调试JS代码的神器
1、火狐浏览器的 “Web开发者”

可以打断点,实时查看当前值

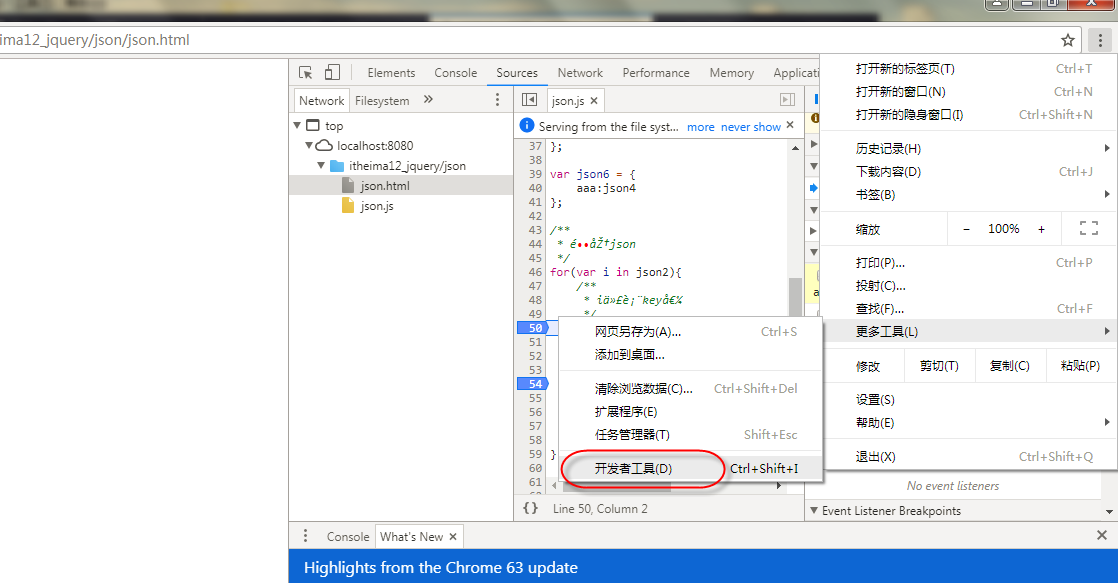
2、谷歌浏览器的“开发者工具”

可以打断点,实时查看当前值

调试JS代码的神器的更多相关文章
- Firebug调试js代码
Firebug功能异常强大,不仅可以调试DOM,CSS,还可以调试JS代码,下面介绍一下调试JS. 1.认识console对象 console对象是Firebug内置的对象,该对象可以在代码中写入,可 ...
- Google Chrome调试js代码,开发者工具之调试工具常用功能
参考:Google Chrome调试js代码-http://www.open-open.com/lib/view/open1384785324165.html 重点:左下角一个{}括号图标按钮用于把杂 ...
- 【JS学习】-利用谷歌浏览器调试JS代码(转)
谷歌浏览器是常用来调试JS代码的工具,本文主要介绍如何利用谷歌浏览器来调试JS代码,协助我们进行开发工作. 首先,打开谷歌浏览器,按快捷键F12或者ctrl+shift+j,就可以打开谷歌浏览器的开发 ...
- 如何用浏览器调试js代码
按F12打开调试工具
- 使用浏览器,调试js代码
1:创建html网页和js文件 <!doctype html> <html> <head> <meta charset="utf-8"&g ...
- Javascript系列: Google Chrome调试js代码(zz)
你 是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~, ...
- Google Chrome调试js代码
你 是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~, ...
- 利用Google浏览器调试js代码
1.js有两种引入方式,外链和内嵌: 内嵌在浏览中直接调试,外链要在断点处写debugger; 示例代码: <!DOCTYPE html> <html lang="en&q ...
- chrome浏览器调试JS代码
是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~,用这 ...
随机推荐
- Exchange重启脚本
Much more from the source article itself ...... details or code stated above http://therealshrimp.bl ...
- 重识linux-linux的新增与删除用户组和切换命令
重识linux-linux的新增与删除用户组 1 相关文件 /etc/group /etc/gshadow 2操作相关 groupadd group1 groupmod group1 groupdel ...
- myeclipse项目 不能打开
重启电脑后, myeclipse项目 不能打开了, 之前都是好好的!! 出现: Failed to read the project description file (.project) for ' ...
- 监控msyql 连接数 及 各用户连接数
#!/bin/bash while true do date +%Y%m%d-%H:%M:%S mysql -uroot -p'xxx' -e "select count(1) from i ...
- spark rdd 宽窄依赖理解
== 转载 == http://blog.csdn.net/houmou/article/details/52531205 Spark中RDD的高效与DAG图有着莫大的关系,在DAG调度中需要对计算过 ...
- uri,url和urn的区别以及URLEncoder
java.net.URL类不提供对标准RFC2396规定的特殊字符的转义,因此需要调用者自己对URL各组成部分进行encode.而java.net.URI则会提供转义功能.因此The recommen ...
- [转]J-Link Commander的妙用
转自http://maker.zlgmcu.com/portal.php?mod=view&aid=3685 J-Link Commander作为J-Link驱动软件包的一个工具之一,为工程师 ...
- delphi’线程新技术 并行计算
TParallel TInterLocked 并行库中的TTask http://docwiki.embarcadero.com/Libraries/Berlin/en/System.Threadin ...
- Unicode UTF8 UTF16 urlencode base64
Unicode:是一个字符集,每个字符对应一个唯一的unicode编码,一般是16位. UTF8是针对Unicode的编码方式,因为如果每个字符都用unicode的编码存储的话会很浪费空间,比如说as ...
- python语言中的数据类型之列表
数据类型及内置方法 列表: list 可变类型,有序 用途:用来记录多个值(同属性) 定义方式:在[ ]内用逗号分隔开多个任意类型的值 l=['a','b','c'] #l=list(['a' ...
