Angular之特性模块 ( Feature Module )
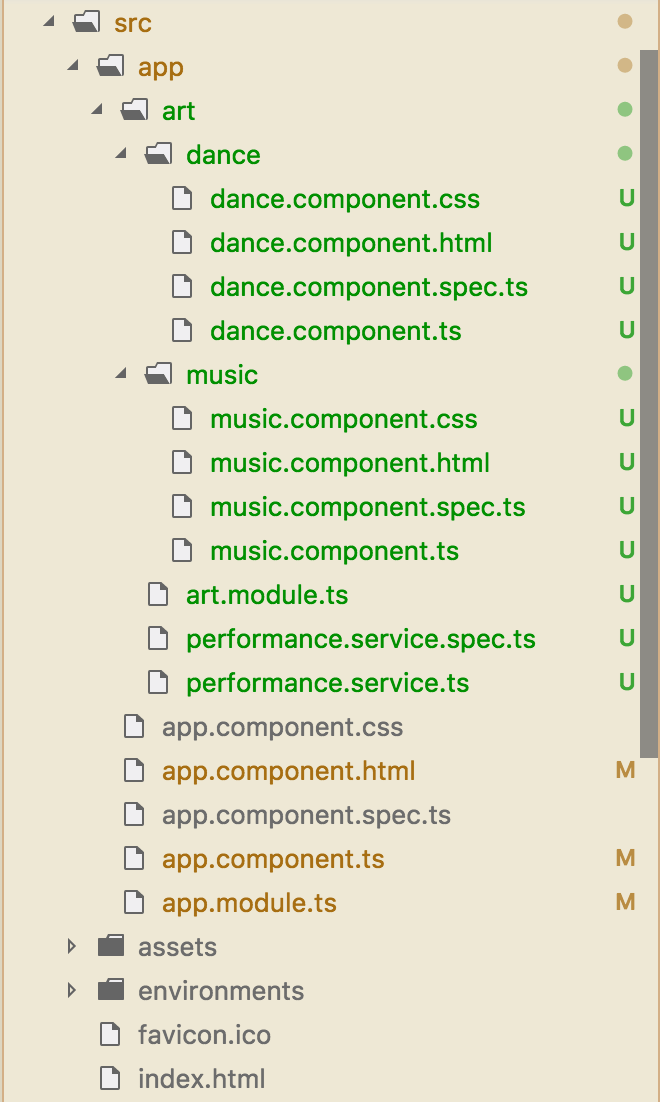
项目结构

一 创建特性模块,及其包含的组件、服务。
ng g module art
ng g component art/music
ng g component art/dance
ng g service art/performance
二 特性模块
art.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { MusicComponent } from './music/music.component';
import { DanceComponent } from './dance/dance.component';
import { PerformanceService } from './performance.service';
@NgModule({
imports: [
CommonModule
],
// 把特性模块和组件关联起来:添加专属于这个模块的可声明对象(组件、指令和管道)
declarations: [MusicComponent, DanceComponent],
// 导出组件:导入特性模块后,就可以使用其中包含的组件模版了
exports: [
MusicComponent,
DanceComponent
],
providers: [
PerformanceService
]
})
export class ArtModule { }
三 组件
music.component.ts
import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-music',
templateUrl: './music.component.html',
styleUrls: ['./music.component.css']
})
export class MusicComponent implements OnInit {
@Input()
name: string;
constructor() { }
ngOnInit() {
}
}
music.component.html
<p>
music works!{{name}}
</p>
dance.component.ts
import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-dance',
templateUrl: './dance.component.html',
styleUrls: ['./dance.component.css']
})
export class DanceComponent implements OnInit {
@Input()
name: string;
constructor() { }
ngOnInit() {
}
}
dance.component.html
<p>
dance works!{{name}}
</p>
四 服务
performance.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class PerformanceService {
constructor() { }
perform(): string[] {
return ['唱歌', '跳舞'];
}
}
五 导入特性模块
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { ArtModule } from './art/art.module';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ArtModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
六 使用特性模块的组件、服务
app.component.ts
import { Component } from '@angular/core';
import { PerformanceService } from './art/performance.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(public performance: PerformanceService) {
}
perform() {
console.log(this.performance.perform());
}
}
app.component.html
<p>
app works!
