Vue基础(二)---- 常用特性
常用特性分类:
表单操作
自定义指令
计算属性
侦听器
过滤器
生命周期
补充知识(数组相关API)
案例:图书管理
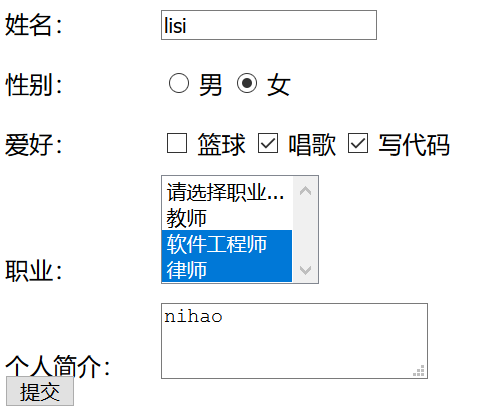
1、表单操作
基于Vue的表单操作:主要用于向后台传递数据
Input 单行文本
radio 单选框
checkbox 多选框
select 下拉多选
textarea 多行文本

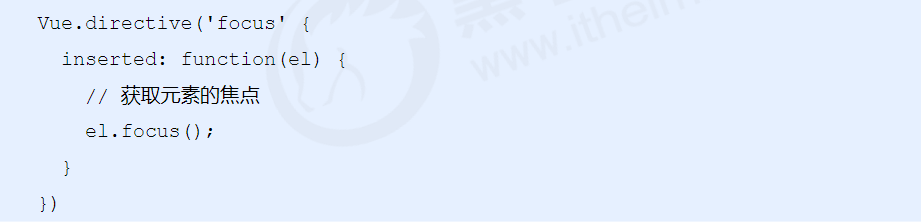
2、自定义指令

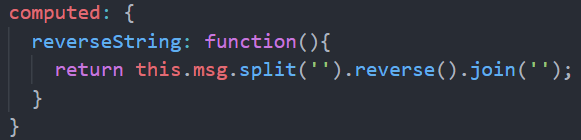
3、计算属性
1. 为何需要计算属性?
表达式的计算逻辑可能会比较复杂,使用计算属性可以使模板内容更加简洁
2. 计算属性的用法


3、计算属性与 方法methods 的区别(实际上就是缓存的差异)
> 计算属性是基于它们的依赖进行缓存的
计算属性是基于依赖进行缓存的,缓存过一次就不再次缓存,第二次直接用第一次的(节约时间),依赖就是依赖我们自己 在data里面定义的数据,只要该数据不发生变化,无论使用多少次,那么就只缓存一次
> 方法不存在缓存
用一次就得缓存一次
4、侦听器
监听的数据一发生变化,触发对应方法执行业务逻辑

<div id="app">
<div>
<span>名:</span>
<span>
<input type="text" v-model='firstName'>
</span>
</div>
<div>
<span>姓:</span>
<span>
<input type="text" v-model='lastName'>
</span>
</div>
<div>{{fullName}}</div>
</div> var vm = new Vue({
el:"#app",
data: {
firstName: 'Jim',
lastName: 'Green'
fullName: 'Jim Green'
}
})
watch: {
firstName: function(val) {
this.fullName = val + ' ' + this.lastName;
},
lastName: function(val) {
this.fullName = this.firstName + ' ' + val;
}
}
当双向绑定的数据内容一旦发生变化,就会触发侦听器中对应的方法
实际上这里也可以使用计算属性来达到相同的目的 ------------对于此处来说只是一个简单的例子而已,计算属性更加的方便
computed:{
fullName:function(){
return this.firstName + ' ' + this.lastName
}
}
5、过滤器
1. 过滤器的作用是什么?
格式化数据,比如将字符串格式化为首字母大写,将日期格式化为指定的格式等

