基于emoji 国际通用表情在web上的输入与显示的记录
定义:
emoji 即国际通用表情
场景:
1,ios,android,wp上emoji表情输入与显示
2,web也需作为支撑平台对emoji表情就行输入与显示(解析)
问题:
1,app端输入的表情在web端显示的是乱码(比如方括号,问号,和实际编码有关)
2,mysql 存储emoji报异常(0xF0 0x9F 0x8F 0x8),此记录不做问题处理,请参考http://blog.csdn.net/qdkfriend/article/details/7576524
解决:暂且对web显示(问题1)的处理
所需js库,按顺序依赖
emoji-list-with-image.js 存储emoji编码和表情图片数据,格式如["e415","1f604","iVBORw0KGg..."]
punycode.js 编码解析库
emoji.js 解析emoji编码
示例用法
//解析存储的emoji表情
function parse(arg) {
if (typeof ioNull !='undefined') {
return ioNull.emoji.parse(arg);
}
return '';
};
//反解析(web上,图片数据转为emoji字符编码存储)
function decode(htmlStr) {
//todo 正则替换性能更优?unicode16="1f603"
if (typeof ioNull == 'undefined') {
return '';
}
var tempStr = htmlStr, unis = '', $imgs = $('<div>').append(htmlStr).find('img');
$.each($imgs , function (i, o) {
var $img = $(o);
var unicode16 = '0x' + $img.attr('unicode16'); //十六进制
unicode16 = ioNull.emoji.decodeChar(unicode16);
//unis += unicode16;
tempStr = tempStr.replace($('<div>').append($img).html(), unicode16);
});
//System.log(unis)
return tempStr;
};
emoji.js 提供了getEmojiList 方法,获取所有类别的emoji数组集合,其中单项格式为[0: "e415",1: "1f604",2: "emoji对应的base64图片数据"]
//示例生成emoji图片输入
function renderEmoji()
{
var emos = getEmojiList()[0];//此处按需是否生成所有emoji
var html = '<div >常用表情</div><ul>';
for (var j = 0; j < emos.length; j++) {
var emo = emos[j];
var data = 'data:image/png;base64,' + emo[2];
if (j % 20 == 0) {
html += '<li class="">';
} else {
html += '<li>';
}
html += '<img style="display: inline;vertical-align: middle;" src="' + data + '" unicode16="' + emo[1] + '" /></li>'; }
//.......
}
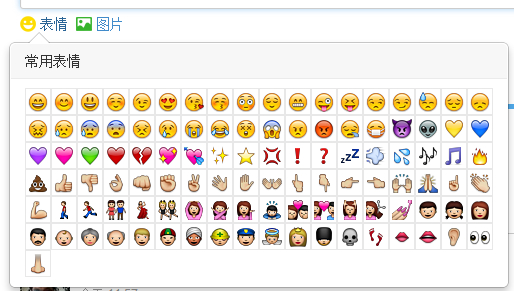
表情输入示例图

至此主要emoji解析与反解析已得到处理
附上js库压缩包下载http://files.cnblogs.com/jtans/emoji-lib.zip,
参考网址 http://www.iemoji.com/
基于emoji 国际通用表情在web上的输入与显示的记录的更多相关文章
- 基于吉日嘎底层架构的通用权限管理Web端UI更新:参考DTcms后台界面
经一周的研究学习,看了国内的H+.HUI等,国外的PaperDashboardPro.Make.Metronic BootStrap等,最终选定用一个轻量的,适合中国人的,来自DTcms的后台管理UI ...
- 基于Spring + Spring MVC + Mybatis 高性能web构建
基于Spring + Spring MVC + Mybatis 高性能web构建 一直想写这篇文章,前段时间 痴迷于JavaScript.NodeJs.AngularJs,做了大量的研究,对前后端交互 ...
- 谈谈web上种图片应用的优缺点
web中承载信息的主要方式就是图片与文字了,以下就是对一些web图片格式的优缺点进行归纳. 1.GIF GIF图是比较古老的web图片格式之一,可以追溯到1987,几乎所有的浏览器都支持这一种格式,老 ...
