相识Highcharts,几分钟玩转Highcharts
Highcharts是一个功能强大、开源、美观、图表丰富、兼容绝大多数浏览器的纯js图表库。
官网:http://www.hcharts.cn/
我觉得对于刚接触一个东西的新手来说,有时候对一个东西真的可能毫无头绪,这个Highcharts的官网做的挺不错的。可以一点点学起。当然,看了下面我自己试着详细注释的代码,你可能看完就知道怎么用它了。了解了它的结构,查起API文档,Highcharts真的蛮简单。希望我可以帮你节省时间,你需要的只是API文档。
对了,别忘了先去下载highcharts.js这样的必备文件。
先看代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title></title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.11.1.js"></script>
<script type="text/javascript" src="highcharts.js"></script>
</head>
<body >
<div id="container" style="height:400px"></div>
<script>
$(function () {
/*全局配置*/
Highcharts.setOptions({
chart: {
zoomType: 'xy',
/*图表背景颜色*/
backgroundColor: '#ffffff',
borderColor:'#EBBA95',
borderWidth:1,
type: 'line',
/*这里改变字体和设置大小*/
style: {
fontFamily: "Lucida Sans Unicode",
fontSize:'12px',
}
}
});
/*容器内highcharts的配置*/
$('#container').highcharts({
/*版权信息*/
credits : {
text:''
},
/*大标题*/
title: {
text: '双Y轴图'
},
/*副标题*/
subtitle: {
text: 'for:订单额和订单百分比'
},
/*x轴*/
xAxis: [{
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
}],
yAxis:
[{ // Primary yAxis
labels: {
format: '{value}%',
style: {
color: '#89A54E'
}
},
title: {
text: '百分比',
style: {
color: '#89A54E'
}
},
min : 0
}, { // Secondary yAxis
title: {
text: '订单额',
style: {
color: '#4572A7'
}
},
labels: {
format: '{value} ',
style: {
color: '#4572A7'
}
},
opposite: true,
min : 0
}],
/*工具提示*/
tooltip: {
/*如果你需要给你图表的某一部分添加某些功能的话,就可以去查找Highcharts的函数库,像这样添加就可以了*/
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' +
this.x + ': ' + this.y;
}
},
/*基图的一些参数,数据点配置*/
plotOptions: {
series:{
cursor:'pointer',
/*折线中间白色圆圈*/
marker:{
fillColor:'#FFFFFF',
lineWidth:2,
lineColor:null
},
point:{
/*数据点的事件,可以有click,mouseOut,mouseOver等*/
events:{
click:function(){
alert('category:'+this.category+',value:'+this.y);
}
}
}
}
},
/*图例*/
legend: {
layout: 'vertical',
align: 'left',
x: 520,
verticalAlign: 'top',
y: 500,
floating: true,
backgroundColor: '#FFFFFF'
},
/*数据列,针对每一个数据列都可以配置它的颜色,type等各种信息*/
series: [{
name: '订单数',
color: '#4572A7',
type: 'column',
yAxis: 1,
data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],
tooltip: {
valueSuffix: ' '
},
/*这一数据列的显示颜色*/
color:'#f29700' }, {
name: '百分比',
color: '#89A54E',
