jquery接触初级-----ajax 之:load()方法
jquery _ajax 请求主要有几种方式:load(),$.get(),$.post(),$.ajax(),$.getScript(),$.getJson()
1.load()方法
格式:load( url,[,data],[,function] ) // 参数加上括号,表示参数是可选参数
1.1 写一个文件:test.html
<div class="containt">
<div class="comment">
<h6>张三:</h6>
<p class="para">沙发。</p>
</div>
<div class="comment">
<h6>李四:</h6>
<p class="para">板凳。</p>
</div>
<div class="comment">
<h6>王五:</h6>
<p class="para">地板。</p>
</div>
</div>
1.2 写一个添加文件:tiajia.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<title>Document</title>
<script>
$(function() {
$("#send").click(function() {
$("#resText").load("test.html");
});
});
</script>
</head>
<body>
<input type="button" id="send" value="ajax获取">
<div class="comment">已有评论:</div>
<div id="resText"></div>
</body>
</html>
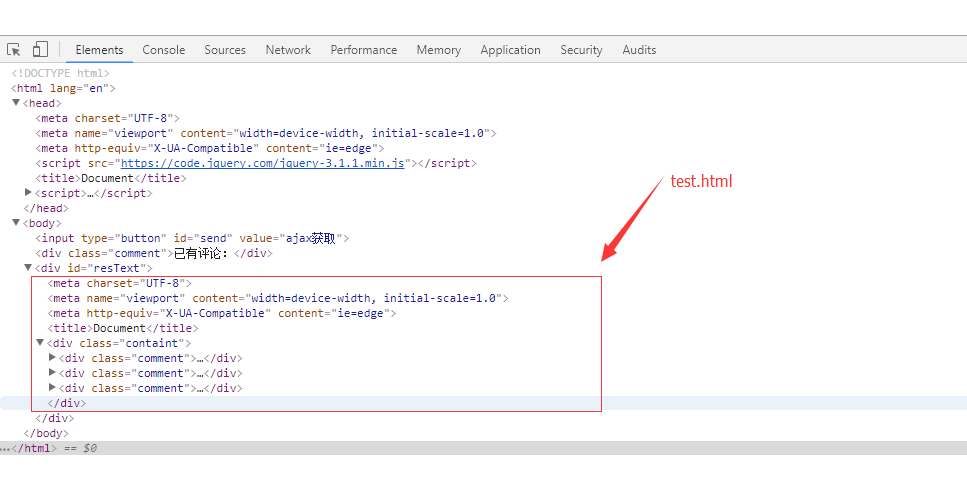
打开文件:http://localhost/aaa/tiajia.html

F12 键查看网页代码:发现把整个网页都加载进来了,包括meta标签,这似乎不是我们想要的

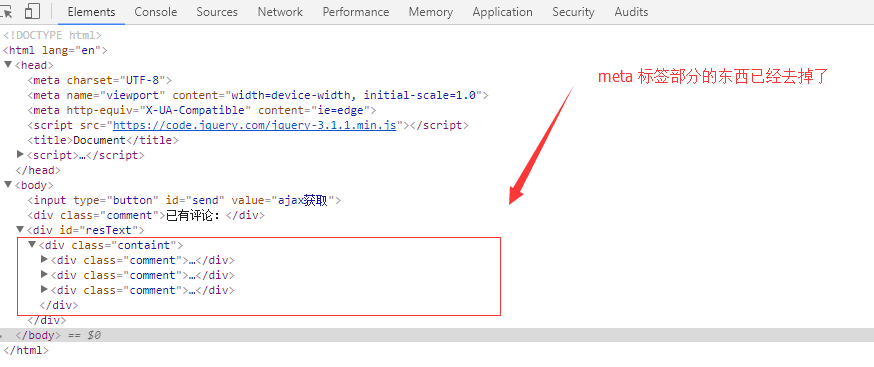
在加载函数 load 里加入选择器标签,可以达到只加载需要的行的效果:在要加载的文件后面跟上选择器,就ok了
<script>
$(function() {
$("#send").click(function() {
$("#resText").load("test.html .containt");
});
});
</script>

