause IE to throw
// this has been observed for border widths using "thin", "medium", "thick" constants
// those particular constants could be trapped by a lookup
// but perhaps there are more
s.left = avalue;
avalue = s.pixelLeft;
}catch(e){
avalue = ;
}
s.left = sLeft;
rs.left = rsLeft;
return avalue;
};
}
style.toPixelValue = toPixel;
处理完这些之后,让我们先看一下dojo/dom-style.get方法:
style.get = function getStyle(/*DOMNode|String*/ node, /*String?*/ name){
var n = dom.byId(node), l = arguments.length, op = (name == "opacity");
// 对于opacity做兼容处理,非ie直接使用css中的opacity属性; ie8以下浏览器并不支持,这时就需要使用滤镜,所以取值时候也要特殊处理
if(l == && op){
return _getOpacity(n);
}
// 对于float保留字的处理,非ie用的是CSSFloat而ie使用的是styleFloat
name = _floatAliases[name] ? "cssFloat" in n.style ? "cssFloat" : "styleFloat" : name;
var s = style.getComputedStyle(n);
// 如果指定的属性名称,调用_toStyleValue方法。
return (l == ) ? s : _toStyleValue(n, name, s[name] || n.style[name]); /* CSS2Properties||String||Number */
};
dojo中对于opacity做了兼容性处理,这里我们只要知道原理即可,想详细了解的同学可以自己查看dojo源码:
var astr = "DXImageTransform.Microsoft.Alpha";
var af = function(n, f){
try{
return n.filters.item(astr);
}catch(e){
return f ? {} : null;
}
}; var _getOpacity =
has("ie") < || (has("ie") < && has("quirks")) ? function(node){
try{
return af(node).Opacity / ; // Number
}catch(e){
return ; // Number
}
} :
function(node){
return getComputedStyle(node).opacity;
}; var _setOpacity =
has("ie") < || (has("ie") < && has("quirks")) ? function(/*DomNode*/ node, /*Number*/ opacity){
if(opacity === ""){ opacity = ; }
var ov = opacity * , fullyOpaque = opacity === ; // on IE7 Alpha(Filter opacity=100) makes text look fuzzy so disable it altogether (bug #2661),
// but still update the opacity value so we can get a correct reading if it is read later:
// af(node, 1).Enabled = !fullyOpaque; if(fullyOpaque){
node.style.zoom = "";
if(af(node)){
node.style.filter = node.style.filter.replace(
new RegExp("\\s*progid:" + astr + "\\([^\\)]+?\\)", "i"), "");
}
}else{
node.style.zoom = ;
if(af(node)){
af(node, ).Opacity = ov;
}else{
node.style.filter += " progid:" + astr + "(Opacity=" + ov + ")";
}
af(node, ).Enabled = true;
} if(node.tagName.toLowerCase() == "tr"){
for(var td = node.firstChild; td; td = td.nextSibling){
if(td.tagName.toLowerCase() == "td"){
_setOpacity(td, opacity);
}
}
}
return opacity;
} :
function(node, opacity){
return node.style.opacity = opacity;
};
通过上面代码我们可以看到,如果没有获取特定属性直接返回getComputedStyle方法得到的结果,如果指明特定属性则调用_toStyleValue方法, 该方法决定将哪些值转化成数字:
var _pixelNamesCache = {
left: true, top: true
};
// 如果获取的属性符合这个正则表达式,将他们放到_pixelNamesCache中,将得到的结果转化成数字
var _pixelRegExp = /margin|padding|width|height|max|min|offset/; // |border
function _toStyleValue(node, type, value){
//TODO: should we really be doing string case conversion here? Should we cache it? Need to profile!
type = type.toLowerCase();
if(has("ie") || has("trident")){
//ie浏览器中如果width或height得到的是auto,使用offsetWidth或者offsetHeight
if(value == "auto"){
if(type == "height"){ return node.offsetHeight; }
if(type == "width"){ return node.offsetWidth; }
}
// 对fontWeight的处理
if(type == "fontweight"){
switch(value){
case : return "bold";
case :
default: return "normal";
}
}
}
//如果符合正则,则放入_pixelNamesCache中,将得到的结果转化成数字
if(!(type in _pixelNamesCache)){
_pixelNamesCache[type] = _pixelRegExp.test(type);
}
return _pixelNamesCache[type] ? toPixel(node, value) : value;
}
有了以上基础,设置就简单许多:
style.set = function setStyle(/*DOMNode|String*/ node, /*String|Object*/ name, /*String?*/ value){
var n = dom.byId(node), l = arguments.length, op = (name == "opacity");
// 对float属性的处理
name = _floatAliases[name] ? "cssFloat" in n.style ? "cssFloat" : "styleFloat" : name;
// 处理opacity属性
if(l == ){
return op ? _setOpacity(n, value) : n.style[name] = value; // Number
}
// 如果一次设置多个属性,将他们分别处理;
for(var x in name){
style.set(node, x, name[x]);
}
// 返回样式的计算值
return style.getComputedStyle(n);
};
对于多个属性处理的这部分,最好的方式是使用cssText一次设置多个值:style.cssText = style.cssText+"拼接后的样式字符串"。这样浏览器只需要重新绘制一次即可应用多种样式。而不是每次设置style都要重绘一次(有的浏览器可以做优化处理)。当然使用cssText方式,一来在ie8中并不支持,而来如果要重新覆盖一个样式属性我们还需要做一些处理。
以上部分就是今天的博客内容,如果您觉得这篇文章对您有帮助,请不吝点击下方推荐,您的鼓励是我分享的动力!!!
dojo/dom-style样式操作学习笔记的更多相关文章
- 《JavaScript DOM 编程艺术》 学习笔记
目录 <JavaScript DOM 编程艺术> 学习笔记 第一章 js简史 第二章 js语法 准备工作 语法 第三章 DOM DOM中的D DOM中的O DOM中的M 第四章 js图片库 ...
