BBS--首页、个人站点、ORM
首页
首页文章排版渲染
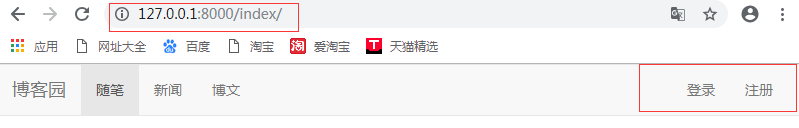
登录不登录两种情况
1、bootstrap导航条
点击session



创建登陆后创建人物图表
bootstrap--样式


<li><a href="#"><span id="user_img" class="glyphicon glyphicon-user"></span>{{ request.user }}</a></li>
-----
<style type="text/css">
#user_img{margin-right: 20px;font-size: 18px}
</style>
2、栅格系统设计主体页面
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。

利用Django--admin组件插入文章数据
admin组件
admin(不是必需的):
Django内部的一个组件:后台数据管理组件(web页面) python manage.py createsuperuser 针对用户认证组件对应的用户表 admin注册:
admin.site.register(models.UserInfo)




python manage.py createsuperuser
admin注册:
admin.site.register(models.UserInfo)
在admin.py文件中做注册

再刷新得到:

如何利用admin录入数据
利于超级用户登录的
一个用户对应一个blog对象



在Article表中录入数据

文章列表的渲染

在settings.py调整一下时区
TIME_ZONE = 'Asia/shanghai'
views.py
def index(request):
article_list=models.Article.objects.all()
return render(request, 'index.html', locals())
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/blog/bootstrap-3.3.7/css/bootstrap.css">
<script src="/static/JS/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="/static/blog/bootstrap-3.3.7/js/bootstrap.min.js"></script>
<style type="text/css">
#user_img{margin-right: 20px;font-size: 18px}
.pub_info{margin-top: 10px}
.pub_info .glyphicon-comment{vertical-align: }
</style>
</head>
<body>
{#{{ request.user }}#}
{#<h3>this is my index</h3>#}
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">博客园</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">随笔 <span class="sr-only">(current)</span></a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">博文</a></li>
</ul> <ul class="nav navbar-nav navbar-right">
{% if request.user.is_authenticated %}
<li><a href="#"><span id="user_img" class="glyphicon glyphicon-user"></span>{{ request.user }}</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">设置<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">修改密码</a></li>
<li><a href="#">修改头像</a></li>
<li><a href="/logout/">注销</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
{% else %}
<li><a href="/login/">登录</a></li>
<li><a href="/register/">注册</a></li>
{% endif %} </ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav> <div class="container-fluid">
<div class="row">
<div class="col-md-3">
<div class="panel panel-info">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div> </div>
<div class="col-md-6">
{# 文章样式#}
<div class="article_list">
{% for article in article_list %}
<div class="article-item small">
<h5><a href="/{{ article.user.username }}/articles/{{ article.pk }}">{{ article.title }}</a>
</h5>
<div class="article-desc">
<span class="media-left">
<a href="/{{ article.user.username }}/"><img width="" height=""
src="media/{{ article.user.avatar }}"
alt=""></a>
</span>
<span class="media-right">
{# 文章摘要#}
{{ article.desc }}
</span>
</div>
<div class="small pub_info">
<span><a href="/{{ article.user.username }}/">{{ article.user.username }}</a></span>
<span>发布于 {{ article.create_time|date:"Y-m-d H:i" }}</span>
{# 对应图表#}
<span class="glyphicon glyphicon-comment"></span>评论({{ article.comment_count }})
<span class="glyphicon glyphicon-thumbs-up"></span>点赞({{ article.up_count }})
</div>
</div>
<hr>
{% endfor %}
</div>
</div>
<div class="col-md-3">
<div class="panel panel-success">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
</div>
</div>
</div>
</body>
</html>

