20155227《网络对抗》Exp8 Web基础
20155227《网络对抗》Exp8 Web基础
实验内容
- (1)Web前端HTML
- (2)Web前端javascipt
- (3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- (4)Web后端:编写PHP网页,连接数据库,进行用户认证
- (5)最简单的SQL注入,XSS攻击测试
实验过程
1.Web前端HTML
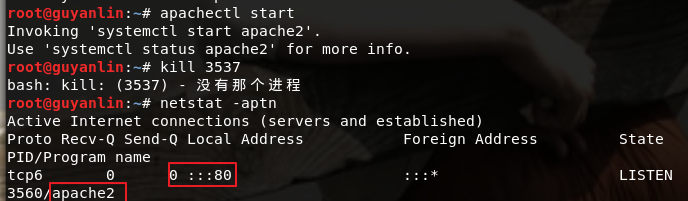
- 输入命令
apachectl start打开apahce,并查看端口号,确认apache开启:

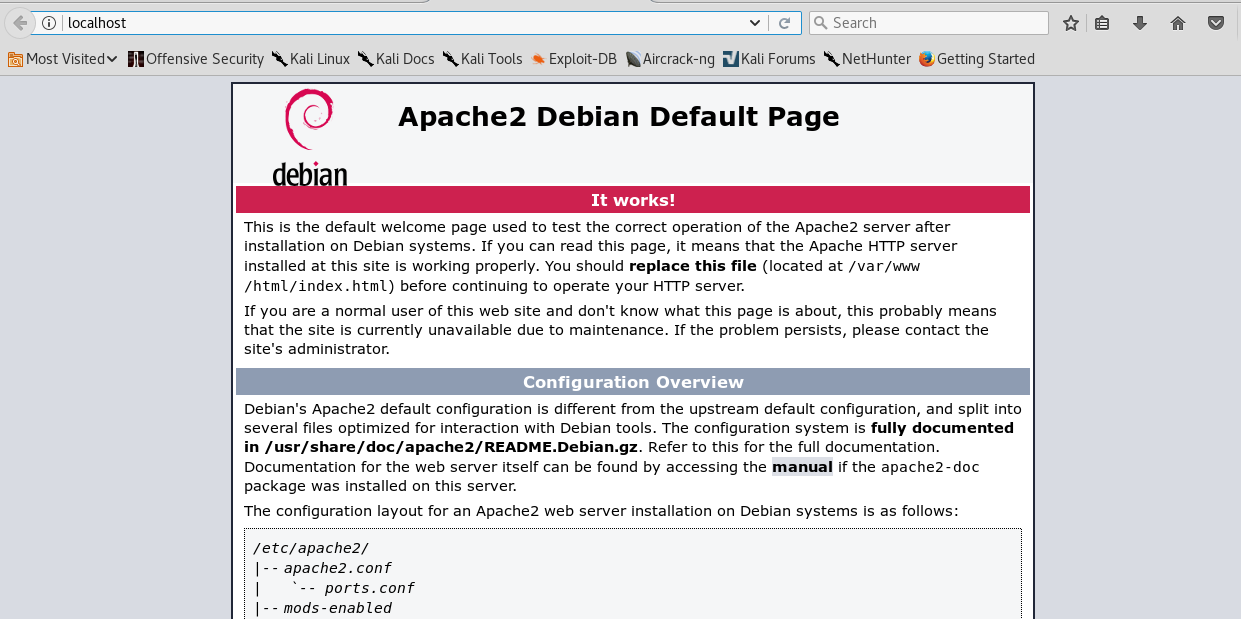
- 在
kali浏览器中输入localhost:80,如图所示,说明我们Apache正常工作:

