前端开发 - JavaScript 词法分析
JavaScript代码运行前有一个类似编译的过程即词法分析,词法分析主要有三个步骤:
1.分析函数的参数
2.分析函数的变量声明
3.分析函数的函数声明表达式
具体步骤如下:
- 函数在运行的瞬间,生成一个活动对象(Active Object),简称AO
- 第一步:分析参数:
- 函数接收形式参数,添加到AO的属性,并且这个时候值为undefine,即AO.age=undefine
- 接收实参,添加到AO的属性,覆盖之前的undefine
- 第二步:分析变量声明:如var age;或var age=18;
- 如果上一步分析参数中AO还没有age属性,则添加AO属性为undefine,即AO.age=undefine
- 如果AO上面已经有age属性了,则不作任何修改
- 第三步:分析函数的声明:
- 如果有function age(){}把函数赋给AO.age ,覆盖上一步分析的值
例1:
function func(age) {
console.log(age);
var age = 25;
console.log(age);
function age() {
}
console.log(age);
}
func(18);
词法分析:
第一步,分析函数参数:
形参:AO.age = undefined
实参:AO.age = 18
第二步,分析局部变量:
第3行代码有var age,但此时第一步中已有AO.age = 18,故不做任何改变
即AO.age = 18
第三步,分析函数声明:
第5行代码有函数age,则将function age(){}赋给AO.age,即AO.age = function age(){}
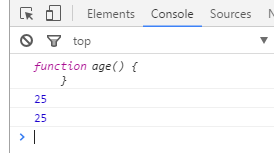
所以,执行代码时:
第2行代码运行时拿到的age是词法分析后的AO.age,结果是:function age() {};
第3行代码:25赋给age,此时age=25;
第4行代码运行时age已被赋值为25,结果25;
第5,6行代码是一个函数表达式,所以不会做任何操作;
第7行代码运行时age仍然是25,结果也是25,运行结果如下

词法分析时应该注意var age = function age(){},这个语句,参与了第二步和第三步;
执行代码时应注意函数表达式不做任何操作,且只声明变量没赋值时,age仍然等于AO.age。
例2:
function func(age) {
var age;
console.log(age);
var age = 25;
console.log(age);
function age() {
}
console.log(age);
}
func(18);
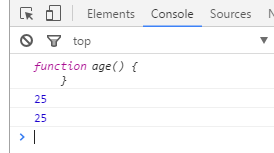
运行结果:

例3:
function func(age) {
var age;
console.log(age);
var age = 25;
console.log(age);
function age() {
console.log(age);
}
age();
console.log(age);
}
func(18);
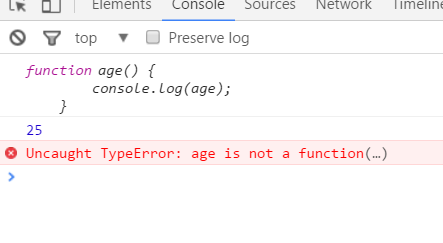
运行结果:

例4:
function func(age) {
var age;
console.log(age);
function age() {
console.log(age);
}
age();
console.log(age);
}
func(18);
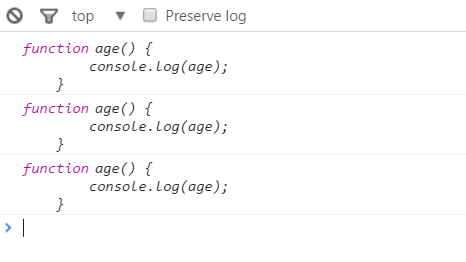
运行结果:

例5:
function func(age) {
console.log(age);
var age = function age() {
console.log(age);
};
age();
console.log(age);
}
func(18);
运行结果:

小结:
函数在运行的瞬间,需经历两个步骤:词法分析和语句执行
词法分析:
1.形参和实参,实参会覆盖实参
2.分析变量声明,如var age = 18;会提取出age=undefined,但不会执行赋值语句
3.分析函数声明,如function age(){}等同于var age = function(){},但函数体不执行
语句执行:
1.console.log(age);
2.var age = 25;
3.function age(){console.log(age);}是不执行的,age()才执行
注意事项:
1.函数声明 function age(){console.log(age);} 整体会赋给 AO.age
2.var age = function age(){console.log(age);} 属于词法分析第二步变量声明
前端开发 - JavaScript 词法分析的更多相关文章
- 1+x 证书 Web 前端开发 JavaScript 专项练习
官方QQ群 1+x 证书 Web 前端开发 JavaScript 专项练习 http://blog.zh66.club/index.php/archives/198/
- 第十一章 前端开发-JavaScript
第十一章 前端开发-JavaScript 11.3.1 js引入方式 行内样式 <p id="" class="" style="" ...
- 前端开发 JavaScript 干货知识点汇总
很多初学的朋友经常问我,前端JavaScript都需要学习哪些东西呀?哪些是JavaScript的重点知识啊? 其实做前端开发工程师,所有的知识点都是我们学习必备的东西,只有扎实的技术基础才是高薪的关 ...
- 前端开发 JavaScript 规范文档
一,规范目的 为提高团队协作效率,便于前端后期优化维护,输出高质量的文档. 二.基本准则 符合web标准,结构表现行为分离,兼容性优良.页面性能方面,代码要求简洁明了有序, 尽可能的减小服务器负载,保 ...
- 15款不容错过的前端开发Javascript和css类库 - 2017版本~
前端的JS和CSS类库日新月异, 在今天这篇介绍中,我们将精挑细选15款超棒的JS/CSS类库, 希望大家在开发过程中会觉得有帮助~ Core UI 基于Bootstrap4的一套UI类库, Core ...
- 前端开发 - JavaScript - 总结
一.JavaScript的特征 javaScript是一种web前端的描述语言,也是一种基于对象(object)和事件驱动(Event Driven)的.安全性好的脚本语言.它运行在客户端从而减轻服务 ...
- 前端开发JavaScript入门——JavaScript介绍&基本数据类型
JavaScript 诞生于1995年,它的出现主要是用于处理网页中的 前端验证. • 所谓的前端验证,就是指检查用户输入的内容是否符合一定的 规则. • 比如:用户名的长度,密码的长度,邮箱的格式等 ...
- Web前端开发JavaScript基础
JavaScript 一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型,它的解释器被称为JavaScript引擎,是浏览器的一部分,并且是被广泛用于客户端的脚本语言,JavaS ...
- 前端开发JavaScript清除浏览器缓存的方法
查看和删除浏览器缓存的方法=====>打开 最近在开发项目中发现有时候总要频繁地清除浏览器缓存,不然总是显示的过时的信息 浏览器缓存有利有弊,有些数据需要缓存下来使得页面打开更快提高网站性能,但 ...
随机推荐
- Netty 源码 Channel(二)核心类
Netty 源码 Channel(二)核心类 Netty 系列目录(https://www.cnblogs.com/binarylei/p/10117436.html) 一.Channel 类图 二. ...
- mongoDB(Linux)
启动 service mongod start 安装好后,输入mongo进入控制台 创建数据库 use baseName db.createCollection("game_record& ...
- php服务器---IIS一些问题
配置网上很多博客都介绍过..这里不作详细说明了..将PHP目录(D:\PHP\PHP)下的php.ini-recommended或者php.ini-dist改名为php.ini,并找到extensio ...
- JS基础-表单元素-新表单元素-js概述
1.表单元素 1.input元素 1.隐藏域和文件选项框 1.隐藏域 <input type="hidden"> 要提交给服务器的数据,但是不想展示给用户看可以放在隐藏 ...
- day08作业---函数
'''2.写函数,检查获取传入列表或元组对象的所有奇数位索引对应的元素,并将其作为新列表返回给调用者.'''#学会了 原来 range(len(iter)) 是 从零到len-1 的数的组合 建新放在 ...
- kbmmw 中XML 操作入门
delphi 很早以前就自带了xml 的操作,最新版里面有三种XML 解释器,一种是MSXML,看名字就知道 这个是微软自带的,这个据delphi 官方称是速度是最快的,但是只能在windows 上使 ...
- Github 快速上手实战教程
一.实验介绍 1.1 实验内容 本次课程讲的是在实验楼的在线环境中,如何使用 Github 去管理在在线环境中使用的代码.配置.资源等实验相关文件,怎样去添加.同步和下拉在远程仓库中的实验文件,以此来 ...
- Linux硬件信息命令大全
硬件信息 在linux系统中,有很多命令可以用于查询主机的硬件信息,有些命令仅仅针对于特定的硬件部件,比如cpu,内存等,而有些命令可以查询很多的硬件信息. 这篇帖子简单地带大家了解一下最常用的查询各 ...
- 2019.01.21 洛谷P3919 【模板】可持久化数组(主席树)
传送门 题意简述:支持在某个历史版本上修改某一个位置上的值,访问某个历史版本上的某一位置的值. 思路: 用主席树直接维护历史版本即可. 代码: #include<bits/stdc++.h> ...
- 在table中tr的display:block在firefox下显示布局错乱问题
[转自:] http://blog.csdn.net/sd2131512/article/details/4720345 按照常理,对于某一单元行需要显示时,使用:display:block属性,不需 ...
