跟我一起学.NetCore之Swagger让前后端不再烦恼及界面自定义
前言
随着前后端分离开发模式的流行,接口对接、联调成为常事,前端同事会经常问:我需要调哪个接口?这个接口数据格式是啥?条件都传啥? 对于一些紧急接口可能会采取沟通对接,然后补文档,其他的都会回一句:看文档。 那难道要一边开发一边写文档吗?早些年是这样的,但对于后端同事就很不自在了,代码敲的正起劲,突然又要去写文档(不然前端同事会时刻催或是来沟通),这样效率显然不是很高。而Swagger就能很舒服的解决问题(当然也有其他方式,挑一个比较火的),用Swagger大概会有以下好处:
良好的可视化界面,在线查看即可(可自定义);
前后端对接方便,避免边撸代码边写文档;
可以直接进行API运行,提高自测效率;
文档生成方便,结合第三方API接口管理平台(YApi等)轻松生成文档(软件文件备案需要好多文档的)。不写文档,更多时间撸代码~~~
正文
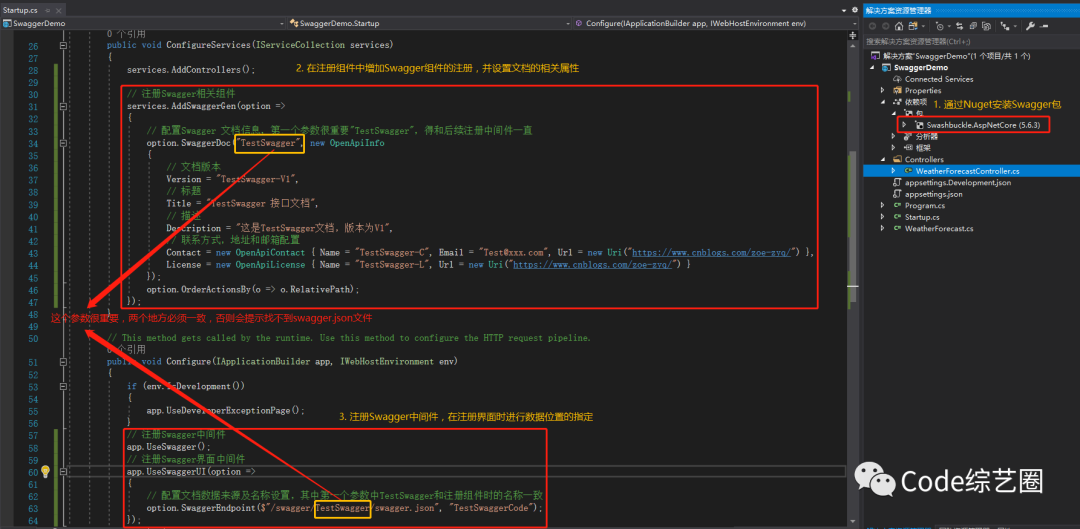
直接上案例演示,老规矩,还是熟悉的WebApi项目:

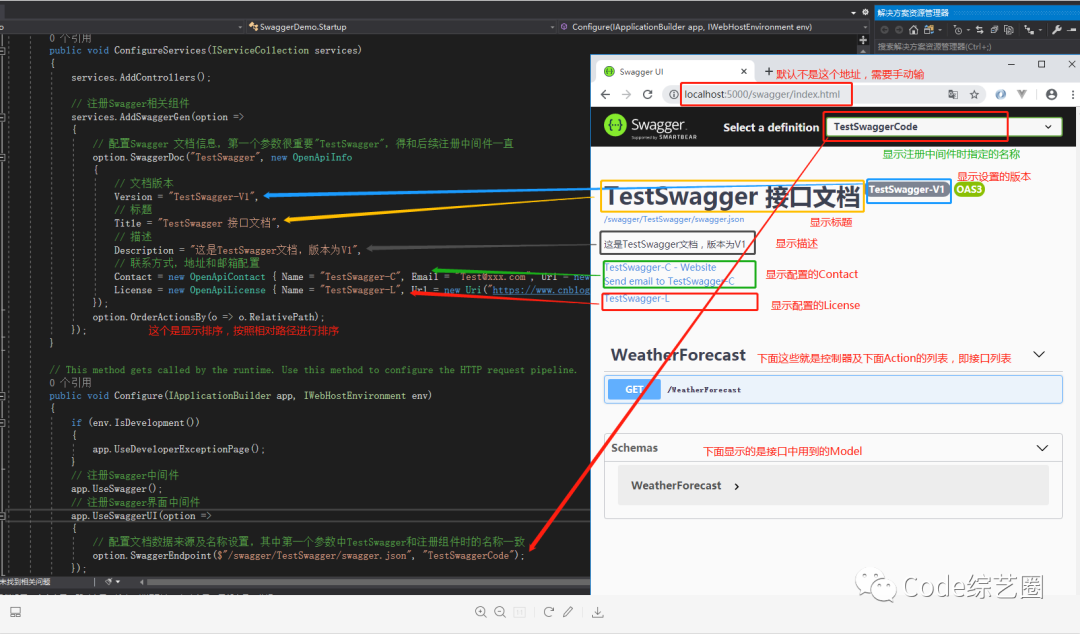
运行演示:

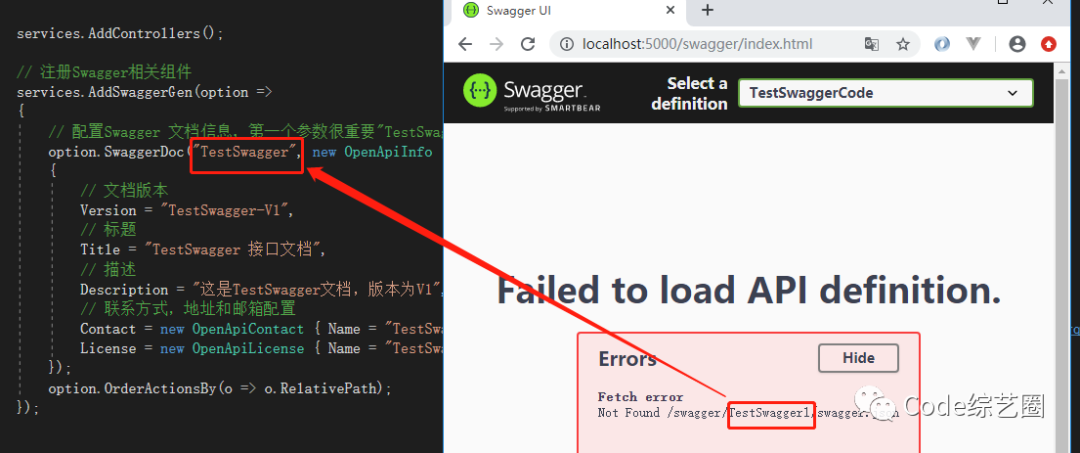
如果注册组件时设置的名称和注册中间件时设置的json地址中的名称不一样,就会报以下错误:

