HTML5中的Canvas详解
什么是Canvas
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用Canva绘制路径,盒、圆、字符以及添加图像。
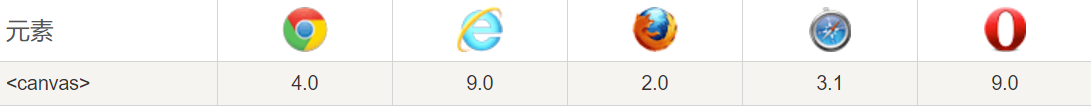
Canvas浏览器支持

表格中的数字表示支持 <canvas> 元素的第一个浏览器版本号。
Canvas的基本使用
<canvas id="canvas" height="300" width="300" style="background-color:#F00">
您的浏览器不支持canvas标签
</canvas>
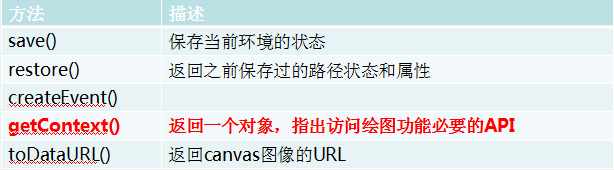
canvas标签在页面中只显示一个设定背景色的画布,如果要产生新内容或者进行画图操作,需要借助canvas API(HTML5的内置对context 对象)和javascript操作实现画图或者其他图像操作
标签内的文字表示当浏览器不支持这个标签的时候,会给出这个提示
该标签的默认宽度是300px,默认高度是150px,在给canvas设置宽高的时候需要使用width和height这两个属性来设置,不能再css样式中设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script>
window.onload = function(){
var oCanvas = document.getElementById('canvas');
var oCanvasContext = oCanvas.getContext('2d');//返回一个对象,创建绘图环境
// 参数分别表示基于画布x轴的坐标像素和基于画布y轴的坐标像素以及绘制出来的图形的宽高
oCanvasContext.fillRect(50,50,100,100);
};
</script>
</head>
<body>
<canvas id="canvas" height="300" width="300" style="background-color: blue">
您的浏览器不支持canvas标签
</canvas>
</body>
</html>
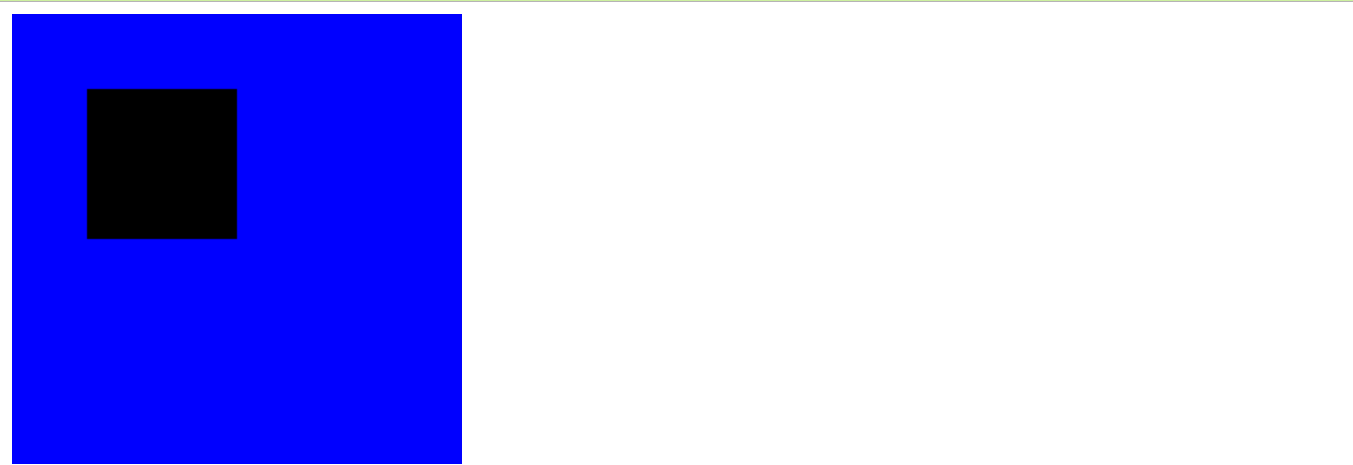
效果如下,蓝色的是画布,黑色的是画出来的图形,默认的填充颜色是黑色的

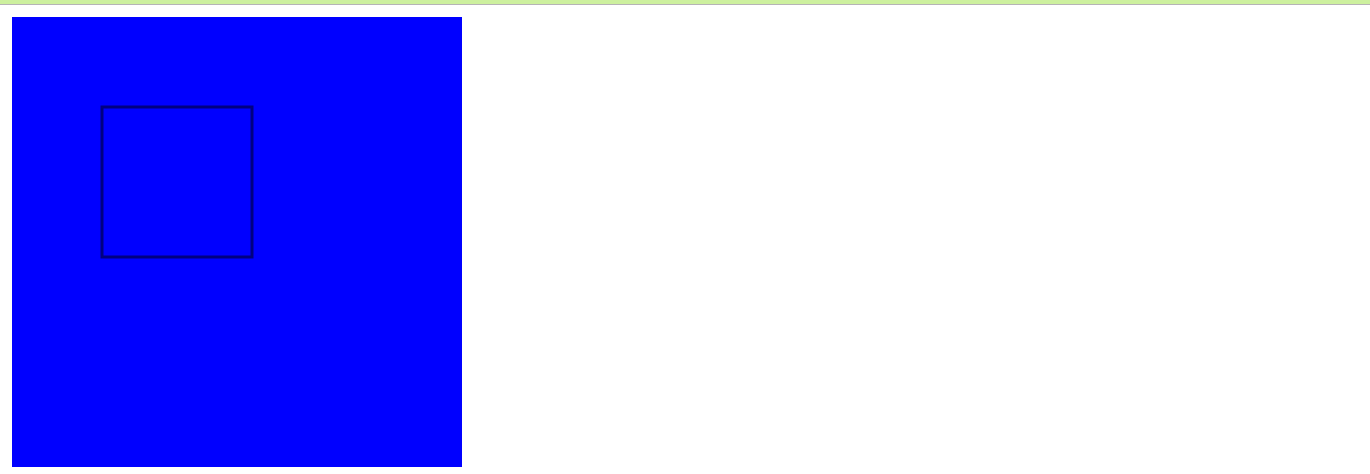
接着在画出一个带边框的方块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script>
window.onload = function(){
var oCanvas = document.getElementById('canvas');
var oCanvasContext = oCanvas.getContext('2d');//返回一个对象,创建绘图环境
// 参数分别表示基于画布x轴的坐标像素和基于画布y轴的坐标像素以及绘制出来的图形的宽高
oCanvasContext.strokeRect(60,60,100,100);
};
</script>
</head>
<body>
<canvas id="canvas" height="300" width="300" style="background-color: blue">
您的浏览器不支持canvas标签
</canvas>
</body>
</html>
效果如下,默认的边框是1px的黑色的边框












<body>
<canvas id="canvas" height="300" width="300" style="background-color:#F00">
您的浏览器不支持canvas标签
</canvas> <script>
//获取画布DOM,还不能操作
var canvas = document.getElementById("canvas"); //设置绘图环境
var cxt = canvas.getContext("2d");
//alert(cxt); //可以再画线之前设置线的样式等
cxt.lineWidth=10;//设置画笔的宽度
cxt.strokeStyle="#FF9900"//设置画笔的颜色 //画一条线段