1.3 load(url,function(reponseText,textStatus,XMLHttpRequest){ .... });
reponseText :是回调函数返回的值
textStatus:是回调函数的执行结果 ,有四种结果:success,error,not modified,timeout
XMLHttpRequest:是XMLHttpRequest 对象
<script>
$(function() {
$("#send").click(function() {
$("#resText").load("test.html .containt", function(reponseText, textStatus, XMLHttpRequest) {
console.log(typeof reponseText);
console.log(reponseText);
});
});
});
</script>
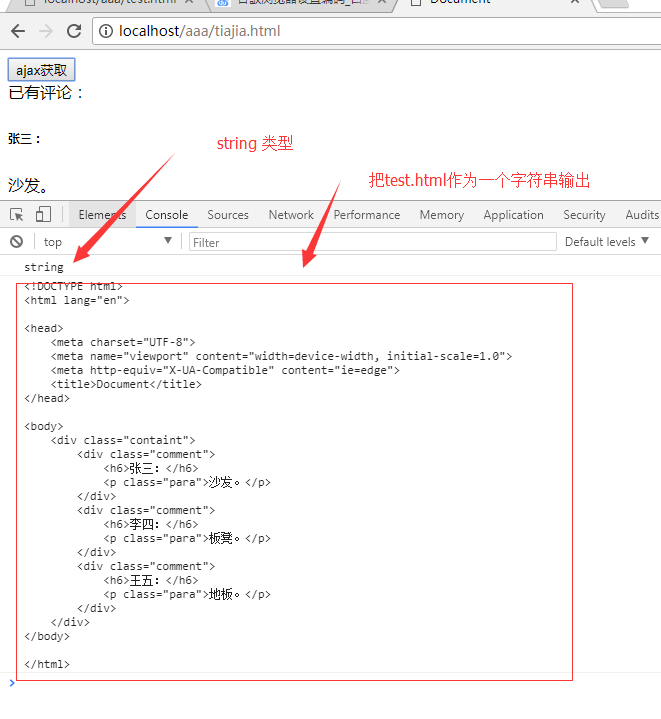
点击后结果:

输出textStatus 和XMLHttpRequest 对象:
<script>
$(function() {
$("#send").click(function() {
$("#resText").load("test.html .containt", function(reponseText, textStatus, XMLHttpRequest) {
console.log(textStatus);
console.log(XMLHttpRequest);
});
});
});
</script>
结果:

变更url 为一个不存在的文件 test1.html
<script>
$(function() {
$("#send").click(function() {
$("#resText").load("test1.html .containt", function(reponseText, textStatus, XMLHttpRequest) {
console.log(textStatus);
console.log(XMLHttpRequest);
});
});
});
</script>
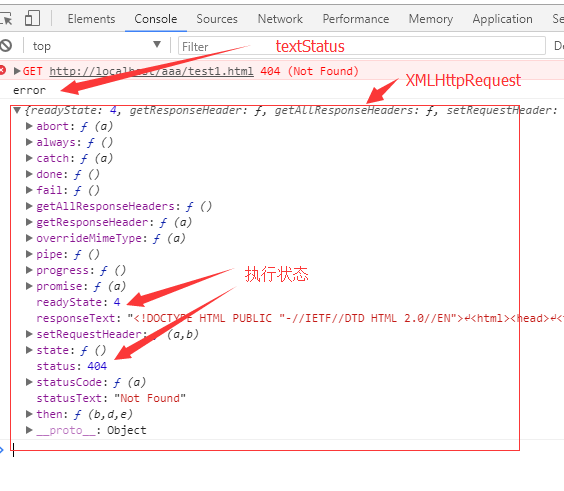
运行结果:没有载入成功,这样就通过判断执行状态,确认是否载入文件成功了