轻松三步走完成Swagger的集成:安装包->注册组件->注册中间件;
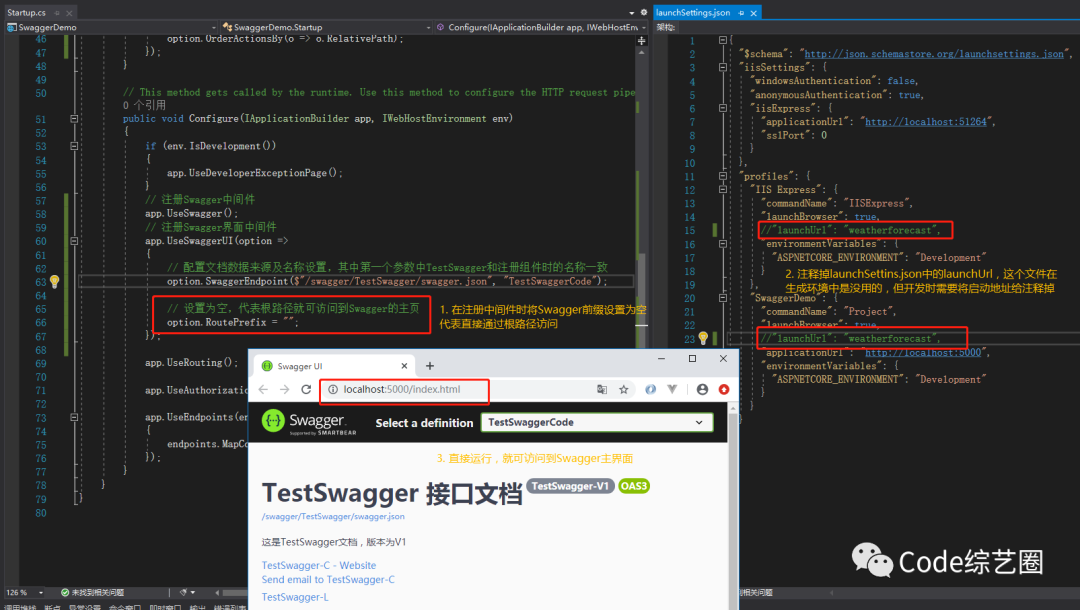
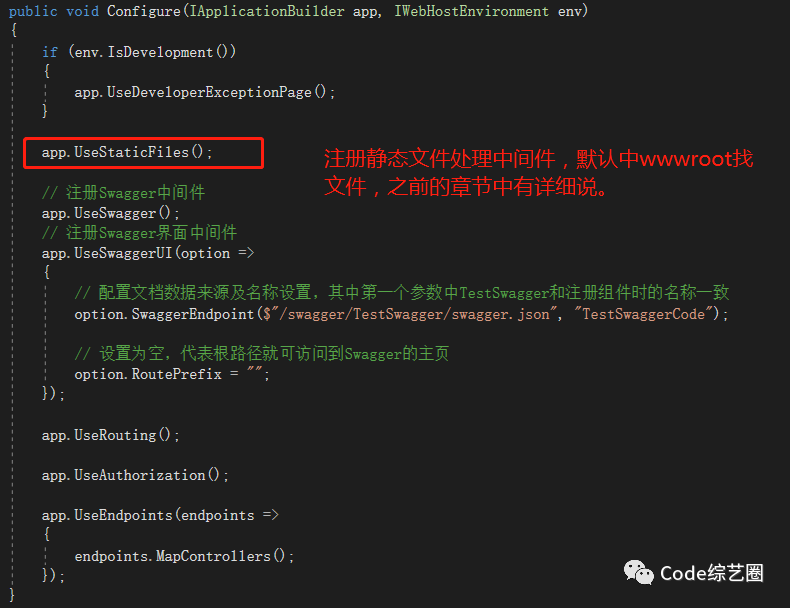
但是运行起来的时候还需要手动输入Url地址,不太友好,希望运行起来就直接是Swagger的页面,如下优化一下代码:

这样就完事了吗? 当然没有,这样前端同事还得时刻找你问:我要用哪个接口?接口参数的字段都是啥意思?因为接口列表虽然展示出来了,但是不知道接口功能,传入的条件参数字段分别代表什么意思。
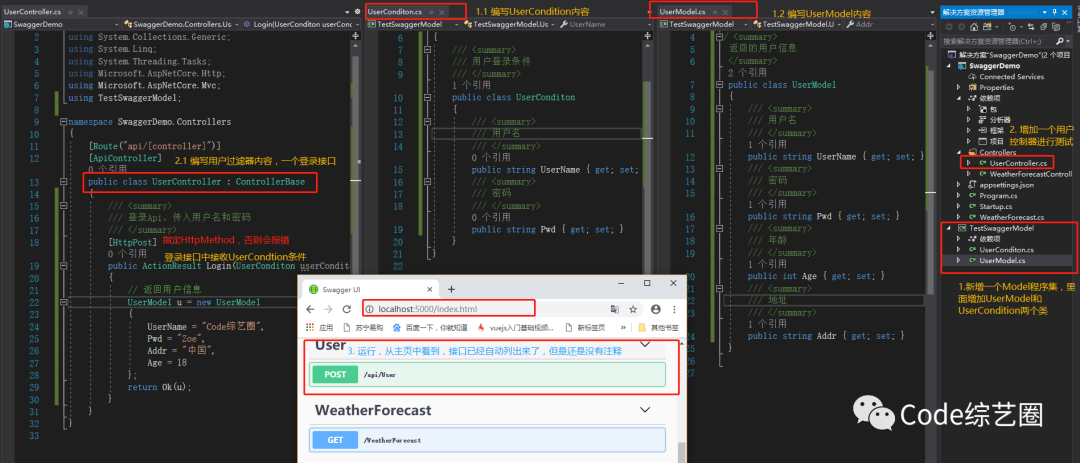
