让WordPress支持google AMP
1.关于AMP
在移动互联网的时代,尽管网站响应式设计可以满足多屏(pc、手机、ipad等)浏览,但google在2015年10月推出了更快移动页面访问速度的技术-Accelerated Mobile Pages(AMP 加速移动页面),AMP页面是大大简化了移动页面,旨在提高针对移动页面的访问速度,AMP的特点如下:
1.AMP的HTML代码是标准HTML的一个子集,大大简化了html的代码,部分Html代码将不再适用,如table, frame等。
2.大大简化css,且只能写在HTML中,不能调用外部CSS文件。
3.JS大部分功能不能用了,但很多互动功能也就没了,虽然影响了丰富的交互,但速度提升了速度。
4.加强对页面资源控制,比如图片、视频等用户下拉到图片时再加载。
5.充分利用高速缓存,Google将AMP页面缓存在自身的服务器上。
有关AMP的更多内容参考下面的链接:
1.AMP官方网站:https://www.ampproject.org
2.AMP2016年度回顾:http://developers.googleblog.cn/2016/11/amp-accelerated-mobile-pages.html
3.AMP的路线图:https://www.ampproject.org/roadmap
AMP刚推出时,只限于新闻的页面,2016年8月google宣布AMP将应用于所有类型的移动页面。目前,虽然google明确表示AMP页面不会影响排名,但google如此不遗余力的推广AMP,难保将来不会在算法中考虑AMP的因素。
2.让WordPress支持AMP

AMP很适合新闻、博客等信息资讯类的网站,作为老牌博客系统WordPress在2016年10月6日推出了AMP的官方插件,目前该插件极大简化了文章页面,文章AMP页面把导航、留言等都去掉了,只保留了文章内容本身,此页面也同时兼容桌面电脑(pc)上浏览,首页、分类、翻页等都没有相对应的AMP页面,我预计后续版本应该会增加更多的功能,如果你不想等,也可以直接改造这个插件加入导航、分类等功能。
安装启动WordpPress的AMP插件后,插件会创建一个AMP文章页面,该页面链接URL是在原页面的链接URL加上“/amp”,以本博客文章链接为例:
原文章页面链接 :http://www.watch-life.net/wordpress/wordpress-google-amp.html
AMP页面的链接:http://www.watch-life.net/wordpress/wordpress-google-amp.html/amp
为了让google的搜索引擎检索到AMP页面,在原文章页面的HTML里需要指明AMP页面的地址,即用amphtml标签指明AMP版本地址:
<link rel="amphtml" href="http://www.watch-life.net/wordpress/wordpress-google-amp.html/amp" />
在AMP的页面的HTML代码中也要用canonical标签指明原文章页面地址:
<link rel="canonical" href="http://www.watch-life.net/wordpress/wordpress-google-amp.html" />
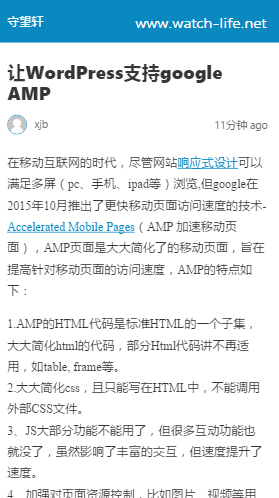
AMP页面在PC端展示
AMP页面在手机端的展示
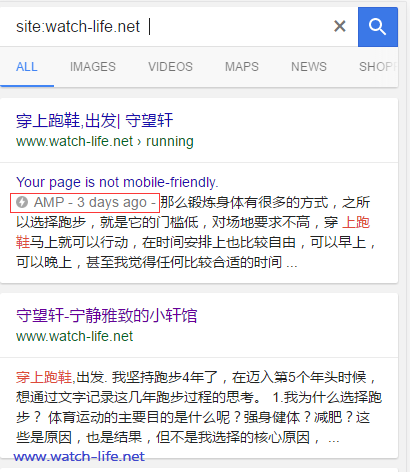
3.AMP页面在google搜索的展示
AMP页面被google搜索索引后,在搜索结果里看到AMP的页面,页面描述最前面有个闪电标记和AMP字样。用户点击后,页面会迅速打开,显示的是Google服务器上的缓存页面。在google搜索里AMP页面如下图展现:
4.百度是否会跟进AMP?
