前端JavaScript高级面试笔记
一、ES6
1、模块化
ES6通过export和import实现模块化
ES6的模块化的基本规则或特点, 欢迎补充:
1:每一个模块只加载一次, 每一个JS只执行一次, 如果下次再去加载同目录下同文件,直接从内存中读取。 一个模块就是一个单例,或者说就是一个对象;
2:每一个模块内声明的变量都是局部变量, 不会污染全局作用域;
3:模块内部的变量或者函数可以通过export导出;
4:一个模块可以导入别的模块
例子:
// util1.js
export default{
a: // export default
} // util2.js
export function fn1(){
console.log('fn1')
}
export function fn2(){
console.log('fn2')
} // index.js
import util from './util.js'
import {fn1,fn2} from './util2.js'
2、编译方法,把es6编译成es5
都是用的babel这个东西
第一种方法:babel(简单的直接用babel)
cmd安装babel-cli,用于在终端使用babel
npm install -g babel-cli
安装babel-core babel-preset-es2015 babel-preser-latest
npm install --save-dev babel-core babel-preset-es2015 babel-preset-latest
通过 babel --version来判断babel版本
想要编译某个js,可以执行下面的代码
babel index.js -o babel1.js
3、使用webpack进行编译
4、使用rollup编译
5、export和export default的区别
在一个文件中,export和import可以用多个
//demo1.js
export const str = 'hello world' export function f(a){
return a+
}
对应的导入方式
//demo2.js
import { str, f } from 'demo1' //也可以分开写两次,导入的时候带花括号
//demo1.js
export default const str = 'hello world'
对应的导入方式
//demo2.js
import str from 'demo1' //导入的时候没有花括号
export default本质上是输出一个叫default的变量
export default str = str编译以后是exports.default
export function ss() {
console.log('ss')
}
export function aa() {
console.log('aa')
}
编译以后是
exports.ss = ss;
exports.aa = aa;

二、class
对比下面俩组代码
function Ttest(x,y) {
this.x = x;
this.y = y;
}
Ttest.prototype.adds = function () {
return this.x + this.y
}
var m =new Ttest(,)
console.log(m.adds())
console.log('类型是什么:'+typeof Ttest)
console.log(Ttest === Ttest.prototype.constructor)
console.log(m.__proto__===Ttest.prototype)
class MathHandle{
constructor(x,y){
this.x=x;
this.y=y;
}
add(){
return this.x+this.y
}
}
console.log('类型是什么:'+typeof MathHandle)
console.log(MathHandle === MathHandle.prototype.constructor)
const m = new MathHandle(,);
console.log(m.add())
上面俩组的代码对比可以知道:class就是一个语法糖,本质还是function
ES6里面的class和js构造函数的区别?

三、promise
先来个例子,用callback实现
function LoadImg(src, callback, fail) {
var img = document.createElement('img')
img.onload = function () {
callback(img)
}
img.onerror = function () {
fail()
}
img.src = src
}
var src = ''
LoadImg(src,function (img) {
console.log(img.width)
},function () {
console.log('failed')
})
用promise实现
function LoadImg(src) {
const promise = new Promise(function (resolve, reject) {
var img = document.createElement('img')
img.onload = function () {
resolve(img)
}
img.onerror = function () {
reject()
}
img.src = src
})
return promise
}
var src = 'http://www.imooc.com/static/img/index/logo_new.png'
var result = LoadImg(src)
result.then(function (img) {
console.log(img.width)
},function () {
console.log('failed')
})
result.then(function (img) {
console.log(img.height)
})
Promise语法

四、箭头函数

看上面的例子:箭头函数是普通function的补充,不是所有地方都适用箭头函数,上面的例子告诉我们,箭头函数最大的意义是,this指向了函数体外面最近一层,普通函数指向的是window