cxt.moveTo(20,20);//设定笔触的位置
cxt.lineTo(100,20);//设置移动的方式
cxt.stroke();//将以定义好的线显示
</script> </body>
<body>
<canvas id="canvas" height="300" width="300" style="background-color:#F00">
您的浏览器不支持canvas标签
</canvas> <script>
//获取画布
var canvas = document.getElementById("canvas"); //设置绘图环境
var cxt = canvas.getContext("2d"); //设置画笔
cxt.lineWidth=3;
cxt.strokeStyle="#FF0"; //画一个空心圆形 //第一二个参数表示在哪个位置画圆,第三个参数表示圆的半径,第四个和第五个参数表示角度范围这里表示从0到360度,最后一个参数表示画圆的方向,顺时针或逆时针
cxt.arc(200,200,50,0,360,false); cxt.stroke(); cxt.closePath(); //画一个实心圆形
cxt.beginPath(); cxt.fillStyle="green";//设置填充颜色
cxt.arc(100,100,50,0,360,false);
cxt.stroke();
cxt.fill(); </script> </body>
<body>
<canvas id="canvas" height="800" width="900" style="background-color:#F00">
您的浏览器不支持canvas标签
</canvas> <script>
//获取画布
var canvas = document.getElementById("canvas"); //设置绘图环境
var cxt = canvas.getContext("2d"); //设置画笔
cxt.lineWidth=3;
cxt.strokeStyle="#0FF"; //画一个矩形
cxt.beginPath();
cxt.rect(100,20,100,100);
cxt.stroke();
cxt.closePath(); //其他方法 建议使用此方式
cxt.strokeRect(200,150,100,100); //实心矩形
cxt.beginPath();
cxt.rect(100,150,100,100);
cxt.fill();
cxt.closePath();
//其他方法 建议使用此方式
cxt.fillRect(300,390,100,100); </script> </body>
<body>
<canvas id="canvas" height="800" width="900" style="background-color:#F00">
您的浏览器不支持canvas标签
</canvas> <script>
//获取画布
var canvas = document.getElementById("canvas"); //设置绘图环境
var cxt = canvas.getContext("2d"); //设置画笔
cxt.lineWidth=3;
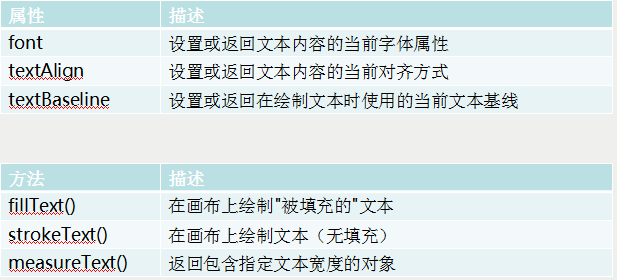
cxt.strokeStyle="#0FF"; //设置文字
cxt.font="40px 宋体";//css font属性
cxt.fillText("无兄弟,不编程",20,300);
//将笔触设置为1像素
cxt.lineWidth=1;
cxt.strokeText("无兄弟,不编程",20,350); </script> </body>
<body>
<canvas id="canvas" height="800" width="900" style="background-color:#F00">
您的浏览器不支持canvas标签
</canvas> <script>
//获取画布
var canvas = document.getElementById("canvas"); //设置绘图环境
var cxt = canvas.getContext("2d"); //设置画笔
cxt.lineWidth=3;