(1)class="media-left
(2)class="small ---字体小号
(3)垂直对齐 vertical-align: -1px;
BBS--首页、个人站点、ORM的更多相关文章
- 关于ASP.NET 中站点地图sitemap 的使用
在ASP.NET MVC 如此火热的时期,我竟然不适时宜的谈起ASP.NET ,恐怕会引来一阵嘲笑.最为无趣的是,讲解的竟然还是其中的一个控件.oh~~ my god!my out! ^_^ Si ...
- BBS总结
表设计 from django.db import models from django.contrib.auth.models import AbstractUser # Create your m ...
- 启动Nginx目录浏览功能及 让用户通过用户名密码认证访问web站点
一.启动Nginx目录浏览功能 [root@abcdocker extra]# cat w.conf server { listen 80; server_name IP地址; location / ...
- 1209 BBS 登录
目录 上周内容 今日内容 url.py views.py login home.html 逻辑流程 登录功能 上周内容 bbs项目 项目开发流程 需求分析 架构设计 分组开发 我们一般情况下都只是作用 ...
- 简单BBS项目开始(一)
1.BBS需求分析和创建ORM 1. 需要哪些表 1. UserInfo 1. username 2. password 3. avatar #头像图片 2. 文章表: title publish_d ...
- django——bbs
今日内容概要 bbs是一个前后端不分离的全栈项目,前端和后端都需要我们自己一步步的完成 表创建及同步 注册功能 forms组件 用户头像前端实时展示 ajax 登陆功能 自己实现图片验证码 ajax ...
- [Asp.net]站点地图SiteMap
原文:[Asp.net]站点地图SiteMap 引言 在项目中发现使用站点地图的控件,之前没总结过这方面的东西,就写了一个demo测试了一下,这里记录一下,算是总结吧. Web.sitemap < ...
- SEO优化上首页之搜索引擎作弊案例与反作弊原理
搜索引擎流量价值巨大,有不少人专门研究排名机制,利用搜索引擎漏洞作弊,寻求快速提高网站排名,进而获取更多的流量和利益,甚至有的网站优化公司专门提供作弊服务.搜索引擎为了杜绝这种情况,必须能过滤大量垃圾 ...
- BBS项目知识点汇总
目录 bbs项目知识点汇总 一. JavaScript 1 替换头像 2 form表单拿数据 3 form组件error信息渲染 4 添加html代码 5 聚焦操作 二 . html在线编辑器 三 . ...
- Nginx多站点虚拟主机实现单独启动停止php-fpm、单独控制权限设置
Nginx多站点虚拟主机实现单独启动停止php-fpm.单独控制权限设置 来源:osyunwei.com 作者:qihang01 发表于:2012-08-19 21:26 点击: 说明: 站点1:bb ...
随机推荐
- 科学-天文学-天文观测站:TMT(红外天文望远镜)
ylbtech-科学-天文学-天文观测站:TMT(红外天文望远镜) 30米望远镜(Thirty Meter Telescope,TMT) 系由美国加州大学和加州理工学院负责研制的新一代地基巨型光学-红 ...
- Java-Runoob-高级教程-实例-数组:10. Java 实例 – 查找数组中的重复元素-un
ylbtech-Java-Runoob-高级教程-实例-数组:10. Java 实例 – 查找数组中的重复元素 1.返回顶部 1. Java 实例 - 查找数组中的重复元素 Java 实例 以下实例 ...
- 【转】Java工程师必备书单
江湖路险,你我同行. Java开发工程师一般负责后端开发,当然也有专门做Java Web的工程师,但是随着前后端的分离,越来越多的Java工程师需要往大后端方向发展. 今天我们就来介绍一下Java后端 ...
- [UE4]优先级与相关性
一.优先级 每个 Actor 都有一个名为 NetPriority 的浮点变量.这个变量的数值越大,Actor 相对于其他“同伴”的带宽就越多.和优先级为 1.0 的 Actor 相比,优先级是 2. ...
- Socket的长连接和短连接
讨论Socket必讨论长连接和短连接 一.长连接和短连接的概念 1.长连接与短连接的概念:前者是整个通讯过程,客户端和服务端只用一个Socket对象,长期保持Socket的连接:后者是每次请求,都新建 ...
- T-SQL 类型转换
use StudentManageDB go --定义变量并查询 declare @sumScore int select @sumScore=(CSharp+SQLServerDB) from Sc ...
- numpy.ravel() vs numpy.flatten()
首先声明两者所要实现的功能是一致的(将多维数组降为一维),两者的区别在于返回拷贝(copy)还是返回视图(view),numpy.flatten()返回一份拷贝,对拷贝所做的修改不会影响(reflec ...
- C# DataReader
//1 连接字符串 string connectionString = "server=127.0.0.1;integrated security=true;database=MSPetSh ...
- mybaits插入时的一些总结
我们时长在批量插入时,需要获取插入数据的id. 这样: <insert id="insertUser" parameterType="gys.entity.User ...
- spark streaming的有状态例子
import org.apache.spark._ import org.apache.spark.streaming._ /** * Created by code-pc on 16/3/14. * ...


