在textarea中鼠标指定的位置插入字符或表情
有些时候我们已经在textarea中输入了一些字符,然后想在鼠标指定的位置插入表情或者字符,这就需要用到jquery的一个小插件了。
代码如下:
(function ($) {
$.fn.extend({
insertAtCaret: function (myValue) {
var $t = $(this)[0];
if (document.selection) {
this.focus();
sel = document.selection.createRange();
sel.text = myValue;
this.focus();
} else if ($t.selectionStart || $t.selectionStart == '0') {
var startPos = $t.selectionStart;
var endPos = $t.selectionEnd;
var scrollTop = $t.scrollTop;
$t.value = $t.value.substring(0, startPos) + myValue + $t.value.substring(endPos, $t.value.length);
this.focus();
$t.selectionStart = startPos + myValue.length;
$t.selectionEnd = startPos + myValue.length;
$t.scrollTop = scrollTop;
} else {
this.value += myValue;
this.focus();
}
}
});
})(jQuery);
我们写个小页面,测试一下该插件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="col col-sm-12">
<button class="btn btn-danger" data-param="{$buyer}">买家</button>
<button class="btn btn-danger" data-param="{$address}">地址</button>
</div>
<div class="col col-sm-12">
<textarea class="form-control" id="content" rows="10"></textarea>
</div>
</div>
</div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
(function ($) {
$.fn.extend({
insertAtCaret: function (myValue) {
var $t = $(this)[0];
if (document.selection) {
this.focus();
sel = document.selection.createRange();
sel.text = myValue;
this.focus();
} else if ($t.selectionStart || $t.selectionStart == '0') {
var startPos = $t.selectionStart;
var endPos = $t.selectionEnd;
var scrollTop = $t.scrollTop;
$t.value = $t.value.substring(0, startPos) + myValue + $t.value.substring(endPos, $t.value.length);
this.focus();
$t.selectionStart = startPos + myValue.length;
$t.selectionEnd = startPos + myValue.length;
$t.scrollTop = scrollTop;
} else {
this.value += myValue;
this.focus();
}
}
});
})(jQuery); $("button").on("click", function() {
$("#content").insertAtCaret($(this).attr("data-param"));
});
</script>
</body>
</html>
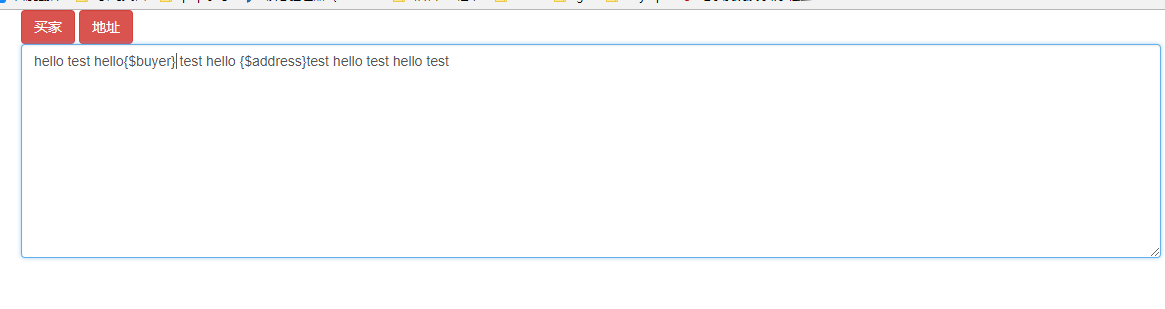
显示如下:

在textarea中鼠标指定的位置插入字符或表情的更多相关文章
- 【转载】C#中使用Insert方法往ArrayList集合指定索引位置插入新数据
ArrayList集合是C#中的一个非泛型的集合类,是弱数据类型的集合类,可以使用ArrayList集合变量来存储集合元素信息,在ArrayList集合操作过程中,可以使用ArrayList集合类的I ...
- 【转载】 C#中List集合使用InsertRange方法在指定的位置插入另一个list集合
在C#的List集合操作过程中,如果在集合中的某个位置插入一个新的元素对象,可以使用Insert方法进行操作.其实List集合也提供了在特定的位置插入另一个集合,然后另一个集合的数据整个写入到当前集合 ...
