week05 05restful api
和第一个项目一样



然后去App.js注册一下


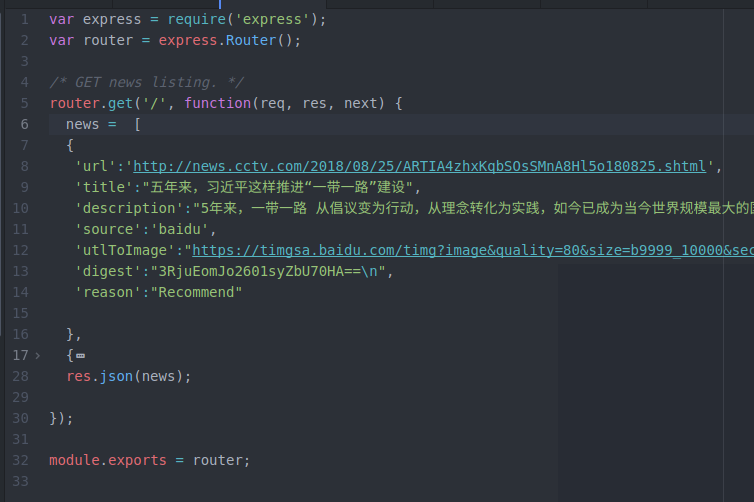
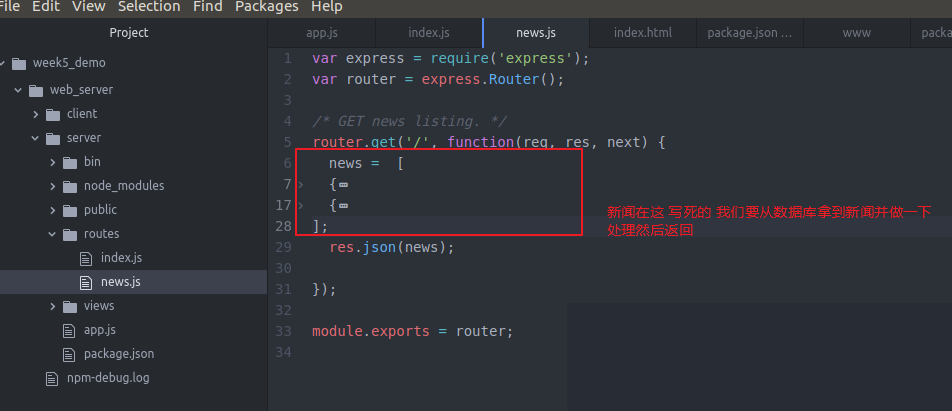
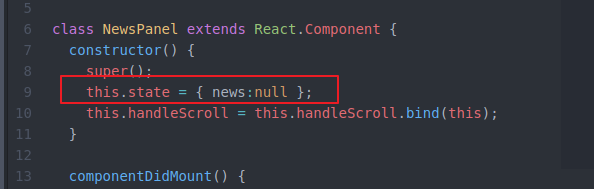
但是呢 新闻是写死在