- 进入
Apache工作目录/var/www/html,新建一个gyl1.html文件,编写一个含有表单能实现输入用户名、密码实现登录的html。


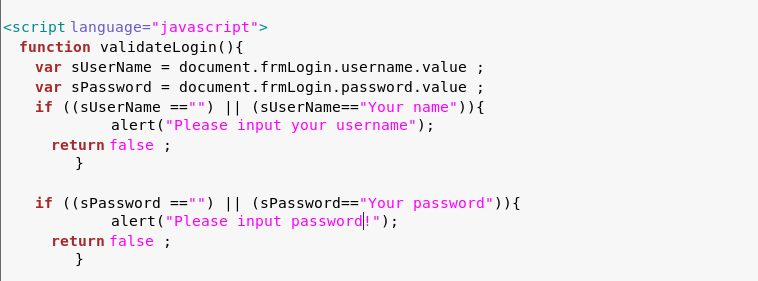
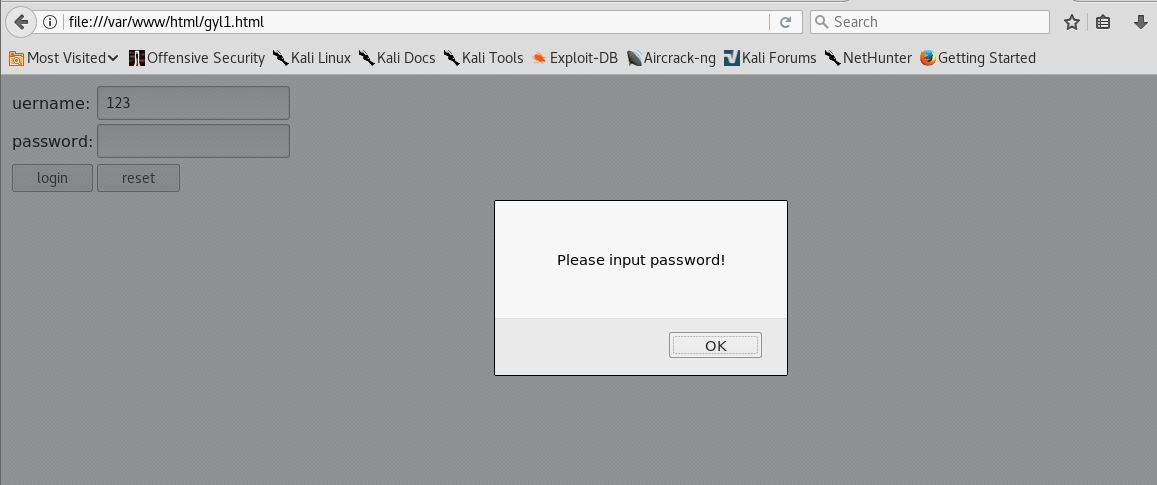
2.Web前端:javascipt基础
- 直接在之前的代码中进行修改来限制用户登录时必须输入用户名和密码。


3.MySQL基础
- 简单的应用:开启mysql,并更改用户名密码;建立库表,并插入数据;实现网页和数据库的连接。
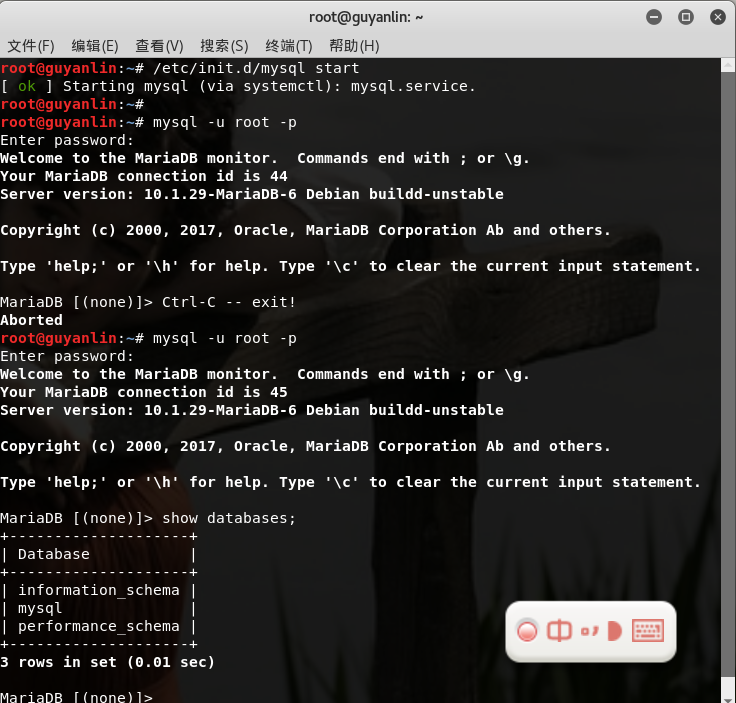
- 输入
/etc/init.d/mysql start打开mysql服务,
输入mysql -u root -p,以root身份登录,根据提示输入密码,默认密码为p@ssw0rd,进入MySQL; - 用
show databases;查看基本信息:

- 前面默认的密码不好记,可以修改密码:
输入use mysql;
选择mysql数据库
输入select user, password, host from user;显示mysql库中已有的用户名、密码与权限
输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';更改用户名root的密码
输入flush privileges;更新权限。
输入quit退出,重新登录mysql

重新输入
mysql -u root –p,使用新密码登录。创建数据库和新表。命令如下:
create database 库名;
use 库名;
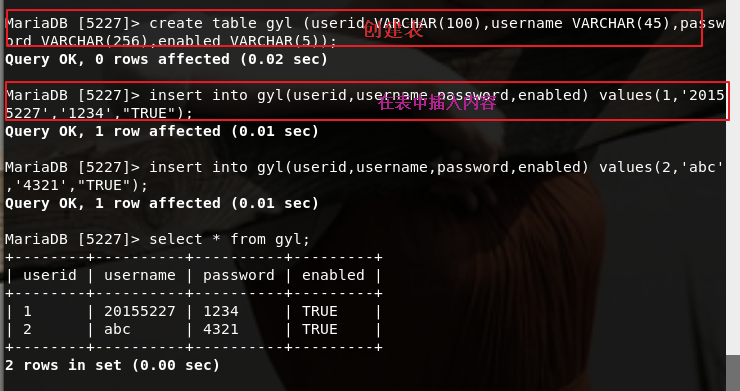
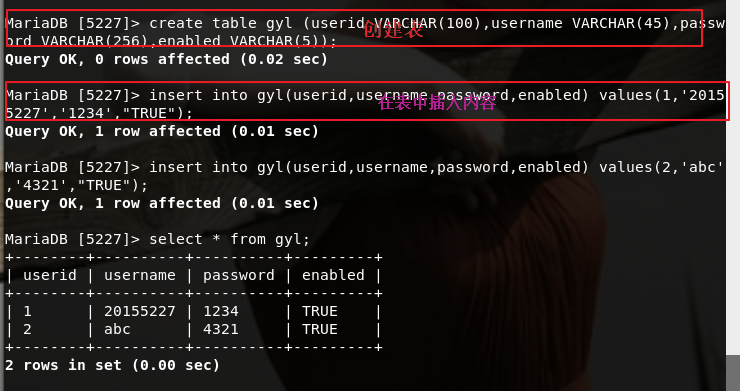
create table gyl (userid VARCHAR(100),username VARCHAR(45),password VARCHAR(256),enabled VARCHAR(5));

- 在表中添加内容:
insert into gyl(userid,username,password,enabled) values(1,'20155227','1234',"TRUE");

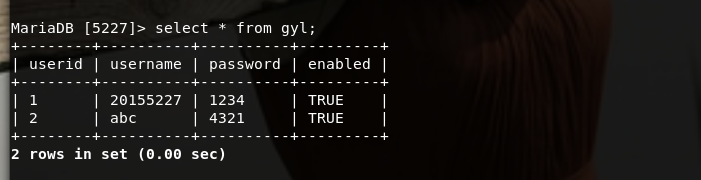
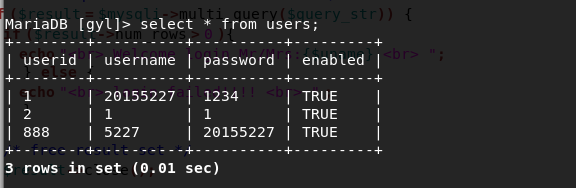
- 输入
select * from gyl;查看表中现在的信息:

4.Web后端:PHP网页
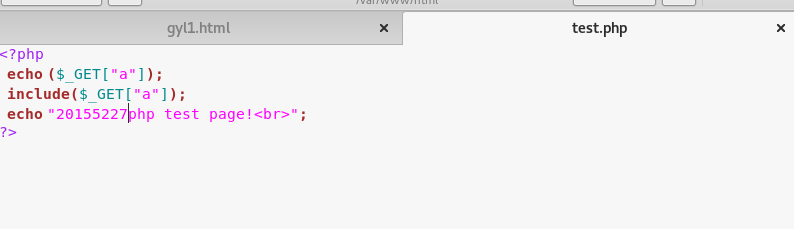
- 在
/var/www/html目录下新建一个test.php测试一下PHP。