- 从a-zA-Z0-9特殊字符中生成指定数量的随机字符密码的多层for循环跳出
师从‘百测’besttest 今日牛老师布置了一个作业,生成一个随机密码,且要包含大写字母.小写字母.数字和特殊字符,且不能重复. 想着先生成密码,然后用各字符去检查是否存在,使用for嵌套循环. i ...
- winform中RichTextBox在指定光标位置插入图片
代码如下: //获取RichTextBox控件中鼠标焦点的索引位置 int startPosition = this.richTextBox1.SelectionStart; //从鼠标焦点处开始选中 ...
- 每日分享!~ JavaScript(js数组如何在指定的位置插入一个元素)
这个想法是在一个面试题中看到的: 题目是这样的: // 一个数组,在指定的index 位置插入一个元素,返回一个新的数组,不改变原来的数组 <script> function inse ...
- C#-WinForm-如何获取文本框(TextBox)中鼠标,光标位置
文本框(TextBox)中的鼠标位置和光标位置是两个不同的概念,鼠标位置是要点击鼠标后(NouseDown)获取到,而光标位置却是实时就要获取到,也就是用户输入一个字符(KeyUp),这个位置就要改变 ...
- JS在可编辑的div中的光标位置插入内容或表情
<input type="button" value="插入字符" onclick="document.getElementById('test ...
- 设置输入域(input/textarea)中文本光标的位置
以前记录了一篇 将光标定位于输入框最右侧的实现方式 ,实现光标定位在文本的最末.这种需求往往在修改现有的文本.有时可能还需要把光标定位在首位,或者中间某个位置,这就需要实现一个更通用的方法. 这个方法 ...
- Extjs4 中在指定光标处插入值
var rulearea = Ext.getCmp(文本域Id); var rulevalue = rulearea.getValue();// 获取文本textarea 里面的值 var start ...
随机推荐
- java.lang.ClassNotFoundException: org.hibernate.engine.SessionFactoryImplementor
Hibernate4.x与spring3.x整合,有关事务的处理,用Junit4测试,出现org.springframework.beans.factory.BeanCreationException ...
- numpy.distutils.system_info.NotFoundError: no lapack/blas resources found问题解决
操作环境 Python3.6 + Windows7 问题现象 利用pip自动安装seaborn/numpy/scipy(pip install seaborn)模块失败,提示numpy.distu ...
- 434. Number of Segments in a String
原题: 434. Number of Segments in a String 解题: 刚看到题目时,觉得可以通过统计空格个数,但想想有可能会有多个空格的情况 思路: 一:遍历字符,if条件碰到非空格 ...
- vscode 不显示指定后缀名pyc文件
不显示python生成的pyc文件 不显示java eclipse编辑器生成的.metadata生成的文件夹 py文件执行后会生成.pyc文件,会影响侧边栏的使用,可以通过如下设置隐藏.pyc等中间文 ...
- mysql explain预估剖析
http://www.cnblogs.com/LBSer/p/3333881.html 引子: 使用MySQL建立了一张表country,总共有才3121行记录. 但是使用explain select ...
- HttpURLConnection 添加代理
//创建代理服务器 Proxy proxy = new Proxy(Proxy.Type.HTTP, new InetSocketAddress("www.proxyaddress.com& ...
- Jsp基本语法 第二节
关于JSP的声明 即在JSP页面定义方法或者变量: <%!Java代码%> 在JSP页面中执行的表达式:<%=表达式%> 这个里尤其注意不能以:结束 JSP页面生命周期 ...
- HP LaserJet MFP M227-M231 scan use manual
HP LaserJet MFP M227-M231 scan use manual By xiangrikui 2018-10-10 Start menu/Right click Settings/ ...
- Promise 学习
参考 https://www.jianshu.com/p/43f948051d65 // Promise里面传入一个函数类型的参数,这个函数类型的参数接收两个参数resolve reject var ...
- CSS----学习
CSS---表现层,修饰和表现html文档,为了解决结构层和表现层分离的问题. 通过CSS极大的提高了工作效率,方便工作人员维护和管理CSS:层叠样式表,目前用的最广泛的css版本为css2,最新版本 ...