- DOM Style样式对象的详细用法
DOM Style样式对象的详细用法 HTML Style样式比较复杂,相应访问.修改方法也有所差异.参考相关资料,整理如下. 典型Html文件如下,有三种定义方式. <head> ...
- Dom的样式操作和属性操作
如果说web的研究对象是html和css,那么整个dom结构,包含html树和dom树的dom结构才是研究对象,而在整个页面呈现上面,js起到的作用则是异步的用户行为. 按照上面整个思路,获取dom元 ...
- MySQL4.0命令操作学习笔记
声明:下列内容并非原创,仅仅是最近学习笔记整理. -------------------------------------- 进入mysql安装路径bin目录下: 1.开启服务 winmysqlad ...
- 《JavaScript DOM编程艺术》学习笔记(二)
终于开始接着写我的读书笔记了. 17.DOM有insertBefore方法,但并没有提供insertAfter()方法.不过可利用已有的DOM方法和属性编写此函数: function insertAf ...
- 《JavaScript DOM编程艺术》学习笔记(一)
这本书是我听说学习前端基础入门书籍,于是就开始看了,大概是从5月10号开始看的吧,一直看到现在,差不多要看完了,书是挺厚的...286页,不过比起JAVASCRIPT权威指南来说还是差多了,权威指南才 ...
- jQuery HTML操作学习笔记
学习资料 jQuery教程 获取 1.获取.设置元素的内容 1.1获取或设置目标元素的文本内容 语法 $(selector).text(); 获取元素文本内容 $(selector).text(con ...
- 《Javascript DOM编程艺术》学习笔记 第1-6章
第1章 Javascript简史 Javascript是Netspace公司与Sun公司合作开发的,Javascript 1.0版于1995年推出. 为与微软公司竞争,Netspace公司和Sun公司 ...
- JS 样式操作学习总结。
在我们编写网页的时候,样式表示我们常常需要相伴的内容,谁然很招人烦.恕我前端菜鸟对这东西很是无力啊.下面是我在代码浪潮中的虚席到的一些东西. 1.样式表内容修改方式. 2.当前元素样式内容获取. 3. ...
随机推荐
- 漫谈Linux内核哈希表(1)
关于哈希表,在内核里设计两个很重要的数据结构: 哈希链表节点: 点击(此处)折叠或打开 .x [include/linux/types.h]*/ struct hlist_node { stru ...
- rem字体响应式布局
引用js,自动算字体大小,响应式布局 <script> var iScale = 1; iScale = iScale / window.devicePixelRatio; documen ...
- php生成器的使用
按照php的文档说明 一个生成器函数看起来像一个普通的函数,不同的是普通函数返回一个值,而一个生成器可以yield生成许多它所需要的值. 当一个生成器被调用的时候,它返回一个可以被遍历的对象.当你遍历 ...
- jsp实现回车登录
<body onkeydown="if(event.keyCode==13){login()}"> 内容0...... </body> 注:body里面加上 ...
- Mvc模板页
以前学过WEB的应该都知道母版页这个东西,在这里呢,mvc的模板页和WEB中的模板页也是一样的效果和用途. 首先:创建一个项目,控制器,生成Index视图,在生成视图的时候我们选择Razor视图引擎, ...
- Ubuntu grub引导修复
通过USB启动盘安装系统时将引导程序指定到/dev/sdb1,正常应该是指定到/dev/sdb才是,导致安装之后启动不起来. 重新通过USB启动盘进入试用界面,然后打开终端通过如下操作进行grub引导 ...
- JavaScript 中 申明变量的方式--let 语句
let 语句 - 声明一个块范围变量. 语法 let 变量名 = 初始化值; 例子 "use strict"; let name = '赵敏'; (function opt(){ ...
- Spring 学习笔记 4. 尚硅谷_佟刚_Spring_属性配置细节
1,字面值 •字面值:可用字符串表示的值,可以通过 <value> 元素标签或 value 属性进行注入. •基本数据类型及其封装类.String 等类型都可以采取字面值注入的方式 •若字 ...
- express教程
原文地址 http://javascript.ruanyifeng.com/nodejs/express.html JavaScript 标准参考教程(alpha) 草稿二:Node.js Expre ...
- android 中IntentService的作用及使用
IntentService是继承于Service并处理异步请求的一个类,在IntentService内有一个工作线程来处理耗时操作,启动IntentService的方式和启动传统Service一样,同 ...