- 如何基于Winform开发框架或混合框架基础上进行项目的快速开发
在开发项目的时候,我们为了提高速度和质量,往往不是白手起家,需要基于一定的基础上进行项目的快速开发,这样可以利用整个框架的生态基础模块,以及成熟统一的开发方式,可以极大提高我们开发的效率.本篇随笔就是 ...
- 谈谈web上各种图片应用的优缺点
web中承载信息的主要方式就是图片与文字了,以下就是对一些web图片格式的优缺点进行归纳. 1.GIF GIF图是比较古老的web图片格式之一,可以追溯到1987,几乎所有的浏览器都支持这一种格式,老 ...
- Web上传文件的原理及实现
现在有很多Web程序都有上传功能,实现上传功能的组件或框架也很多,如基于java的Commons FileUpload.还有Struts1.x和Struts2中带的上传文件功能(实际上,Struts2 ...
- SpringMVC内容略多 有用 熟悉基于JSP和Servlet的Java Web开发,对Servlet和JSP的工作原理和生命周期有深入了解,熟练的使用JSTL和EL编写无脚本动态页面,有使用监听器、过滤器等Web组件以及MVC架构模式进行Java Web项目开发的经验。
熟悉基于JSP和Servlet的Java Web开发,对Servlet和JSP的工作原理和生命周期有深入了解,熟练的使用JSTL和EL编写无脚本动态页面,有使用监听器.过滤器等Web组件以及MVC架构 ...
- Java安全之基于Tomcat的通用回显链
Java安全之基于Tomcat的通用回显链 写在前面 首先看这篇文还是建议简单了解下Tomcat中的一些概念,不然看起来会比较吃力.其次是回顾下反射中有关Field类的一些操作. * Field[] ...
- 基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采用EasyUI的前端界面处理技术,走MVC的技术路线,在重 ...
随机推荐
- java基本例子
文件结构 D:\jp\jarDemo\IAmMainClass.java import iAmPackage.*; public class IAmMainClass { public static ...
- Git/Github的使用并与Eclipse整合(zz)
Git/Github的使用并与Eclipse整合 您的评价: 收藏该经验 Git简介 Git是一个免费的.分布式的版本控制工具,或是一个强调了速度快的源代码管理工具.每一 ...
- Bubble(冒泡排序)————Java
用Java进行冒泡排序的代码,利用一个flag进行优化算法: import java.util.Scanner; public class Bubble_Sort { private static i ...
- 将爬取的网页数据保存到数据库时报错不能提交JPA,Caused by: java.sql.SQLException: Incorrect string value: '\xF0\x9F\x98\xB6 \xE2...' for column 'content' at row 1
错误原因:我们可以看到错误提示中的字符0xF0 0x9F 0x98 0x84 ,这对应UTF-8编码格式中的4字节编码(UTF-8编码规范).正常的汉字一般不会超过3个字节,为什么为出现4个字节呢?实 ...
- 多分类评价指标python代码
from sklearn.metrics import precision_score,recall_score print (precision_score(y_true, y_scores,ave ...
- 2018.12.12 codeforces 931E. Game with String(概率dp)
传送门 感觉这题难点在读懂题. 题目简述:给你一个字符串s,设将其向左平移k个单位之后的字符串为t,现在告诉你t的第一个字符,然后你可以另外得知t的任意一个字符,求用最优策略猜对k的概率. 解析: 预 ...
- 将驼峰转化为下化线(将型如AbcDef转化为abc_def)
strtolower(preg_replace('/((?<=[a-z])(?=[A-Z]))/', '_', 'AbcDef'))
- react native项目的创建和运行
1.创建项目 react-native init projectName 2.运行项目 在AndroidStudio上运行安卓模拟器 cd projectName react-native run-a ...
- Educational Codeforces Round 54 E. Vasya and a Tree(树上差分数组)
https://codeforces.com/contest/1076/problem/E 题意 给一棵树(n<=3e5),m(3e5)次查询,每次查询u,d,x,表示在u的子树中,给距离u&l ...
- SHELL脚本之awk妙用
对于一个sougou文本文件,解压后大概4G,要求在其基础上切出第一列时间年月日时分秒增加在列中,作为hive的一个索引.先将文件head一下展示格式: [root@Master date]# hea ...