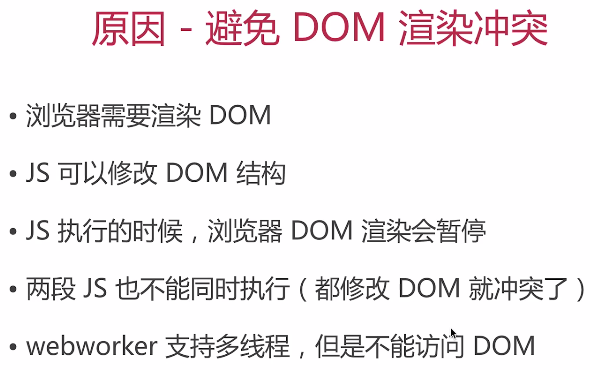
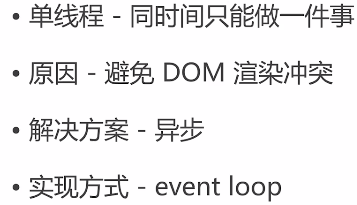
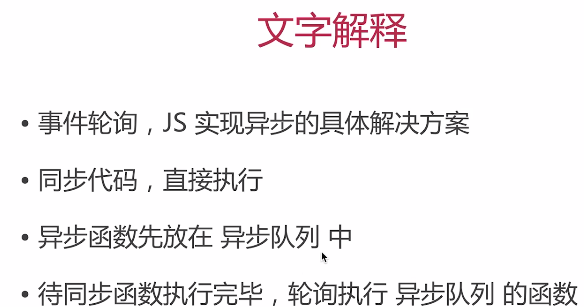
五、单线程


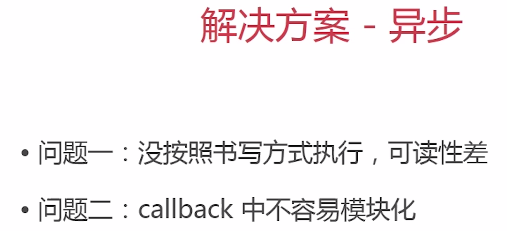
单线程的解决方案之一:异步,但是它有个问题




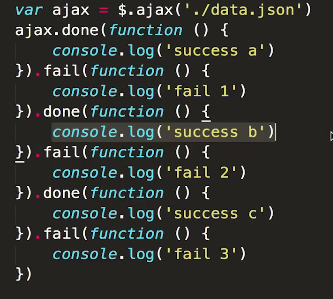
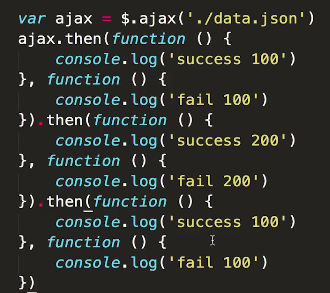
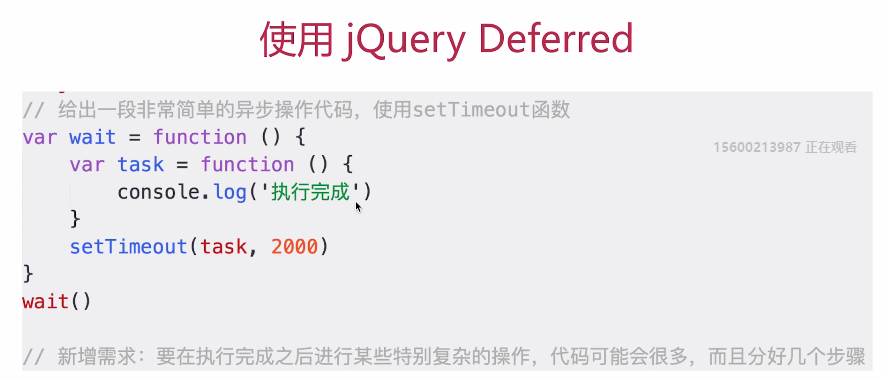
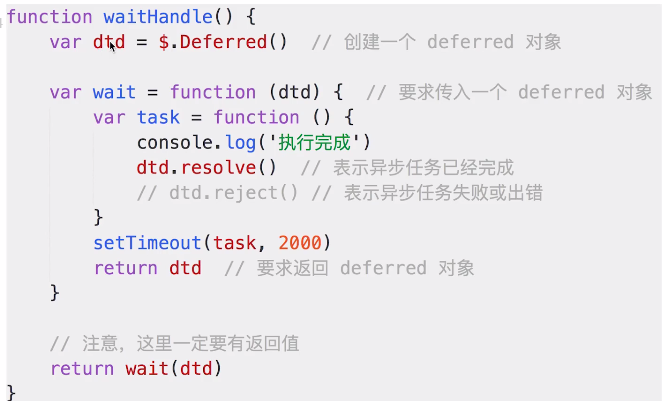
jquery的deferred
http://www.runoob.com/jquery/misc-jquery-deferred.html


