Github入门(一)
之前早就听说过Git的大名,但由于合作项目时的团体都非常小,所以一直没有开始系统的学习和使用(其实就是懒!),最近终于有动力开始进行入门的学习。
首先介绍一下自学用书:https://git-scm.com/book/en/v2。推荐看英文版,如果实在有困难也可以在左侧更换语言。
下面简单介绍一下今天所学。
一、commit
commit是git中非常重要的一个概念,首先他是一个object。git中的object共有四类:commit、tree、blob和tags。所有的objects都存储在.git/objects下,以对象哈希值的前两位作为目录名,文件名则是哈希值剩下的部分。(此处最好实际操作一下)
commit中记录了一些信息:指向的tree、parent、author、committer。 tree和parent都有自己专属的哈希值,parent是指向上次提交对象(父对象)的指针。
使用git cat-file -t <SHA1>可以查看哈希码SHA1对应的object的类型,比如是tree、commit还是别的。
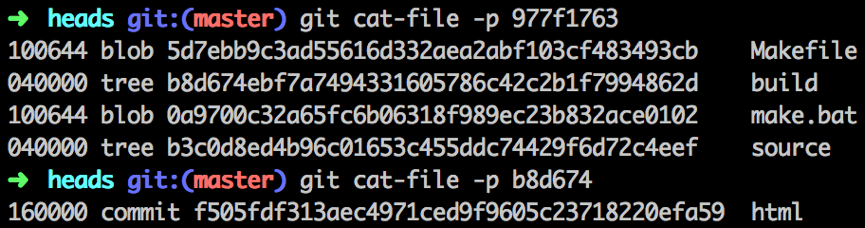
使用git cat-file -p <SHA1>可以查看哈希码SHA1的内容,比如如果该object是tree,执行该命令后会显示一些子tree和一些blob,以及他们各自的信息;如果该object是blob,执行该命令后会显示对应的文件的内容(比如Readme.md的具体内容);如果该object是commit,执行该命令后会显示指向的tree、parent、author、committer。

二、branch
最关键的一点:branch是指向commit的。
创建branch:git branch master(master是branch名),创建好的branch会指向当前所在的commit。
更换branch:git checkout master(master是已存在的branch)
这些branch放在哪里呢?放在.git/refs/remotes/origin下。
三、HEAD
那么,git是如何知道当前在哪一个branch上的呢?他有一个名为HEAD的特殊指针。该指针指向一个branch,这个branch是你当前所在的本地branch(也即上一次checkout后的branch),如果你checkout的不是一个branch而是一个没有branch指向的commit,那么HEAD将会指向这个commit。

如上图,HEAD直接存放在.git下。
现在我们来看一下在git checkout master2(master2为一个已存在的branch)的时候,发生了什么。其实很简单,就是HEAD改变了自己指向的branch,现在他指向master2了。这样git就知道当前所在的branch是master2。如果你此时git commit,那么HEAD指向的branch将会向前移动,指向这个新创建的commit(HEAD本身仍然指向这个branch);而其他的所有branch将不会有任何变化。
四、工作流
git中的工作流是一个很关键的内容,尤其在团队合作时需要注意。因为你想merge进去的code你的合作者不一定认可,所以不能直接使用git commit中的fast forward功能。该功能的意思是如果你想将新版本和老版本merge起来且你的老版本的HEAD指向的commit是你新版本的HEAD指向的commit的parent,那么无需再创建新的commit,只需改变一下指针位置即可。但是这点在团队合作中并不一定希望使用,所以仍然应该新建一个commit,然后将原版本和更改后的新版本merge进去,方便查看和回退。
这次是以关键名词的形式来介绍了一下git的几个部分,略微有些混乱,文中还有一些用到的概念没有细细介绍,不过自学用书中都说得非常清楚。git还是要动手操作才比较有趣,大家赶快试试吧!
————————————————如有错误,欢迎指正批评——————————————————
Github入门(一)的更多相关文章
- github入门到上传本地项目【网上资源整合】
[在原文章的基础上,修改了描述的不够详细的地方,对内容进行了扩充,整合了网上的一些资料] [内容主要来自http://www.cnblogs.com/specter45/p/github.html#g ...
- github入门到上传本地项目
GitHub是基于git实现的代码托管.git是目前最好用的版本控制系统了,非常受欢迎,比之svn更好. GitHub可以免费使用,并且快速稳定.即使是付费帐户,每个月不超过10美刀的费用也非常便宜. ...
- 《Github入门与实践》读书笔记 蟲咋先生的追求之旅(上)
<Github入门与实践>作者: [日] 大塚弘记 译者:支鹏浩/刘斌 简介 本书从Git的基本知识和操作方法入手,详细介绍了GitHub的各种功能,GitHub与其他工具或服务的协作 ...