type: 'spline',
data: [5.0, 7.9, 8.5, 11.5, 16.2, 11.5, 25.2, 21.5, 13.3, 16.3, 12.9, 6.6],
tooltip: {
valueSuffix: '%'
},
color:'#f29700'
},
{
name: '订单数',
color: '#4572A7',
type: 'column',
yAxis: 1,
data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],
tooltip: {
valueSuffix: ' '
},
color:'#666666' }, {
name: '百分比',
color: '#89A54E',
type: 'spline',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6],
tooltip: {
valueSuffix: '%'
},
color:'#666666'
}]
});
});
</script>
</body>
</html>
实际上就是在hightcharts({})中进行各个模块的配置即可,所谓的配置就是给各个模块的对象字面量添加你所需要的对象,并给其赋值。
上面代码配置完成:

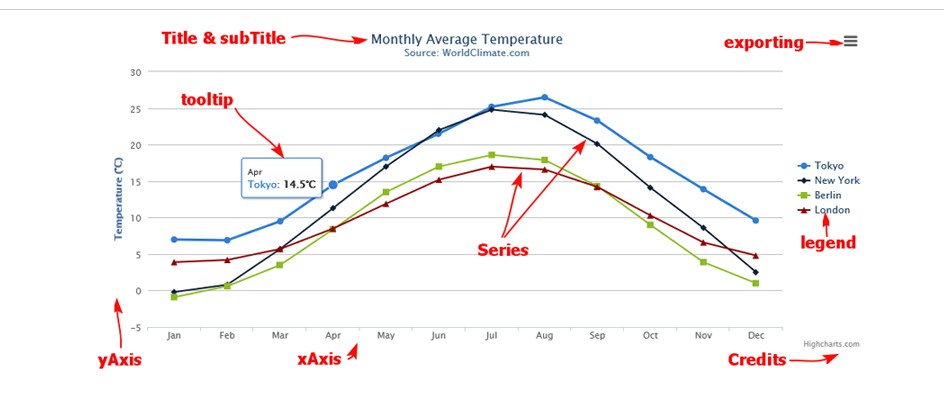
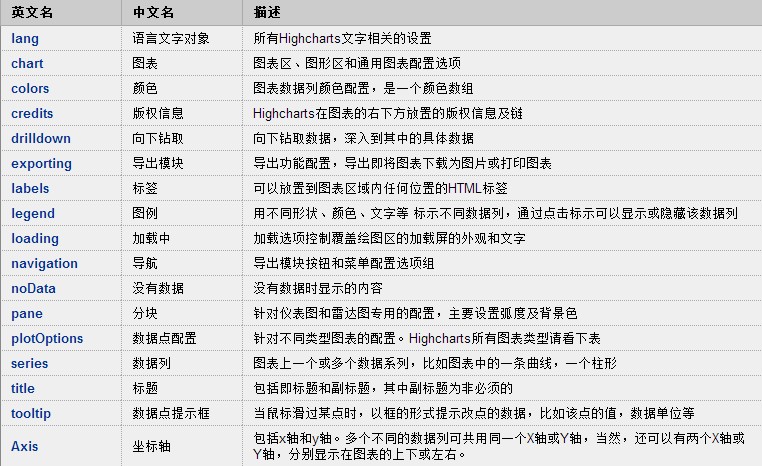
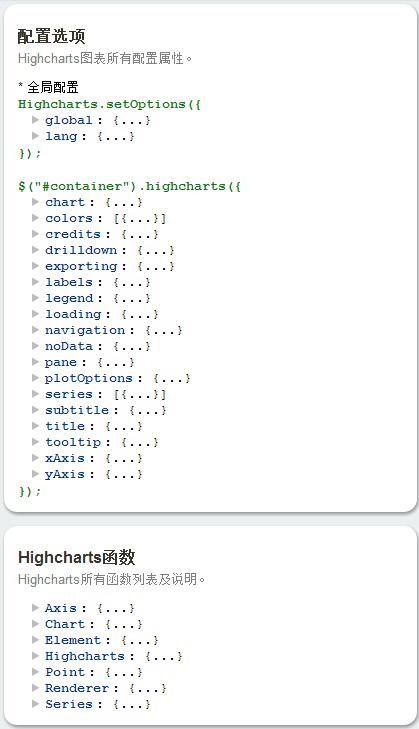
像api文档中提供的两个图,一目了然。


现在你情况都了解了,只要打开api文档去查询配置的参数就可以了,刚开始可能会感觉查起来头晕毫无头绪,其实只要按照上图,分门别类的查找起来,会发现其实很容易。

知道了Highcharts的原理下一步就是真正的用起来啦。我对上面的代码做了些改进与封装。通过传参进行配置,jquery选择器可以调用的方法。数据可以读取自定义的数据,也可以读取外部的json文件。
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title></title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<script type="text/javascript" src="jquery-1.11.1.js"></script>
<script type="text/javascript" src="highcharts.js"></script>
</head>
<body >
<div id="main" style="height:400px"></div>
<script> $.fn.customChart = function(type,min,max,text){
/* var data =
{
data0 : [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],
data1 : [13, 13, 13, 13, 13, 13,13, 13, 13.3, 13.3, 13.9, 13.6],
data2 : [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],
data3 : [13, 13, 13, 13, 13, 13,13, 13, 13.3, 13.3, 13.9, 13.6]
};*/
/*render成jQuery方法*/
var $container = $('div').appendTo(document.body);
var myChart = new Highcharts.Chart({
chart: {
/*使用传进的参数*/
renderTo:$container[0],
zoomType: 'xy',
/*图表背景颜色*/
backgroundColor: '#ffffff',
borderColor:'#EBBA95',
borderWidth:1,
type: type,
},
/*版权信息*/
credits : {
text:''
},
/*大标题*/
title: {
text: text,
},
/*副标题*/
/*subtitle: {
text: 'for:订单额和订单百分比'
},*/
/*x轴*/
xAxis: [{
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
}],
yAxis:
[{ // Primary yAxis
labels: {
format: '{value}%',
style: {
color: '#89A54E'
}
},
title: {
text: '百分比',
style: {
color: '#89A54E'
}
},
min : 0
}, { // Secondary yAxis
title: {
text: '订单额',
style: {
color: '#4572A7'