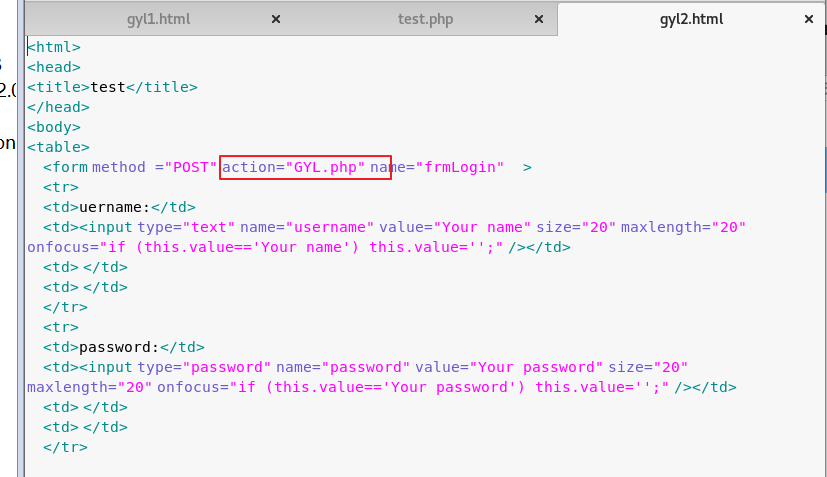
- 在
/var/www/html目录下编写一个gyl2.html(在之前的gyl1.html上修改),设置将gyl2.html的表单提交到GYL.php。

- 编写
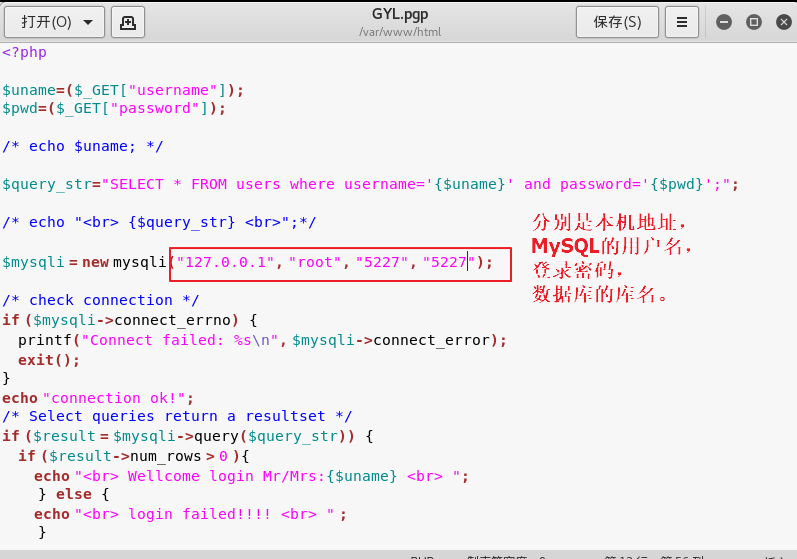
GYL.php,通过php实现对数据库的连接,并显示用户是否能成功登录。如图:
<?php
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
/* echo $uname; */
$query_str="SELECT * FROM users where username='{$uname}' and password='{$pwd}';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "root", "5227", "5227");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>

- 我在输入用户名密码提交之后出现了
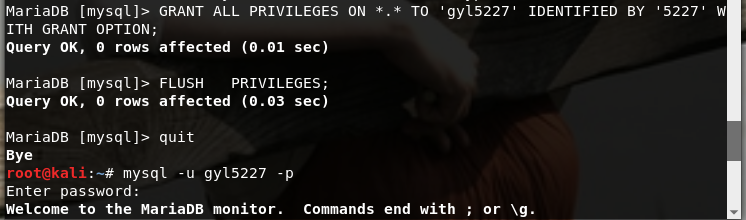
Connect failed: Access denied for user 'root'@'localhost'的错误。 - 解决办法是在MySQL中增加新用户,使用
insert into mysql.user(Host,User,Password) values("localhost","gyl5227",password("5227"));
grant all privileges on *.* to 'gyl5227' identified by '5227' with grant option;
FLUSH PRIVILEGES;
新建用户并授予权限,然后用新建的用户登录mysql。

