在vue里面使用iVew框架
iView框架的文档 https://www.iviewui.com/docs/guide/install
这里使用的是 npm 来安装,在项目下执行下面命令npm install iview --save:
$ npm install iview --save
npm WARN ajv-keywords@3.2.0 requires a peer of ajv@^6.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ iview@2.14.3
added 10 packages from 12 contributors and audited 32865 packages in 17.509s
found 7 vulnerabilities (1 low, 1 moderate, 4 high, 1 critical)
run `npm audit fix` to fix them, or `npm audit` for details
在main.js 里面引入:
import iView from 'iview';
import 'iview/dist/styles/iview.css'; Vue.use(iView);
然后在页面中使用:

<template>
<Row>
<Col span="14">
col-14
</Col>
<Col span="4">
col-4
</Col>
</Row>
</template>
运行就可以看到实现的效果 :)
上面是全部引入该组件库,如果仅使用里面的部分组件,也可以选择按需引入
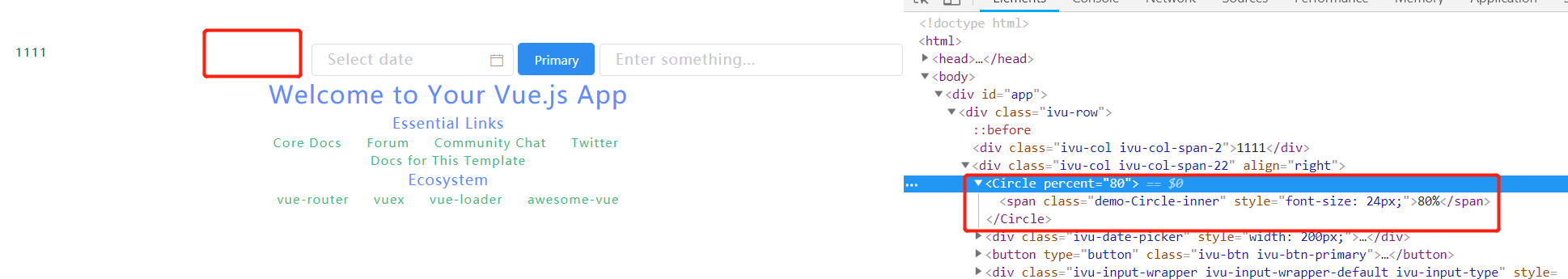
最后就是统一 iView 标签书写规范,所有标签都可以使用首字母大写的形式,包括 Vue 限制的两个标签 Switch 和 Circle。
<Circle :percent="80">
<span class="demo-Circle-inner" style="font-size:24px">
80%
</span>
</Circle>

可以看到虽然添加了进度环,但是在页面上并没有显示出来:

虽然不推荐,但通过 loader 选项配置,可以开启所有标签前缀的写法了,比如 i-date-picker。
首先通过 npm 安装 iview-loader :
npm install iview-loader --save-dev
然后配置 webpack,改写平时 vue-loader 的配置,如下图:

module: {
rules: [
// {
// test: /\.vue$/,
// loader: 'vue-loader',
// options: vueLoaderConfig
// },
{
test: /\.vue$/,
use: [{
loader: 'vue-loader',
options: {
}
},
{
loader: 'iview-loader',
options: {
prefix: false
}
}
]
},
最后重启服务就行啦:

在vue里面使用iVew框架的更多相关文章
- 在vue中使用 layui框架中的form.render()无效解决办法
下面简单介绍在vue中使用 layui框架中的form.render()无效解决办法. 原文地址:小时刻个人技术博客 > http://small.aiweimeng.top/index.php ...
- VUE:渐进式JavaScript框架(小白自学)
VUE:渐进式JavaScript框架 一.官网 英文 https://vuejs.org/ 中文 https://cn.vuejs.org/ 二:渐进式 即有一个核心库,在需要的时候再逐渐添加插件的 ...
- web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 ☝☝☝
web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 学习 ...
- Vue.js前端MVVM框架实战篇
相信大家对vue.js这个前端框架有了一定的了解.想必也想把Vue急切的运用在项目中,看看它的魅力到底有多大?别急,今天我会满足大家的想法. 我们一起来看看“Webpack+Vue”的开发模式相比以往 ...
- web前端Vue+Django rest framework 框架 生鲜电商项目实战✍✍✍
web前端Vue+Django rest framework 框架 生鲜电商项目实战 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频 ...
- 手把手教你使用Vue/React/Angular三大框架开发Pagination分页组件
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- Vue.JS 对比其他框架
Angular 选择 Vue 而不选择 Angular,有下面几个原因,当然不是对每个人都适合: 在 API 与设计两方面上 Vue.js 都比 Angular 简单得多,因此你可以快速地掌握它的全部 ...
- 优秀的基于VUE移动端UI框架合集
1. vonic 一个基于 vue.js 和 ionic 样式的 UI 框架,用于快速构建移动端单页应用,很简约,是我喜欢的风格 star 2.3k 中文文档 在线预览 2.vux 基于WeUI和Vu ...
- Vue vs React: Javascript 框架之战
https://baijiahao.baidu.com/s?id=1608210396818353443&wfr=spider&for=pc 原文档 正如我们之前提到的,Word ...
随机推荐
- 744. Find Smallest Letter Greater Than Target
俩方法都是用二分查找,一个调库,一个自己写而已. 方法一,调库 static int wing=[]() { std::ios::sync_with_stdio(false); cin.tie(NUL ...
- 2018.11.09 bzoj2165: 大楼(倍增+floyd)
传送门 先倍增出iii使得2i2^i2i时间时刚好有每个点能够到mmm层及以上. 然后就可以用floyd+floyd+floyd+倍增求出刚好不超过mmm层的时间,最后再补一层就行了. 代码: #pr ...
- javascript捕获页面窗口关闭事件
javascript捕获窗口关闭事件有两种方法 onbeforeunload() ,onUnload() 用法有两种: 1. function window.onbefore ...
- dj 中间件
中间件的概念 中间件顾名思义,是介于request与response处理之间的一道处理过程,相对比较轻量级,并且在全局上改变django的输入与输出.因为改变的是全局,所以需要谨慎实用,用不好会影响到 ...
- hadoop yarn组件介绍
Yarn的产生 mapReduc1.0 1单点故障 2扩展效率低 3资源利用率高 降低运维成本 方便数据共享 多计算框架支持 MapReduce Spark Storm Yarn的架构图 Yarn模块 ...
- python 基础_ 数组的 增删改查3
数组是运用在多个数据存在一个变量中的,而在调用的时候可以调用所需要的数组. 创建数组 a = ['a','b','c','d','f'] #创建一个数组a其中有5个元素分别是abcdf 1.查询.所谓 ...
- VIP之Scaler
VIP Scaller II 从以前的时序来看 当把2160p分辨率经过Scaller之后,变换为1080p输出的数据再经过CVO处理之后,输出的帧结构不正常,有效数据组成一个行,无效数据也是 ...
- Json跨域请求数-Jquery Ajax请求
同步请求,async(是否异步) //同步请求,等待并接收返回的结果 var result = $.ajax({ type: "GET", url: address, async: ...
- js 匿名函数 用法
JS执行顺序为从上到下 先声明存储匿名函数的变量放在JS文件中 <script src="/Scripts/niming.js" type="text/javasc ...
- Struts2之ModelDriven和Preparable拦截器
首先struts.xml文件配置如下 默认拦截器设置为paramsPrepareParamsStack <package name="default" namespace=& ...
