CSS float浅析
写在开篇:
浮动属性的设计初衷,只是为了实现文本环绕效果!
时刻牢记这一点,才能正确使用浮动。
由于浮动元素脱离文档流,它后面的块级元素会忽略它的存在,占据它原本的位置,但是这个块级元素中的内联元素,在流入页面时会考虑浮动元素的边界,它们会围绕着浮动元素。
浮动元素的特征:
1.浮动元素脱离文档流。
2.浮动元素周围的外边距不会合并。
3.浮动元素具有包裹性。
4.浮动元素具有破坏性。
下面这段代码,能够验证上述的四个特征:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动</title>
<style>
* {
margin: 0;
} .main {
width:750px;
margin:30px auto;
position: relative;
} .wraper {
width:410px;
background-color: #ccc;
margin-bottom: 30px;
} .container {
background-color: green;
width: 350px;
margin-left: 30px;
} .contain {
background-color: green;
margin-left: 30px;
}/*有宽度的容器不会自动收缩,不能体现包裹性,这里去掉容器的宽度*/ .float {
float:left;
} .clearfix:after {
content: "";
display: table;
clear: both;
} .clearfix {
*zoom: 1;
} .box1 {
height: 50px;
width: 100px;
background-color: red;
margin: 20px;
} .box2 {
height: 100px;
width: 200px;
background-color: blue;
margin: 20px;
} .list {
background-color: orange;
line-height: 1.5;
width: 300px;
position: absolute;
top: 0;
right: 0;
} li {
margin-bottom: 80px;
} </style>
</head> <body>
<div class="main">
<div class="wraper">
<div class="container">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div><!--结束container-->
</div><!--结束wraper-->
<div class="wraper clearfix">
<div class="contain float">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div><!--结束container-->
</div><!--结束wraper-->
<div class="wraper">
<div class="container">
<div class="box1 float">box1</div>
<div class="box2">box2</div>
</div><!--结束container-->
</div><!--结束wraper-->
<div class="wraper clearfix">
<div class="container">
<div class="box1">box1</div>
<div class="box2 float">box2</div>
</div><!--结束container-->
</div><!--结束wraper-->
<div class="list">
<ol>
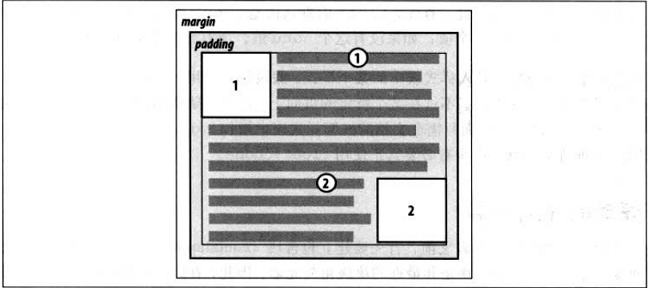
<li>第一幅图中,box1与box2在一个绿色的容器中垂直摆放,box1的margin-bottom与box2的margin-top合并,所以它们的margin为20px。</li>
<li>第二幅图中,将绿色容器浮动,浮动之后容器紧紧包裹着里面的元素,是为包裹性。(要体现包裹性,一定不要设置浮动元素的宽度,否则不会自动收缩)
</li>
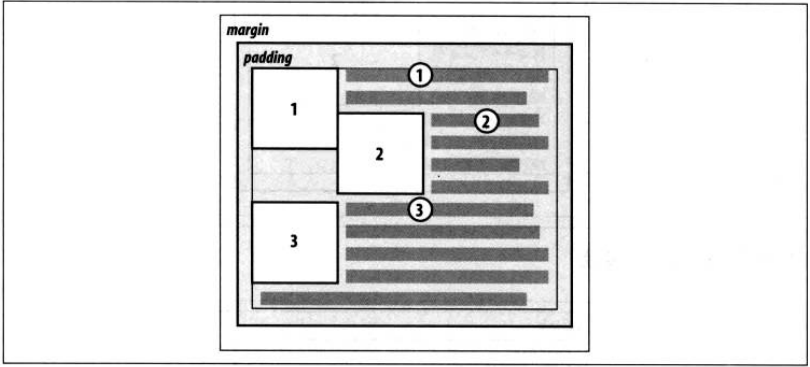
<li>第三幅图中,将box1浮动,box1脱离文档流,box2向上占据box1的位置,它们的上外边距没有合并。<br />
