Vue2.5开发去哪儿网App 第五章笔记 上
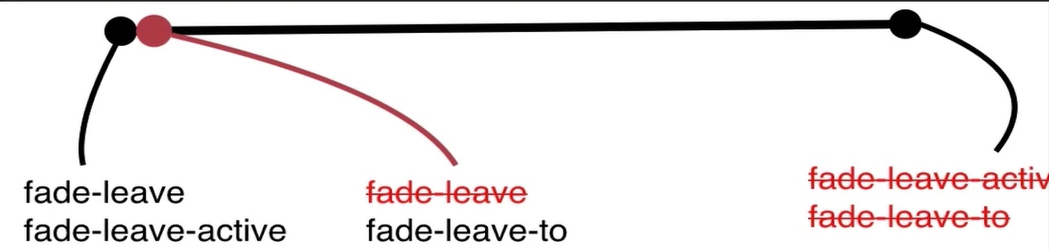
1.css动画原理

.fade-enter{
opacity: 0;
}
.fade-enter-active{
transition: opacity 2s;
}

.fade-leave-to{
opacity: 0;
}
.fade-leave-active{
transition: opacity 2s;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue中css动画原理</title>
<script src="../../vue.js"></script>
<style>
.fade-enter{
opacity: 0;
}
.fade-enter-active{
transition: opacity 2s;
}
.fade-leave-to{
opacity: 0;
}
.fade-leave-active{
transition: opacity 2s;
}
</style>
</head>
<body>
<div id="app">
<transition name="fade">
<div v-if="show">hello world</div>
</transition>
<button @click="handleCLick">click me</button>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
show:true,
},
methods:{
handleCLick:function () {
this.show = !this.show
}
}
})
</script>
</body>
</html>
2.使用animate.css库
animate.css 提供了大量的动画效果,官网:https://daneden.github.io/animate.css/?
使用animate.css 需要在transition 标签中自定义 属性名字,例如:
enter-active-class="animated hinge"
leave-active-class="animated jello"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用animate-css库</title>
<script src="../../vue.js"></script>
<link rel="stylesheet" href="../../animate.css">
</head>
<body>
<div id="app">
<!--使用animate-css 自定义名字 animated开头-->
<transition enter-active-class="animated hinge"
leave-active-class="animated jello">
<div v-if="show">hello world</div>
</transition>
<button @click="handleCLick">click me</button>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
show:true,
},
methods:{
handleCLick:function () {
this.show = !this.show
}
}
})
</script>
</body>
</html>
在第一次进入页面时,附带效果
在transition 中添加属性:
appear
appear-active-class="animated hinge"
3. 同时使用过渡和动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>同时使用过渡和动画</title>
<script src="../../vue.js"></script>
<link rel="stylesheet" href="../../animate.css">
<style>
.fade-enter,.fade-leave-to{
opacity: 0;
}
.fade-leave-active,
.fade-enter-active{
transition: opacity 3s;
} </style>
</head>
<body>
<div id="app">
<!--:duration 自定义时长,-->
<!--例如:设置出场入场动画时间-->
<!--:duration=“{enter:5000,leave:10000}”--> <!--appear appear-active-class:初次动画--> <!--type 确定哪种为时长为准--> <transition enter-active-class="animated hinge fade-enter-active"
leave-active-class="animated jello fade-leave-active"
appear
name="fade"
type="transition"
appear-active-class="animated hinge">
<div v-if="show">hello world</div>
</transition>
<button @click="handleCLick">click me</button>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
show:true,
},
methods:{
handleCLick:function () {
this.show = !this.show
}
}
})
</script>
</body>
</html>
4.js动画与Velocity-js结合
<!--动画钩子-->
<!--显示:-->
<!--before-enter(el)-->
<!--enter(el,done) done为回调函数-->
<!--after-enter--> <!--隐藏:-->
<!--before-leave-->
<!--after-leave-->
<!--leave-->
绑定事件:
<transition name="fade"
@before-enter="handleBeforEnter"
@enter="handleEnter"
@after-enter="handleafterEnter"
@leave="handleLeave"
>
<div v-show="show">hello world</div>
</transition>
处理事件:
handleCLick:function () {
this.show = !this.show
},
handleBeforEnter:function (el) {
el.style.color = 'red'
},
handleEnter:function (el,done) {
setTimeout(()=>{
// 执行结束后,执行done
el.style.color = 'yellow'
},2000)
setTimeout(()=>{
done()
},4000)
},
handleafterEnter:function (el) {
el.style.color = 'black'
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js动画与Velocity-js结合</title>
<script src="../../vue.js"></script>
<script src="../../velocity.js"></script>
</head>
<body>
<!--动画钩子-->
<!--显示:-->
<!--before-enter(el)-->
<!--enter(el,done) done为回调函数-->
<!--after-enter--> <!--隐藏:-->
<!--before-leave-->
<!--after-leave-->
<!--leave--> <div id="app">
<transition name="fade"
@before-enter="handleBeforEnter"
@enter="handleEnter"
@after-enter="handleafterEnter"
@leave="handleLeave"
>
<div v-show="show">hello world</div>
</transition>
<button @click="handleCLick">click me</button>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
show:true,
},
methods:{
handleCLick:function () {
this.show = !this.show
},
handleBeforEnter:function (el) {
el.style.color = 'red'
},
handleEnter:function (el,done) {
setTimeout(()=>{
// 执行结束后,执行done
el.style.color = 'yellow'
},2000)
setTimeout(()=>{
done()
},4000)
},
handleafterEnter:function (el) {
el.style.color = 'black'
}
}
})
</script>
</body>
</html>
使用 Velocity.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js动画与Velocity-js结合</title>
<script src="../../vue.js"></script>
<script src="../../velocity.js"></script>
</head>
<body>
<!--动画钩子-->
<!--显示:-->
<!--before-enter(el)-->
<!--enter(el,done) done为回调函数-->
<!--after-enter--> <!--隐藏:-->
<!--before-leave-->
<!--after-leave-->
<!--leave--> <div id="app">
<transition name="fade"
@before-enter="handleBeforEnter"
@enter="handleEnter"
@after-enter="handleafterEnter"
>
<div v-show="show">hello world</div>
</transition>
<button @click="handleCLick">click me</button>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
show:true,
},
methods:{
handleCLick:function () {
this.show = !this.show
},
handleBeforEnter:function (el) {
el.style.opacity = 0;
},
handleEnter:function (el,done) {
Velocity(el,
{opacity:1},
{ duration:1000,
complete:done
})
},
handleafterEnter:function (el) {
console.log('动画结束')
}
}
})
</script>
</body>
</html>
Vue2.5开发去哪儿网App 第五章笔记 上的更多相关文章
- Vue2.5开发去哪儿网App 第五章笔记 下
1. 多个元素或组件的过渡 多个元素的过渡: <style> .v-enter,.v-leace-to{ opacity: 0; } .v-enter-active,.v-leave-ac ...
