Vue + WebPack + Typescript初学者VSCode项目 (按需加载、跨域调试、await/async)
万事开头难,一个好的Hello World程序可以节省我们好多的学习时间,帮助我们快速入门。Hello World程序之所以是入门必读必会,就是因为其代码量少,简单易懂。但我觉得,还应该做到功能丰富,涉及的知识点多。这样才是一个好的初学者入门指引程序。
之所以选择Vue,不仅因为其流行,还因为其轻量化。用过Angular的同学都深有体会,一个简单的Hello World编译后都好几百K,复杂点的将近1M,还是-prod编译。而Vue只有70k左右,加载速度占绝对优势。一个好的Vue前端框架,应该使用TypeScript编写,TS与JS高度兼容,配合VSCode使用很爽的,代码智能提醒,提高编码速度。而且类型化的编程风格,很适合习惯Java和C#的程序员快速适应Web前端开发。还可以使用await/async语法,避免JS的回调地狱式写法。在这个Hello World里会有简单的代码演示,你会一下子喜欢上TS语言。WebPack已经成为前端编译打包的标配,可以做到分离公共代码和应用程序代码,充分利用缓存;可以分模块编译打包,方便按需加载和代码拆分。
此入门程序涉及的知识点:
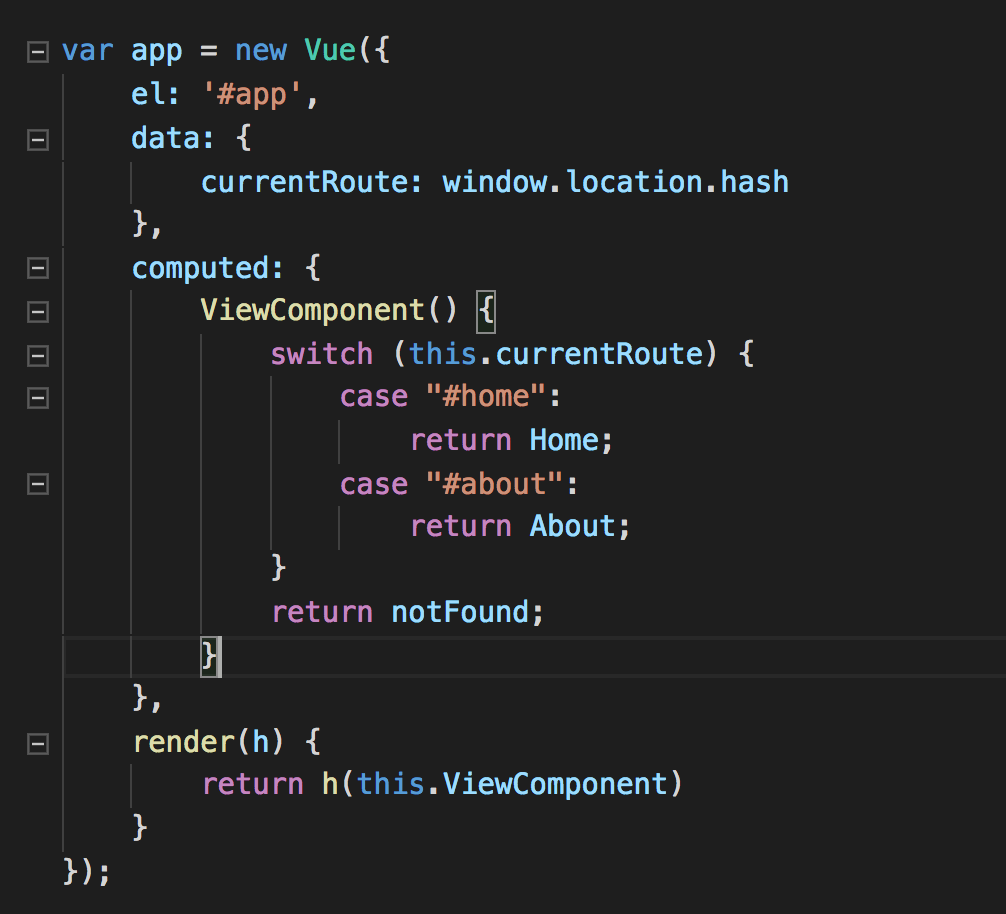
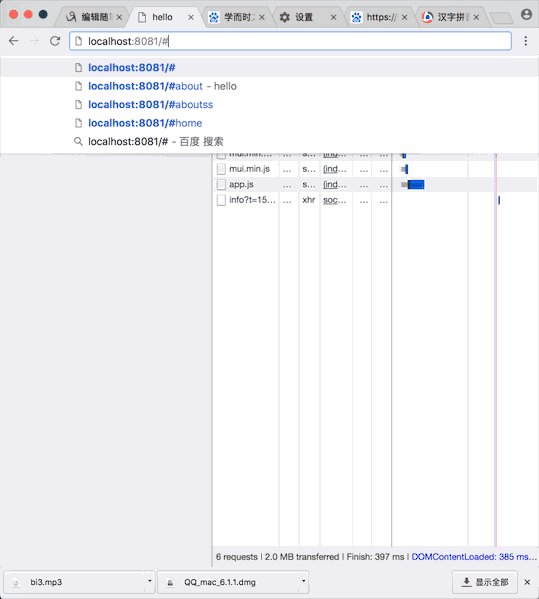
- 30行代码实现的简单的路由。为了加入路由功能,而引入过大的包得不偿失。