- 服务端技术进阶(八)GitHub入门篇
服务端技术进阶(八)GitHub入门篇 前言 在投递简历的过程中,发现有的公司会要求填写自己的GitHub地址,而自己却还没有GitHub帐号,准确点说是自己还不太会使用GitHub.(貌似开源社区中 ...
- Github入门详情教程
前言 之前我写了一篇文章<一篇文章了解Github和Git教程>还延伸了几篇阅读,对大部分小白很有用,那么我继续普及下Github页面及其概念. 定义 GitHub 是一个网站,一个面向开 ...
- Android基础-系统架构分析,环境搭建,下载Android Studio,AndroidDevTools,Git使用教程,Github入门,界面设计介绍
系统架构分析 Android体系结构 安卓结构有四大层,五个部分,Android分四层为: 应用层(Applications),应用框架层(Application Framework),系统运行层(L ...
- 【github&&git】2、github入门到上传本地项目
[在原文章的基础上,修改了描述的不够详细的地方,对内容进行了扩充,整合了网上的一些资料] [内容主要来自http://www.cnblogs.com/specter45/p/github.html#g ...
- <转>github入门到上传本地项目
转自 http://www.cnblogs.com/specter45/p/github.html GitHub是基于git实现的代码托管.git是目前最好用的版本控制系统了,非常受欢迎,比之svn更 ...
- github 入门教程之 github 访问速度太慢怎么办
github 是全世界最流行的开源项目托管平台,其代表的开源文化从根本上改变了软件开发的方式. 基本上所有的需求都能从 github 上或多或少找到现成的实现方案,再也不用重头开始造轮子而是自定义轮子 ...
- 最简单的Github入门基础
起因是小伙伴分享给我github上的一个FQ工具,让我看实现过程.于是,就由关键字"github"搜索开始. 一言之,是个开源的SVN.和CVS.SVN类似,但是,里面有千千万万程 ...
随机推荐
- 【C#】添加引用方式抛出和捕获干净的WebService异常
说明:[干净]指的是客户端在捕获WebService(下称WS)抛出的异常时,得到的ex.Message就是WS方法中抛出的异常消息,不含任何“杂质”. 前提:你对WS有编写权.就是说如果你调的是别人 ...
- sqlserver 中存储过程的基础知识记录
1.什么是存储过程? 存储过程就是作为可执行对象存放在数据库中的一个或多个SQL命令. 通俗来讲:存储过程其实就是能完成一定操作的一组SQL语句. 2.为什么要用存储过程? 1)存储过程只在创建时进行 ...
- Firemonkey 使用 TImage 显示动画图片
参考官网:http://docwiki.embarcadero.com/Libraries/Seattle/en/FMX.Ani.TBitmapListAnimation 延伸阅读:[工具] GIF ...
- [原创工具] ListView 调色盘 (Free)
说明:ListView 调色盘,用来快速调整 ListView Style 的颜色,能导出 Style 本文,及另存 *.style 或 *.fsf 文件. 适用:Android, iOS, Wind ...
- 11.21 if条件语句 年月日执行判断
<script language="javascript"> var nian=prompt("输入一个年份","") if(n ...
- Scalaz(20)-Monad: Validation-Applicative版本的Either
scalaz还提供了个type class叫Validation.乍看起来跟\/没什么分别.实际上这个Validation是在\/的基础上增加了Applicative功能,就是实现了ap函数.通过Ap ...
- POJ 1811 大素数判断
数据范围很大,用米勒罗宾测试和Pollard_Rho法可以分解大数. 模板在代码中 O.O #include <iostream> #include <cstdio> #inc ...
- NYOJ:题目490 翻译
题目链接:http://acm.nyist.net/JudgeOnline/problem.php?pid=490 这题的输入输出格式好像描述的不太清楚,1)可能是所有数据都完成输入,然后再输出(解法 ...
- 图解“管道过滤器模式”应用实例:SOD框架的命令执行管道
管道和过滤器 管道和过滤器是八种体系结构模式之一,这八种体系结构模式是:层.管道和过滤器.黑板.代理者.模型-视图-控制器(MVC) 表示-抽象-控制(PAC).微核.映像. 管道和过滤器适用于需要渐 ...
- 20款时尚的 WordPress 企业模板【免费主题下载】
在这篇文章中,我们收集了20款时尚的 WordPress 企业模板.WordPress 作为最流行的博客系统,插件众多,易于扩充功能.安装和使用都非常方便,而且有许多第三方开发的免费模板,安装方式简单 ...
