FileReader读取文件详解
FileReader是一种异步文件读取机制,结合input:file可以很方便的读取本地文件。
input:file
在介绍FileReader之前,先简单介绍input的file类型。
<input type="file" id="inputBox">input的file类型会渲染为一个按钮和一段文字。点击按钮可打开文件选择窗口,文字表示对文件的描述(大部分情况下为文件名);file类型的input会有files属性,保存着文件的相关信息。
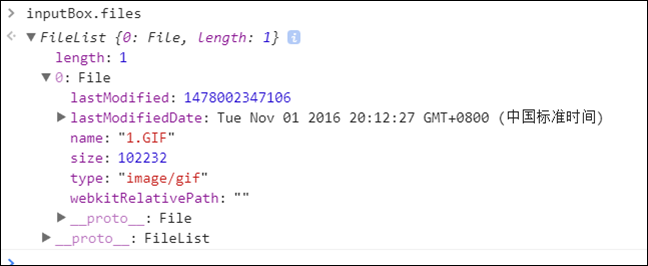
点击按钮上传一个文件后,在控制台打印input.files,如下:
可以发现input.files是一个数组,由传入的file对象组成。每个file对象包含以下属性:
lastModified:数值,表示最近一次修改时间的毫秒数;
lastModifiedDate:对象,表示最后一次表示最近一次修改时间的Date对象(高程中说是字符串,根据上图可看出应该为对象,为了层级清晰未对其展开,大家可自行查看,其可调用Date对象的有关方法,例如getDay方法);
name:本地文件系统中的文件名;
size:文件的字节大小;
type:字符串,文件的MIME类型;
weblitRelativePath:此处为空;当在input上加上webkitdirectory属性时,用户可选择文件夹,此时weblitRelativePath表示文件夹中文件的相对路径。比如:
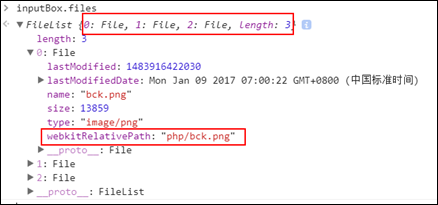
<input type="file" id="inputBox" webkitdirectory>点击按钮添加一个包含3个文件的名为php的文件夹后,控制台打印inputBox.files,如下:
可看出,此时weblitRelativePath表示当前file对象的文件在文件夹中的路径。
FileReader
以上file对象只获取到了对文件的描述信息,但没有获得文件中的数据,而inputBox.value也只是保存的是文件的绝对路径(这里就不展示了,大家可以自己试一试)。我们可以通过html5提供的FileReader读取到文件中的数据。
首先创建一个FileReader实例:
var reader = new FileReader();方法
FileReader提供了如下方法:
readAsArrayBuffer(file) 按字节读取文件内容,结果用ArrayBuffer对象表示 readAsBinaryString(file) 按字节读取文件内容,结果为文件的二进制串 readAsDataURL(file) 读取文件内容,结果用data:url的字符串形式表示 readAsText(file,encoding) 按字符读取文件内容,结果用字符串形式表示 abort() 终止文件读取操作 readAsDataURL和readAsText较为常用,这里只对这两者进行说明。
readAsDataURL会将文件内容进行base64编码后输出:
var inputBox = document.getElementById("inputBox");
inputBox.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsDataURL(inputBox.files[0]);//发起异步请求
reader.onload = function(){
//读取完成后,数据保存在对象的result属性中
console.log(this.result)
}
})控制台为当前所传文件的base64编码表示。由于媒体文件的src属性,可以通过采用网络地址或base64的方式显示,因此我们可以利用readAsDataURL实现对图片的预览。
<input type="file" id="inputBox" >
<img src="" id="img">var inputBox = document.getElementById("inputBox");
var img = document.getElementById("img");
inputBox.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsDataURL(inputBox.files[0]);//发起异步请求
reader.onload = function(){
//读取完成后,将结果赋值给img的src
img.src = this.result
}
})如上,只需将读取的结果赋给图片的src属性,即可预览图片:
readAsText(file,encoding)可按指定编码方式读取文件,但读取文件的单位是字符,故对于文本文件,只要按规定的编码方式读取即可;而对于媒体文件(图片、音频、视频),其内部组成并不是按字符排列,故采用readAsText读取,会产生乱码,因此不是最理想的读取文件的方式。
事件
onabort 当读取操作被中止时调用 onerror 当读取操作发生错误时调用 onload 当读取操作成功完成时调用 onloadend 当读取操作完成时调用,无论成功或失败 onloadstart 当读取操作开始时调用 onprogress 在读取数据过程中周期性调用 var inputBox = document.getElementById("inputBox");
var count=0;
inputBox.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsText(inputBox.files[0],"utf-8");//发起异步请求
reader.onload = function(){
console.log("加载成功")
}
reader.onloadstart = function(){
console.log("开始加载")
}
reader.onloadend= function(){
console.log("加载结束")
}
reader.onprogress = function(){
count++;
console.log("加载中"+count)
}
})
每过50ms左右,就会触发一次progress事件,对于较大的文件可以利用progress实现进度条;onload事件在onloadend之前触发。
由于种种原因无法读取文件时,会触发error事件。触发error事件时,相关信息保存在FileReader对象的error属性中,这个属性将保存一个对象,此对象只有一个属性code,即错误码。1表示未找到文件,2表示安全性错误,3表示读取中断,4表示文件不可读,5表示编码错误。
如果想中断读取过程,可以调用abort方法,就会触发abort事件。
无论触发load,error,abort事件中哪一个,最终都会触发loadend事件。
FileReader读取文件详解的更多相关文章
- Linux中/proc目录下文件详解
转载于:http://blog.chinaunix.net/uid-10449864-id-2956854.html Linux中/proc目录下文件详解(一)/proc文件系统下的多种文件提供的系统 ...