2. 基本使用
<div id="app">
<input type="text" v-model='msg'>
<div>{{msg | upper}}</div>
<div>{{msg | upper | lower}}</div> --- 级联操作
<div :abc='msg | upper'>测试数据</div> --- 属性绑定 得到: <div abc="Nihao">测试数据</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
过滤器
1、可以用到以下两个场景:
插值表达式 属性绑定
2、支持级联操作
*/
Vue.filter('upper', function(val) { ----此处的 val 就是 msg 对应的值,因为{{msg | upper}}
return val.charAt(0).toUpperCase() + val.slice(1);
});
Vue.filter('lower', function(val) {
return val.charAt(0).toLowerCase() + val.slice(1);
});
var vm = new Vue({
el: '#app',
data: {
msg: ''
},
filter: {
upper: function(val) {
return val.charAt(0).toUpperCase() + val.slice(1);
}
}
});
注意:Vue.filter 属于全局组件在所有的地方可以使用,filter 属于局部组件,只能在本组件中使用,一个Vue实例本身就是一个组件
3. 带参数的过滤器
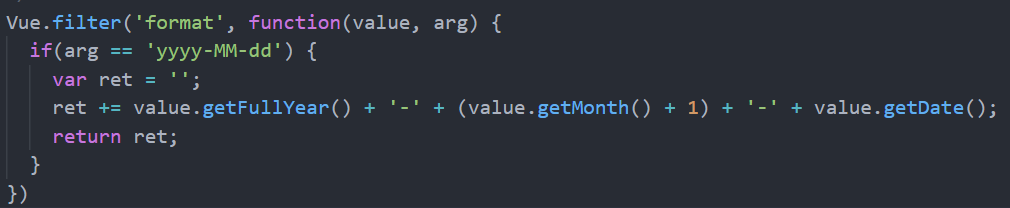
Vue.filter(‘format’, function(value, arg1){ ----注意:此处第一个值 value 仍然应该是要处理的数据 date, format(‘yyyy-MM-dd')中的‘yyyy-MM-dd'就是此处的 arg1
// value就是过滤器传递过来的参数
})
基本使用:
<div>{{date | format(‘yyyy-MM-dd')}}</div>



6、生命周期
1、主要阶段
挂载(初始化相关属性)
① beforeCreate
② created
③ beforeMount
④ mounted --- 该函数一旦被触发,代表初始化完成( 模板内容 已经加载完成)
更新(元素或组件的变更操作)----- 已经挂载的数据,若有更新会触发
① beforeUpdate
② updated
销毁(销毁相关属性)
① beforeDestroy
② destroyed
补充知识(数组相关API)
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter() 不会对空数组进行检测, filter() 不会改变原始数组。
this.list = this.list.slice(0,2);
//不会影响原始的数组数据,而是形成一个新的数组,所以需要重新赋值给数组
案例:图书管理

