Highcharts 饼图 文字颜色设置
设置饼图对应的提示文字的颜色与饼图块状一样,demo如下:
$(function () {
$('#container').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
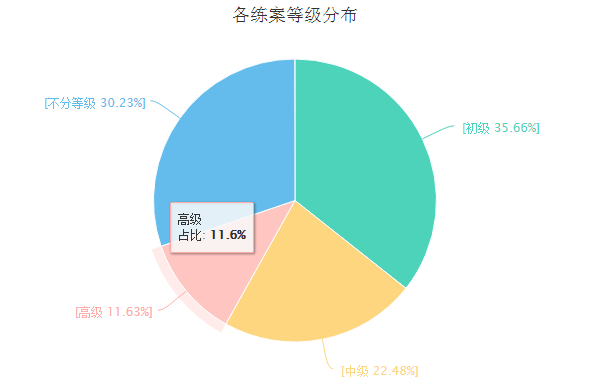
text: '各练案等级分布'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
colors:['#4dd3b9','#fdd67f','#ffaca8','#64bcec'],
credits: {
enabled: false
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
dataLabels: {
enabled: true,
formatter: function() {
if(this.point.name == '初级'){
return '<span style="color:#4dd3b9">['+ this.point.name +' '+ Highcharts.numberFormat(this.percentage, 2)+'%]</span>';
}else if(this.point.name == '中级'){
return '<span style="color:#fdd67f">['+ this.point.name +' '+ Highcharts.numberFormat(this.percentage, 2)+'%]</span>';
}else if(this.point.name == '高级'){
return '<span style="color:#ffaca8">['+ this.point.name +' '+Highcharts.numberFormat(this.percentage, 2)+'%]</span>';
}else if(this.point.name == '不分等级'){
return '<span style="color:#64bcec">['+ this.point.name +' '+ Highcharts.numberFormat(this.percentage, 2)+'%]</span>';
}
}
}
}
},
series: [{
type: 'pie',
name: '占比',
data: [
['初级', 46],
['中级', 29],
['高级', 15],
['不分等级',39]
]
}]
});
});
效果图:

Highcharts 饼图 文字颜色设置的更多相关文章
- iOS不得姐项目--登录模块的布局,设置文本框占位文字颜色,自定义内部控件竖直排列的按钮
一.登录模块的布局 将一整部分切割成若干部分来完成,如图分成了三部分来完成 设置顶部状态栏为白色的方法 二.设置文本框占位文字颜色 <1>方法一与方法二实现原理是同一种,都是通过设置pla ...
- vc设置按钮文字颜色
设置按钮文字颜色使用 CMFCBUTTON即可 在OnInitDialog函数加入如下内容即可 ((CMFCButton*)GetDlgItem(IDC_MFCBUTTON1))->SetTex ...
- 设置TabBarItem选中时的图片及文字颜色
TabBarItem选中时,默认文字和图片都变为蓝色.使用以下代码可以进行修改. MainViewController *mainVC = [[MainViewController alloc] in ...
- HighCharts之2D颜色阶梯饼图
HighCharts之2D颜色阶梯饼图 1.实例源码 PieGradient.html: <!DOCTYPE html> <html> <head> <met ...
- 设置LISTControl控件某一行的背景和文字颜色
定义宏 用listcontrol的SetItemData设置某一行的属性,通过自定义属性标识实现. 自定义某行内容颜色属性: #define COLOR_DEFAULT 0 //默认颜色 #defin ...
- android TextView 设置部分文字背景色和文字颜色
通过SpannableStringBuilder来实现,它就像html里边的元素改变指定文字的文字颜色或背景色 public class MainActivity extends Activity { ...
- android TextView 设置部分文字背景色 和 文字颜色
通过SpannableStringBuilder来实现,它就像html里边的元素改变指定文字的文字颜色或背景色 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 ...
- 【Winform-GataGridView】根据DataGridView中的数据内容设置行的文字颜色、背景色 — 根据状态变色
C#中可以根据每行内容的不同来对DataGridView数据表格控制每行的文字颜色.背景颜色进行不同的设置. 效果如下: 实现: 在DataGridView的RowPrePaint事件中进行行颜色控制 ...
- NumberPicker设置宽度,设置文字颜色
修改宽度 wheel = (NumberPicker) findViewById(R.id.info_wheel_province); wheel.setLayoutParams(new Linear ...
随机推荐
- JS-小球碰撞反弹
类似于屏保的一种动画,当小球碰到边框时,发生反弹,并且变化颜色. <!DOCTYPE html><html lang="en"><head> ...
- 【转】Oracle Database PSU/CPU
转自: http://www.cnblogs.com/ebs-blog/archive/2011/07/28/2167232.html 1. 什么是PSU/CPU?CPU: Critical Patc ...
- TCP协议学习记录 (三) Ping程序 RR选项 记录路由hop
一开始想直接在上个程序改,自己构造IP包头,但后来发现不行,微软不让干了,所以后来选用libcap库来收发包 代码写的很乱.. #pragma pack(4) #define ECHO_REQUEST ...
- 在c#中IO流读写操作
1.使用FileStream读写文件 文件头: using System;using System.Collections.Generic;using System.Text;using System ...
- 配置文件操作(ini、cfg、xml、config等格式)
配置文件的格式主要有ini.xml.config等,现在对这些格式的配置文件的操作(C#)进行简单说明. INI配置文件操作 调用系统函数GetPrivateProfileString()和Write ...
- js--webSocket入门
Websocket 1.websocket是什么? WebSocket是为解决客户端与服务端实时通信而产生的技术.其本质是先通过HTTP/HTTPS协议进行握手后创建一个用于交换数据的TCP连接, 此 ...
- aa3
var geoCoordMap = { "海门":[121.15,31.89], "鄂尔多斯":[109.781327,39.608266], "招远 ...
- 一起买beta版UI测试
一起买beta版UI测试 测试目的 保证代码质量,对各个单元进行测试,可以有效地保证代码的可靠性,让模块在与别的模块整合时出现更少的错误. UI测试 登录模块测试 登录模拟过程. 发帖模块测试 ...
- c# json转换实例
用户实体: public class UserModel { public long? UserId { get; set; } public string UserName { get; set; ...
- php mysql支持emoji表情方案
将emoji转换成utf8 然后存储到数据库,但是 效率低 public function rrr($text) { $text = 'a
