Android 支付密码输入框,自定义EditText实现密码输入框功能;
刚撸出来的密码输入框,注释和逻辑看着挺清晰的,一些属性还没有添加,下个博客把属性添加上去;
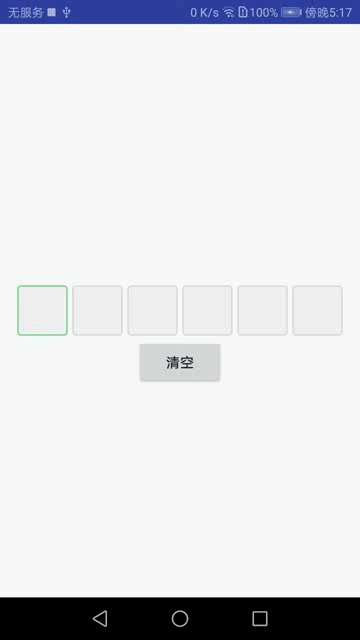
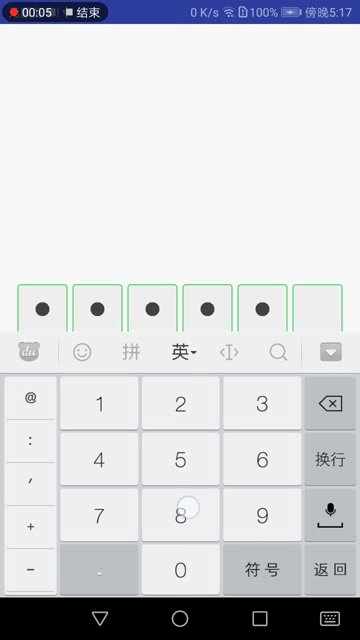
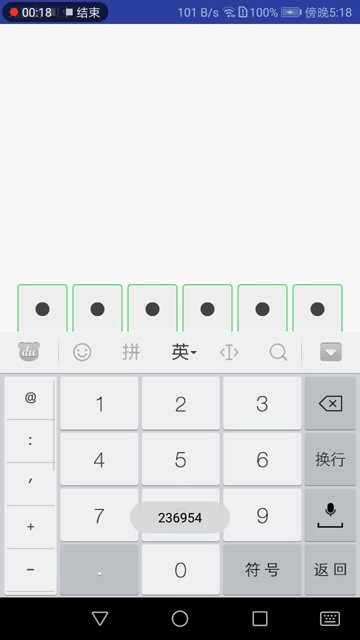
看一下图:

直接看代码吧!
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.RectF;
import android.support.v7.widget.AppCompatEditText;
import android.text.InputType;
import android.util.AttributeSet;
import java.util.ArrayList;
import java.util.List;
public class PwdEditText extends AppCompatEditText {
private Paint sidePaint , backPaint , textPaint;
private Context mC;
private int spzceX ,spzceY;
private int Wide;
private int yiInput,weiInput,backColor , textColor;
private String mText;
private int textLength;
private List<RectF> rectFS;
public PwdEditText(Context context) {
super(context);
mC = context;
init();
}
public PwdEditText(Context context, AttributeSet attrs) {
super(context, attrs);
mC = context;
init();
}
public PwdEditText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mC = context;
init();
}
/**
* 输入监听
*/
interface OnTextChangeListeven{
void onTextChange(String pwd);
}
private OnTextChangeListeven onTextChangeListeven;
public void setOnTextChangeListeven(OnTextChangeListeven onTextChangeListeven){
this.onTextChangeListeven = onTextChangeListeven;
}
public void clearText(){
setText("");
setInputType(InputType.TYPE_CLASS_NUMBER|InputType.TYPE_NUMBER_VARIATION_NORMAL);
}
private void init() {
setTextColor(0X00ffffff);
setInputType(InputType.TYPE_CLASS_NUMBER|InputType.TYPE_NUMBER_VARIATION_NORMAL);
spzceX = dp2px(4);
spzceY = dp2px(4);
Wide = dp2px(52);
yiInput = 0xFFFF4081;
weiInput = 0xffd0d0d0;
backColor = 0xfff1f1f1;
textColor = 0xFF424242;
sidePaint = new Paint();
backPaint = new Paint();
textPaint = new Paint();
rectFS = new ArrayList<>();
mText = "" ;
textLength = 6;
this.setBackgroundDrawable(null);
setLongClickable(false);
setTextIsSelectable(false);
setCursorVisible(false);
}
@Override
protected void onTextChanged(CharSequence text, int start, int lengthBefore, int lengthAfter) {
super.onTextChanged(text, start, lengthBefore, lengthAfter);
if (mText == null) {return;}