国内的站长最关注是百度(baidu)搜索是否会跟进AMP呢?好消息是百度也支持类似AMP,坏消息是百度2016年8月搞了自己一套类似的AMP-Mobile Instant Pages(MIP 移动网页加速器),AMP和MIP非常相似,无论是HTML、CSS、禁用大部分JS、资源控制、缓存等都几乎和AMP相似,还有原页面与MIP页面的互相引用方法(加标签),都和Google AMP一样,官网的页面布局、菜单安排、技术说明里的内容几乎也是吃惊的一致,看见百度的MIP基本上是照搬AMP了。那百度为什么不和google一样用AMP呢?况且AMP还是开源的。我想一个重要的原因是AMP使用的需要调用官网的JS库,用于控制资源加载、缓存等功能:
<script src=”https://cdn.ampproject.org/v0.js” async></script>
这个恐怕是百度不愿意采用AMP的一个核心原因,鉴于国内的网络环境(伟大的qiang),难免不让人担心这个js库那天被屏蔽了。目前尚没有针对MIP的WordPress插件,如果采用WordPress采用MIP的话,目前只能靠换主题模版的方法,这种方法最麻烦的是需要单独为MIP页面启用一个二级域名,我还不打算跟进,觉得这种方法没有插件来的简单快捷。
欢迎关注我的网站和微信公众号,文章会在我的网站和微信公众号上同步发布。
本文首发链接:http://www.watch-life.net/wordpress/wordpress-google-amp.html
我的网站:守望轩
微信公众号名称:守望轩
微信公众号:iwatchlife
你也可以扫描或长按以下二维码

让WordPress支持google AMP的更多相关文章
- 如何让WordPress支持上传更多文件类型
如何让WordPress支持上传更多文件类型 可以在functions.php中这样写: 1 2 3 4 5 6 7 8 9 add_filter('upload_mimes', 'wpdit_f ...
- 手动替换WORDPRESS的GOOGLE字体等加速【非插件】
手动替换WORDPRESS的GOOGLE字体等加速[非插件] 179 看过 | 2015年3月4日 | Linux, 随意Coding | 暂无评论 查找需要替换的地方 Linux下,在网站文件夹中, ...
- WordPress 的 Google 字体问题解决办法
在国内访问的时候,WordPress 里面引用的 google 字体可能会导致加载速度变得很慢. 要修改的地方有(我使用的版本是 4.0): wp-includes 里面的 script-loader ...
- 让SAE下的wordpress支持文件上传
非PHP程序员照着源码打的小布丁… SAE是不允许本地磁盘读写的,所以使用wordpress撰写文章的时候, 上传控件默认是用不了的,幸好SAE提供了storage服务来存储文件,那就可以修改word ...
- C++ 写的地图控件,支持google 百度 在线离线地图
C++处理google 百度地图在网上查阅了很多都是通过浏览器方式显示地图信息, 跟我目前项目很不符合, 所以仔细研究了一下C++方式显示地图.通过地图投影以及墨卡托投影,在通过平面地图计算经纬度. ...
- 如何实现让你的网站支持Google Roboto Font
最近在写一个移动端的web项目,designer设计的页面效果图就是使用Google Roboto Font.The Roboto Font 是Google为Android 4.0 Ice-Cream ...
- Centos根据系统VPS安装SendMail组件使WordPress支持E-mail
1.在putty在链接: yum install sendmail 2.启动SendMail: service sendmail start 3.检查SendMail是否在监听默认的25port: n ...
- wordpress 支持上传中文名称文件
添加文章难免要传个图.文件啥的,可是呢,上传中文名称的文件竟然不行,找了半天,中文乱码,脑残了,竟然忘了这个事,哎 修改其实很简单,只需要两步 1./wp-admin/includes/file.ph ...
- 优化Google字体 全面加速WordPress
从5月27号起,由于某些原因,Google服务在大陆的崩溃影响了数百万的站长,因为很多wordpress主题都在使用Google的在线字体方案-google fonts包括新版的WordPress 后 ...
随机推荐
- 两个int(32位)整数m和n的二进制表达中,有多少个位(bit)不同
思路:利用&用算加右移的方法来提取二进制中的每一位数,然后进行比较,查看是否相同. #include<stdio.h> #include<stdlib.h> int m ...
- python 调试之assert and logging
断言 assert assert后面跟的表达式应该是True,否则,根据程序运行的逻辑,后面的代码肯定会出错. 如果断言失败,会抛出AssertionError def foo(s): n = int ...
- Spring中时间格式注解@DateTimeFormat
在SpringMVC中Controller中方法参数为Date类型想要限定请求传入时间格式时,可以通过@DateTimeFormat来指定,但请求传入参数与指定格式不符时,会返回400错误. 如果在B ...
- 自定义flume的hbase sink 的序列化程序
package com.hello.hbase; import java.nio.charset.Charset; import java.text.SimpleDateFormat; import ...
- js实现表单提交 onsubmit
<!--HTML--> <form role="form" class="form-edit-add edit-form" action=&q ...
- 3、Sql-Ora-01033:oracle initialization or shutdown in progress
- 1、Nginx集群tomcat
一.准备工作 下载nginx,http://nginx.org/,本文采用nginx-1.8.0,下载之后直接解压,免安装 下载tomcat,以配置3台tomcat服务器做负载均衡为例 二.修改tom ...
- 怎么用fiddler抓APP的包
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/liujingqiu/article/details/79387909Fiddler安装 此处略.我们 ...
- Nginx + Tomcat搭建集群
一.Tomcat集群带来的好处 1.提高服务的性能,并发能力,以及高可用性 2.提供项目架构的横向扩展能力 二.Tomcat集群实现原理 通过Nginx负载均衡进行请求转发 三.Nginx + Tom ...
- 阅读DMA Controller Core 官方手册
阅读DMA Controller Core 官方手册 DMA控制器框架图 怎样去设定一个DMA控制器 实例化DMA控制器 参数配置界面如下图所示: 对于width of the DMA length ...
