给Ubuntu18.04安装mac os主题<转载>
文章转载自: https://www.cnblogs.com/feipeng8848/p/8970556.html
关于几个目录,GTK、Shell的目录是:/usr/share/themes,图标的目录是/usr/share/icons。
放到/usr/share/下是全局修改,也就是说如果你换一个账户登陆,也是可以用这些主题文件的。弊端就是操作较复杂,需要sudo权限。
如果仅仅是想修改当前账户的主题,可以选择在/home/YourAccount/(比如 /home/feipeng8848/)下新建两个目录:.themes 和 .icons。注意,目录名称前面有个点 “ . ” ,然后把shell、GTK主题文件放到 .themes中,图标文件放到 .icons 中。
安装完的效果:





参考:
https://linuxhint.com/gnome-tweak-tool-ubuntu-17-10/
————————————————————————————————————————————————————
下面正式开始
————————————————————————————————————————————————————
要安装主题,首先要先安装相应的工具:TweakTool
sudo apt-get update
sudo apt-get install gnome-tweak-tool


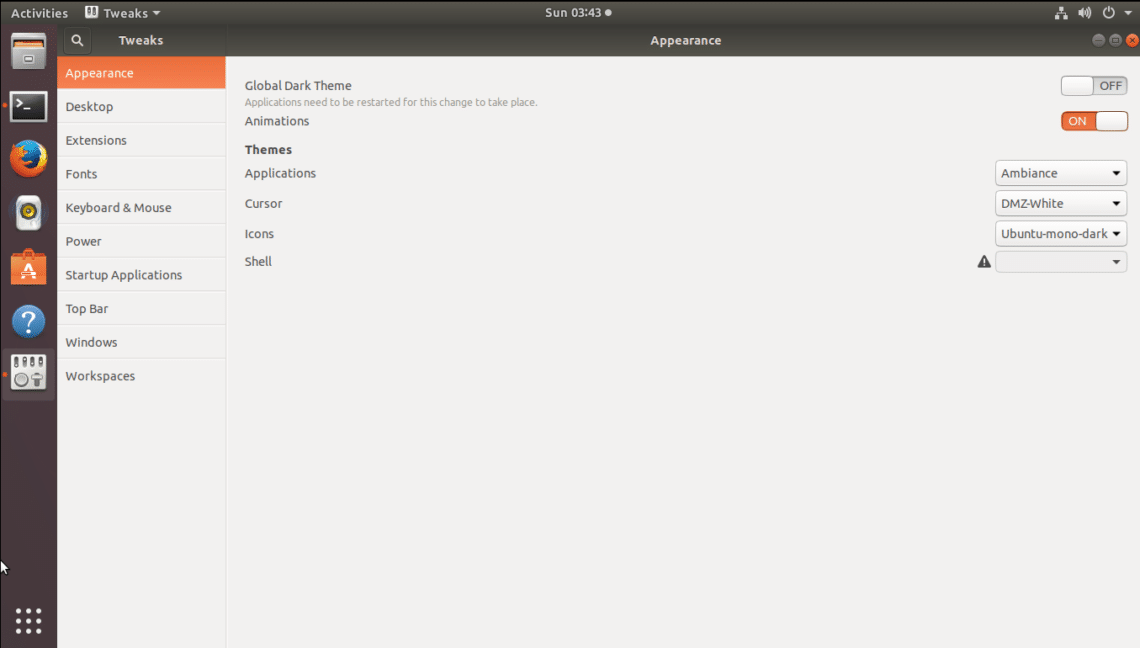
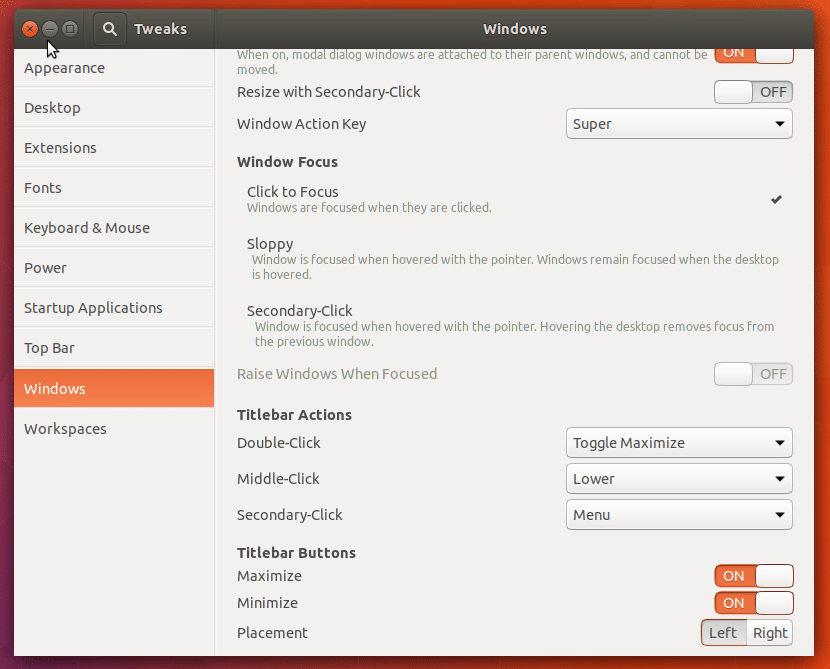
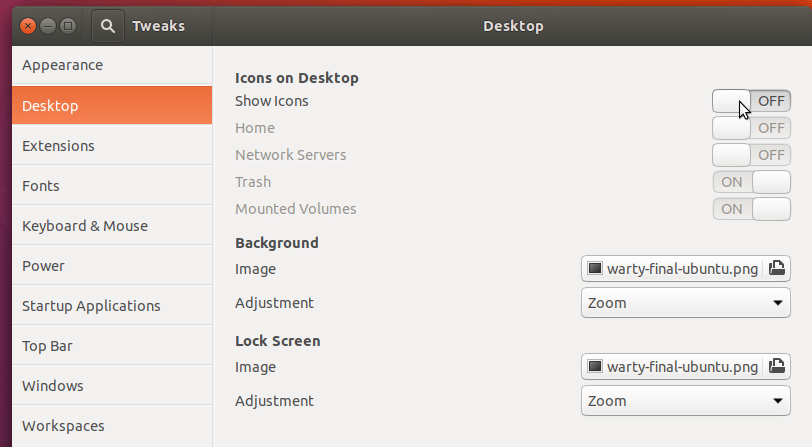
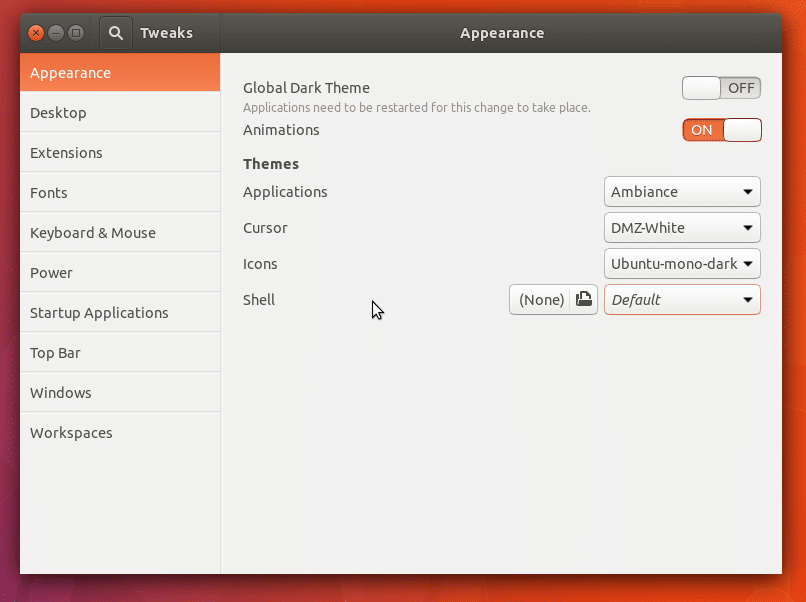
下图就是安装完后,打开的Tweaks