//如果字数不超过用户设置的总字数,就赋值给成员变量mText;
// 如果字数大于用户设置的总字数,就只保留用户设置的那几位数字,并把光标制动到最后,让用户可以删除;
if (text.toString().length() <= textLength){
mText = text.toString();
}else{
setText(mText);
setSelection(getText().toString().length()); //光标制动到最后
//setText(mText)之后键盘会还原,再次把键盘设置为数字键盘;
setInputType(InputType.TYPE_CLASS_NUMBER|InputType.TYPE_NUMBER_VARIATION_NORMAL);
}
if (onTextChangeListeven != null) onTextChangeListeven.onTextChange(mText);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
switch (heightMode){
case MeasureSpec.EXACTLY:
heightSize = MeasureSpec.getSize(heightMeasureSpec);
break;
case MeasureSpec.AT_MOST:
heightSize = widthSize/textLength;
break;
}
setMeasuredDimension(widthSize,heightSize);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//边框画笔
sidePaint.setAntiAlias(true);//消除锯齿
sidePaint.setStrokeWidth(3);//设置画笔的宽度
sidePaint.setStyle(Paint.Style.STROKE);//设置绘制轮廓
sidePaint.setColor(weiInput);
//背景色画笔
backPaint.setStyle(Paint.Style.FILL);
backPaint.setColor(backColor);
//文字的画笔
textPaint.setTextSize(18);
textPaint.setStyle(Paint.Style.FILL);
textPaint.setColor(textColor);
for (int i = 0; i < textLength; i++) {
//区分已输入和未输入的边框颜色
if (mText.length() >= i){
sidePaint.setColor(yiInput);
}else {
sidePaint.setColor(weiInput);
}
//RectF的参数(left, top, right, bottom); 画出每个矩形框并设置间距,间距其实是增加左边框距离,缩小上下右边框距离;
RectF rect = new RectF(i * Wide + spzceX, spzceY,i * Wide + Wide - spzceX,Wide - spzceY); //四个值,分别代表4条线,距离起点位置的线
canvas.drawRoundRect(rect,9,9,backPaint); //绘制背景色
canvas.drawRoundRect(rect,9,9,sidePaint); //绘制边框;
rectFS.add(rect);
}
//画密码圆点
for (int j = 0; j < mText.length(); j++) {
canvas.drawCircle(rectFS.get(j).centerX(),rectFS.get(j).centerY(),dp2px(5),textPaint);
}
}
private int dp2px(float dpValue){
float scale=mC.getResources().getDisplayMetrics().density;
return (int)(dpValue*scale+0.5f);
}
}现在还没有添加属性,直接放上去就使用了;等属性添加完成在更新一下;
<c.c.b.pwdinputedittext.PwdEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>Android 支付密码输入框,自定义EditText实现密码输入框功能;的更多相关文章
- DownEditTextView【自定义Edittext对Android 软键盘向下的监听】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 记录自定义EditText控件实现监听软键盘隐藏事件的功能.基本上和参考资料相同. 效果图 代码分析 自定义EditText子 ...
