Django Admin实现三级联动(省市区)
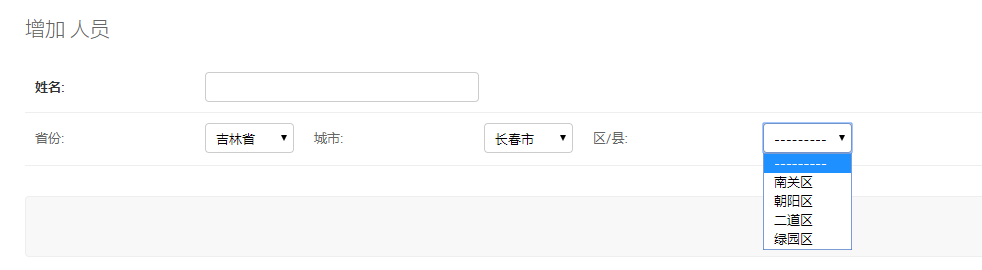
通过自定义Admin的模板文件实现省市区的三级联动.要求创建记录时,根据省>市>区的顺序选择依次显示对应数据.
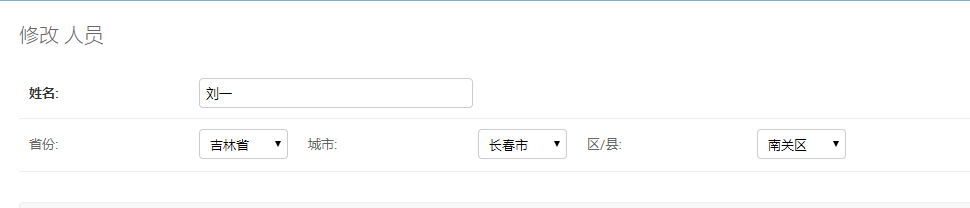
修改记录时默认显示已存在的数据.


Model
class Member(models.Model):
name = models.CharField(max_length=100, verbose_name='姓名')
province = models.CharField(max_length=100, null=True, blank=True, verbose_name='省份')
city = models.CharField(max_length=100, null=True, blank=True, verbose_name='城市')
district = models.CharField(max_length=100, null=True, blank=True, verbose_name='区/县')
class Meta:
verbose_name_plural = verbose_name = '人员'
def __str__(self):
return self.name
View和url
# views
LOCATION = {'吉林省': {'长春市': ['南关区', '朝阳区', '二道区', '绿园区']}}
def choose_province(request):
province = list(LOCATION.keys())
return JsonResponse(province, safe=False)
def choose_city(request):
province = request.GET.get('p')
cities = list(LOCATION[province].keys())
return JsonResponse(cities, safe=False)
def choose_district(request):
province = request.GET.get('p')
city = request.GET.get('c')
districts = LOCATION[province][city]
return JsonResponse(districts, safe=False)
# urls
from person.views import choose_province, choose_city, choose_district
urlpatterns = [
path('province/', choose_province),
path('city/', choose_city),
path('district/', choose_district),
path('admin/', admin.site.urls),
]
Admin
class MemberForm(forms.ModelForm):
class Meta:
widgets = {
'province': forms.Select(),
'city': forms.Select(),
'district': forms.Select()
}
@admin.register(Member)
class MemberAdmin(admin.ModelAdmin):
form = MemberForm
fields = ('name', ('province', 'city', 'district'))
list_display = ('name', 'province', 'city', 'district')
change_form_template = 'area.html'
这里需要写一个form将省市区这三个字段显示为单选框.
模板文件
找到django源码中的change_form.html(django/contrib/admin/templates/admin/)文件,复制到app下templates目录中.
在admin中指定自定义的模板文件change_form_template = 'area.html'
{% block admin_change_form_document_ready %}
<script type="text/javascript"
id="django-admin-form-add-constants"
src="{% static 'admin/js/change_form.js' %}"
{% if adminform and add %}
data-model-name="{{ opts.model_name }}"
{% endif %}>
</script>
<script type="text/javascript">
(function($) {
$('#id_city').change(function() {
let p_id = $('#id_province').val();
let c_id = $('#id_city').val();
$.get('/district/', {"p": p_id, "c": c_id }, function(a_info) {
var area_info = $('#id_district').empty().append('<option value>' + '---------' + '</option>');
$.each(a_info, function(i, area) {
area_info.append('<option value="' + area + '">' + area + '</option>')
});
{% if change %}
$("#id_district").find("option:contains({{ original.district }})").attr('selected', true);
{% endif %}
});
});
$('#id_province').change(function() {
let p_id = $('#id_province').val();
$.get('/city/', { 'p': p_id }, function(c_info) {
var city_info = $('#id_city').empty().append('<option value>' + '---------' + '</option>');
$.each(c_info, function(i, city) {
city_info.append('<option value="' + city + '">' + city + '</option>')
});
{% if change %}
$("#id_city").find("option:contains({{ original.city }})").attr('selected', true);
$("#id_city").trigger("change");
{% endif %}
});
});
$.get('/province/', function(p_info) {
var province_info = $('#id_province').empty().append('<option value>' + '---------' + '</option>');
$.each(p_info, function(i, province) {
province_info.append('<option value="' + province + '">' + province + '</option>')
});
{% if change %}
$("#id_province").find("option:contains({{ original.province }})").attr('selected', true);
$("#id_province").trigger("change");
{% endif %}
});
})(django.jQuery);
</script>
Django Admin实现三级联动(省市区)的更多相关文章
- Django Admin 实现三级联动的示例代码(省市区)===>小白级
一 使用环境 开发系统: windows IDE: pycharm 数据库: msyql,navicat 编程语言: python3.7 (Windows x86-64 executable in ...
