JavaScript(五)——插入地图
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
<meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
<title>百度地图API自定义地图</title>
<!--引用百度地图API-->
<style type="text/css">
html,body{margin:0;padding:0;}
.iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap}
.iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script>
</head> <body>
<!--百度地图容器-->
<div style="width:400px;height:300px;border:#ccc solid 1px;" id="dituContent"></div>
</body>
<script type="text/javascript">
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMarker();//向地图中添加marker
} //创建地图函数:
function createMap(){
var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new BMap.Point(118.064837,36.811534);//定义一个中心点坐标
map.centerAndZoom(point,18);//设定地图的中心点和坐标并将地图显示在地图容器中
window.map = map;//将map变量存储在全局
} //地图事件设置函数:
function setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图
} //地图控件添加函数:
function addMapControl(){
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
} //标注点数组
var markerArr = [{title:"淄博汉企",content:"0533-3113118",point:"118.063602|36.811412",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}
];
//创建marker
function addMarker(){
for(var i=0;i<markerArr.length;i++){
var json = markerArr[i];
var p0 = json.point.split("|")[0];
var p1 = json.point.split("|")[1];
var point = new BMap.Point(p0,p1);
var iconImg = createIcon(json.icon);
var marker = new BMap.Marker(point,{icon:iconImg});
var iw = createInfoWindow(i);
var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor:"#808080",
color:"#333",
cursor:"pointer"
}); (function(){
var index = i;
var _iw = createInfoWindow(i);
var _marker = marker;
_marker.addEventListener("click",function(){
this.openInfoWindow(_iw);
});
_iw.addEventListener("open",function(){
_marker.getLabel().hide();
})
_iw.addEventListener("close",function(){
_marker.getLabel().show();
})
label.addEventListener("click",function(){
_marker.openInfoWindow(_iw);
})
if(!!json.isOpen){
label.hide();
_marker.openInfoWindow(_iw);
}
})()
}
}
//创建InfoWindow
function createInfoWindow(i){
var json = markerArr[i];
var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>");
return iw;
}
//创建一个Icon
function createIcon(json){
var icon = new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
} initMap();//创建和初始化地图
</script>
</html>
具体操作步骤:1、百度搜索:百度地图生成器
2、打开第一个,复制网址http://api.map.baidu.com/lbsapi/creatmap/index.html,打开
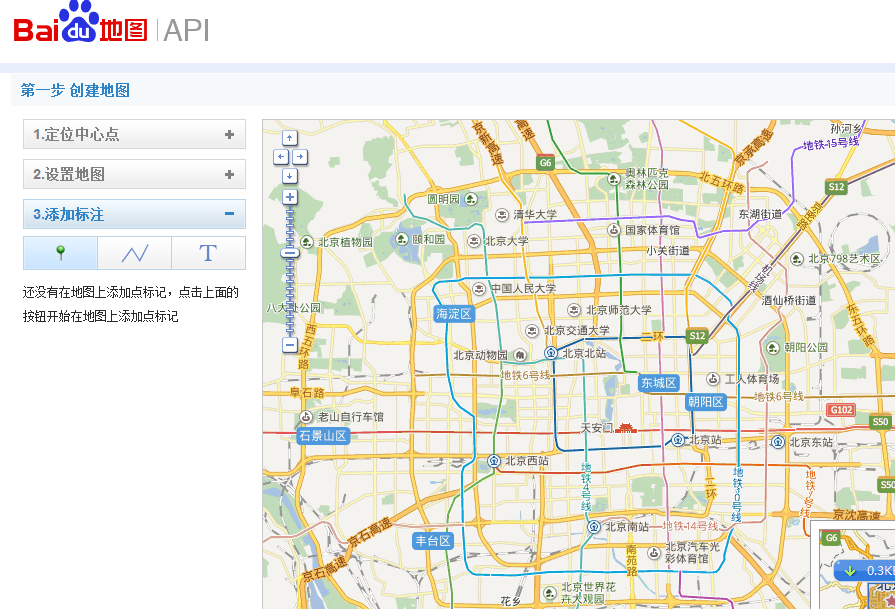
3、页面显示为

4、根据你的要求修改
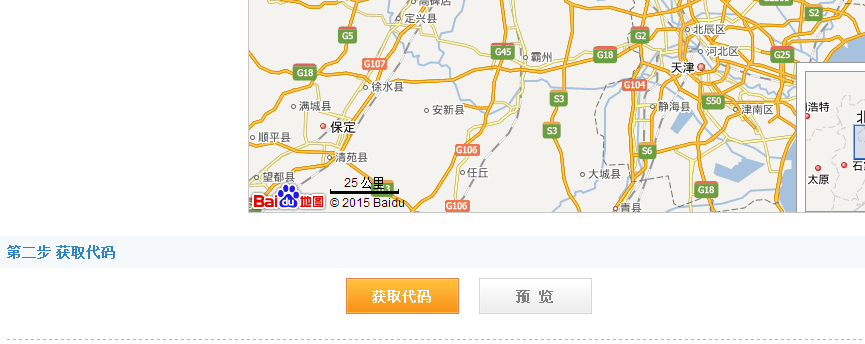
5、最后获取代码,然后复制代码。如图

JavaScript(五)——插入地图的更多相关文章
- 防止 JavaScript 自动插入分号
JavaScript语言有一个机制:在解析时,能够在一句话后面自动插入一个分号,用来修改语句末尾遗漏的分号分隔符. 然而,由于这个自动插入的分号与JavaScript语言的另一个机制发生了冲突,即所有 ...