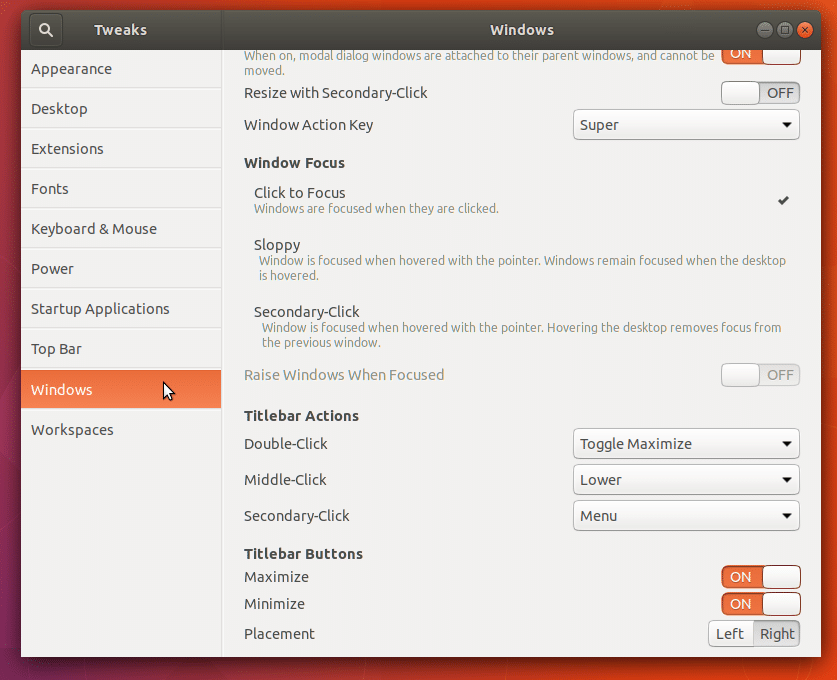
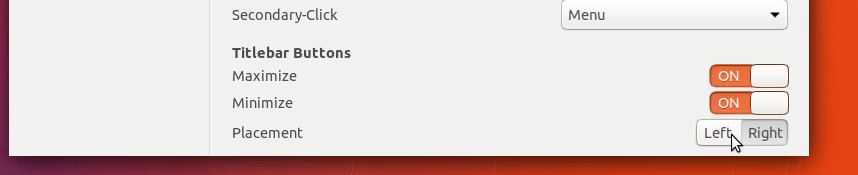
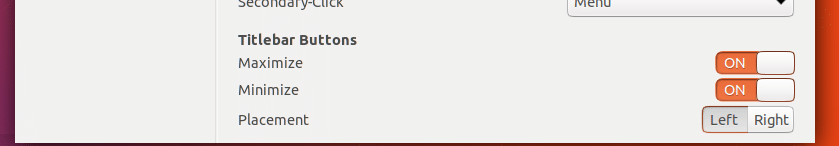
修改窗口的按钮位置

Before:

After:

现在按钮位置就修改到左边了

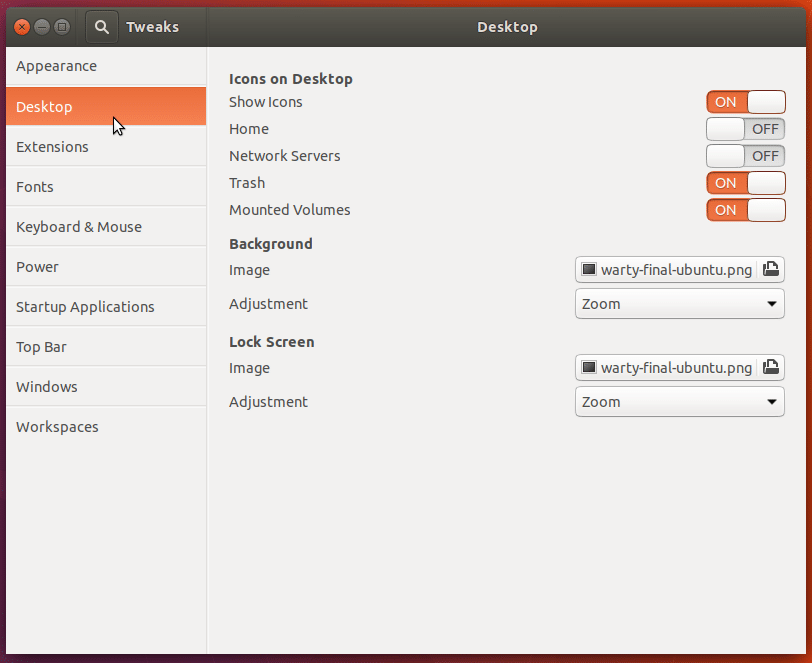
显示或隐藏桌面上的图标


修改鼠标图标


去掉Shell上无法修改的叹号

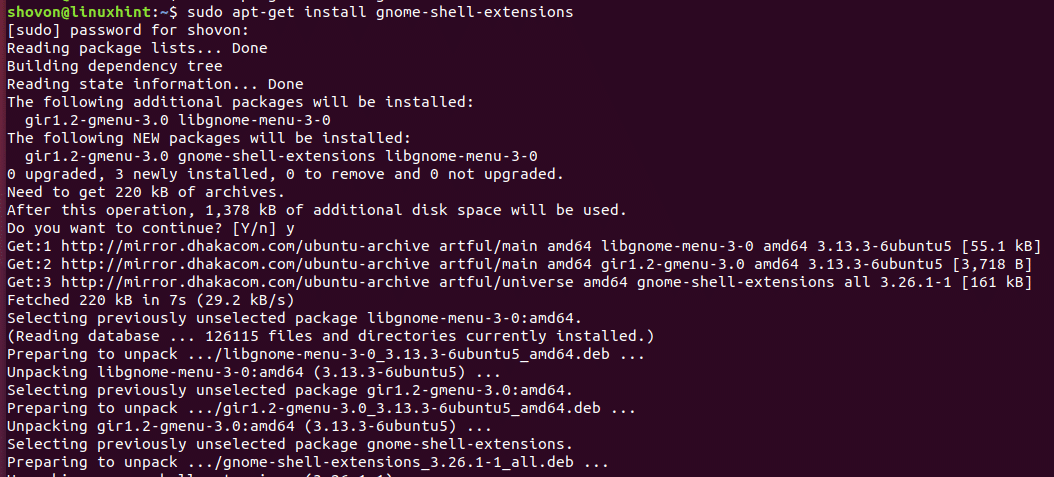
执行下面的命令
sudo apt-get install gnome-shell-extensions

