JQuery插件:遮罩+数据加载中。。。(特点:遮你想遮,罩你想罩)
在很多项目中都会涉及到数据加载。数据加载有时可能会是2-3秒,为了给一个友好的提示,一般都会给一个【数据加载中。。。】的提示。今天就做了一个这样的提示框。
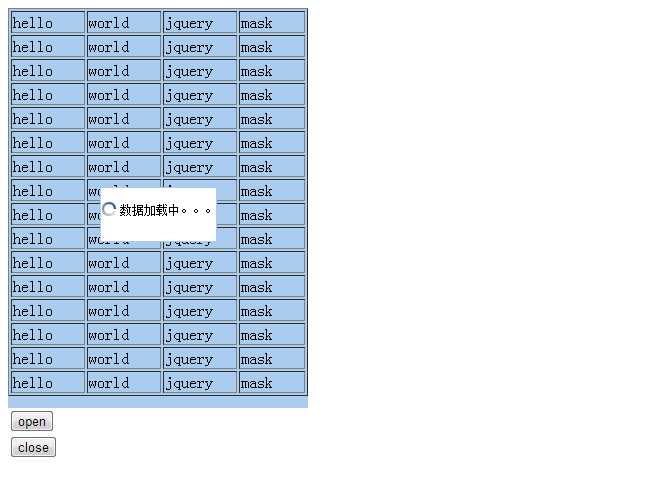
先去jQuery官网看看怎么写jQuery插件,然后就开始写了。写下来这么一个插件,稍作优化,就在项目中使用了。下面贴的是我写这个插件时的测试图:
这张图模拟数据加载前提示框的展示,这个表格是一个写在页面上的。蓝色的底纹就是遮罩层。
(function($){
$.fn.extend({
/**
* 打开遮罩,并显示一段文字。
* @param {String} msg [显示的文字]
* @param {String} imgsrc [图片的位置]
* @return {void}
*/
openMask:function(msg, imgsrc){
// var loadDiv=$("body").find("._mask_loadDiv");
var loadDiv=this.find("._mask_loadDiv");
if(!loadDiv || !loadDiv[0]){ // add Mask
var loadDiv=$("<div class='_mask_loadDiv' style='position:absolute; z-index:99999; height:40px; background:#FFF; border:1px solid #ACE'></div>");
if(!imgsrc){ // 指定默认的图片
var scripts=document.getElementsByTagName("script");
for(var i=0; i<scripts.length; i++){
if(scripts[i].src.indexOf("mask")!=-1){
var scriptSrc=scripts[i].src;
var uri=scriptSrc.substring(0,scriptSrc.lastIndexOf("/"));
imgsrc=uri+"/images/mask_loading.gif";
}
}
}
var contentDiv=$("<div class='_mask_content' style='position:relative;text-align:center;' >");
var fontsize=12;
//loadDiv的宽度= msg的宽度+img的宽度
var loadDiv_width=msg.length*fontsize+16+3;
contentDiv.css("width",loadDiv_width);
loadDiv.css("width",loadDiv_width);
if(imgsrc){
contentDiv.append("<img src='"+imgsrc+"' alt='"+msg+"' style='width:16px; height:16px'>")
.append("<span style='font-size:"+fontsize+"px; margin-left:2px; vertical-align:text-top'>"+msg+"</span>");
}
this.append(loadDiv.append(contentDiv));
// $("body").append(loadDiv.append(contentDiv));
/*
loadDiv[0].style.top=this[0].offsetTop+(this[0].offsetHeight-loadDiv[0].offsetHeight)/2;
loadDiv[0].style.left=this[0].offsetLeft+(this[0].offsetWidth-loadDiv[0].offsetWidth)/2;
loadDiv[0].style.paddingTop=(loadDiv[0].offsetHeight-contentDiv[0].offsetHeight)/2;
*/
loadDiv.css("top",this[0].offsetTop+(this[0].offsetHeight-loadDiv[0].offsetHeight)/2);
loadDiv.css("left",this[0].offsetLeft+(this[0].offsetWidth-loadDiv[0].offsetWidth)/2);
loadDiv.css("padding-top",(loadDiv[0].offsetHeight-contentDiv[0].offsetHeight)/2);
}
loadDiv.css("z-index",99999).css("display","block");
return this;
},
closeMask:function(){
// var loadDiv=$("body").find("._mask_loadDiv");
var loadDiv=this.find("._mask_loadDiv");
if(loadDiv)
loadDiv.css("display","none").css("z-index",-99999);
return this;
}
});
})(jQuery);
/*
// 这个是遮罩层里信息展示框,这个会添加到 <body> 或者 target 元素中
<div class="_mask_loadDiv">
<div class="_mask_content">
<img src='imgsrc' alt='msg' >
<span>msg</span>
</div>
</div>
//这个是目标,要在它上显示遮罩层
<div id="target">
</div>
// 只需要下面的代码:
$("#target").openMask("数据加载中。。。");
// 隐藏对话框,只需要:
$("#target").closeMask();
*/
因为涉及到的CSS并不多,就没有遵循HTML、JS、CSS分离的原则,而是将CSS都在这个JS 中写了。
测试页面代码:
<html>
<head>
<script type="text/javascript" src="./jquery-mask/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="./jquery-mask/jquery.mask.js"></script>
<script type="text/javascript">
var helloDiv;
$(function(){
var tbl=$("#tableContent");
for(var i=0; i< 16;i++){
tbl.append('<tr><td width="25%">hello</td><td width="25%">world</td><td width="25%">jquery</td><td width="22%">mask</td></tr>');
}
helloDiv=$("#hello");
helloDiv.openMask('数据加载中。。。'); }); function openMask(){
helloDiv.openMask("数据加载中。。。。");
} function closeMask(){
helloDiv.closeMask("数据加载中。。。。");
}
</script>
<body>
<div id="hello" style="width:300px; height:400px; background-color:#ACE;">
<table border="1" width="100%" id="tableContent">
</table>
</div>
<input value="open" type="button" onclick="openMask();"><br>
<input type="button" value="close" onclick="closeMask();">
</body>
</head>
</html>
test.html
写这个插件的重点是:计算提示框的位置问题(top, left)、提示框层次问题(z-index)。
要理解这些属性可以看看:CSS位置和布局的相关博客。
源码参见:http://files.cnblogs.com/f1194361820/jquery-mask.zip
JQuery插件:遮罩+数据加载中。。。(特点:遮你想遮,罩你想罩)的更多相关文章
- jQuery插件--根据数据加载的进度动画案例
css: *{ margin:; padding:; } @media screen and (min-width:320px){ html{font-size:12px;}} @media scre ...