另外:
1. load()方法,无论是否载入成功,都会执行回调函数
2. 当load()方法中传递data参数时,调用post方法进行传值,当没有data参数时,调用的是get方法
jquery接触初级-----ajax 之:load()方法的更多相关文章
- jquery接触初级-----ajax 之:jquery_ajax 方法
1. $.get() 方法: 格式:$.get( url,[,data],[,callback],[,type] ); data: 采用键值对的方式存储于对象中; callback: 载入成功时(当 ...
- Ajax的load方法演示
load方法的参数形式为: load(url,[data],[callback]); 其中url为请求HTML页面的URL地址.[data]表示发送至服务器的key/value数据.callback表 ...
- jQuery Ajax之load()方法
jQuery对Ajax操作进行了封装,在jQuery中$.ajax()方法属于最底层的方法,第2层是load().$.get()和$.post()方法,第3层是$.getScript()和$.getJ ...
- 黑马day18 jquery高级特性&Ajax的load方法
介绍jquery中的load方法: (1).前面没有jquery.修饰,能够判断出他是一个普通的非全局函数(也就是说是一个局部函数):$.,$().,jquery.等修饰的就是全局函数.没有这些修饰的 ...
- jQuery基础(Ajax,load(),getJSON(),getScript(),post(),ajax(),同步/异步请求数据)
1.使用load()方法异步请求数据 使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为: load(url,[data],[callba ...
- jQuery为啥要提供一个load()方法?
上午的时候,找个闲暇事件整理之前整理的一些关于jQuery的东西,看到了一个之前做的jQuery的$(document).ready()与window.onload()方法的比較. 上面两个方法最重要 ...
- jquery接触初级-----juqery选择器实例
jquery 选择器用于触发事件,可以少写很多js代码,一般来说,基本的特效功能都能够完成 这里列举一个简单的jquery写的例子: 要求:有两种情况: 1.产品最初状态显示简约形式的品牌,即显示部分 ...
- jquery的load()事件和ajax中load()方法的区别
load事件 当图像加载时,改变 div 元素的文本: $("img").load(function(){ $("div").text("Image ...
- jquery接触初级-----juqery 动画函数
1. window.onload(), 一次只能保存对一个函数的引用:如果多次调用,他会自动用后面的函数覆盖前面的函数 2.$(document).ready(); 会在现有行为上追加新的行为,这些函 ...
随机推荐
- dropwizard使用cors支持跨域浏览器取不到自定义header问题
dropwizard支持cors的配置如下: public void run(Configuration conf, Environment environment) { // Enable CORS ...
- APP中https证书有效性验证引发安全问题(例Fiddler可抓https包)
原文: https://blog.csdn.net/woddle/article/details/71175140 在实际项目代码审计中发现,目前很多手机银行虽然使用了https通信方式,但是只是简单 ...
- Could not determine own NN ID in namespace 'mycluster'
执行hdfs namenode -bootstrapStandby的时候报错如下 19/03/24 18:00:48 ERROR namenode.NameNode: Failed to start ...
- mvc5总结(1)
1.Global.asax 全局的启动项,初始化相关配置 2.路由,按照默认规定请求就行,没必要扩展太多 3.区域路由,当我们想命名相同的controller和action时,结合命名空间使用 pub ...
- webpack、npm、nginx常用命令
webpack命令:webpack --watch 监听变动并自动打包,简写-wwebpack -p --progress --color 压缩混淆脚本webpack -d 生成映射文件,告知那些模 ...
- vue事件深入
事件对象: @click="show($event)" ev.clientX---接收 事件冒泡: 阻止冒泡: 1. ev.cancelBubble=true; 2.@click. ...
- mysql连接状态
mysql连接状态 mysqladmin -uroot -h127.0.0.1 status mysqladmin -uroot -h127.0.0.1 processlist
- System.Drawing.Graphics.FromImage(Image image)引发内存不足
原因:图片位深度导致的,c# gui 应该无法将32位jpg格式的图片load到内存中 通过对比可成功处理的图片 和 不能处理的图片,发现 CMYK(印刷格式)的图片是无法处理的,具体需要深入 .ne ...
- WEBPAKC2.0开始
1.创建一个webpack项目 mkdir webpack-demo &&cd webpack-demo npm init -y npm install --save-dev webp ...
- Java - 25 Java 包(package)
Java 包(package) 为了更好地组织类,Java提供了包机制,用于区别类名的命名空间. 包的作用 1 把功能相似或相关的类或接口组织在同一个包中,方便类的查找和使用. 2 如同文件夹一样,包 ...