字符“box2”如此显示是box1的margin-top和margin-right的原因。
</li>
<li>第四幅图中,将box2浮动,容器的高度塌陷;box2的上外边距与box1的下外边距没有合并。
</li>
</ol>
</div><!--结束list-->
</div><!--结束main-->
</body>
</html>
深入理解float的破坏性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>深入理解float的破坏性</title>
<style>
body {
font-size: 16px;
line-height: 1.5;
} .container {
width:50%;
margin-left: auto;
margin-right: auto;
} .box1,.box2 {
background-color: cyan;
margin-bottom: 50px;
} .box1 img,.box2 img {
margin:5px;
padding:5px;
border:1px solid red;
} .box2 img,.box4 img {
float:left; } .box3 {
margin-top: 100px;
margin-bottom: 50px;
} .box3,.box4 {
border:2px solid cyan;
} </style>
</head> <body>
<div class="container">
<div class="box1">
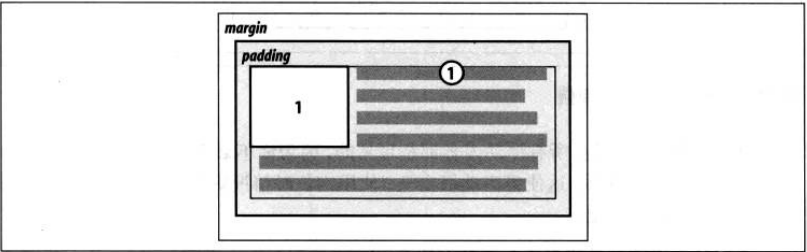
<p>这个盒子中的图像没有浮动。我们先来研究一下,图像在没有浮动的情况下,为什么会这样显示?</p>
<p>首先,每一个行内元素都会形成一个行内框,没有被任何标签包含的文本被称为“匿名行内元素”,(文本)行内框的高度为line-height的高度;
<img src="http://a.hiphotos.baidu.com/zhidao/pic/item/72f082025aafa40fa38bfc55a964034f79f019ec.jpg" alt="A picture" style="width:140px;height:80px" />
图像的行内框的高度就是它自身盒子的高度(height+padding+border+margin)。
</p>
<p>然后,每一行都会形成一个行框,行框必须包含这一行中最高行内框的顶端和最低行内框的底端;于是,这个盒子中的文本和图像就是这样显示了。</p>
<p>当所有的行框组合在一起,就形成了整个段落的包含框(containing box,包含盒子)。
</div><!--关闭box1-->
<div class="box2">
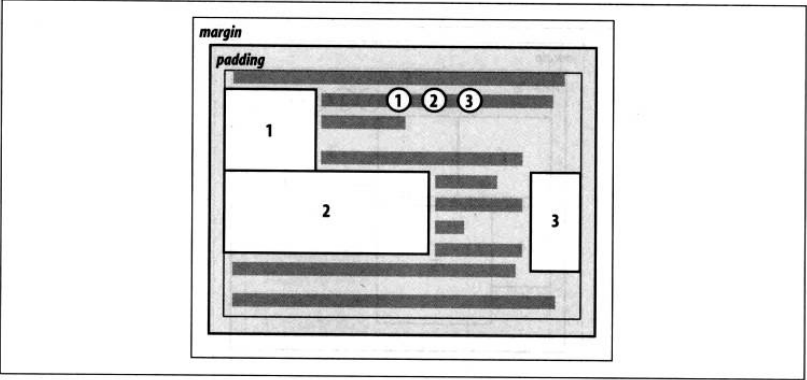
<p>这是第二个盒子,图像浮动了。</p>
<p>如果浮动只是改变了图像的位置,那么图像应该依旧与自己所在的那一行文字在同一行上,然而它并没有。
与它在同一行的文本重新形成了行框,这个行框的形成完全忽略了图像的行内框。也就是说,因为浮动的破坏性,图像的行内框没有了。
</p>
<p>所有的行框组成这个段落的包含框,可以明显看到,这个段落的包含框没有把浮动图像包含在内。</p>
<p>总结:浮动的破坏性实际上破坏了浮动元素的高度,浮动元素的高度为0。
<p><img src="http://a.hiphotos.baidu.com/zhidao/pic/item/72f082025aafa40fa38bfc55a964034f79f019ec.jpg" alt="A picture" style="width:140px;height:80px" /></p>
但是浮动元素是有宽度的,正是因为它有宽度,所以才会有文本环绕效果。</p>
</div><!--关闭box2-->
<div class="box3">
<img src="http://a.hiphotos.baidu.com/zhidao/pic/item/72f082025aafa40fa38bfc55a964034f79f019ec.jpg" alt="A picture" style="width:140px;height:80px" /> 图像没有浮动
</div><!--关闭box3-->
<div class="box4">
<img src="http://a.hiphotos.baidu.com/zhidao/pic/item/72f082025aafa40fa38bfc55a964034f79f019ec.jpg" alt="A picture" style="width:140px;height:80px" /> 图像浮动,父元素高度塌陷
