js实现上传前删除指定图片
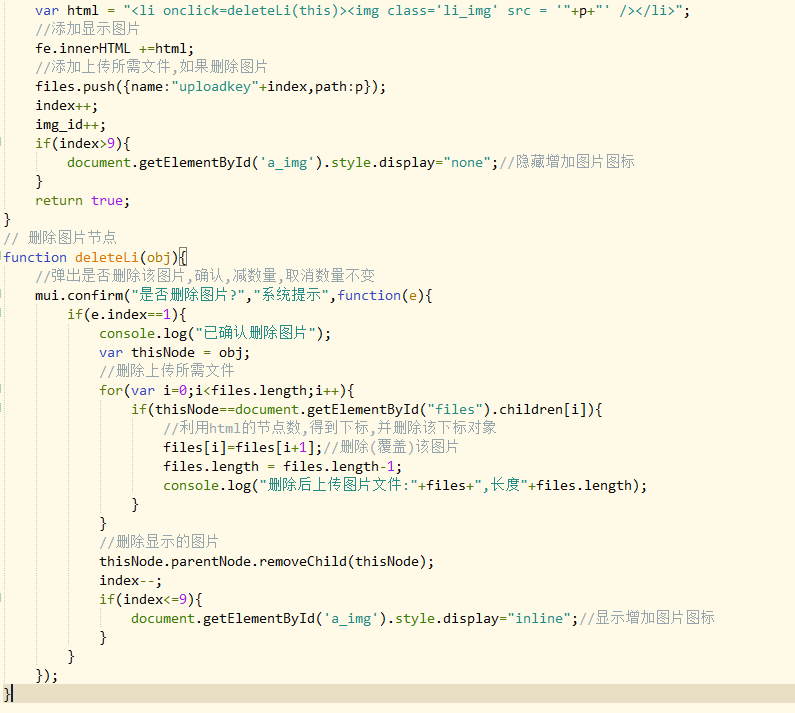
"上传之前"移除选错图片代码:

此处效果为:点击需要删除的图片,确认删除就可以了.
js实现上传前删除指定图片的更多相关文章
- hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images
hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images, 本例子主要是使用HTML5 的File API,建立一個可存取到该file的url, 一个空的img标签,ID为img0,把 ...
- [java]文件上传下载删除与图片预览
图片预览 @GetMapping("/image") @ResponseBody public Result image(@RequestParam("imageName ...
- 【转】HTML5 jQuery图片上传前预览
hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images,本例子主要是使用HTML5 的File API,建立一個可存取到该 file的url,一个空的img标签,ID为img0,把选 ...
- HTML5 jQuery图片上传前预览
hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images,本例子主要是使用HTML5 的File API,建立一個可存取到该file的url,一个空的img标签,ID为img0,把选择 ...
- 图片上传前 压缩,base64图片压缩 Exif.js处理ios拍照倒置等问题
曾写过在前端把图片按比例压缩不失真上传服务器的前端和后台,可惜没有及时做总结保留代码,只记得js利用了base64位压缩和Exif.js进行图片处理,还有其中让我头疼的ios拍照上传后会倒置等诸多问题 ...
- input file实现多选,限制文件上传类型,图片上传前预览功能
限制上传类型 & 多选:① accept 属性只能与 <input type="file" /> 配合使用.它规定能够通过文件上传进行提交的文件类型. ② mu ...
- html之file标签 --- 图片上传前预览 -- FileReader
记得以前做网站时,曾经需要实现一个图片上传到服务器前,先预览的功能.当时用html的<input type="file"/>标签一直实现不了,最后舍弃了这个标签,使用了 ...
- file标签 - 图片上传前预览 - FileReader & 网络图片转base64和文件流
记得以前做网站时,曾经需要实现一个图片上传到服务器前,先预览的功能.当时用html的<input type="file"/>标签一直实现不了,最后舍弃了这个标签,使用了 ...
- 【转】html之file标签 --- 图片上传前预览 -- FileReader
记得以前做网站时,曾经需要实现一个图片上传到服务器前,先预览的功能.当时用html的<input type="file"/>标签一直实现不了,最后舍弃了这个标签,使用了 ...
随机推荐
- WordPress更换主题空白问题
刚才尝试着更换了一个主题,后来发现预览主页的时候是一片空白.查了很多资料,有说是index.php的权限问题,有说是插件问题,有说是UTL-8编码的问题,我都试过了,发现都不行,后来仔细研究了一下,发 ...
- 标准C库函数
标准库函数由15个头文件组成 1.math.h 1.1 绝对值函数 1.2 幂函数.开平方函数 1.3 指数函数.对数函数 1.5 三角函数 注意参数范围: 1.6 取整函数.取余函数 2.字符串处理 ...
- Jmeter(三十)Jmeter Question 之 循环+事务的妙用
先提一个小问题,也是当时在对Jmeter还是懵懂之时,亲身碰到过的一个问题. 真实的业务场景---“登录一次,提交订单N次”,当然该处是两个接口. 提现接口是需要判断用户是否在线,换句话说,服务器需要 ...
- 安装sublime txt3 并且设置为默认的text打开方式
1.安装 安装可以参考 http://jingyan.baidu.com/article/fa4125acb8569b28ac7092ea.html 1.添加sublime text 3的仓库: su ...
- gcc 工作流程
gcc常用参数: 1:-v/--version 2:-I :指定头文件包含路径 3:-c :将汇编文件生成一个二级制文件,得到.o文件 4:-o :指定生产的文件名 5:-g :gdb调试的时候需要加 ...
- tp5生成小程序推广二维码
//获取用户经销商信息 及生成推广二维码 public function qrcode() { //拿到openid 查找用户表内是否有该用户 没有则拒绝生成二维码 有则查看是否已生成二维码 有生成则 ...
- Django中的ORM介绍,字段以及字段的参数。
Object Relational Mapping(ORM) ORM介绍 ORM概念 对象关系映射(Object Relational Mapping,简称ORM)模式是一种为了解决面向对象与关系数据 ...
- hive类型转化错误,会错误提示指定分区参数
select * from TRAD_LIST t WHERE t.dt >= '2017-10-18' and t.dt <= '2017-11-01' and t.con_level ...
- 3-安装hive
1.解压.修改权限 tar -zvxf apache-hive-1.2.1-bin.tar.gz -C /opt/app/ sudo chown -R hadoop:hadoop /opt/app/a ...
- ubantu 操作
应用程序启动器“monodevelop.desktop”还没有被标记为可信任的. 于是在网上查询解决方案,在ubuntu中文论坛找到一个帖子提到这个问题的解决方法,尝试之解决. 帖子地址:http:/ ...