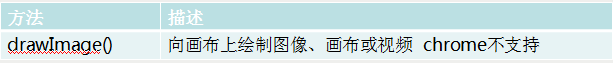
cxt.strokeStyle="#0FF"; //画图 把一幅图片画到画布中 注意webkit内核的浏览器 chrome和猎豹不支持
var img =new Image();
img.src="xiaomm.jpg"; //第一个参数是对象,第二三个参数是从哪里开始画,第三四个参数表示要画的图像的大小
cxt.drawImage(img,50,200,230,306); </script> </body>
</html>
<body>
<canvas id="canvas" height="800" width="900" style="background-color:#F00">
您的浏览器不支持canvas标签
</canvas> <script>
//获取画布
var canvas = document.getElementById("canvas"); //设置绘图环境
var cxt = canvas.getContext("2d"); //设置画笔
cxt.lineWidth=3;
cxt.strokeStyle="#0FF"; //画一个三角形
cxt.beginPath();
//移动至开始点
cxt.moveTo(300,300);//设置开始点
cxt.lineTo(300,400);
cxt.lineTo(400,450);
cxt.closePath();//填充或者画路径需要先闭合路径再画
cxt.stroke(); //实心三角形
cxt.beginPath();
//移动至开始点
cxt.moveTo(300,600);
cxt.lineTo(300,700);
cxt.lineTo(400,650);
cxt.closePath();
cxt.fill(); </script> </body>
</html>
<body>
<canvas id="canvas" height="800" width="900" style="background-color:#F00">
您的浏览器不支持canvas标签
</canvas> <script>
//获取画布
var canvas = document.getElementById("canvas"); //设置绘图环境
var cxt = canvas.getContext("2d"); //设置画笔
cxt.lineWidth=3;
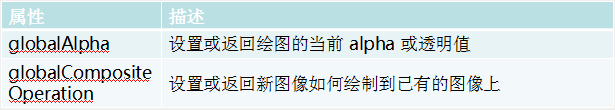
cxt.strokeStyle="#0FF"; //旋转图片 图片
//设置旋转环境
cxt.save();
//在异次元空间重置0,0点的位置
cxt.translate(20,20);
//图片/形状旋转
//设置旋转角度 参数是弧度 角度 0-360 弧度=角度*Math.PI/180
cxt.rotate(-30*Math.PI/180);
//旋转一个线段
cxt.lineWidth=10;
cxt.beginPath();
cxt.moveTo(0,0);
cxt.lineTo(20,100);
cxt.stroke();
cxt.closePath();
//将旋转之后的元素放回原画布
cxt.restore();
//过程不可颠倒 先设置00点在旋转角度,然后画图 //旋转小萌萌
cxt.save();
cxt.translate(20,370);
cxt.rotate(-10*Math.PI/180);
var img =new Image();
img.src="xiaomm.jpg";
cxt.drawImage(img,0,0,230,306);
cxt.restore();
</script> </body>
</html>
HTML5中的Canvas详解的更多相关文章
- html5中output元素详解
html5中output元素详解 一.总结 一句话总结: output元素是HTML5新增的元素,用来设置不同数据的输出,没什么大用,了解即可 <form action="L3_01. ...
- html5中section元素详解
html5中section元素详解 一.总结 一句话总结: section元素 用来定义文章中的章节(通常应该有标题和段落内容) section元素的作用就是给内容分段,给页面分区 1.section ...