</div><!--关闭box4-->
</div><!--关闭container-->
</body>
</html>
小tips:
父元素overflow: auto; 可解决浮动元素高度塌陷问题。
将元素浮动前,要设置body元素的margin和padding,以避免各浏览器的页面差异。
5.浮动元素块状化。不管元素本身是什么(inline/inline-block/block),只要浮动,自带display:inline-block声明。
浮动的规则:
首先,必须了解浮动元素包含块的概念。
浮动元素的包含块,是其最近的块级祖先元素。
规则1:左浮动的元素,左外边界不能超出其包含块的左内边界。(浮动元素不能超出其包含块的内容区)

规则2:左浮动的元素,左外边界必须是源文档中之前出现的左浮动元素的右外边界;除非后出现的浮动元素的顶端在先出现的浮动元素的底端下面,那么这个后出现的左浮动元素会一直浮动到其包含块的左内边界。

规则3:左浮动元素的右外边界不会与右浮动元素的左外边界交叉。
(如果两个浮动元素加起来的宽度大于包含块的宽度,那么后一个浮动元素将会向下浮动,直到其顶端在前一个浮动元素的底端之下。)

规则4:一个浮动元素的顶端不能超出其包含块的上内边界。(浮动元素不能超出其包含块的内容区)

规则5:浮动元素的顶端不能比它之前所有浮动元素或者块级元素的顶端更高。

规则6:如果一个段落中有一个浮动图像,这个图像的顶端最高只能到该图像所在行框的顶端。

规则7:如果有多个元素连续浮动,浮动元素不能超出包含块的内容区,除非某一浮动元素本身宽度就比包含块的内容区大。
规则8:在满足以上规则的条件下,浮动元素要浮动得尽可能高、尽可能远。
关于浮动元素负外边距:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动元素的margin值</title>
<style>
* {
margin: 0;
} body {
font-size: 16px;
line-height: 1.5;
} .box1,.box2 {
width: 500px;
margin: 20px auto 50px auto;
background-color: cyan;
border: 1px solid black;
} img {
border: 1px solid red;
float: left;
} .box1 img {
margin: -70px 20px 20px -50px;
} .box2 img {
margin-right: -30px;
} p {
margin: 10px;
} span {
background-color: red;
border: 1px solid black;
} .blockElement {
border: 1px solid yellow;
background-color: green;
margin: 10px;
} </style>
</head> <body>
<div class="box1">
<img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="a picture" style="width:140px;height:210px" />
<p>浮动元素可以设置负外边距。</p>
<p>如果左浮动图像将左外边和上外边距距设为负值,则图像向左和向上移动相应的距离。</p>
<p>此浮动图像的margin-left为-50px,margin-top为-70px;图像向左移动了50px的距离,向上移动了70px的距离</p>
<p>如果浮动图像margin负值过大,相应地一部分图像将会移动到视窗之外(不可见)。</p>
<p>浮动图像可以设置margin值,来控制与周围文本的距离。</p>
<p>此浮动图像的margin-right为20px,margin-bottom为20px。</p>
</div>
<div class="box2">
<img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="a picture" style="width:140px;height:210px" />
<p>如果左浮动图像将右外边距设为负值,那么浮动图像位置不动,其右边的文本向左移动相应的距离。</p>
<span>如果右边的文本是行内元素,则其边框、背景和文字都将在图像之上显示;</span>
