ajax分页查询
(1)先写个显示数据的页面,分页查询需要那几个部分呢?
1.首先是查询的文本框输入,还有查询按钮,那么就开始写代码吧
|
1
2
3
4
|
<div><input type="text" id="key" /> //输入查询字的文本框<input type="button" value="查询" id="chaxun" /> //查询按钮,起名字是为了以后给这个按钮加事件,因为只有点击了才可以将文本框的内容进行查询</div> |
看下效果:

2.接下来就是显示数据了,显示数据必然是要查数据库了,就要用到ajax的方法
先将jQuery的包引入这个显示数据的页面
|
1
|
<script src="../jquery-1.11.2.min.js"></script> //引入jQuery的包 |
编写想要显示的列的内容,自然是要写表了,写一行,行中有单元格放想要显示内容的字段名(这里显示3种信息)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr><br> //显示的字段名,这是第一行的内容 <td>代号</td> <td>名称</td> <td>父级代号</td> </tr> <tbody id="bg><br> //这里放的就是查找数据库的内容了 </tbody> </table> |
现在还没有查看数据库,但是可以先看下显示效果:

3.现在可以先来查数据库了,这里就要用到ajax了
3.1不过既然是要分页显示,那么会有个默认的第一页,可以先定个变量
|
1
|
var page = 1; //当前页 |
3.2然后开始写ajax,查询一下数据库了,但是这个会常用到,避免再写很多遍,我们可以写一个方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function Load(){ var key = $("#key").val(); //查询条件:因为会用到查询 $.ajax({ url:"fenye_chuli.php", //显示数据的处理页面 data:{page:page,key:key}, //页数和查询都要传值 type:"POST", dataType:"JSON", //这里我们用JSON的数据格式 success: function(data){ //执行完处理页面后写代码 } });} |
3.3再写显示数据的处理页面,这里要考虑的是跳过多少条数据还有想要显示多少条数据
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?phpinclude("DBDA.class.php"); //调用封装好的类$db = new DBDA(); //造新对象$page = $_POST["page"]; //传值页数$key = $_POST["key"]; //传值关键字<br>$num = 20; //每页想要显示的数据条数$tiao = ($page-1)*$num; //显示的当前跳过多少条数据//查询表中模糊查询名称是关键字,分页是跳过多少条,显示多少条数据$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiao},{$num}";//执行sql语句echo $db->JSONQuery($sql); //调用的是写好的JSON数据格式的处理方式 |
JSON数据格式是关联数组,所以要进行处理一下,将处理方式封装成类就好
在“AJAX中的dataType(数据格式)-text、json”中写到过处理方式
3.4处理页面结束后,就是要写ajax中执行完处理页面后写代码(注意:上面用的是JSON的数据格式,所以要注意字段名要和数据库中的一样,还有就是他是关联数组)
|
1
2
3
4
5
6
7
8
|
success: function(data){ var str = ""; for(var k in data) {<br> //循环显示的代号、名称、父级代号 str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>"; } $("#bg").html(str); //将内容放大显示这些数据的地方} |
这样就把想要显示的数据放到bg中了,记得这个方法调用一下