- JQuery 数据加载中禁止操作页面
比较常见的做法,但对我而言是第一次做,记录一下. 为了把找来的loading.gif 的背景色设置为透明,还特意装了quicktime. 有学到一些额外的东西. 先将div及img定义好 <bo ...
- JQuery 之 在数据加载完成后才自动执行函数
数据加载完成执行: $(window).load(function(){ ... }); 进入页就执行,不论等数据是否加载完成: $(document).ready(function(){ ... } ...
- jquery插件图片延时加载实例详解
效果预览:http://keleyi.com/keleyi/phtml/image/index.htm 使用方法:1.导入JS插件 <script src="http://keleyi ...
- jQuery插件图片懒加载lazyload
来自XXX的前言: 什么是ImageLazyLoad技术 在页面上图片比较多的时候,打开一张页面必然引起与服务器大数据量的 交互.尤其是对于高清晰的图片,占的几M的空间.ImageLazyLoad技术 ...
- layui数据加载中遮罩层的实现
1.load方法提供三种风格供选择. 方法一:loadIndex = layer.load(); //不传参,默认0 方法二:loadIndex = layer.load(1); // 1,另外一种风 ...
- dwz ie10一直提示数据加载中
dwz js资源jquery.validate.js 搜索 this.attr('novalidate', 'novalidate'); 在33行左右 用if (typeof (Worker) !== ...
- APP中数据加载的6种方式-b
我们看到的APP,往往有着华丽的启动界面,然后就是漫长的数据加载等待,甚至在无网络的时候,整个处于不可用状态.那么我们怎么处理好界面交互中的加载设计,保证体验无缝衔接,保证用户没有漫长的等待感,而可以 ...
- 一个mui扩展插件mui.showLoading加载框【转】
转:http://ask.dcloud.net.cn/article/12856 写在前面:好像mui目前dialog系列唯独缺少showLoading加载框(加载中)组件,为了统一组件样式和体验,写 ...
随机推荐
- 制作rpm包步骤
由于项目需要,需要自行制作rpm包.比较全面的可以参考如下链接: http://blog.chinaunix.net/uid-23069658-id-3944462.html 大致框架如下: 1,安装 ...
- python signal(信号)
信号的概念 信号(signal)-- 进程之间通讯的方式,是一种软件中断.一个进程一旦接收到信号就会打断原来的程序执行流程来处理信号. 几个常用信号: SIGINT 终止进程 中断进 ...
- 转载java.lang.RuntimeException: Unable to start activity ComponentInfo{com.example.spinner/com.example.spinner.MainActivity}: java.lang.NullPointerException
今天学习Android开发突然遇到了这个问题,查阅了很多资料,并且对集中原因进行了分析. 错误信息字符串:java.lang.RuntimeException: Unable to start act ...
- 「Ionic」使用chrom時的跨域問題
前言:在angularjs請求數據時,會遇到跨域問題,解決辦法有很多,但是都不是我想要的(很多人云亦云,都解決不了問題).如果你只是想在本機測試使用,可以參考如下設置. 具體辦法: 1.在电脑上新 ...
- Python读写excel
#-*- coding:utf-8 -*- #__author__ = 'liu-ke' import xlrd from xlutils.copy import copy mybook = xlrd ...
- Hyhyhy – 专业的 HTML5 演示文稿工具
Hyhyhy 是创建好看的 HTML5 演示文档的工具.它具备很多的特点:支持 Markdown,嵌套幻灯片,数学排版,兼容性,语法高亮,使用 Javascript API ,方便的骨架.它支持 Fi ...
- CamanJS – 提供各种图片处理的 JavaScript 库
CamanJS 是一个基于 Canvas 处理图片的 Javascript 库,结合简单易用的接口和先进高效的图像编辑技术.CamanJS 很容易扩展新的过滤器和插件,并伴随着一系列广泛的图像编辑功能 ...
- 请使用java来构造和遍历二叉树?
[分析] 二叉树的结构:根节点.左子树.右子树.其中左子树的值必须小于根节点,右子树的值必须大于根节点.构造这种树结构,就是创建一个类,并提供一个方法,当给定一个值时,它能够自动创建节点并自动挂到二叉 ...
- SharePoint 2013 配置HTTPS(SSL)
1.打开服务器上的IIS,找到服务器证书,如下图: 2.进入服务器证书,点击右侧操作“创建自签名证书”,如下图: 3.为证书指定一个好记名称,存储选择个人,如下图: 4.点击确定以后,服务器证书页面, ...
- Sharepoint学习笔记—习题系列--70-576习题解析 -(Q52-Q55)
Question 52You are responsible for rebranding the My Sites section of a corporate SharePoint 2010 fa ...