<div class="blockElement">如果右边的文本是块级元素,则只有文本会在图像之上显示,边框和背景在图像之下显示。</div>
</div>
</body>
</html>
对于定宽的左浮动元素,margin-left为负,元素向左移动;margin-right为负,浮动元素原地不动,其后的行内元素向左移动;两个都为负,两种效果结合。
对于不定宽的左浮动元素,margin-left为负,元素的宽度向左扩展;margin-right为负,元素的宽度向右扩展;两个都为负,向两边扩展。
初步结论:只要显式地设置了width属性,都是定宽;只有没有显式地设置width属性,才有可能是不定宽。
通过浮动元素负外边距实现不改变DOM结构的流体布局:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>不改变DOM结构的流体布局</title>
<style>
.container {
width:700px;
margin: 50px auto;
background-color: orange;
font-size: 16px;
line-height: 1.5;
} .box1 {
width:100%;
float:left;
} img {
float: left;
margin-left: -200px;
} .box2 {
margin-right: 230px;
} .clearfix:after {
content: "";
display: table;
clear: both;
} .clearfix {
*zoom: 1;
} h3,p {
padding-left: 10px;
} </style>
</head>
<body>
<div class="container clearfix">
<div class="box1">
<div class="box2">
<h3>不改变DOM位置的流体布局</h3>
<p>假如有一段文本和一幅图像,在DOM节点中,文本在前,图像在后,怎么能把图像定位到右边呢?</p>
<p>通常的做法是,调换DOM节点中图像与文本的位置,让图像在前,文本在后,然后将图像浮动到右边即可。</p>
<p>但这样改变DOM节点顺序始终不妥,还有什么更好的方法呢?</p>
<p>下面就介绍一种新的思路来完成布局。</p>
<ul>
<li>将文本用div包起来,定义为box1;现在的结构是一个box1和一个img。</li>
<li>将box1宽度设为100%,左浮动;将img设置一个宽度,也左浮动,然后margin-left设为负的宽度值;此时图像就定位到文本的右边啦。
(或者,将box1的宽度设为100%,左浮动,并且margin-right为负的图像宽度;图像也会定位到文本右边。)</li>
<li>但是有一个问题,图像盖住了文本内容,这可怎么办?</li>
<li>重点来了,在box1中增加一个box2,box2把文本全部包起来,然后margin-right设为图像的宽度(+额外的间距),这样就解决问题啦!</li>
</ul>
</div><!--关闭box2-->
</div><!--关闭box1-->
<img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="a picture" style="width:200px;height:300px" />
</div><!--关闭container-->
</body>
</html>
想一下我们是如何将图像从文本的下面定位到文本的右边的?
第一种方法,文本宽度100%,左浮动,图像自身宽度,也左浮动;可以这样想,如果视窗的宽度足够,两个相邻的浮动元素本应该是紧挨着的,后浮动的图像开启了margin负值位移技能,向左边移动,当它向左移动的距离等于或者大于自身宽度,它整个图像都将会覆盖在文本之上。
第二种方法,文本宽度100%,左浮动,margin-right为负值;可以这样理解,普通流中,文本占据一整行的宽度,但是可以通过margin调整它在普通流中所占的空间,当margin为正,所占的空间向外边扩展,当margin为负,所占的空间向里面收缩;当margin-right为负的图像宽度时,文本右侧收缩出来的宽度刚好够图形容身。
CSS float浅析的更多相关文章
- 对css float 浮动的学习心得
css float浮动详解 @(css float)[hasLayout|clear float|妙瞳] css float的定义和用法 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图 ...