- AGS API for JavaScript 图表上地图
原文:AGS API for JavaScript 图表上地图 图1 图2 图3 -------------------------------------华丽丽的分割线--------------- ...
- JavaScript字符串插入、删除、替换函数
JavaScript字符串插入.删除.替换函数 说明: 以下函数中前两个函数取出查找字符串的前一部分和后一部分,以用于其他函数.注意,调用一次 replaceString(mainStr,search ...
- 从头开始学JavaScript (五)——操作符(二)
原文:从头开始学JavaScript (五)--操作符(二) 一.乘性操作符 1.乘法:* 乘法操作符的一些特殊规则: 如果操作数都是数值,按照常规的乘法计算,如果乘积超过了ECMAscri ...
- 关于ArcGis for javascript整合百度地图 天地图 高德地图进行搜索
1.ArcGis for javascript整合百度地图搜索 1.1.首先引入百度地图的api <!-- 引入百度地图API --> <script type="text ...
- JavaScript对接百度地图api实现地图标点功能
粗略的做了个地图标点功能 首先,去百度注册开发者账号,然后进入到百度地图开放平台 进入到控制台, 创建浏览器端应用,给个安全域名 然后去开发者文档JavaScript里面找地图展示文档,直接怼上去就行 ...
- JavaScript一个google地图获取
<script type="text/javascript"> /** * 返回一个新创建的<img>元素,该元素用于在获取到地理位置信息后,显示一张Goo ...
- FK JavaScript之:ArcGIS JavaScript API之地图动画
地图要素动画应用场景:动态显示地图上的要素的属性随着时间的改变而改变,并根据其属性的变化设置其渲染.比如:某水域项目中,随着时间的变化,动态展现水域的清淤进度 本文目的:对ArcGIS JavaScr ...
- FK JavaScript之:ArcGIS JavaScript添加Graphic,地图界面却不显示
使用ArcGIS JavaScript,往地图中添加几个Graphic,基本是与官网示例代码一致.绘制的图形一闪而过之后,就没了 核心代码如下: iniToolBar: function () { t ...
随机推荐
- MVP 2015社区大讲堂之:在ASP.NET应用中执行后台任务
昨天下午,在微软的MVP 2015社区大讲堂上给大家分享了一个题目:在ASP.NET应用中执行后台任务.这是一点都不高大上,并且还有点土气的技术分享.不过我相信很多人都遇到过这样的问题. 虽然是一个很 ...
- DCloud与APICloud的对比
DCloud与APICloud这两家目前应该说是市场占有率和人气较高的国内团队:国内还有一些其他的方案如AppCan.exMobi之类的,但可能是商业运作手法上Big不够,近两年的名气不太大,但各自其 ...
- 一不小心把oschina给戒了
不知怎么回事,逐渐变成一周看一次oschina了.
- MYSQL数据库如何赋予远程某个IP访问权限
1. 授权用户root使用密码jb51从任意主机连接到mysql服务器:代码如下:GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY 'jb ...
- jQuery Mobile页面返回无需重新get
最近公司的web app项目,使得我有幸一直接触和学习jQuery Mobile.这确实是一个很不错的移动开发库,有助于擅长web开发的工程师,快速入门并构建自己的移动应用.但是在前两天,我碰到了一个 ...
- socket.io,环境搭建 & Hello world
原文:http://www.cnblogs.com/xiezhengcai/p/3955827.html socket.io 一个与服务器实时通信的工具,它与原生的webSocket相比,具有更可靠. ...
- 巧用loadrunner代理,录制手机APP脚本
利用loadrunner代理方式录制手机(iPhone.android)应用程序HTTP脚本 1.利用笔记本网卡或者类似360随身wifi,在安装loadrunner的电脑上共享网络,在手机上连接共享 ...
- 剖析信用卡 DCC 交易
摘要: 所谓DCC交易(Dynamic Currency Conversion,直译:动态货币转换 ),或者叫CPC交易(Cardholder Preferred Currency,直译:持卡人选定货 ...
- quartz TRIGGER_STATE变为ERROR解决方法
今天,项目组一个同事说开发环境一直正常quartz定时任务今天不跑了,因为异常已经封装了,所以应该不是没有捕获异常导致.也检查了JobDetail肯定没有重复的任务,最后检查qrtz_triggers ...
- ecshop适应PHP7的修改
说实话,ecshop这个系统,到目前也没见怎么推出新版本,如果是新项目,不太建议使用它.不过,因为我一直以来都在使用中,所以不得不更改让其适应PHP新版本.现在PHP 7已经出发行版了,所以更改来继续 ...