- JS实现年月日三级联动+省市区三级联动+国家省市三级联动
开篇随笔:最近项目需要用到关于年月日三级联动以及省市区三级联动下拉选择的功能,于是乎网上搜了一些做法,觉得有一些只是给出了小的案例或者只有单纯的js还不完整,却很难找到详细的具体数据(baidu搜索都 ...
- 微信小程序 实现三级联动-省市区
github项目地址 https://github.com/z1511676208/chooseAddr 序:项目中需要用到三级联动,自己试着写了下,也查了一些资料,现在把这个记录一下,里面地区数 ...
- layui省市区三级联动城市选择
基于layui框架制作精美的省市区下拉框三级联动菜单选择, 支持三级联动城市选择,点击提交获取选中值代码. 示例图如下: 资源链接: https://pan.baidu.com/s/1s6l8iDBE ...
- 项目一:第九天 1、前台客户登录 2、Jquery citypicker省市区三级联动插件 4、业务受理(在线下单)
1. 前台客户登录 2. Jquery citypicker省市区三级联动插件 3. 百度地图介绍 4. 业务受理(在线下单) 1 实现前台系统登录功能 1.1 Md5加密 admin(明文)---- ...
- Django之上传图片,分页,三级联动
Django1.8.2中文文档:Django1.8.2中文文档 上传图片 配置上传文件保存目录 1)新建上传文件保存目录. 2)配置上传文件保存目录. 后台管理页面上传图片 1)设计模型类. 2)迁移 ...
- laraveladmin省市区三级联动
Distpicker是一个中国省市区三级联动选择组件,这个包是基于Distpicker的laravel-admin扩展,用来将Distpicker集成进laravel-admin的表单中 安装 com ...
- jQuery省市区三级联动插件
体验效果:http://hovertree.com/texiao/bootstrap/4/支持PC和手机移动端. 手机扫描二维码体验效果: 代码如下: <!DOCTYPE html> &l ...
- 省市区三级联动 pickerView
效果图 概述 关于 省市区 三级联动的 pickerView,我想大多数的 iOS 开发者应该都遇到过这样的需求.在遇到这样的需求的时候,大多数人都会觉的这个很复杂,一时无从下手.其实真的没那么复杂. ...
随机推荐
- VMware Authorization Service不能启动 VMware虚拟机状态已挂起无法恢复解决方案
在网上看说在服务里面启动 但也是不能用 电脑上说是WINDOWS无法启动VMware Authorization Service服务(位于本地计算机上)错误:1068 依赖服务或组无法启动 这个很简单 ...
- rpcbind.service启动失败
新装的服务器,启动rpcbind.service通常失败,执行下面的两个命令经常卡死,一直不返回,也不报错 #systemctl start nfs-server.service #systemctl ...
- (记忆化搜索)Jury Compromise (poj 1015)
http://acm.fzu.edu.cn/problem.php?pid=1005 Description The fastfood chain McBurger owns several rest ...
- Django URLs error: view must be a callable or a list/tuple in the case of include()
Django 1.10 no longer allows you to specify views as a string (e.g. 'myapp.views.home') in your URL ...
- 认识Hadoop
概述 开源.分布式存储.分布式计算 大数据生态体系 特点:开源.社区活跃 囊括了大数据处理的方方面面 成熟的生态圈 推荐系统 应用场景 搭建大型数据仓库,PB级数据的存储.处理.分析.统计 日志分析 ...
- HDU2955 01背包
http://acm.hdu.edu.cn/showproblem.php?pid=2955 题目大意:给你一个劫匪抢银行的最高安全概率,给你银行得到钱数,和劫匪在这个银行可以逃跑的概率,问你最多能抢 ...
- JAVA的初始化顺序
这里主要是介绍JAVA的类的初始化顺序,比较基础:主要是以例子演示为主: 例子一: 1 package com.cnblog.GDUTtiantian; 2 3 /** 4 * 5 * @author ...
- 右键在目录当前打开命令行cmd窗口
Win7系统大家习惯“Win+R”的组合键打开命令提示符. 方法/步骤2 通常情况下,我们点击鼠标右键是没有命令行选项的. 方法/步骤3 在桌面上先按住Shift键,然后鼠标右键,出现选项“在此处打开 ...
- 6.python3爬虫之urllib库
# 导入urllib.request import urllib.request # 向指定的url发送请求,并返回服务器响应的类文件对象 response = urllib.request.urlo ...
- 6.翻译:EF基础系列---什么是EF中的实体?
原文地址:http://www.entityframeworktutorial.net/basics/what-is-entity-in-entityframework.aspx EF中的实体就是继承 ...