</p>
<!-- 单向绑定:组件的属性 -->
<app-music [name]="'水边的阿狄丽娜'"></app-music>
<!-- 单向绑定:值是固定的,故使用一次性绑定 ( a "one-time" binding ) -->
<app-dance name="踢踏舞"></app-dance>
<button type="button" (click)="perform();">演出</button>
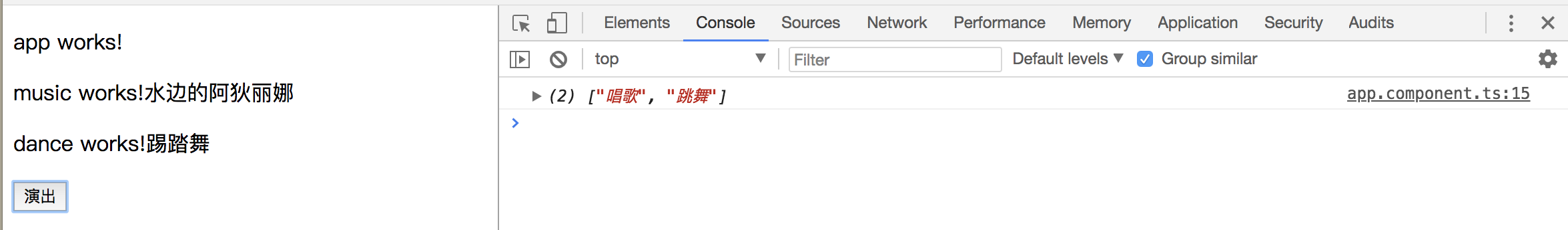
七 运行效果

Angular之特性模块 ( Feature Module )的更多相关文章
- Angular惰性加载的特性模块
一:Angular-CLI建立应用 cmd命令:ng new lazy-app --routing (创建一个名叫 lazy-app 的应用,而 --routing 标识生成了一个名叫 app- ...
- angular学习(五)-- Module
1.5 模块:Module 模块定义了一个应用程序 模块是应用程序中不同部分的容器 模块是应用控制器的容器 控制器通常属于一个模块 ng 中模块的引入最重要的目的就是为了解决原来全局定义的控制器污染的 ...
- angular学习笔记(十五)-module里的'服务'
本篇介绍angular中的模块:module 在笔记(二)http://www.cnblogs.com/liulangmao/p/3711047.html里已经讲到过模块,这篇主要讲模块的 '服务' ...
- Angular pagination分页模块 只提供分页参数处理 不处理分页记录数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 前端学习 node 快速入门 系列 —— 模块(module)
其他章节请看: 前端学习 node 快速入门 系列 模块(module) 模块的导入 核心模块 在 初步认识 node 这篇文章中,我们在读文件的例子中用到了 require('fs'),在写最简单的 ...
- Java 9 的模块(Module)系统
Java 的模块在Java 9中正式实装,一直没时间来研究一下这个东西,今天就和大家一起学习一下这个功能. Java模块解决了什么问题 最近很多同学问我,胖哥,该怎么学习?该学习什么?这里胖哥也穿插说 ...
- Axis2(9):编写Axis2模块(Module)
Axis2可以通过模块(Module)进行扩展.Axis2模块至少需要有两个类,这两个类分别实现了Module和Handler接口.开发和使用一个Axis2模块的步骤如下: 1. 编写实现Module ...
- 多模块项目Module must not contain source root. The root already belongs to module
多模块项目Module "*" must not contain source root *. The root already belongs to module "* ...
- 程序集(Assembly)和模块(Managed Module)
前言 一直都用集成开发坏境(IDE),一直对模块和程序集的概念理解的不是很直观,因为一Build就把你的单个模块塞进程序集里面去了.当然,对你的编程也不会造成太大的影响.但有些东西你最好还是知道比较好 ...
随机推荐
- ubuntu卸载福昕阅读器
在安装目录找到maintenancetool.sh运行之 ~/opt/foxitsoftware/foxitreader
- Linux命令:ssh-add
ssh-add帮助 SSH-ADD() BSD General Commands Manual SSH-ADD() NAME ssh-add — adds private key identities ...
- 静态函数造成GC的原因
有时候用deep profiling查看GC时会发现:一个父函数有GC,展开子层级看到一个很奇怪的 CX::ctor,表示CX进行了构造,然后打开父函数代码却完全看不到有new CX的地方,这个时候可 ...
- 【转】JS windows.open()详解
window.open(url, name, features, replace) Arguments - 参数 url 可选字符串参数,指向要在新窗口中显示的文档的URL.如果省略该参数,或者参 ...
- 最邻近算法(KNN)识别数字验证码
应用场景 对于简单的数字型验证码的自动识别.前期已经完成的工作是通过切割将验证码图片切割成一个一个的单个数字的图片,并按照对应的数字表征类别进行分类(即哪些图片表示数字7,哪些表示8),将各种数字 ...
- Android DevArt1:假设当前Activity为A,如果这时用户打开一个新的Activity B,那么B的onResume和A的onPause哪个先执行呢?
问题描述:假设当前Activity为A,如果这时用户打开一个新的Activity B,那么B的onResume和A的onPause哪个先执行呢? GitHub Demo 废话少说,上代码,Activi ...
- JSP报错Syntax error, insert ";" to complete Statement
org.apache.jasper.JasperException: Unable to compile class for JSP: An error occurred at line: 7 in ...
- Delphi编写Shell扩展
用delphi创建一个外壳扩展(Shell Extension)程序的基本步骤如下: (1) 创建一个 ActiveX Library 工程,命名为“CloudUpload“(2) 创建一个新的自动化 ...
- Celery + RabbitMq 示意图
一直搞不清楚消息队列和任务队列是如何结合的,直到碰到了 :http://www.cnblogs.com/jijizhazha/p/8086119.html 中的图,恍然大悟,凭借自己的理解,画了这幅组 ...
- django 运行脚本
转自:https://segmentfault.com/a/1190000006752130 runscript 命令会首先检查每个 app 下的 scripts 目录,如果找到对应名字的脚本就会执行 ...