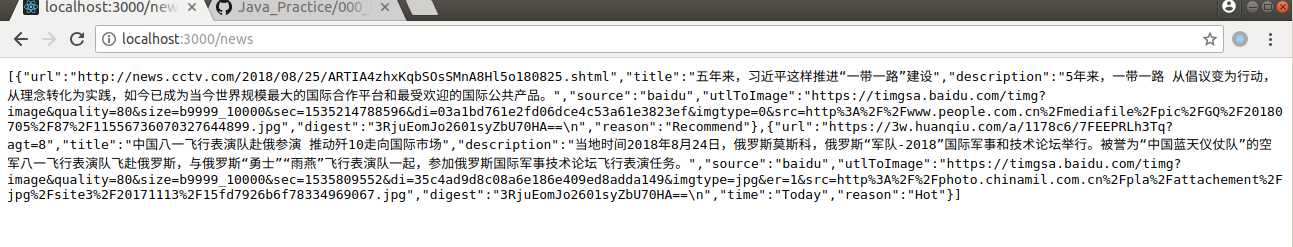
现在主要输调通前端client和后端server 持续获取新闻 至于真假先不考虑
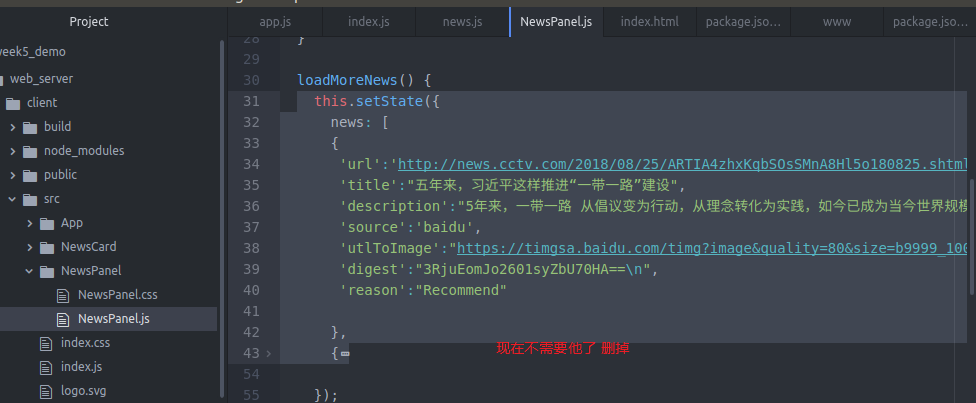
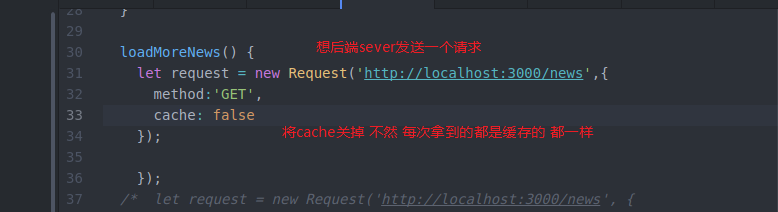
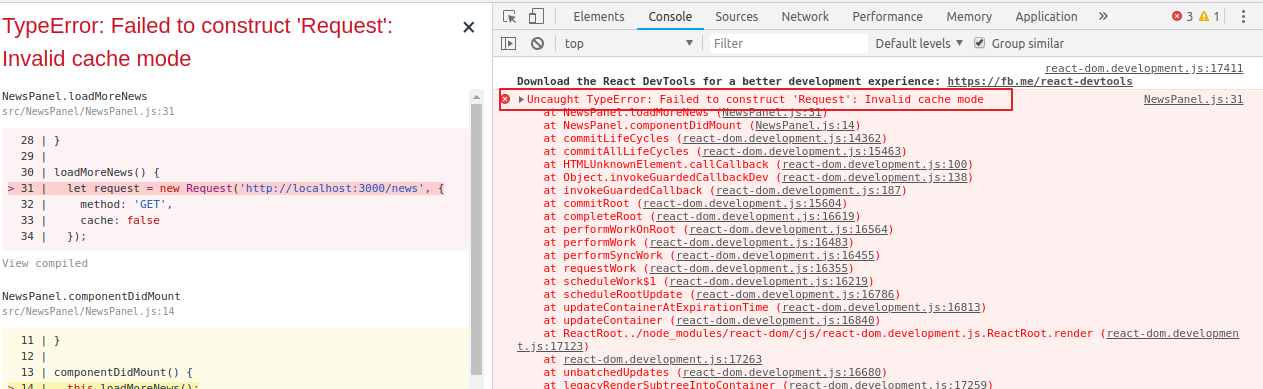
下面我们回到前端NewsPanel


这个request对象是es2015提供的

这里的then就是对返回的response的内容做处理
不用再调回调函数 层层嵌套

关于跨站保护
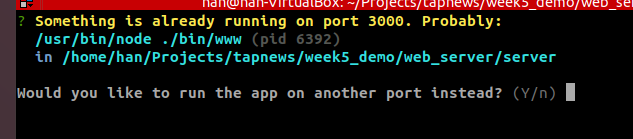
我们在client端也npm start

YES
我们3001端口也起个server(react server)