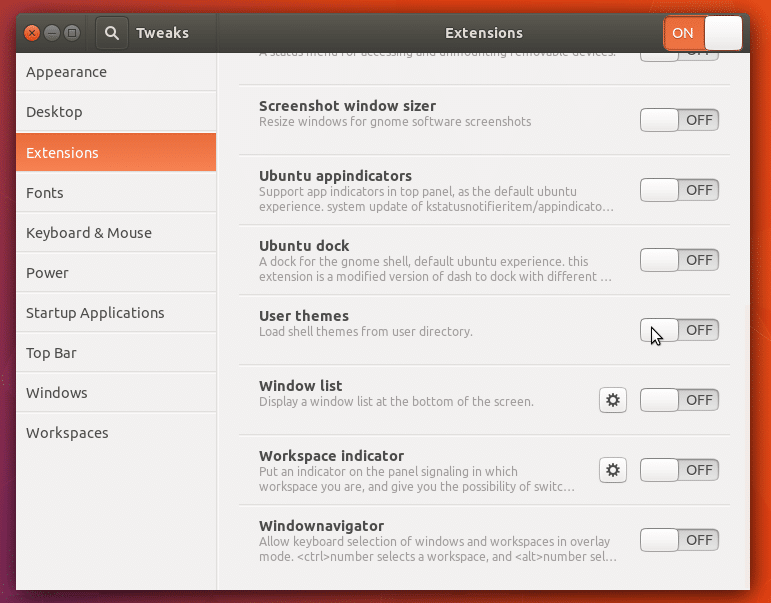
安装完成后打开Tweaks选择 “Extensions”选项

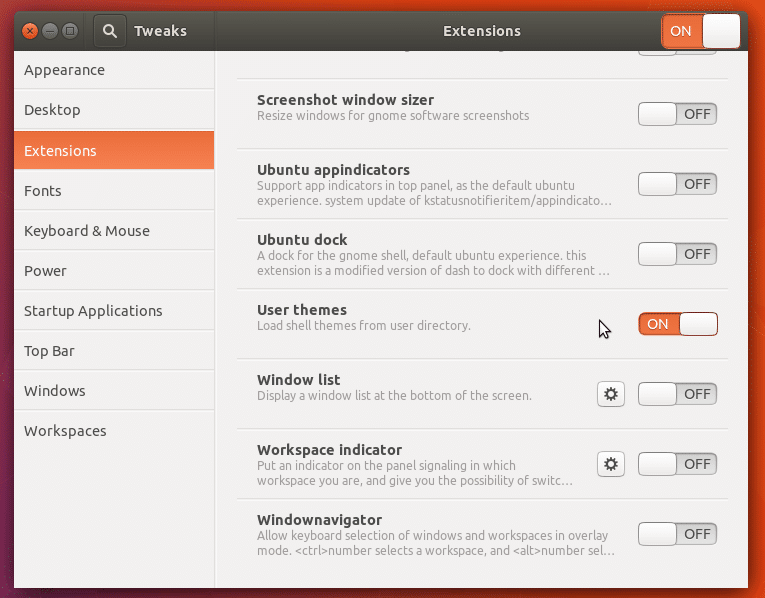
“User themes” 按钮设置成on

去“Appearances”选项,就能发现Shell那里没有叹号了

————————————————————————————————————————————————————
到现在我们已经把工具安装配置完成了,下面正式安装主题
————————————————————————————————————————————————————
1.安装GTK主题
去这个链接:https://www.opendesktop.org/s/Gnome/p/1171688/
上面的链接挂了,可使用其他相关链接:
1.https://www.opendesktop.org/s/Gnome/p/1013714/
2.https://www.opendesktop.org/s/Gnome/p/1241688

网页上有好几个标签:Prodect、FIles、Changelogs等等
找到Files标签,去下载文件。点击文件名就可以下载。

可以看到这里一共有6个压缩文件,分别包装各种主题。通过文件名能发现每一个文件都有一个“2”,这个2的意思是该压缩包下有两个主题。
随便选中一个比如Gnome-OSC-HS--2themes.tar.xz(第一个文件),下载下来。
通过xz和tar命令解压
xz -d Gnome-OSC-HS--2-themes.tar.xz
tar xvf Gnome-OSC-HS--2-themes.tar
解压后得到的文件夹中有两个文件夹

这两个文件夹分别是两个主题,把这两个文件夹移动到/usr/share/themes下就可以了。
然后打开前面安装的工具Tweaks(中文下叫“优化”),在“应用程序”英文是“Applications”这个选项下就可以选择刚刚安装的主题了。这几个截图是我安装主题后的截图。

刚刚是两个文件夹,就是两个主题,这两个主题从名字上看只有transparent前面是否有个not,顾名思义就是有没有透明效果。
到现在已经修改了外观样式,最大化最小化的样式已经很苹果了。
2.修改图标
去下面的链接下载
https://www.opendesktop.org/s/Gnome/p/1102582/

解压后把文件都放到/usr/share/icons目录下,如下图(这是已经应用过主题的截图)所示:

然后去Tweaks中应用一下

3.修改桌面Shell
去这个链接:https://www.opendesktop.org/s/Gnome/p/1013741/
下载下面红框里的

应用下(/usr/share/themes)

效果:

--------------------
2018-09-09更新
关于grub2,开机选择部分。
--------------------
找到/boot/grub/grub.cfg文件,找到这样一行: if background_color 44,0,30,0;修改成 if background_color 0,0,0,0;就会去除grub在选中Ubuntu系统之后出现的短暂的紫色。
对于grub的主题,我选的是Grub-theme-vimix,如下图:

解压后执行文件夹中的install即可。
--------------------
2018-05-09更新
关于plymouth theme,开机动画。
--------------------

如上图所示,/etc/alternatives/default.plymouth文件指定了一个logo文件夹,指定了一个执行脚本。开机的时候就用这个文件指定的logo和脚本执行。
那么思路就是,把logo文件夹和脚本指定成别的就可以修改开机动画。
开机动画主题没找到好看的,试一下这个吧:

下载下压缩包,解压后:

把解压的文件mv到 /usr/share/plymouth/themes/目录下

然后去修改下/etc/alternatives/default.plymouth(先备份源文件)成如下

实际图示就类似下图,不过中间的logo是会转动的(手机录制的不好看就不贴gif了)

--------------------
2018-05-10更新
GDM(GNOME Display Manager,GDM)主题,也就是登录界面的主题
--------------------
选了一个主题https://www.opendesktop.org/s/Gnome/p/1207015/,如下

解压压缩包

该文件夹下有三个文件

先说明下修改登录界面样式的原理:
重要步骤是在css文件,这个/usr/share/gnome-shell/theme/ubuntu.css就配置了登录界面的样式。
在/usr/share/gnome-shell/theme/ubuntu.css文件(上面我下载的包中,非系统自带的这个css文件)中有这样一行代码:

是的,Ubuntu18.04的登录界面是用css文件渲染的,做网页前端的应该最熟悉不过了。
如果你只想替换登录界面的背景,把系统自带的这个css文件中指定图像文件的位置修改成你自己的图片的绝对目录就行了。
当然,如果你想让你的登录界面炫酷一些,修改css文件,渲染成你想要的效果即可。
或者你想省事,那就和我一样去网上下载别人写好的css文件。
在我下载的 中,还有个脚本文件,内容如下:
中,还有个脚本文件,内容如下:

有注释,这个脚本的作用是把你现在正在用的壁纸模糊处理,然后放到 ~/Pictures/gdm_look.jpg,执行过脚本后,你的 ~/Pictures目录下就会多一个gdm_look.jpg文件,这个文件就是你当前用的壁纸的模糊处理过后的图片。
然后 ~/Pictures/gdm_look.jpg又被复制到/usr/share/backgrounds/目录下,再看下面这个图

这个包中提供的css文件指定的登录页面壁纸,也就是脚本处理完后cp到/usr/share/backgrounds/的gdm_look.jpg。
至此,原理说明白了,操作如下:
备份/usr/share/gnome-shell/theme/ubuntu.css
sudo cp /usr/share/gnome-shell/theme/ubuntu.css /usr/share/gnome-shell/theme/ubuntu.css.backup
用下图中的ubuntu.css替换掉系统自带的/usr/share/gnome-shell/theme/ubuntu.css

把SetAsWallpaper脚本文件复制到~/.local/share/nautilus/scripts/目录下,然后修改下权限(如果需要)
sudo chmod +x SetAsWallpaper
然后重启nautilus(下面的命令是关闭)
nautilus -q
点击桌面右下角“所有应用”,查找“nautilus ”

执行如下命令,修改下 /usr/share/backgrounds 的权限.
sudo chmod 777 /usr/share/backgrounds/
最后一步,去~/.local/share/nautilus/scripts/ 目录下执行下SetAsWallpaper脚本。
重启系统就好了。(执行脚本后,你的桌面壁纸可能会没了,重新设置下就好了)
最后放一张效果图:

--------------------
2018-05-12更新
TopBar
--------------------
我使用的gnome-shell主题是 它的TopBar是这样的
它的TopBar是这样的 字体略粗,且很宽太占空间。
字体略粗,且很宽太占空间。
修改后的样子 这样明显好看一些。
这样明显好看一些。
下面正式开始修改,由于我是用的Sierra-compact-light主题,所以要去这个主题下面的配置文件(其实是一个css文件)修改,就是下面的目录
/usr/share/themes/Sierra-compact-light/gnome-shell/gnome-shell.css
如果你是想修改Ubuntu默认的TopBar就不是上面这个目录了而应该是Ubuntu默认Shell的目录,可能是下面几个文件中修改,因为我没试过,所以不确定具体是哪个文件。

回到/usr/share/themes/Sierra-compact-light/gnome-shell/gnome-shell.css文件,也就是我的主题文件,ctrl+f找#panel
修改TopBar高度

加粗字体改成正常字体

保存重启就好了。
--------------------
2018-05-19更新
Dash to Dock
--------------------
打开Ubuntu Software,直接搜索 dash to dock,安装上。

打开Tweaks -> Extensions,注意,这里不要打开Dash to Dock扩展,修改样式直接点击齿轮按钮就好,我尝试打开,但是锁屏后再进入桌面会有bug。

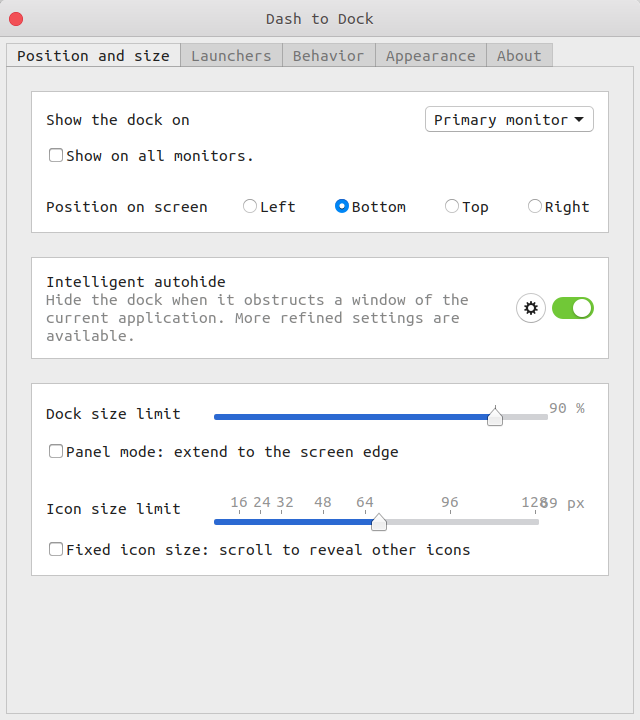
我的设置如下


效果:

比起docky这个的好处是直接修改的系统的dock,而docky是直接添加了一dock且系统自带的dock也不能移除,但docky有macOS的放大效果这个没有。
给Ubuntu18.04安装mac os主题<转载>的更多相关文章
- 给Ubuntu18.04安装mac os主题
安装完的效果: 参考: https://linuxhint.com/gnome-tweak-tool-ubuntu-17-10/ ----------------------------------- ...
- Ubuntu18.04美化(Mac OS主题) 美化小白专用
本文主要针对第一次接触Ubuntu美化的童鞋们,有些啰嗦的地方大神勿喷 先上效果图 首先安装神器 gnome-tweak-tool 开启一个终端,输入 sudo apt install gnome-t ...
- Ubuntu 16.04安装Mac OS 12虚拟机资源(没成功,但资源还是可以用)
整理的Mac OS 12虚拟机资源.装虚拟机基本是按这样的套路: 1.先装VM 2.破解VM使其支持Mac OS 12,这个脚本基本是全平台支持,可以看里面的教程文档. 3.用镜像安装系统. 资源: ...
- Ubuntu Mac OS主题分享
Ubuntu Mac OS主题分享 一直想搞一个Mac OS主题试试,结果很悲催,在网上搜索的Macbuntu主题在安装主题(macbuntu-os-themes-Its-v7)和 图标(macbun ...
- VMware 虚拟机安装 Mac OS X Mountain Lion 苹果系统
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- Ubuntu18.04 安装 oh-my-zsh
目录 Ubuntu18.04 安装 oh-my-zsh 目录 安装zsh 安装curl 安装oh-my-zsh 使用zsh替换bash 修改终端主题和配色 修改终端配置 隐藏用户和主机名 效果图 Ub ...
- Ubuntu18.04安装 NVIDIA驱动
Ubuntu18.04安装 NVIDIA驱动 参考自博客:https://blog.csdn.net/jsjason1/article/details/88086904 我确定这篇文章是否很有必要,我 ...
- Ubuntu18.04 安装 Idea 2018.2
https://blog.csdn.net/weixx3/article/details/81136822 Ubuntu18.04 安装 Idea 2018.2环境信息:OS:Ubuntu18.04J ...
- VMWare 安装 Mac OS X10.10 Yosemite
OS X Yosemite 新功能特性 Mac OS X10.10 GM3|OS X 10.10 Yosemite 正式版下载 如何在虚拟机中安装苹果mac系统图示说明 vm10虚拟机安装Mac OS ...
随机推荐
- zabbix实现企业微信监控报警
一.zabbix基本说明 简介:zabbix基于Web界面的分布式系统监控的企业级开源软件.可以监控各种系统与设备,网络参数,保证服务器设备安全运营:提供灵活的通知机制.如果检测到的指标不达标,就实现 ...
- linux_关闭防火墙
centos6版本 永久关闭 chkconfig iptables off 查看状态 chkconfig iptables --list 此时关闭开机重新启动 service iptables sto ...
- html--笔记day03
html--笔记day03 1.结构标记 1.<header>元素 <header></header> ==> <div id="header ...
- 2019.01.19 codeforces915E.Physical Education Lessons(ODT)
传送门 ODT水题(当然可以上线段树) 支持区间01覆盖,询问全局1的个数. 思路:直接上ODTODTODT. 不会的点这里 代码: #include<bits/stdc++.h> #de ...
- 2018.12.29 codeforces 940E. Cashback(线性dp)
传送门 题意:给出一个nnn个数的序列,要求将序列分成若干段,对于一段长度为kkk的自动删去最小的⌊kc⌋\left \lfloor \frac{k}{c} \right \rfloor⌊ck⌋个数 ...
- PHP array
一.数组操作的基本函数 数组的键名和值 array_values($arr);获得数组的值 array_keys($arr);获得数组的键名 array_flip($arr);数组中的值与键名互换(如 ...
- IntelliJ IDEA 2017版 使用笔记(十二) 其他操作:IDEA 快捷键
其他操作 文件操作: 一.文件操作 新建文件ctrl+shift+n 二.复制当前文件 快捷键:F5 三.移动当前文件 快捷键 :F6 文 ...
- Docker Compose部署 nginx代理Tomcat集群
一.简介 使用Docker镜像部署Nginx代理的多个Tomcat集群: 使用Dockerfile构建nginx镜像 使用Dockerfile构建tomcat镜像 mysql镜像使用docker hu ...
- Ng第十四课:降维(Dimensionality Reduction)
14.1 动机一:数据压缩 14.2 动机二:数据可视化 14.3 主成分分析问题 14.4 主成分分析算法 14.5 选择主成分的数量 14.6 重建的压缩表示 14.7 主成分分析法 ...
- FPGA之初认识
什么是FPGA FPGA(Field-Programmable Gate Array),即现场可编程门阵列 .看到编程两个字码农就笑了,不就是编程嘛,那可是我们的强项 .且慢,此编程非彼编程 .一定要 ...