- html5中time元素详解
html5中time元素详解 一.总结 一句话总结: time的使用的话主要是将时间放在datetime属性里面:<time datetime="2015-10-22"> ...
- 《HTML5网页开发实例详解》连载(四)HTML5中的FileSystem接口
HTML 5除了提供用于获取文件信息的File对象外,还添加了FileSystem相关的应用接口.FileSystem对于不同的处理功能做了细致的分类,如用于文件读取和处理的FileReader和Fi ...
- 免费的HTML5连载来了《HTML5网页开发实例详解》连载(二)
最近新浪.百度.腾讯.京东.大众点评.淘宝等流行的网站都加大了招聘HTML5的力度,HTML5开发人员成了抢手货,本次连载的是由大众点评前端工程师和一淘网前端工程师基情奉献的<HTML5网页开发 ...
- 免费的HTML5连载来了《HTML5网页开发实例详解》连载(六)媒体查询
响应式设计的另一个重要技术手段是媒体查询.如果只是简单的设计一个流式布局系统,那么可以保证每个网格按比例的放大和缩小,但有可能会使得在小屏幕下(如手机设备)网格太小而严重影响阅读,这样的设计称不上响应 ...
- 免费的HTML5连载来了《HTML5网页开发实例详解》连载(五)图解通过Fiddler加速开发
Fiddler是Windows底下最强大的请求代理调试工具,监控任何浏览器的HTTP/HTTPS流量,窜改客户端请求和服务器响应,解密HTTPS Web会话,图4.44为Fiddler原理示意图. 图 ...
- 免费的HTML5连载来了《HTML5网页开发实例详解》连载(三)DOCTYPE和字符集
在2.1.2节中通过新老DOCTYPE的对比,读者可以清晰地看到HTML 5在精简旧有结构上做出的努力.DOCTYPE在出现之初主要用于XML中,用作描述XML允许使用的元素.属性和排列方式.起初HT ...
- 当里个当,免费的HTML5连载来了《HTML5网页开发实例详解》连载(一)
读懂<HTML5网页开发实例详解>这本书 你还在用Flash嘛?帮主早不用了 乔布斯生前在公开信“Flash之我见”中预言:像HTML 5这样在移动时代中创立的新标准,将会在移动设备上获得 ...
随机推荐
- ASP.NET MVC实现剪切图片
开发需要,我们需要对某一张图片进行剪切.就是说,获取图片某一区域.下面Insus.NET教大家轻便容易实现它. 首先写好一个处理函数,它建在MVC应用程序结构Utilities目录下: 准备好一张图片 ...
- Jquery操作样式
1.CSS(name,value) 修改单个样式 $(function(){ $(".divcontent").css("background","r ...
- 乐字节-Java8新特性之Stream流(上)
上一篇文章,小乐给大家介绍了<Java8新特性之方法引用>,下面接下来小乐将会给大家介绍Java8新特性之Stream,称之为流,本篇文章为上半部分. 1.什么是流? Java Se中对于 ...
- MySQL的相关应用
本文主要介绍数据库中MySQL的基础知识,包括数据插入.数据更新.数据删除.数据查询.函数.CASE语句.表连接.子查询. 一.数据插入(insert 语句) 首先我创建一个表,如下: 接着,进行数据 ...
- 【Mysql】可视化工具
一.navicat 破解方法:http://www.jianshu.com/p/b1f9194e1e31 二. MySQL Workbench(GUI TOOL)一款专为MySQL设计的ER/数据库建 ...
- js 实现 Base64 编码的相互转换
干脆点,直接贴代码 1. 代码 function Base64() { // private property _keyStr = "ABCDEFGHIJKLMNOPQRSTUVWXYZab ...
- 深入理解Java虚拟机--阅读笔记一
Java内存区域 一.java运行时数据区域 1. 程序计数器:程序计数器占据的内存空间较小,是当前运行线程执行的字节码的计数:分支.循环.跳转.异常处理.线程恢复等都要依赖技术器来对执行的字节码进行 ...
- mongodb在线web管理工具
随着云计算,大数据等技术的不断发展,需要服务应用都朝着网络化,在线化的方向演进,数据库管理,数据库维护,数据可视化等也是这种趋势.MonggoDB,MySQL的在线管理,已成为一种强烈的需求,使用Tr ...
- @ModelAttribute注解详解
@ModelAttribute注解详解 1.@ModelAttribute定义: 被该注解定义的方法,会在该方法所在的controller的任何目标方法执行之前执行 2.@ModelAttribute ...
- ajax jsonp的跨域请求
1.页面ajax的请求 $.ajax({ async: false, url: 'http://localhost:8080/downloadVideos',//跨域的dns/document!sea ...
