js继承的几种类型
首先提供构造函数

1. 构造函数实现继承

原理:改变函数上下文实现继承(call,apply,return,bind)
return {}/function(){} 如果返回值是对象 那么this指向这个对象 如果返回值不是一个对象 那么this指向函数的实例
null/undefine/1 虽然null是对象 但是this依然指向函数的实例 其他都是指向函数的实例
call,apply第一个参数是null 那么this指向的是windows对象
call,apply立即执行 bind想什么时候执行就什么时候执行
================================================================================================
特点: 1. 只继承父类构造函数的属性 没有继承父类原型属性
2. 解决了原型链继承缺点(无法向父类传参 继承单一 共享父类实例的属性)
3. 可以继承多个构造函数属性
4. 在子实例中可向父实例传参
缺点: 1.只能继承父类构造函数的属性
2. 无法实现构造函数的复用 每个新实例都有父类构造函数的副本,臃肿
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
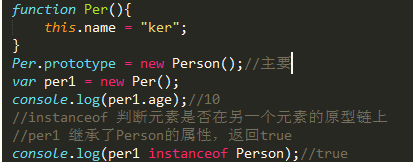
二、原型链继承

原理 : 构造器的原型是父构造器的实例
特点: 1. 实例可继承原型链上的数据
2. 无法传参 继承单一 新实例会共享父类属性
三、组合继承(常用)

重点 结合两种模式优点 传参和复用
特点: 1. 可以继承父类原型上的属性,可以传参,可复用。 2. 每个新实例引入的构造函数属性是私有的。
缺点: 调用了两次父类构造函数(耗内存),子类的构造函数会代替原型上的那个父类构造函数。
优化方式一: SubType.prototype = Person.prototype
优化方式二: SubType.prototype = Object.create(Person.prototype) SubType.prototype.constructor = SubType
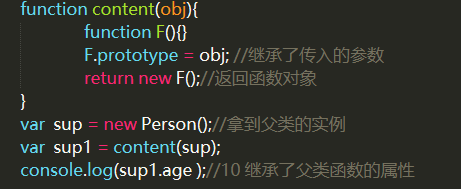
四、原型式继承

重点:用一个函数包装一个对象,然后返回这个函数的调用,这个函数就变成了个可以随意增添属性的实例或对象。object.create()就是这个原理。
特点:类似于复制一个对象,用函数来包装。
缺点:1、所有实例都会继承原型上的属性。
2、无法实现复用。(新实例属性都是后面添加的)
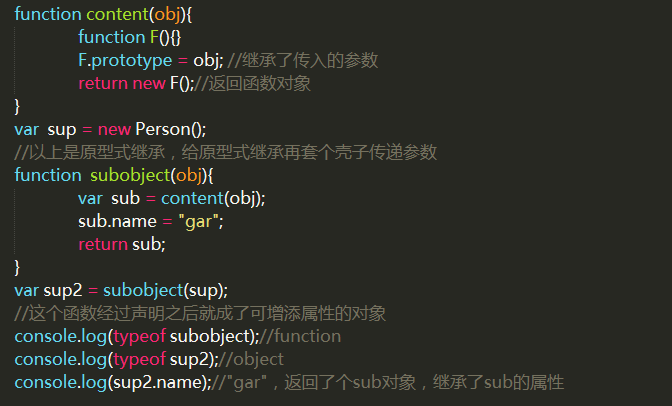
五、寄生继承

重点:就是给原型式继承外面套了个壳子。
优点:没有创建自定义类型,因为只是套了个壳子返回对象(这个),这个函数顺理成章就成了创建的新对象。
缺点:没用到原型,无法复用。
五、寄生式继承