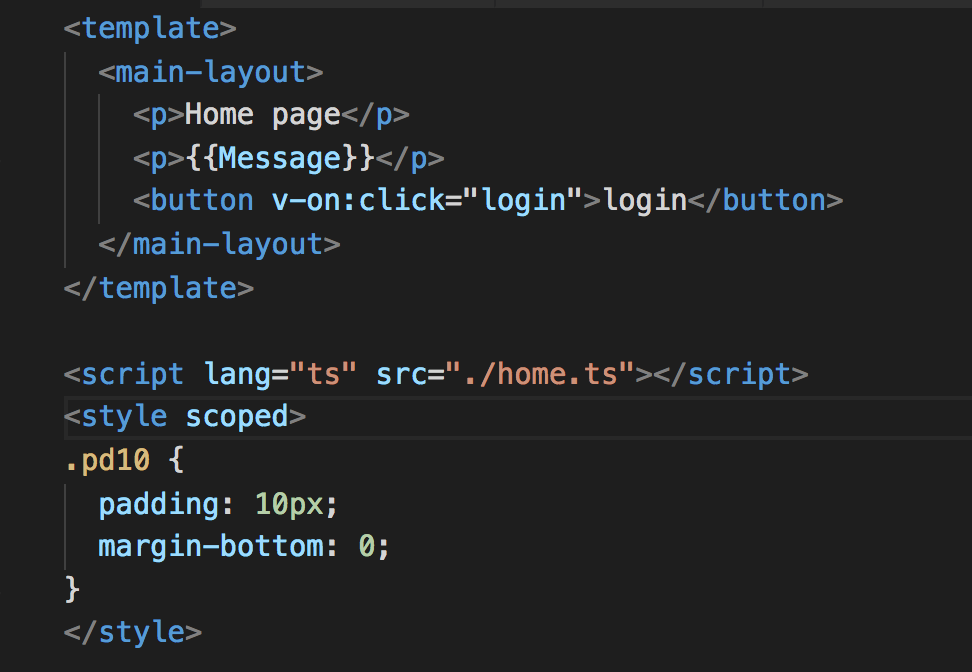
- TS代码和模版分开,ts代码写在单独的文件里。使用类型化的编码方式

- 使用await/async编写异步代码,避免回调嵌套,代码清晰可读性强。如login方法。亲测的编译成es5后,在Chrome/40.0.2214.120以上完全支持。await/async语法借助Typescript得以在浏览器端完美使用。

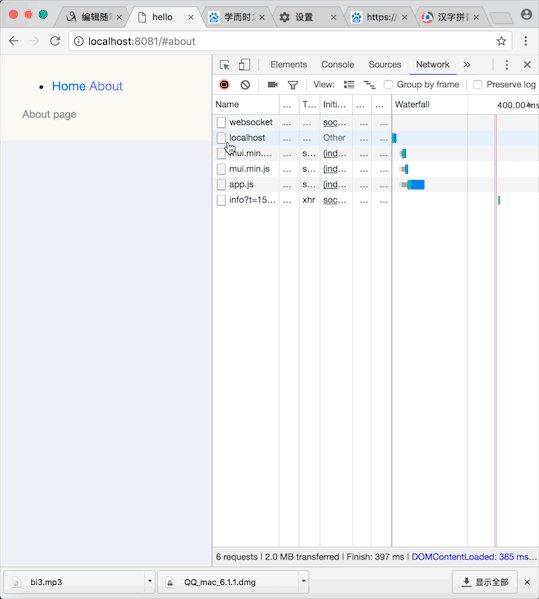
- 充分利用webpack的代码分离功能,按需加载,避免生成过大的模块,影响加载速度