- [CSS]float&clear浮动
CSS float 属性 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止. 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样. 可取的值 ...
- [转] CSS float 浮动属性
http://www.cnblogs.com/polk6/p/3142187.html CSS float 浮动属性 本篇主要介绍float属性:定义元素朝哪个方向浮动. 目录: 1. 页面布局方式: ...
- css float父元素高度塌陷
css float父元素高度塌陷 float 使父元素高度塌陷不是BUG,反而是标准. float 原本是为了解决文字环绕才出现的. 当然有的时候要解决高度塌陷的问题 以下几个方法可以解决float ...
- css float left right 中间空间城数据无法显示
css float left right 中间空间城数据无法显示 是由于设定了width具体值太小造成,简单用%值或不设置.
- 解决子级用css float浮动 而父级div没高度不能自适应高度
解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法. 最外层的父级DIV不能自适应高度-不能随对象撑开没有高度 当在对象内的盒子 ...
- CSS| 解决子级用css float浮动 而父级div没高度不能自适应高度
解决子级用css float浮动 而父级div没高度不能自适应高度 解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法. 最外层 ...
- 子级用css float浮动 而父级div没高度不能自适应高度
子级对象使用css float浮动 而父级div不能自适应高度. 对父级div标签闭合</div>前加一个clear清除浮动对象. <!DOCTYPE html> <ht ...
- CSS Float(浮动)
CSS Float(浮动) 一.CSS Float(浮动) CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列. Float(浮动),往往是用于图像,但它在布局时一样非常 ...
随机推荐
- Python学习-将Python3.3.4还原成Python2.6版本
http://blog.csdn.net/dream_angel_z/article/details/45724515
- CSAPP lab2 二进制拆弹 binary bombs phase_4
给出对应于7个阶段的7篇博客 phase_1 https://www.cnblogs.com/wkfvawl/p/10632044.htmlphase_2 https://www.cnblogs. ...
- Linux第六周学习总结——进程额管理和进程的创建
Linux第六周学习总结--进程额管理和进程的创建 作者:刘浩晨 [原创作品转载请注明出处] <Linux内核分析>MOOC课程http://mooc.study.163.com/cour ...
- C语言版本:单链表的实现
slist.h #ifndef __SLIST_H__ #define __SLIST_H__ #include<cstdio> #include<malloc.h> #inc ...
- Daily Scrum - 11/16
时间:午饭 今天小组例会主要是汇报了各自的进度.任烁那边主要为工程添加了单词的类(包含各个参数等成员变量),方便以后实现算法:拜重阳实现了一个简易的“点进-点出”UI,可谓迈出了艰难的第一步:章玮和罗 ...
- NetFPGA Demo ——reference_nic_nf1_cml
NetFPGA Demo --reference_nic_nf1_cml 实验平台 OS:deepin 15.4 开发板:NetFPGA_1G_CML 实验过程 从NetFPGA-1G-CML从零开始 ...
- MySQL查询优化:LIMIT 1避免全表扫描
在某些情况下,如果明知道查询结果只有一个,SQL语句中使用LIMIT 1会提高查询效率. 例如下面的用户表(主键id,邮箱,密码): create table t_user(id int primar ...
- gcc 与 glibc 的关系 glibc版本查看
glibc是什么,以及与gcc的关系?glibc是gnu发布的libc库,也即c运行库.glibc是linux 系统中最底层的api(应用程序开发接口),几乎其它任何的运行库都会倚赖于glibc.gl ...
- jquery 绑定文本即时查询功能
bindFilterFunc: function () { if ("\v" == "v") { // IE only ...
- Java中public、private、protect对数据成员或成员函数的访问限制
Java类中对数据成员.成员函数的访问限制修饰有:public.protect.private.friendly(包访问限制) public修饰的数据成员或成员函数是对所有用户开放的,所有用户可以直接 ...