- [转]AndroidManifest.xml文件详解
转自:http://www.cnblogs.com/greatverve/archive/2012/05/08/AndroidManifest-xml.html AndroidManifest.xml ...
- jni.h头文件详解二
作者:左少华 博客:http://blog.csdn.net/shaohuazuo/article/details/42932813 转载请注明出处:http://blog.csdn.net/shao ...
- 【转】 jni.h头文件详解(二)
原文网址:http://blog.csdn.net/shaohuazuo/article/details/42932813 作者:左少华 博客:http://blog.csdn.net/shaohua ...
- PE文件详解(六)
这篇文章转载自小甲鱼的PE文件详解系列原文传送门 之前简单提了一下节表和数据目录表,那么他们有什么区别? 其实这些东西都是人为规定的,一个数据在文件中或者在内存中的位置基本是固定的,通过数据目录表进行 ...
- PE文件详解(四)
本文转自小甲鱼的PE文件详解系列原文传送门 到此为止,小甲鱼和大家已经学了许多关于 DOS header 和 PE header 的知识.接下来就该轮到SectionTable (区块表,也成节表). ...
- server.properties 文件详解
[转载]:server.properties 文件详解 # 每一个Broker在集群中的唯标识.即使Broker的IP地址发生了变化,broker.id只要没变,则不会影响consumers的消息情况 ...
- Liunx中fstab文件详解
Liunx中fstab文件详解 /etc/fstab是用来存放文件系统的静态信息的文件.位于/etc/目录下,可以用命令less /etc/fstab 来查看,如果要修改的话,则用命令 vi /etc ...
- javaweb web.xml文件详解
web.xml文件详解 前言:一般的web工程中都会用到web.xml,web.xml主要用来配置,可以方便的开发web工程.web.xml主要用来配置Filter.Listener.Servlet等 ...
随机推荐
- c++builder 6 [Linker Fatal error] Unable to open file 'PROXIES.OBJ'
c++builder 6 [Linker Fatal error] Unable to open file 'PROXIES.OBJ' http://blog.csdn.net/cb168/artic ...
- js人形时钟
https://blog.csdn.net/rsylqc/article/details/44808063 分享自:http://chabudai.org/blog/?p=59 在这个网站看到一个很有 ...
- Leetcode 题解 Combinations:回溯+求排列组合
罗列出从n中取k个数的组合数组. 首先,求C(n,k)这个实现,很粗糙,溢出也不考虑,好的方法也不考虑.笨蛋.心乱,上来就写.. 另外,发现在递归中,不能申请太大的数组?貌似不是这个问题,是我自己越界 ...
- 跨域(三)——JSONP
一.什么是JSONP? 百度百科:JSONP(JSON with Padding)是JSON的 一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题.由于同源策略,一般来说位于 server1. ...
- oracle第三天笔记
DDL语句管理表 /* Oracle体系结构: 数据库 ---> 数据库实例ORCL ---> 表空间 (用户里面的创建表) ---> 数据文件 地球 ---> 中国 ---& ...
- 8张思维导图学习javascript
分别归类为: javascript变量 javascript运算符 javascript数组 javascript流程语句 javascript字符串函数 javascript函数基础 javascr ...
- Statemnet和PerparedStstemnent有哪些区别
Statement 和 PreparedStatement之间的关系和区别. 关系:PreparedStatement继承自Statement,都是接口 区别:PreparedStat ...
- 把Swift中的String转成NSString ,获取NSString的方法
1.0 在Swift中的 String 并没有提供什么方法,直接把它自身转变成 Int .Float 等,而在OC中我们就可以这样 "123".integerValue 来获取它 ...
- ubuntu上装MySQL遇到的问题及解决办法
验证原有主机上是否已安装mysql 运行sudo netstat -tap | grep mysql命令查看是否有Mysql的端口 查看到mysql已安装上了: 启动my ...
- 'Could not find first log file name in binary log index file'的解决办法
数据库主从出错: Slave_IO_Running: No 一方面原因是因为网络通信的问题也有可能是日志读取错误的问题.以下是日志出错问题的解决方案: Last_IO_Error: Got fatal ...