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
.grid {
margin: auto;
width: 530px;
text-align: center;
}
.grid table {
border-top: 1px solid #c2d89a;
width: 100%;
border-collapse: collapse;
}
.grid th,
td {
padding: 10;
border: 1px dashed #f3dcab;
height: 35px;
line-height: 35px;
}
.grid th {
background-color: #f3dcab;
}
.grid .book {
padding-bottom: 10px;
padding-top: 5px;
background-color: #f3dcab;
}
.grid .total {
height: 30px;
line-height: 30px;
background-color: #f3dcab;
border-top: 1px solid #c2d89a;
}
</style>
</head>
<body>
<div id="app">
<div class="grid">
<div>
<h1>图书管理</h1>
<div class="book">
<div>
<label for="id">编号:</label>
<input type="text" id="id" v-model="id" :disabled="flag" v-focus /> <label for="name">名称:</label>
<input type="text" id="name" v-model="name" /> <button @click="handle" :disabled="submitFlag">提交</button>
</div>
</div>
</div>
<div class="total">
<span>图书总数:</span>
<span>{{total}}</span>
<span>本</span>
</div>
<table>
<thead>
<tr>
<th>编号</th>
<th>名称</th>
<th>时间</th>
<th>操作</th>
</tr>
</thead> <tbody>
<tr :key="item.id" v-for="item in books">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.date | format('yyyy-MM-dd hh:mm:ss')}}</td>
<td>
<a href="" @click.prevent="toEdit(item.id)">修改</a>
<span>|</span>
<a href="" @click.prevent="deleteBook(item.id)">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
Vue.directive("focus", {
inserted: function (el) {
el.focus();
},
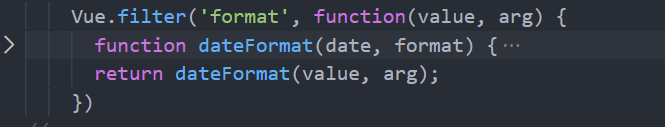
}); //-------自定义指令 Vue.filter("format", function (value, arg) {
function dateFormat(date, format) {
if (typeof date === "string") {
var mts = date.match(/(\/Date\((\d+)\)\/)/);
if (mts && mts.length >= 3) {
date = parseInt(mts[2]);
}
}
date = new Date(date);
if (!date || date.toUTCString() == "Invalid Date") {
return "";
}
var map = {
"M": date.getMonth() + 1, //月份
"d": date.getDate(), //日
"h": date.getHours(), //小时
"m": date.getMinutes(), //分
"s": date.getSeconds(), //秒
"q": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds(), //毫秒
};
format = format.replace(/([yMdhmsqS])+/g, function (all, t) {
var v = map[t];
if (v !== undefined) {
if (all.length > 1) {
v = "0" + v;
v = v.substr(v.length - 2);
}
return v;
} else if (t === "y") {
return (date.getFullYear() + "").substr(4 - all.length);
}
return all;
});
return format;
}
return dateFormat(value, arg);
}); var vm = new Vue({
el: "#app",
data: {
flag: false,
id: "",
name: "",
books: [],
},
methods: {
// 添加图书
handle: function () {
if (this.flag) {
// 在修改图书
this.books.some((item) => {
if (item.id == this.id) {
item.name = this.name;
// 完成更新操作之后,需要终止循环
return true;
}
});
this.flag = false;
} else {
// 在添加图书
var newBook = {};
newBook.id = this.id;
newBook.name = this.name;
newBook.date = new Date();
this.books.push(newBook);
}
// 清空表单
this.id = "";
this.name = "";
},
// 修改图书
toEdit: function (id) {
this.flag = true;
// 需要修改的数据填充到表单中
// 方法一:
// var toEditBook = this.books.filter(function (item) {
// return item.id === id;
// });
// this.id = toEditBook[0].id;
// this.name = toEditBook[0].name; // 方法二:
this.books.some((item) => {
if (item.id == id) {
this.id = item.id;
this.name = item.name;
// 完成更新操作之后,需要终止循环
return true;
}
});
// 重新提交到表单中
},
// 删除图书
deleteBook: function (id) {
// 方法一:
// 根据id从数组中查找元素的索引
// var index = this.books.findIndex(function(item){ //当返回true时不在进行遍历
// return item.id == id;
// });
// 根据索引删除数组元素
// this.books.splice(index, 1); // 方法二:
// this.books = this.books.filter(function (item) {
// return item.id !== id;
// }); // 方法三:
this.books.some((item) => {
if (item.id == id) {
this.books.splice(id - 1, 1);