- 利用webpack的代理功能,解决调用远程接口的跨域问题,方便本地调试代码

获取源代码
Vue + WebPack + Typescript初学者VSCode项目 (按需加载、跨域调试、await/async)的更多相关文章
- vue项目按需加载的3种方式
本文重要是路由打包优化: 原理:利用webpack对代码进行分割是懒加载的前提,懒加载就是异步调用组件,需要时候才下载. 1.vue异步组件技术 vue-router配置路由,使用vue的异步组件技术 ...
- 在webpack自定义配置antd的按需加载和修改主题色
最近使用antd来做react项目的UI.从antd官网上,在使用create-react-app脚手架搭建项目时步骤如下: (1)添加模块 react-app-rewired, babel-plug ...
- vue学习指南:第十二篇(详细) - Vue的 路由 第二篇 ( 路由按需加载(懒加载))
各位朋友 因 最近工作繁忙,小编停更了一段时间,快过年了,小编祝愿 大家 事业有成 学业有成 快乐健康 2020开心过好每一天.从今天开始 我会抽时间把 Vue 的知识点补充完整,以及后期会带给大家更 ...
- React(九)create-react-app创建项目 + 按需加载Ant Design
(1)create-react-app如何创建项目我前面第一章介绍过了,这里就不过多写了, (2)我们主要来说说按需加载的问题 1. 引入antd npm install antd --save 2. ...
- webpack:代码分割与按需加载
代码分割就是我们根据实际业务需求将代码进行分割,然后在合适的时候在将其加载进入文档中. 代码中总有些东西我们希望拆分开来,比如: 使用概率较低的模块,希望后期使用的时候异步加载 框架代码,希望能利用浏 ...
- webpack css模块化和ant-design按需加载冲突
其实具体出现了什么问题,我也记得不清楚了,今天突然回想起来必须记录一下,一个思想就是用exclude将node_module目录下的文件排除,网上有很多相关例子,但不知是不是因为时间久远,都不生效,无 ...
- 快速搭建react项目骨架(按需加载、redux、axios、项目级目录等等)
一.前言 最近整理了一下项目骨架,顺便自定义了一个脚手架,方便日后使用.我会从头开始,步骤一步步写明白,如果还有不清楚的可以评论区留言.先大致介绍一下这个骨架,我们采用 create-react-ap ...
- 使用Typescript写的Vue初学者Hello World实例(实现按需加载、跨域调试、await/async)
万事开头难,一个好的Hello World程序可以节省我们好多的学习时间,帮助我们快速入门.Hello World程序之所以是入门必读必会,就是因为其代码量少,简单易懂.但我觉得,还应该做到功能丰富, ...
- vue项目实现按需加载的3种方式:vue异步组件技术、es提案的import()、webpack提供的require.ensure()
1. vue异步组件技术 vue-router配置路由,使用vue的异步组件技术,可以实现按需加载. 但是,这种情况下一个组件生成一个js文件. 举例如下: { path: '/promisedemo ...
随机推荐
- linux 下 etc常用配置信息
这些都是比较有实用性的系统配置,收藏下,以备不时之需!以下是etc下重要配置文件解释: 1./etc/hosts #文件格式: IPaddress hostname aliases #文件功能: 提 ...
- Java之ServiceLoader
转载请注明源出处:http://www.cnblogs.com/lighten/p/6946683.html 1.简介 JDK1.6之后,java.util包下多了一个类ServiceLoader,其 ...
- Eclipse怎么样添加智能感知提示功能(含Windows版和Mac版)
近日感兴趣于安卓,开始学习Android开发……第一次使用Eclipse,用久了VS,也习惯了他的智能提示,刚转到Eclipse下实在是不习惯…… 网上有人说按Alt + / 可以实现单词补全功能,实 ...
- vuex详细介绍和使用方法
1.什么是vuex? 官方的解释: Vuex是一个专为Vue.js应用程序开发的状态管理模式 当项目比较庞大的时候,每个组件的状态比较多,为了方便管理,需要把组件中的状态抽取出来,放入Vuex中进行统 ...
- java入门,学习笔记
编译 通过javac编译java程序,会编译出一个后缀为class的文件,我们再通过java虚拟机(jvm)执行编译后的java程序. 在java中始终有一个main函数,它作为程序的入口,程序从这个 ...
- Visual Studio自带的的Developer Command Prompt对话框
简单了解Visual Studio的Developer Command Prompt VS2008的命令为:Visual Studio 2008 Command Prompt 目录是: 其详细信息如下 ...
- WPF中路由事件的传播
路由事件(RoutedEvent)是WPF中新增的事件,使用起来与传统的事件差别不大, 但传播方式是完全不同的. 路由事件的传播方式 通过RoutingStrategy来定义传播的方式 public ...
- zoj 1151 Word Reversal(字符串操作模拟)
题目连接: http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=1151 题目描述: For each list of words ...
- JS 链接里面有中文字符,出现乱码问题
function GetIndexTheme(data) { console.log("活动主题专区" + JSON.stringify(data)) if(data.Result ...
- list泛型转换成datatable
public DataTable ListToDataTable<T>(List<T> list) { DataTable dt = new DataTable("C ...