}
},
labels: {
format: '{value} ',
style: {
color: '#4572A7'
}
},
opposite: true,
min : min,
max : max,
}],
/*工具提示*/
tooltip: {
/*如果你需要给你图表的某一部分添加某些功能的话,就可以去查找Highcharts的函数库,像这样添加就可以了*/
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' +
this.x + ': ' + this.y;
}
},
/*基图的一些参数,数据点配置*/
plotOptions: {
series:{
cursor:'pointer',
/*折线中间白色圆圈*/
marker:{
fillColor:'#FFFFFF',
lineWidth:2,
lineColor:null
},
point:{
/*数据点的事件,可以有click,mouseOut,mouseOver等*/
events:{
click:function(){
alert('category:'+this.category+',value:'+this.y);
}
}
}
}
},
/*图例*/
legend: {
layout: 'vertical',
align: 'left',
x: 10,
verticalAlign: 'top',
y: 10,
floating: true,
backgroundColor: '#FFFFFF'
},
/*数据列,针对每一个数据列都可以配置它的颜色,type等各种信息*/
series: [{
name: '订单数',
color: '#4572A7',
type: 'column',
yAxis: 1,
/*data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],*/
tooltip: {
valueSuffix: ' '
},
/*这一数据列的显示颜色*/
color:'#f29700' }, {
name: '百分比',
color: '#89A54E',
type: 'spline',
/*data: [5.0, 7.9, 8.5, 11.5, 16.2, 11.5, 25.2, 21.5, 13.3, 16.3, 12.9, 6.6],*/
tooltip: {
valueSuffix: '%'
},
color:'#f29700'
},
{
name: '订单数',
color: '#4572A7',
type: 'column',
yAxis: 1,
/* data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],*/
tooltip: {
valueSuffix: ' '
},
color:'#666666' }, {
name: '百分比',
color: '#89A54E',
type: 'spline',
/*data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6],*/
tooltip: {
valueSuffix: '%'
},
color:'#666666'
}] });
/*myChart.series[0].setData(data.data0);
myChart.series[1].setData(data.data1);
myChart.series[2].setData(data.data2);
myChart.series[3].setData(data.data3);*/ /*读取外部json文件的数据*/
$.getJSON('data.json',function(data){
myChart.series[0].setData(data[0]);
myChart.series[1].setData(data[1]);
myChart.series[2].setData(data[2]);
myChart.series[3].setData(data[3]);
}); } $('#main').customChart('line',0,100,'订单量');
</script> </body>
</html>
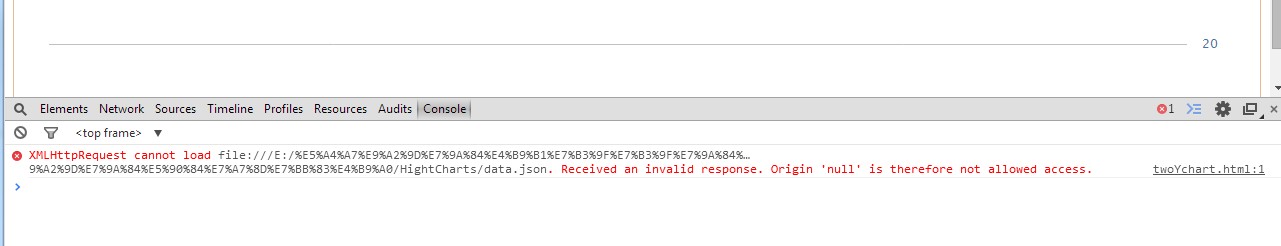
当我调用外部的json文件的时候在谷歌浏览器下会出现问题:

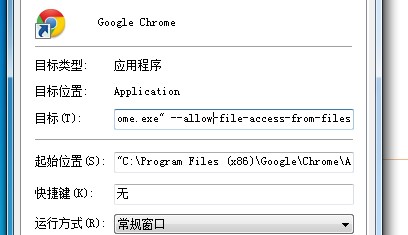
经过多方查找,发现是因为谷歌浏览器禁用了本地ajax,需要进行设置,打开快捷方式的属性设置目标:

这样才可以启用。
相识Highcharts,几分钟玩转Highcharts的更多相关文章
- 每天5分钟 玩转OpenStack 目录列表
最近在学习 OpenStack 的相关知识,一直苦于 OpenStack 的体系庞大以及复杂程度,学习没有进度,停滞不前.偶然机会在 51CTO 上发现了一个热点的专题关于 OpenStack 的,题 ...