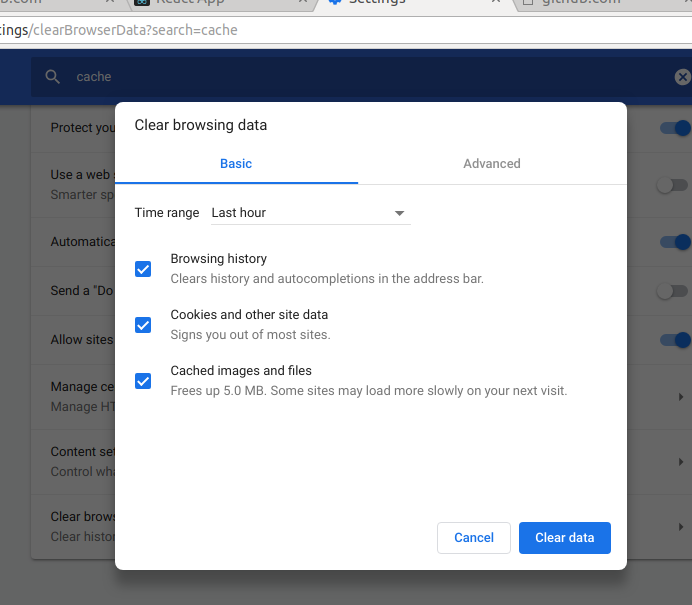
清理浏览器缓存
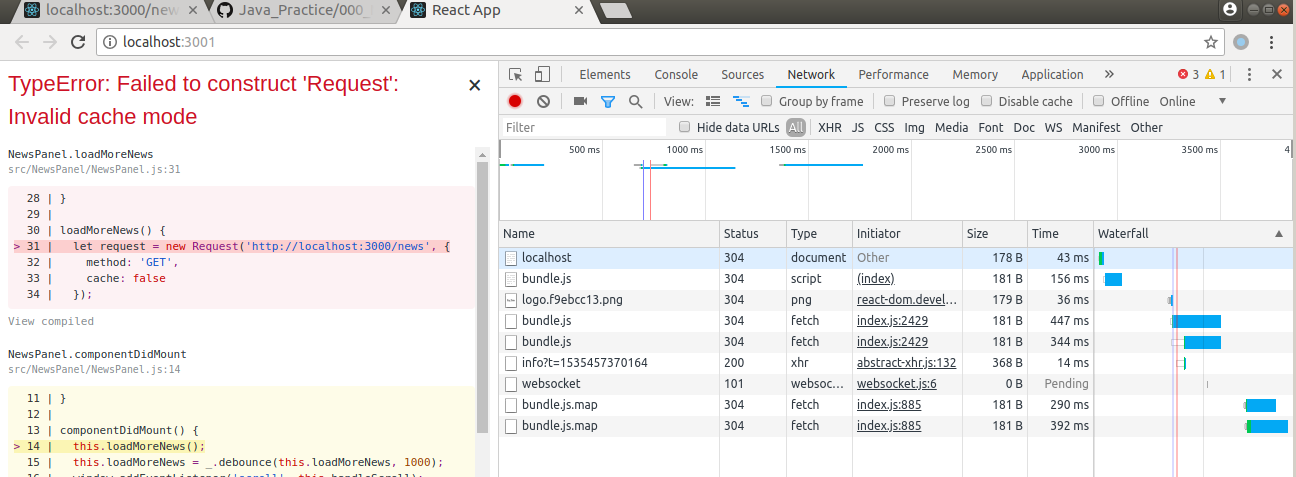
模拟一下 之前没成功的情况
页面会出现loading的情况 这是因为
我们是在react server 也就是client端 npm start 一个server
但是请求的是node server API 请求 这就跨站了
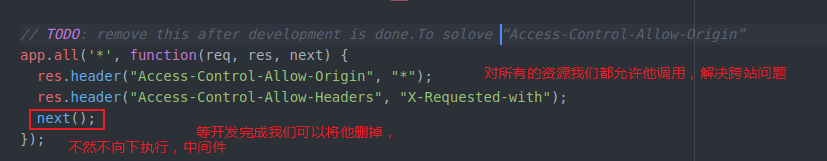
这是为了安全保护“Access-Control-Allow-Origin”
解决这个问题要
我们去我们node server
的server下的 app.js
加一条‘’