上面这俩种方式,要比常用的ajax好很多

当新加方法的时候,不用修改已有的方法






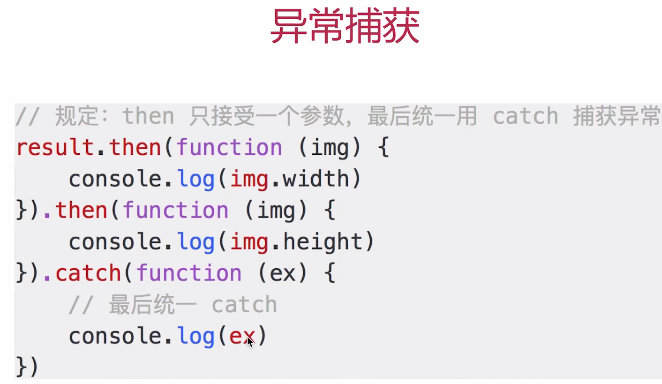
执行成功的时候,进入then,出现了错误,统一进入catch
例子:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1,maximum-sacle=1,user-scalable=no">
</head>
<body>
<script type="text/javascript" src="./jquery-3.1.1.js"></script>
<script type="text/javascript">
function LoadImg(src) {
var promise = new Promise(function (resolve, reject) {
var img = document.createElement('img')
img.onload = function () {
resolve(img)
}
img.onerror = function () {
reject("图片加载失败")
}
img.src = src
})
return promise
}
var src = 'http://www.imooc.com/static/img/index/logo_new1.png'
var result = LoadImg(src)
result.then(function (img) {
console.log(, img.width)
return img
}).then(function (img) {
console.log(, img.height)
}).catch(function (ex) {
console.log(ex)
})
</script>
</body>
</html>
上面的解释:onerror里的错误,会进入到catch,这可以表明,使用catch的时候,就不需要在then写第二个参数了,只要出现错误,都会进入到catch里面

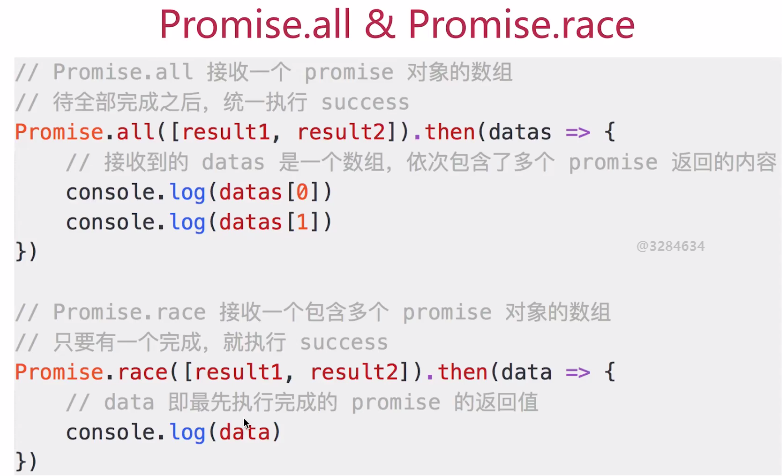
第一个result1执行完后,返回result2的promise实例,执行后面的then(如果有第三个,就在后面加一个)
实际效用:第一个请求获取的数据,作为第二个请求的参数







总结:




前端JavaScript高级面试笔记的更多相关文章
- 面试 11-00.JavaScript高级面试
11-00.JavaScript高级面试 #前言 一.基础知识: ES 6常用语法:class .module.Promise等 原型高级应用:结合 jQuery 和 zepto 源码 异步全面讲解: ...
- javascript高级编程笔记01(基本概念)
1.在html中使用JavaScript 1. <script> 元素 <script>定义了下列6个属性: async:可选,异步下载外部脚本文件. charset:可选, ...
- javascript高级编程笔记02(基本概念)
ParseInt()函数: 由于Number函数在转换字符串时比较复杂而且不合理,我们常常转换字符串都用parseInt函数, Parseint函数规则: 忽略字符串前面的空格,直到找到第一个非空格字 ...
- JavaScript高级程序设计笔记之面向对象
说起面向对象,大部分程序员首先会想到 类 .通过类可以创建许多具有共同属性以及方法的实例或者说对象.但是JavaScript并没有类的概念,而且在JavaScript中几乎一切皆对象,问题来了,Jav ...
- javascript高级程序设计--笔记01
概述 JavaScript的实现包含三个部分: 1 核心(ECMAScript) 提供核心语言功能 2 文档对象模型(DOM) 一套提供了访问以及操作网页内容的API 3 浏览器对象模型( ...
- javascript高级编程笔记05(面向对象)
面向对象设计 es中有两种属性:数据属性和访问器属性 数据属性: 数据属性包含一个数据值的位置,在这个位置可以读取和写入值,数据属性有4个描述其行为的特性 [[Configurable]]:表示能否通 ...
- javascript事件小结(事件处理程序方式)--javascript高级程序设计笔记
1.事件流:描述的是从页面中接收事件的顺序. 2.事件冒泡:IE的事件流叫做事件冒泡,即事件开始从具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到不具体的节点(文档). 3.事件捕获 ...
- JavaScript高级程序设计笔记(一)
---恢复内容开始--- 前三章为基础知识,为了方便以后查看,所以比较啰嗦.这里对函数的基本操作没有记录. 1.JavaScript的实现 虽然 JavaScript 和 ECMAScript 通常都 ...
- JavaScript高级内容笔记:原型链、继承、执行上下文、作用域链、闭包
最近在系统的学习JS深层次内容,并稍微整理了一下,作为备忘和后期复习,这里分享给大家,希望对大家有所帮助.如有错误请留言指正,tks. 了解这些问题,我先一步步来看,先从稍微浅显内容说起,然后引出这些 ...
随机推荐
- MySQL与Oracle集群主从复制工具
Oracle提供了DataGuard:MySQL提供了Group Replication,简称MGR. Oracle DataGuard的文章:http://www.cnblogs.com/adolf ...
- CentOS7 如何修改 内核版本
1. 参考blog http://www.mamicode.com/info-detail-1758066.html https://www.cnblogs.com/sexiaoshuai/p/839 ...
- 51nod 1673 树有几多愁(链表维护树形DP+状压DP)
题意 lyk有一棵树,它想给这棵树重标号. 重标号后,这棵树的所有叶子节点的值为它到根的路径上的编号最小的点的编号. 这棵树的烦恼值为所有叶子节点的值的乘积. lyk想让这棵树的烦恼值最大,你只需输出 ...
- pgm5
这部分讨论 inference 里面基本的问题,即计算 这类 query,这一般可以认为等价于计算 ,因为我们只需要重新 normalize 一下关于 的分布就得到了需要的值,特别是像 MAP 这类 ...
- 【转】linux下各文件夹的结构说明及用途介绍
linux下各文件夹的结构说明及用途介绍: /bin:二进制可执行命令. /dev:设备特殊文件. /etc:系统管理和配置文件. /etc/rc.d:启动的配 置文件和脚本. /home:用户主目录 ...
- .net网站iis应用池完美解决方案
一.防DDOS攻击11条: 1.确保所有服务器采用最新系统,并打上安全补丁.计算机紧急响应协调中心发现,几乎每个受到DDoS攻击的系统都没有及时打上补丁. 2.确保管理员对所有主机进行检查,而不仅针对 ...
- es7----proxy
proxy是代理的意思,es7新增这个可以代理某个变量的“增删改查”,vue的核心原理就是这个~~ 基本使用方法: let json = {a: 123, c: 999} let p = new Pr ...
- bzoj千题计划240:bzoj3900: 交换茸角
http://www.lydsy.com/JudgeOnline/problem.php?id=3900 dp[i]表示让状态为i的鹿满足要求的最少交换次数 不能枚举两头鹿交换,因为一头鹿可能交换多次 ...
- jdk1.8.0_45源码解读——Set接口和AbstractSet抽象类的实现
jdk1.8.0_45源码解读——Set接口和AbstractSet抽象类的实现 一. Set架构 如上图: (01) Set 是继承于Collection的接口.它是一个不允许有重复元素的集合.(0 ...
- chrome 隐藏技能之 base64 图片转换
有时候我们要转换图片为base64,或者将base64转回图片,可能都需要找一些在线工具或者软件类型的工具才行.当然 chrome 也算是软件,但是好在做前端的都有 chrome.好了,来看下简单的例 ...