- Android学习小Demo一个显示行线的自定义EditText
今天在处理一个EditText的时候,想着把EditText做成像一本作业本上的纸一样,每一行都可以由线条隔开,具体效果如下: 1)最开始的思路 一开始的想法是很简单的,找出每一行的高度,然后一行一行 ...
- Android 自定义EditText实现类iOS风格搜索框
最近在项目中有使用到搜索框的地方,由于其样式要求与iOS的UISearchBar的风格一致.默认情况下,搜索图标和文字是居中的,在获取焦点的时候,图标和文字左移.但是在Android是并没有这样的控件 ...
- Android 自定义EditText实现粘贴,复制,剪切的监听
package com.dwtedx.qq.view; import android.annotation.SuppressLint; import android.content.Context; ...
- 自定义EditText实现一键删除数据
转载请注明出处http://blog.csdn.net/xiaanming/article/details/11066685 自定义EditText带删除小图标, 实现的功能: 点击删除小图标,删除当 ...
- Android开发案例 - 自定义虚拟键盘
所有包含IM功能的App(如微信, 微博, QQ, 支付宝等)都提供了Emoji表情之类的虚拟键盘, 如下图: 本文只着重介绍如何实现输入法键盘和自定义虚拟键盘的流畅切换, 而不介绍如何实现虚 ...
- Android中制作自定义dialog对话框的实例
http://www.jb51.net/article/83319.htm 这篇文章主要介绍了Android中制作自定义dialog对话框的实例分享,安卓自带的Dialog显然不够用,因而我们要继 ...
- Android使用Fragment来实现ViewPager的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
以下内容为原创,转载请注明:http://www.cnblogs.com/tiantianbyconan/p/3364728.html 我前两天写过一篇博客<Android使用Fragment来 ...
- Android支付之支付宝封装类
今天介绍下在android中如何集成支付宝支付到自己的APP中去.让APP能够拥有方便,快捷的支付功能. 我们在做Android支付的时候肯定会用到支付宝支付,根据官方给出的demo做起来非常费劲,所 ...
随机推荐
- log4j.properties配置说明学习网址
https://blog.csdn.net/wangzhaotongalex/article/details/51308802
- Linux yum仓库配置
yum仓库配置 10.1 概述 YUM(全称为 Yellow dog Updater, Modified)是一个在Fedora和RedHat以及CentOS中的Shell前端软件包管理器.基于RPM包 ...
- 使用openssl命令剖析RSA私钥文件格式
原文 https://blog.csdn.net/zhymax/article/details/7683925 Openssl提供了强大证书功能,生成密钥对.证书,颁发证书.生成crl.验证证书.销毁 ...
- mac下安装、配置redies
https://blog.csdn.net/qq_21383435/article/details/80676497 可视化客户端安装(Mac): ruby -e "$(curl -fsSL ...
- 使用 Visual Studio 分析器找出应用程序瓶颈
VS的性能分析工具 性能分析工具的选择 打开一个“性能分析”的会话:Debug->Start Diagnotic Tools Without Debugging(或按Alt+F2),VS2013 ...
- java中经常使用的Swing组件总结
1.按钮(Jbutton) Swing中的按钮是Jbutton,它是javax.swing.AbstracButton类的子类,swing中的按钮可以显示图像,并且可以将按钮设置为窗口的默认图标,而且 ...
- Boost--optional
#include <vector> #include <deque> #include <iostream> #include <array> #inc ...
- 【ThreadLocal】使用ThreadLocal实现线程安全
非线程安全 public class UnSafeThreadLocalDemo { private int count = 0; public static void main(String[] a ...
- PyQt—QTableWidget中的checkBox状态判断
一.QTableWidget实现checkBox效果 利用QTableWidgetItem对象的CheckState属性,既能显示QCheckBox,又能读取状态 table = QtGui.QTab ...
- Unable to load native-hadoop library for your platform... using builtin-java classes where applicable(四十四)
问题描述: Unable to load native-hadoop library for your platform... using builtin-java classes where app ...