// 完成操作之后,需要终止循环
return true;
}
}); // 注意:some遍历中,如果写成下面普通函数的形式,一旦涉及到使用this,此时this会指向 window,
// 所以写成箭头函数,箭头函数的 this指的是定义该函数的父级作用域中的this,
// 此处就是deleteBook,而他指的是 Vue实例本身,所以就可直接获取到 Vue中的 id,也就是data中的id, this.id // this.books.some(function (item) {
// if (item.id == this.id) {
// xxxxxxxxxxxxxxx;
// }
// });
},
},
computed: {
total: function () {
// 计算图书的总数
return this.books.length;
}, //计算属性
},
watch: {
//侦听器
name: function (val) {
// 验证图书名称是否已经存在
var flag = this.books.some(function (item) {
//有就返回true
return item.name == val;
});
if (flag) {
// 图书名称存在
this.submitFlag = true;
} else {
// 图书名称不存在
this.submitFlag = false;
}
},
},
mounted: function () {
// 该生命周期钩子函数被触发的时候,模板已经可以使用,已经挂载完成
// 一般此时用于获取后台数据,然后把数据填充到模板
//此处模拟从后台获取得到的数据
var data = [
{
id: 1,
name: "三国演义",
date: 2525609975000,
},
{
id: 2,
name: "水浒传",
date: 2525609975000,
},
{
id: 3,
name: "红楼梦",
date: 2525609975000,
},
{
id: 4,
name: "西游记",
date: 2525609975000,
},
];
this.books = data;
},
});
</script>
</body>
</html>
Vue基础(二)---- 常用特性的更多相关文章
- Vue基础二之全局API、实例属性和全局配置,以及组件进阶(mixins)的详细教程(案列实现,详细图解,附源码)
本篇文章主要是写Vue.directive().Vue.use()等常用全局API的使用,vm.$props.vm.$options.vm.$slots等实例属性的使用,以及Vue全局配置.组件的mi ...
- vue(基础二)_组件,过滤器,具名插槽
一.前言 主要包括: 1.组件(全局组件和局部组件) 2.父组件和子组件之间的通信(单层) 3.插槽和具名插槽 ...
- vue基础二
1.vue实例 每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例 启动的.在实例化 Vue 时,需要传入一个选项对象,它可以包含数据.模板.挂载元素.方法.生命周期钩子等选 ...
- python开发基础(二)常用数据类型调用方法
1 数字: int 2 3 int : 转换,将字符串转化成数字 4 num1 = '123' 5 num2 = int (a) 6 numadd = num2 +1000 7 print(num2) ...
- Vue基础知识之常用属性和事件修饰符(二)
Vue中的常用选项 1.计算属性 computed为可以计算的属性,由get方法和set方法组成,默认调用的是get方法.里面的 计算属性简单来说,就是根据数据推算出来的值,当给这个值赋值时可以影响其 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十║Vue基础终篇:传值+组件+项目说明
缘起 新的一天又开始啦,大家也应该看到我的标题了,是滴,Vue基础基本就到这里了,咱们回头看看这一路,如果你都看了,并且都会写了,那么现在你就可以自己写一个Demo了,如果再了解一点路由,ajax请求 ...
- Vue的常用特性
Vue的常用特性 一.表单基本操作 都是通过v-model 单选框 1. 两个单选框需要同时通过v-model 双向绑定 一个值 2. 每一个单选框必须要有value属性 且value值不能一样 3. ...
- Vue基础---->VueJS的使用(二)
组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.今天我们就来学习一 ...
- mootools常用特性和示例(基础篇2)
接着上一篇:mootools常用特性和示例(基础篇1) 1.表单操作 html: <form id="myForm" action="submit.php" ...
- mootools常用特性和示例(基础篇1)
网上关于mootools这个库的信息很少. 公司一些老的项目用到了mootools库,因为要维护,所以接触到了mootools. mootools(文档)官网:http://www.chinamoot ...
随机推荐
- PHP is_bool() 函数
is_bool() 函数用于检测变量是否是布尔型.高佣联盟 www.cgewang.com PHP 版本要求:PHP 4, PHP 5, PHP 7 语法 bool is_bool ( mixed $ ...
- P4383 [八省联考2018]林克卡特树 树形dp Wqs二分
LINK:林克卡特树 作为树形dp 这道题已经属于不容易的级别了. 套上了Wqs二分 (反而更简单了 大雾 容易想到还是对树进行联通情况的dp 然后最后结果总和为各个联通块内的直径. \(f_{i,j ...
- luogu P1973 [NOI2011]NOI 嘉年华 dp
LINK:NOI 嘉年华 一道质量非常高的dp题目. 考虑如何求出第一问 容易想到dp. 按照左端点排序/右端点排序状态还是很难描述. 但是我们知道在时间上肯定是一次选一段 所以就可以直接利用时间点来 ...
- MyBatis-Plus使用(2)-CRUD接口
参考文档:https://mybatis.plus/guide/crud-interface.html MyBatis-Plus自带的CRUD方法分为Mapper层和Service层,大多数功能是重叠 ...
- 实验01——java模拟银行ATM系统
用java写的一个模拟银行系统,比较初级. ATM.java package cn.tedu.yinhang; import java.util.Scanner; /** * @author 赵瑞鑫 ...
- Linux无名管道通信介绍
Linux下无名管道一般仅用于父子进程间的通信: 测试代码如下 //file name: fifo_test.c #include <sys/prctl.h> #include " ...
- 最全总结!聊聊 Python 调用 JS 的几种方式
1. 前言 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很多已经做案例的人,却不知道如何去学习更加高深的知识.那么针对这三类人,我给大 ...
- Windows10 无法完全关闭Hyper-V导致VirtualBox 虚拟机无法启动
win10本来已经安装使用了VirtualBox. 突然心血来潮决定试试系统自带的虚拟机Hyper-V.发现并没有想象中的好用.随后在启用或关闭 Windows功能中关闭了Hyper-V. 这时我发现 ...
- SSM框架整合Demo
目前项目大都开始采用SSM结构进行搭建,因为涉及项目比较多,新来的需求都是从现有项目中迁移一份出来进行修改,有的时候两个项目差别还是比较大,并不完全需要原有项目的东西,进行删减也是一项费神费时的事情, ...
- Integer.valueOf源码分析
1. 引言 在牛客网上看到这样一道题目,判断一下打印的结果 public static void main(String[] args){ Integer i1 = 128; Integer i2 = ...