重点:就是给原型式继承外面套了个壳子。
优点:没有创建自定义类型,因为只是套了个壳子返回对象(这个),这个函数顺理成章就成了创建的新对象。
缺点:没用到原型,无法复用。
六、寄生组合式继承(常用)
寄生:在函数内返回对象然后调用
组合:1、函数的原型等于另一个实例。2、在函数中用apply或者call引入另一个构造函数,可传参

js继承的几种类型的更多相关文章
- WebGL three.js学习笔记 6种类型的纹理介绍及应用
WebGL three.js学习笔记 6种类型的纹理介绍及应用 本文所使用到的demo演示: 高光贴图Demo演示 反光效果Demo演示(因为是加载的模型,所以速度会慢) (一)普通纹理 计算机图形学 ...
- JS继承的几种方式
JS作为面向对象的弱类型语言,继承也是其非常强大的特性之一. 既然要实现继承,那么我们先定义一个父类: // 定义一个动物类 function Animal (name) { // 属性 this.n ...
- js 继承的几种方式
JS继承的实现方式: 既然要实现继承,那么首先我们得有一个父类,代码如下: function Animal(name) { // 属性 this.name = name || '小白'; // 实例方 ...
- js继承的几种方法和es6继承方法
一.原型链继 1.基本思想 利用原型链来实现继承,超类的一个实例作为子类的原型 2.具体实现 function F() {} //原型属性,原型方法: ...
- js继承的几种实现方法
一.用function实现: function Person(name) { this.name = name; } Person.prototype.getName = function() { r ...
- js继承的三种实现
概念:在有些面向对象语言中,可以使用一个类(子类)继承另一个类(父类),子类可以拥有父类的属性和方法,这个功能可以在js中进行模拟. 三种方法: 第一种:扩展Object方法 Object.proto ...
- 实现JS继承的几种方法
总的来说,JS的继承大体上分为两种:借用构造函数方式和原型方式 首先,我们来看看借用构造函数方式的几种做法: //方式一function Person(name, sex){ this.name = ...
- JS继承的6种方法
1.原型链 基本思想:利用原型让一个引用类型继承另外一个引用类型的属性和方法. 构造函数,原型,实例之间的关系:每个构造函数都有一个原型对象,原型对象包含一个指向构造函数的指针,而实例都包含一个指向原 ...
- 20. js继承的6种方式
想要继承,就必须要提供个父类(继承谁,提供继承的属性) 一.原型链继承 重点:让新实例的原型等于父类的实例. 特点: 1.实例可继承的属性有:实例的构造函数的属性,父类构造函数属性,父类原型的属性.( ...
随机推荐
- 在Linux中简单实现回收子进程
学习到wait函数了,这个函数的作用是用来回收进程.一般来说,正常退出的进程是不需要我们来专门回收的.但是进程有这两种:孤儿进程和僵尸进程. 孤儿进程: 通俗点说就是父进程先于子进程死亡.此时子进程就 ...
- Java IO流学习总结四:缓冲流-BufferedReader、BufferedWriter
在上一篇文章中Java IO流学习总结三:缓冲流-BufferedInputStream.BufferedOutputStream介绍了缓冲流中的字节流,而这一篇着重介绍缓冲流中字符流Buffered ...
- mysql decimal
可能做程序的人都知道,float类型是可以存浮点数(即小数类型),但是float有个坏处,当你给定的数据是整数的时候,那么它就以整数给你处理. 这样我们在存取货币值的时候自然遇到问题,我的defaul ...
- Cookie-base 认证实现(学习笔记)
第一步 新建一个ASP.NET core 默认项目 新建 AdminController public class AdminController : Controller { [Authorize] ...
- Todolist功能开发
一.属性绑定和双向数据绑定: v-bind:title 或简写成 :title实现title属性绑定: v-model实现双向数据绑定(双向是指:当数据变了,input的value会改变:当input ...
- JSTL的比较运算符有哪些,用例说说它们的作用
el表达式对应的运算符 等于 == eq 不等于 != ne 大于 > gt 小于 < lt 大于等于 >= ge 小于等于 <= ...
- Delphi XE3通过ADOConnection 连接 MySQL 5.5.27 数据库
Delphi XE3通过ADOConnection 连接 MySQL 5.5.27 数据库 unit Unit1; interface uses Winapi.Windows, Winapi.Mess ...
- Structs复习 Action
引入jar包 web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app version= ...
- vb的VSFlexGrid控件
多行选中 VSFlexGrid的SelectionMode = flexSelectionListBox,现在可以配合Ctrl进行多行选择 循环取值 用vsflexgrid.SelectedRows ...
- C# windows服务:C#windows服务中的Timer控件的使用
C# windows服务程序中的Timer控件的使用问题是如何解决的呢? 今天和同事一起研究了下C# windows服务程序中的Timer控件的使用的写法. 我们在建立一个C# windows服务程序 ...