- Vue2.5开发去哪儿网App 第四章笔记 上
一 . 组件细节知识点 1. 解决组件在h5中编码规范 例如 : table , ul , ol 等等 <table> <tbody> <row></r ...
- Vue2.5开发去哪儿网App 第三章笔记 上
1. vue 生命周期函数 每个 Vue 实例在被创建之前都要经过一系列的初始化过程.例如,实例需要配置数据观测(data observer).编译模版.挂载实例到 DOM ,然后在数据变化时更新 ...
- Vue2.5开发去哪儿网App 第四章笔记 下
1.解决非父子组件之间的传值问题 非父子组件传值(Bus/总线/发布订阅模式/观察者模式) 给 Vue类上挂在一个属性,然后创建vue实例时,实例就拥有了这个属性 Vue.prototype.bus ...
- Vue2.5开发去哪儿网App 第三章笔记 下
1.样式的绑定 我们可以传给 v-bind:class 一个对象,以动态地切换 class 例如: :class="{activated:isactivated}" 上面的语法 ...
- Vue2.5 开发去哪儿网App
Vue2.5开发去哪儿网App 技术栈和主要框架
- Vue2.5开发去哪儿网App 首页开发
主页划 5 个组件,即 header icon swiper recommend weekend 一. header区域开发 1. 安装 stylus npm install stylus --s ...
- Vue2.5开发去哪儿网App 城市列表开发之 Vuex实现数据共享及高级使用
一,数据共享 1. 安装: npm install vuex --save 2. 在src目录下 新建state文件夹,新建index.js文件 3. 创建一个 store import Vue f ...
- Vue2.5开发去哪儿网App 从零基础入门到实战项目
第1章 课程介绍本章主要介绍课程的知识大纲,学习前提,讲授方式及预期收获. 1-1 课程简介 试看第2章 Vue 起步本章将快速讲解部分 Vue 基础语法,通过 TodoList 功能的编写,在熟悉基 ...
随机推荐
- vbs解析 JSON格式数据
Function jsonParser(str,jsonKey) Set sc = CreateObject("MSScriptControl.ScriptControl") sc ...
- 枚举子窗口EnumChildWindows()的应用
1.EnumChildWindows()函数的作用枚举子窗口(按顺序调用回调函数,并将子窗口的句柄传递给了回调函数).函数原型: BOOL WINAPI EnumChildWindows( HWND ...
- PLSQL Developer对oracle中的数据进行备份恢复
1.备份数据结构 --进入 工具-->导出用户对象 如图所示 把包括所有者的√去掉,到时候我们就可以随便建一个用户导入数据了,不一定非要scott用户 2.备份数据 工具-->导出 ...
- activemq部署
系统环境 IP salt-master-1:192.168.0.156 salt-master-2:192.168.0.157 node-test-1:192.168.0.158 node-test- ...
- gj12-2 协程和异步io
12.3 epoll+回调+事件循环方式url import socket from urllib.parse import urlparse # 使用非阻塞io完成http请求 def get_ur ...
- IntelliJ IDEA 2017版 spring-boot2.0.2 搭建 JPA springboot DataSource JPA 实体类浅谈
一.实体类分析 一般用到的实体类的类型有 String类型.Long类型.Integer类型.Double类型.Date类型.DateTime类型.Text类型.Boolean型等 1.String类 ...
- SED单行脚本快速参考(Unix 流编辑器)
------------------------------------------------------------------------- SED单行脚本快速参考(Unix 流编辑器) 200 ...
- c 语言申明头文件和实现分开简单例子
很多时候,看到很多c函数的声明和实现是分开的.声明放在头文件,实现却放在另一个文件,最后函数被其他文件调用. 下面以简单例子说明. 一.声明部分 /* test.h */ #include <s ...
- codeforces 879c
C. Short Program time limit per test 2 seconds memory limit per test 256 megabytes input standard in ...
- hdu 4969 平面几何积分
http://acm.hdu.edu.cn/showproblem.php?pid=4969 Guizeyanhua要去追一个女孩,女孩在以Guizeyanhua为圆心,半径为R的圆上匀速运动,女孩的 ...