- 写在最前面 - 每天5分钟玩转 OpenStack(1)
<每天5分钟玩转 OpenStack>是一个 OpenStack 教程,这是第 1 篇. 这个教程有下面两个特点: 系统讲解 OpenStack 从架构到各个组件:从整体到细节逐一讨论 重 ...
- 学习笔记之Linux Shell脚本教程:30分钟玩转Shell脚本编程
Linux Shell脚本教程:30分钟玩转Shell脚本编程 http://c.biancheng.net/cpp/shell/
- 学习 OpenStack 的方法论 - 每天5分钟玩转 OpenStack(150)
作为 OpenStack 的核心教程,我们已经到了最后总结的部分. OpenStack 目前已经有好几十个模块,本教程讨论的是最最重要的核心模块:Keystone,Nova,Glance,Cinder ...
- cloud-init 典型应用 - 每天5分钟玩转 OpenStack(174)
本节介绍几个 cloud-init 的典型应用:设置 hostanme,设置用户初始密码,安装软件. 设置 hostname cloud-init 默认会将 instance 的名字设置为 hostn ...
- Docker 的两类存储资源 - 每天5分钟玩转 Docker 容器技术(38)
我们从本章开始讨论 Docker 存储. Docker 为容器提供了两种存放数据的资源: 由 storage driver 管理的镜像层和容器层. Data Volume. 我们会详细讨论它们的原理和 ...
- Data Volume 之 bind mount - 每天5分钟玩转 Docker 容器技术(39)
storage driver 和 data volume 是容器存放数据的两种方式,上一节我们学习了 storage driver,本节开始讨论 Data Volume. Data Volume 本质 ...
- docker managed volume - 每天5分钟玩转 Docker 容器技术(40)
docker managed volume 与 bind mount 在使用上的最大区别是不需要指定 mount 源,指明 mount point 就行了.还是以 httpd 容器为例: 我们通过 - ...
- 如何共享数据?- 每天5分钟玩转 Docker 容器技术(41)
数据共享是 volume 的关键特性,本节我们详细讨论通过 volume 如何在容器与 host 之间,容器与容器之间共享数据. 容器与 host 共享数据 我们有两种类型的 data volume, ...
随机推荐
- Linux下GDB调试
GDB 是一个强大的命令行调试工具.大家知道命令行的强大就是在于,其可以形成执行 序列,形成脚本.UNIX 下的软件全是命令行的,这给程序开发提供了极大的便利,命令行 软件的优势在于, 他们可以非常容 ...
- Oracle 安装及其遇到的问题
Oracle安装过程其实有很多的文档可以参考. 以oracle11g release版本为例: 从官网下载下来的zip ,包含两个部分,win32_11gR2_database_1of2.zip 以及 ...
- virtual 修饰符 C# .NET
virtual 关键字用于修饰方法.属性.索引器或事件声明,并且允许在派生类中重写这些对象. 例如,此方法可被任何继承它的类重写. (C#参考) public virtual double Area( ...
- UWP中GridView右击选中的实现
问题帖子 https://social.msdn.microsoft.com/Forums/windowsapps/en-US/68d0e47d-c974-47b9-a6b8-d55b4989d732 ...
- 如何搭建Java开发环境(包括下载、安装和配置JDK)和Eclipse的安装
JDK的下载 1.打开网址https://www.oracle.com/index.html 2.下载JDK JDK的安装 设置环境变量(以windows 7 为例) 1. 在“计算机”图标上单击鼠标 ...
- 理解Java Integer的缓存策略
转载自http://www.importnew.com/18884.html 本文将介绍 Java 中 Integer 缓存的相关知识.这是 Java 5 中引入的一个有助于节省内存.提高性能的特性. ...
- Area区域
1.mvc4.0新增的area区域机制,可以协助你在架构较为大型的项目,让独立性较高的部分功能独立成一个MVC子网站,以降低网站与网站之间的耦合性,也可以通过area的切割,让多人同时开发同一个项目时 ...
- Swift基础语法(五)枚举、结构体与类的区别
swift中的结构体值可以是整型.浮点型.字符串.字符.元祖,如果不赋值默认为整型且从0开始计数,如果为整型枚举且要求不是从0开始只需指定枚举的第一个值以后的值自动依次加1 引用方式也与oc有所出入 ...
- SQL Server简洁查询正在运行的进程SQL
通常我们可以使用 sp_who2 我们希望更加简洁的信息,下面这个查询使用系统表sys.sysprocesses,以及sys.dm_exec_sql_text做OUTER APPLY. T-SQL是这 ...
- 在64位windows下使用instsrv.exe和srvany.exe创建windows服务[转]
本文转自:https://www.iflym.com/index.php/computer-use/201205020001.html 在32位的windows下,包括windows7,windows ...
