转载:$(function() {}),即$(document).ready(function(),什么时候执行?以此为准,真理
$(function() {
//执行操作
});
$(function() {}) 是$(document).ready(function()的简写。
这个函数什么时候执行的呢?
答案:DOM加载完毕之后执行。
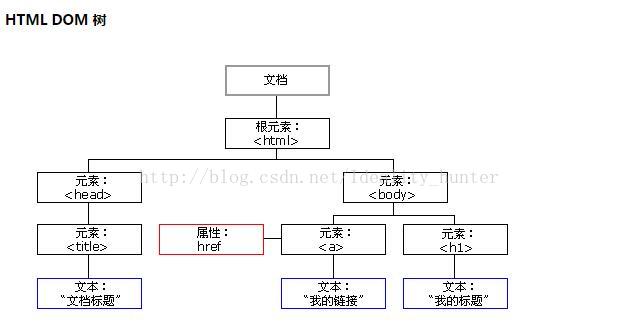
DOM是什么?DOM就是一个html页面的标签树,树,树。
那么什么时候,DOM加载完成了呢?即页面所有的html标签(包括图片等)都加载完了,即浏览器已经响应完了,加载完了,全部展现到浏览器界面上了。
那么有个问题,举个例子:
<html>
<head>
<script src="http://127.0.0.1:8080/testProject/js/test.js" type="text/javascript"></script>
</head>
<body>
···
···
<botton onclick="AlertNewPage()"></botton>
</body>
</html>
test.js中有个AlertNewPage方法,作用是在当前页面上弹出一个新的页面(其实相对f12来看,其实还是一个html页面,只是在原来DOM树的基础上,增加了一些div而已),效果如下:
test.js如下:
function AlertNewPage(){
...;//略。显示新增页面。
$.getScript("http://127.0.0.1:8080/testProject/js/test2.js", function() {//发起了一个js的动态加载,即加载test2.js到内存中
})
}
而test2.js中有个$(function() {})函数,test2.js如下:
$(function() {
···//给保存按钮,增加onclick事件
})
问,test2.js中的代码,会被运行吗(即保存按钮的onclick事件这段代码,会运行吗)?
答:此时DOM早已经加载完了,当然可以执行。
===========此前一篇文章,如果和这里理解不一样,以此篇文章为准,因为当时对js加载入内存一无所知。
http://blog.csdn.net/ideality_hunter/article/details/72956659
======
总结:
DOM在第一次页面加载完毕后,就在内存里了,无论后面怎么通过ajax的方式去局部修改html页面,都只是对内存中的DOM树进行修改,而DOM在第一次页面加载完毕后就已经加载完毕了。所以后面js文件(动态加载或者head中加载)再使用到$(function() {})函数肯定会执行的。
转载:$(function() {}),即$(document).ready(function(),什么时候执行?以此为准,真理的更多相关文章
- $(window).load(function() {})和$(document).ready(function(){})的区别
JavaScript 中的以下代码 : Window.onload = function (){// 代码 } 等价于 Jquery 代码如下: $(window).load(function ( ...
- JQuery $(function(){})和$(document).ready(function(){})
document.ready和onload的区别——JavaScript文档加载完成事件页面加载完成有两种事件一是ready,表示文档结构已经加载完成(不包含图片等非文字媒体文件)二是onload,指 ...
- $(function(){})和$(document).ready(function(){}) 的用法
当文档载入完毕就执行,以下几种效果是等价的:1. $(function(){ //这个就是jQuery ready()的简写,即下2的简写 // do something }); 2. $(docum ...
- $(function(){})和$(document).ready(function(){})
document.ready和onload的区别——JavaScript文档加载完成事件 页面加载完成有两种事件 一是ready,表示文档结构已经加载完成(不包含图片等非文字媒体文件) 二是onloa ...
- 转:jquery的$(function(){})和$(document).ready(function(){}) 的区别
原文链接:https://www.cnblogs.com/slyzly/articles/7809935.html [转载]jquery的$(function(){})和$(document).rea ...
- $(function(){}) ,$(document).ready(function(){}),window.onload = function(){...},$(window).load(function(){...})区别
1. 写法: $(function(){}) ,$(document).ready(function(){})是一样的 2. 时间: window.onload和$(window).load ...
- jQuery——$(function(){});与$(document).ready(function(){});的区别
只要在我们的jsp页面中写上 <script> $(function(){ //内容 }); </script> 则,函数中的内容就会在jsp页面被载入的时候就被执行,实际上, ...
- 比较body.onload(function())、$(document).ready(function())与$(windows).load(function)
原理对比: body.onload(function())是优先将document的DOM渲染,即将页面所有的元素(包括html标签以及所引用到的图片,flash媒体等媒体文件)加载完成,然后再执行页 ...
- Onload,Onunload,onbeforeunload,$(window).load(function() {})和$(document).ready(function(){})
Onload,$(window).load(function() {}):元素都加载完毕,才可以执行. $(document).ready(function(){}):不一定要等所有的js和图片加载完 ...
- $(function(){})与$(document).ready(function(){})
$(function(){ //jq ready()的简写 }); $(document).ready(function(){ // }); 或者: $().ready(function(){ //j ...
随机推荐
- dbus 消息和消息总线实例讲解-二
转自:http://www.fmddlmyy.cn/text53.html 2.3.2.ListActivatableNames和服务器的自动启动 运行: $ dbus-send --system - ...
- soapui groovy脚本汇总
出处:https://www.jianshu.com/p/ce6f8a1f66f4 一.一些内部元件的访问 testRunner.testCase开头 1.向下访问 testRunner.testCa ...
- [Robot Framework] Robot Framework用Execute Javascript对XPath表示的元素执行scrollIntoView操作
有些元素需要通过滚动条滚动才能变得可见. 如果这些元素在DOM结构里面存在,可以通过scrollIntoView让其可见,但如果在DOM结构里面不存在那就要通过拖动滚动条让其变的可见. Execute ...
- Java SE EE ME用处
Java SE: 又称J2SE,开发部署桌面应用程序: Java EE:又称J2EE,开发网站 Java ME:是做手机APP开发 EE在SE基础上构建,提供web服务.组件模型.管理和通信API
- robotframework 运行集合
Robot Framework 运行测试通过 pybot 命令,检查 _C:\Python36\Scripts_ 目录下是否有 pybot.bat 文件,正确安装 Robot Framework 一定 ...
- NETSHARP微信开发说明
一.微信开发介绍 1.微信分为个人号,订阅号.服务号,需要去理解三个号的区别,对于开发来说也需要了解不同的账号所提供的功能 2.微信号需要审批,审批之后有一些功能才能使用 3.微信提供的功能及使用情况 ...
- linux关机命令-shutdown
shutdown1.作用shutdown命令的作用是关闭计算机.root用户关机时,不管是否还有其他登录用户,都会关机:如果是非root用户关机,如果还有其他的登录用户,将会提示不能关机.2.格式sh ...
- day05作业---字典
# 字典找位置 用键, 列表.元组找位置 用索引'''1.有如下变量(tu是个元祖),请实现要求的功能tu = ("alex", [11, 22, {"k1": ...
- 【转】mysql 解事务锁
ERROR 1205 (HY000): Lock wait timeout exceeded; try restarting transaction 原创 2014年07月31日 10:59:43 5 ...
- super-smack压测工具
简介 super-smack是一款开源压测工具,支持MySQL.PostgreSQL.Oracle.本篇主要介绍一下使用super-smack压测MySQL体会. 1.SQL定义 2.数据字典定义 3 ...