这里是为了开发方便 起了2个server来测试
如果不嫌麻烦也可以用给一个server 就用node server
前端就 npm run build 一下就好
week05 05restful api的更多相关文章
- 干货来袭-整套完整安全的API接口解决方案
在各种手机APP泛滥的现在,背后都有同样泛滥的API接口在支撑,其中鱼龙混杂,直接裸奔的WEB API大量存在,安全性令人堪优 在以前WEB API概念没有很普及的时候,都采用自已定义的接口和结构,对 ...
- 12306官方火车票Api接口
2017,现在已进入春运期间,真的是一票难求,深有体会.各种购票抢票软件应运而生,也有购买加速包提高抢票几率,可以理解为变相的黄牛.对于技术人员,虽然写一个抢票软件还是比较难的,但是还是简单看看123 ...
- 几个有趣的WEB设备API(二)
浏览器和设备之间还有很多有趣的接口, 1.屏幕朝向接口 浏览器有两种方法来监听屏幕朝向,看是横屏还是竖屏. (1)使用css媒体查询的方法 /* 竖屏 */ @media screen and (or ...
- html5 canvas常用api总结(三)--图像变换API
canvas的图像变换api,可以帮助我们更加方便的绘画出一些酷炫的效果,也可以用来制作动画.接下来将总结一下canvas的变换方法,文末有一个例子来更加深刻的了解和利用这几个api. 1.画布旋转a ...
- JavaScript 对数据处理的5个API
JavaScript对数据处理包括向上取整.向下取整.四舍五入.固定精度和固定长度5种方式,分别对应ceil,floor,round,toFixed,toPrecision等5个API,本文将对这5个 ...
- ES5对Array增强的9个API
为了更方便的对Array进行操作,ES5规范在Array的原型上新增了9个方法,分别是forEach.filter.map.reduce.reduceRight.some.every.indexOf ...
- javascript的api设计原则
前言 本篇博文来自一次公司内部的前端分享,从多个方面讨论了在设计接口时遵循的原则,总共包含了七个大块.系卤煮自己总结的一些经验和教训.本篇博文同时也参考了其他一些文章,相关地址会在后面贴出来.很难做到 ...
- 一百元的智能家居——Asp.Net Mvc Api+讯飞语音+Android+Arduino
大半夜的,先说些废话提提神 如今智能家居已经不再停留在概念阶段,高大上的科技公司都已经推出了自己的部分或全套的智能家居解决方案,不过就目前的现状而言,大多还停留在展厅阶段,还没有广泛的推广起来,有人说 ...
- 在一个空ASP.NET Web项目上创建一个ASP.NET Web API 2.0应用
由于ASP.NET Web API具有与ASP.NET MVC类似的编程方式,再加上目前市面上专门介绍ASP.NET Web API 的书籍少之又少(我们看到的相关内容往往是某本介绍ASP.NET M ...
随机推荐
- Elasticsearch简介与安装
搜索 就是在任何场景下,找寻你想要的信息,这个时候,会输入一段你要搜索的关键字,然后就期望找到这个关键字相关的有些信息 垂直搜索 站内搜索 互联网搜索 电商网站,招聘网站,新闻网站,各种app IT系 ...
- Json3:使用gson做节点解析
Gson的节点对象:JsonElement : 所有的节点 都是 JsonElement 对象.JsonPrimitive : 基本的数据类型的节点对象,JsonElement的子类JsonNull ...
- elasticsearch无故关闭,Log无报错
可以看到图中的关闭log之前没有任务报错,这也让博主非常抓狂,这看着就像是人为关闭的,于是博主在群里问是不是有人动过该服务,确认没人关闭后,百度无果,社区上也没找到有关信息,最后灵光一闪,猜测是不是因 ...
- 2-scala集合
1.集合的数据结构: array.seq .set .map(映射) 2.集合分类 集合分为可变集合和不可变集合(除元组外,元组没有可变和不可变) scala.collection.immutable ...
- 自写UiAutomator 调试类
package sms_test; import java.lang.*; import java.util.ArrayList; import java.util.Collection; impor ...
- System.Data.DbType映射关系
有如下类型的映射对照: System.Data.SqlClient.SqlDbType System.Data.OleDb.OleDbType System.Data.Odbc.OdbcType S ...
- EF大数据批量处理----BulkInsert
之前做项目的时候,做出来的系统的性能不太好,在框架中使用了EntityFramework,于是就在网上查资料,研究如何提高EF的性能. 在这分享一篇博客 批量操作提升EntityFramework的性 ...
- 我也说说Nginx——先搞搞清楚
一.Nginx的诞生 这个很多文章里都有,总之就是当年啊有个技术困难叫C10K问题,就是如何解决10万个客户端的并发请求问题.然后有个俄罗斯大牛某某某,在02年使用C语言搞了个东东声称可以处理每天5亿 ...
- 解决Cell重用问题
在显示的过程中,出现了内容重叠的问题,其实就是UITableViewCell重用机制的问题. 解决方法一:对在cell中添加的控件设置tag的方法 在cell的contentView上需要添加控件,那 ...
- uva-10422-骑士-搜索题
题意: 给你一个5X5的图,棋盘上骑士的走法自己去百度,问能不能在10步内走到目标图, 解题思路: 从目标图开始往前走10步,保存所有能走到的图,然后输入,查找是否存在这个图,存在就是可以走到,不存在 ...