可是这里又出现了一个错误,不管用户名和密码是否错误,永远提示
login failed。肯定是
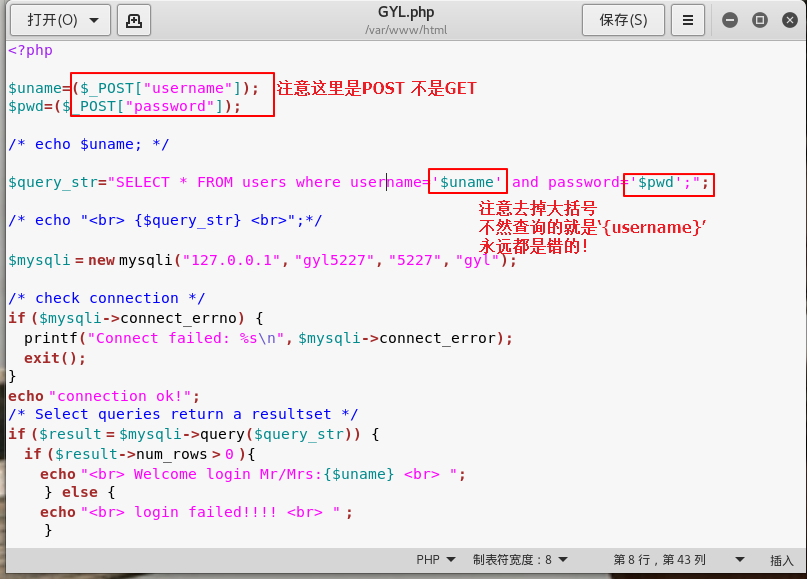
PHP某个地方出现了错误,反复检查之后发现表单提交是POST方法,PHP文件得到username和password应该也是POST方法,修改之后还是错误。经李卓雯同学提醒之后发下数据库查询语句也有错误,改正之后就能正常登录了。

- 修改后的PHP文件如下:
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
/* echo $uname; */
$query_str="SELECT * FROM users where username='$uname' and password='$pwd';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "gyl5227", "5227", "gyl");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 在登录页面中输入数据库中存有的用户名和密码并点击提交进行用户认证登录成功,反之失败。


5.SQL注入
- 可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
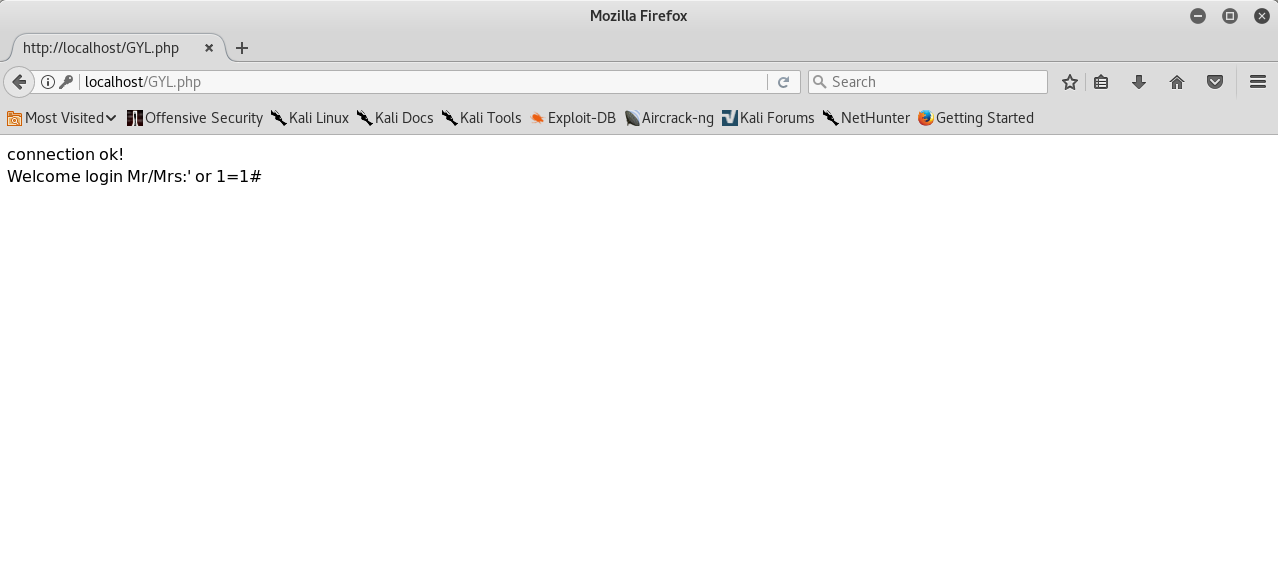
- 在网页登录的用户名中填写
' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from users where username='' or 1=1#' and password=md5(''),#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:

- 或者先在PHP中改语句
if ($result = $mysqli->query($query_str))为if ($result = $mysqli->multi_query($query_str)),然后在用户名框中输入';insert into users values('888','5227','20155227',"TRUE");#在数据库中可以直接插入一个伪造的用户名,密码,下次就可以用伪造的用户名密码登录网站了(登录前将if ($result = $mysqli->query($query_str))语句改回来)。


6.XSS攻击
- 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为
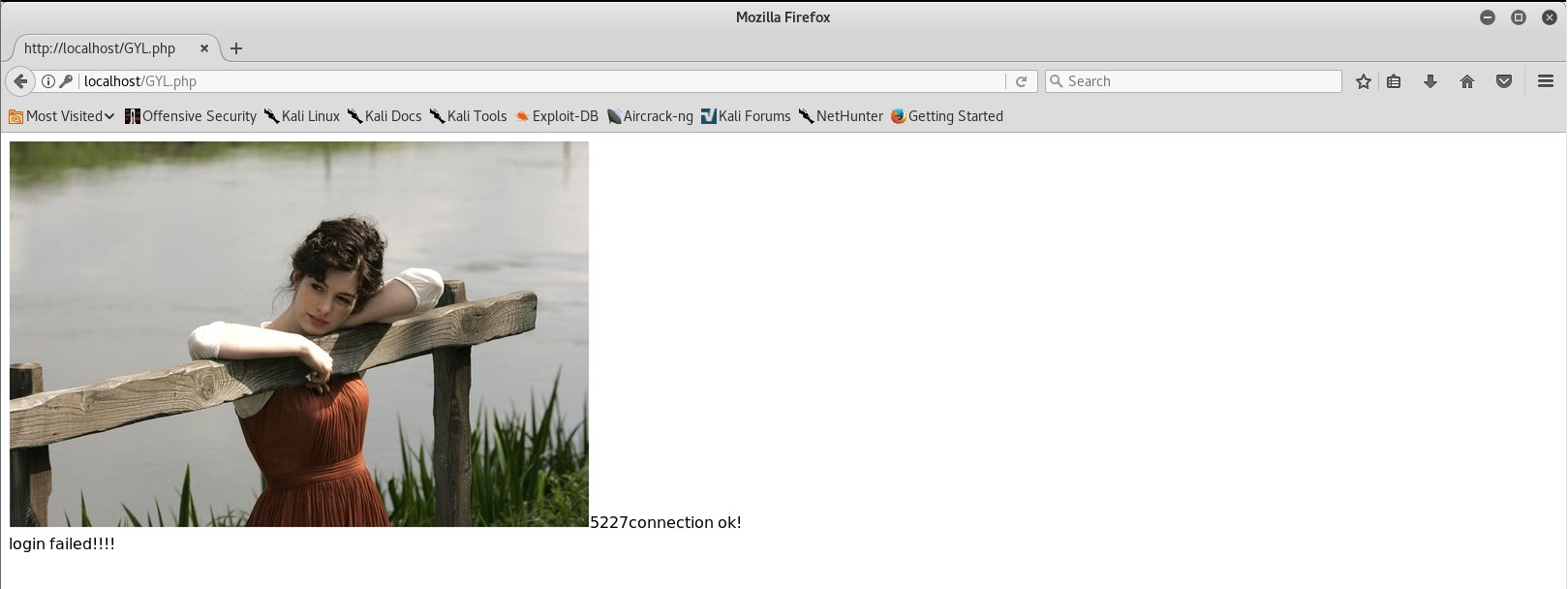
XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。 - 在登录的用户名中输入:
<img src="1.png" />5227</a>,读取/var/www/html目录下的图片:
(先在PHP里将隐去的echo $uname显示出来,再在终端里输入chmod 777 /var/www/html/1.png授予任何人读,写,运行图片的权限)