到此就是显示数据了,但是这样没法实现分页,所以还需要分页,这里就是要放数字了,但是也是需要遍历的,随意放空的就可以
|
1
2
3
|
<div id="xinxi"> //显示数字或是上一页</div> |
3.5这个也是可以写成个方法,然后调用
要知道最大能显示多少页,这里可以先定义一个默认最大数,这个最大数也可以是搜索关键字时显示的最大页数
|
1
|
var maxys = 1; |
找到关键字的值
|
1
|
var key = $("#key").val(); |
然后就是写ajax了,查总页数
|
1
2
3
4
5
6
7
8
9
10
11
|
$.ajax({ async:false, //因为这个是要同步执行的,所以值是false url:"fenye_zys.php", //处理页面 data:{key:key}, //想要传的值 type:"POST", //传值方式 dataType:"TEXT", //这里可以用TEXT字符串的方式 success: function(d){ //处理页面结束后的语句 }}); |
接下里就是写处理信息的处理页面了
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?phpinclude("DBDA.class.php"); //调用封装好的类$db = new DBDA();$key = $_POST["key"]; //将值传过来$num = 20; //默认显示的条数$sql = "select count(*) from chinastates where areaname like '%{$key}%'"; //通过关键字查询总条数$zts = $db->StrQuery($sql);echo ceil($zts/$num); //转换成整数 |
处理页面执行结束后,就要把查到的最大页数交个默认的最大页数
|
1
2
3
|
success: function(d){ maxys = d; //将执行结果交给定义的最大页数} |
这样之后就是要有“上一页”“下一页”,中间的数可以让他每次显示5条
|
1
2
3
4
|
str += "<span>总共:"+maxys+"页</span> ";str += "<span id='prev'>上一页</span>"; //后面要用到单击事件的,在这起个名字//循环的当前页str += "<span id='next'>下一页</span>"; //这个也是要用点击事件的也要起名字 |
然后再是写循环的页数了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
for(var i=page-2;i<page+3;i++) //前后显示2个{ if(i>=minys && i<=maxys) //页数是要有范围的,大于最小页数,小于最大页数 { if(i==page) { str += "<span class='dangqian' bs='"+i+"'>"+i+"</span> "; //当前页选中 } else { str += "<span class='list' bs='"+i+"'>"+i+"</span> "; //显示当前页 } }} |
将值传送到div的xinxi处
|
1
|
$("#xinxi").html(str); |
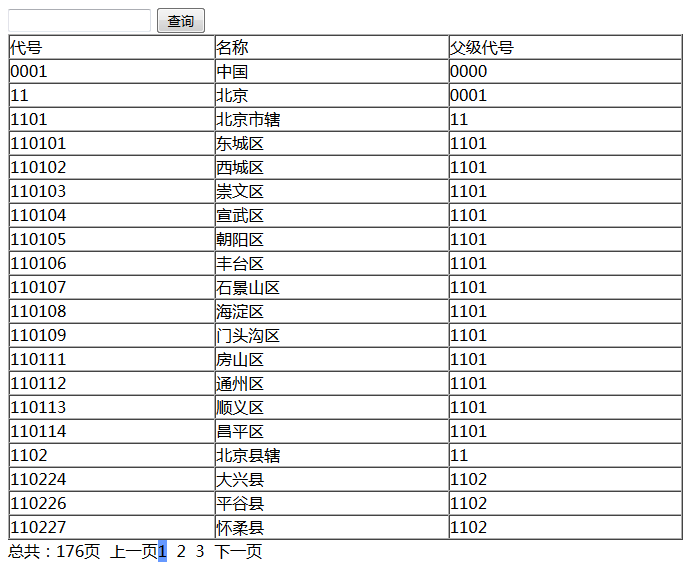
最后结果如下图显示:

接下来就是上一页和下一页的点击事件了,首先是上一页的点击事件
|
1
2
3
4
5
6
7
8
9
10
|
//给上一页添加点击事件$("#prev").click(function(){ page = page-1; //当前页减1 if(page<1) { page=1; } Load(); //加载数据 LoadXinXi(); //加载分页信息}) |
再就是下一页的点击事件
|
1
2
3
4
5
6
7
8
9
10
|
//给下一页加点击事件$("#next").click(function(){ page = page+1; //当前页加1 if(page>maxys) { page=maxys; } Load(); //加载数据 LoadXinXi(); //加载分页信息}) |
给循环的数字加点击事件
|
1
2
3
4
5
6
|
//给中间的列表加事件$(".list").click(function(){ page = parseInt($(this).attr("bs")); Load(); //加载数据 LoadXinXi(); //加载分页信息}) |
最后都调用一下就可以了

4.关键字查询,这里就是要对查询进行加点击事件
|
1
2
3
4
5
|
("#chaxun").click(function(){ page = 1; Load(); //加载数据 LoadXinXi(); //加载分页信息}) |
最后整体的显示:

这样分页查询解结束了,没有刷新页面就可以分页显示,看下整体的效果
(1)分页显示

(2)查询显示

ajax分页查询的更多相关文章
- ajax分页查询信息的通用方法
1.页面准备分页的表格与分页div 同时需要在查询条件表单中准备隐藏当前页与页大小的文本框 <div class="container-fluid"> <div ...
- springMVC+ajax分页查询
项目用到ajax技术的查询,查询结果很多时候要分页展示.这两天摸索了一下,在这里做一总结,方便自己随时查看, 也方便后人参考. 这里的顺序遵从从前台页面到后台控制器,业务层,Dao层,Mapper 下 ...
- 使用ajax分页查询
controller: /** * 查询所有用户/查找指定用户 * 分页+搜索 * */@RequestMapping("/findClientBySize")@ResponseB ...
- kkpager 实现ajax分页查询
前台分页数据,适合数据少量的时候,因为分页的数据是从后台获取的,大数据的话不建议使用 现看前台代码: @{ Layout = null; } <!DOCTYPE html> <htm ...
- Ajax写分页查询(实现不刷新页面)
获取数据库中大量的信息显示在页面上,必然要使用到分页查询: 若不使用Ajax,而是用其他的方法,肯定是要刷新页面的,用户体检很不好, 所以最好使用Ajax的方法写分页查询: 1.先来找一张数据很多的表 ...
- ThinkPHP 整合Bootstrap Ajax分页
ThinkPHP Ajax分页代码 publicfunction index() { $where=array(); $name = I('name'); if(!empty($name)){ $wh ...
- MvcPager 概述 MvcPager 分页示例 — 标准Ajax分页 对SEO进行优化的ajax分页 (支持asp.net mvc)
该示例演示如何使用MvcPager最基本的Ajax分页模式. 使用AjaxHelper的Pager扩展方法来实现Ajax分页,使用Ajax分页模式时,必须至少指定MvcAjaxOptions的Upda ...
- yii下多条件多表组合查询以及自写ajax分页
多条件组合查询主要用到yii的CDbCriteria,这个类很多oem框架都有,非常好用. 前台表单 前台查询表单效果是这样的,多个条件组,每个组里放多个input,name为数组.当任何一个复选框被 ...
- ajax的分页查询(不刷新页面)
既然是分页查询,那么就要有张数据很多的表,可以让它进行分页显示,用普通的方法进行分页查询必然是要刷新页面的,这里要实现不刷新页面进行分页显示数据,就要用到ajax方式.进行编写代码 (1)先写个显示数 ...
随机推荐
- vector源码1(参考STL源码--侯捷):源码
vector源码1(参考STL源码--侯捷) vector源码2(参考STL源码--侯捷) vector源码(参考STL源码--侯捷)-----空间分配导致迭代器失效 vector源码3(参考STL源 ...
- SpringSecurity学习之基于数据库的用户认证
SpringSecurity给我们提供了一套最基本的认证方式,可是这种方式远远不能满足大多数系统的需求.不过好在SpringSecurity给我们预留了许多可扩展的接口给我们,我们可以基于这些接口实现 ...
- 全网最详细的大数据集群环境下如何正确安装并配置多个不同版本的Cloudera Hue(图文详解)
不多说,直接上干货! 为什么要写这么一篇博文呢? 是因为啊,对于Hue不同版本之间,其实,差异还是相对来说有点大的,具体,大家在使用的时候亲身体会就知道了,比如一些提示和界面. 全网最详细的大数据集群 ...
- Linux MBR扇区误删恢复
目录 1. 引导记录误删恢复 1.1 备份引导记录 1.2 误删引导记录 1.3 恢复引导记录 2. 分区表误删恢复 2.1 备份分区表 2.2 误删分区表 2.3 恢复分区表 如果MBR分区表没了, ...
- [Python 从入门到放弃] 3. BIF(内建函数)
BIF (built-in functions) Python中提供了70多个内建函数,具备大量的现成功能. BIF不需要专门导入,可以直接使用,拿来就用 1.print() # 在屏幕上打印输出 如 ...
- mysql通信协议的半双工机制理解
一.通信知识中的半双工概念 通信的方式分为:单工通信,半双工,全双工. 全双工的典型例子是:打电话.电话在接到声音的同时也会传递声音.在一个时刻,线路上允许两个方向上的数据传输.网卡也是双工模式.在接 ...
- 如何做实时监控?—— 参考 Spring Boot 实现(转)
转自:http://blog.csdn.net/xiaoyu411502/article/details/48129057 随着 微服务 的流行,相比较以前一个大型应用程序搞定所有需求,我们现在更倾向 ...
- 记一次pm2的踩坑
1.问题: 公司采用了自动发布平台,最近突然发现一个问题,上线完成后服务是能正常访问的,但是有一个节点访问的时候每两次中总是有一次404,通过nginx的access日志分析发现第一次正常访问有一次g ...
- oracle 删除服务sc delete Oracle
oracle 删除服务sc delete OracleVssWriterorcl -----(oracle orcl vss writer service的服务名!)
- es6学习笔记2-—symbol、变量与作用域
1.新的字符串特性 标签模板: String.raw(callSite, ...substitutions) : string 用于获取“原始”字符串内容的模板标签(反斜杠不再是转义字符): > ...