实验后回答问题
(1)什么是表单
表单:可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
表单包括两个部分:一部分是HTML源代码用于描述表单(例如,域,标签和用户在页面上看见的按钮),另一部分是脚本或应用程序用于处理提交的信息(如CGI脚本)。不使用处理脚本就不能搜集表单数据。
表单由文本域、复选框、单选框、菜单、文件地址域、按钮等表单对象组成,所有的部分都包含在一个由标识符标志起来的表单结构中。
表单的种类有注册表、留言薄、站点导航条、搜索引擎等。
(2)浏览器可以解析运行什么语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
(3)WebServer支持哪些动态语言
PHP语言、JSP语言。
实验体会
上学期我们学过一些有关html网页编程的例子,所以编出了简单的HTML网页。这次实验我们系统的接触了很多web方面的知识,尤其是SQL注入和XSS攻击测试,是我们以前所没有接触到的,很有意思。
20155227《网络对抗》Exp8 Web基础的更多相关文章
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
- 20145312袁心《网络对抗》Web基础实践
20145312袁心<网络对抗>Web基础实践 问题回答 1.什么是表单: 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程 ...
- 20145321 《网络对抗》 Web基础
20145321 <网络对抗> Web基础 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签——这里面包含了处理表单数据所用CGI程序 ...
- 20145330 《网络对抗》 Web基础
20145330 <网络对抗> Web基础 1.实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创 ...
- 20144303石宇森 《网络对抗》 WEB基础实践
20144303石宇森 <网络对抗> WEB基础实践 实验后回答问题 一.什么是表单 表单是一个包含表单元素的区域.用form来定义. HTML是静态显示网页的,无法跟服务器进行交互,所以 ...
随机推荐
- Core Animation-1:图层树
图层的树状结构 >巨妖有图层,洋葱也有图层,你懂吗?我们都有图层 -- 史莱克 Core Animation其实是一个令人误解的命名.你可能认为它只是用来做动画的,但实际上它是从一个叫做*Lay ...
- TagCloudView云标签的灵活运用
这两天做了一个项目,发现标签不能更改任意一个标签的字体的颜色,需求如同置前标签,然后就对tagcloudeview稍做修改做了这么一个demo.不为别的,只为以后自己用的时候方便拷贝. 先看效果图: ...
- C语言中数据类型的本质
数据类型可以理解为固定内存大小的别名.比如int类型,就是表示占用4字节的内存. 1 数据类型的大小 用sizeof操作符获得数据类型的大小. 比如 int a[5]; sizeof(a)就可以得 ...
- 【three.js练习程序】拖动选中的物体
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 前端构建工具Gulp使用总结
1.安装准备 1.1 Node.js安装 在安装Gulp之前首先的安装Node.js, 安装教程详见Node.js 安装配置 1.2 npm安装 在安装node的时候会自动安装npm模块管理器,详见n ...
- Problem5-Project Euler
Smallest multiple 2520 is the smallest number that can be divided by each of the numbers from 1 to ...
- 联想ThinkPadE455实现FN禁用(F1-F12标准功能与特殊功能切换)
系统:Win7 64 位 机型:联想ThinkPadE455笔记本 方法一:键盘Fn热键切换功能(亲测可用) Fn+Esc FnLk 组合键方法启用或禁用Fn锁定功能 具体说明(这个逻辑 ...
- Oracle Database 12c Preinstall Steps for Oracle Linux Simplified
This post is a quick reminder that Oracle Linux includes a handy RPM to address pre-installation req ...
- linux内核完全剖析——基于0.12内核-笔记(1)-CPU 数据通信
CPU数据通信总线 CPU通过地址线.数据线.控制信号组成的本地总线(或称为内部总线)与系统其它部分进行数据通信. 地址总线 地址总线用于内存或I/O设备的地址,即指明需要读/写数据的具体位置. 数据 ...
- WPScan扫描Wordpress漏洞
一.什么是Wpscan?什么是Wordpres? 1.Wpscan WPScan是一个扫描WordPress漏洞的黑盒子扫描器,可以扫描出wordpress的版本,主题,插件,后台用户以及爆破后台用户 ...