来,加个注释解决烦恼:

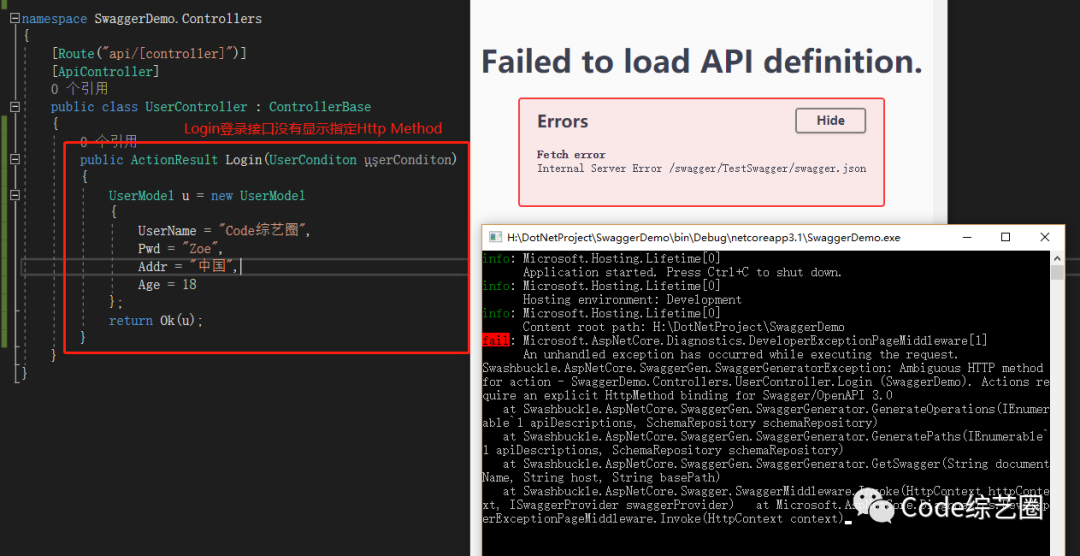
新加的用户接口已经自动列出来了,但是我们在代码中已经注释,Swagger界面还是没有显示,那是因为还没有指定Swagger的注释来源呢。这里先注意一个问题,如果Action不显示指定HttpMethod(如:HttpGet、HttpPost等),Swagger会报错,如下:

来,我们的注释还没显示出来呢,继续往下看看↓↓↓
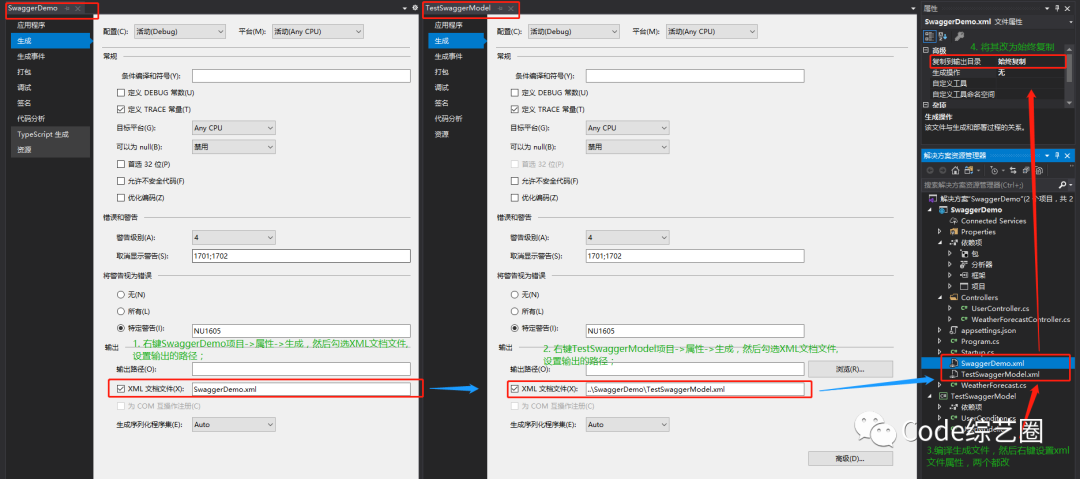
先针对API项目和Model项目配置生成项目对应的xml文件;

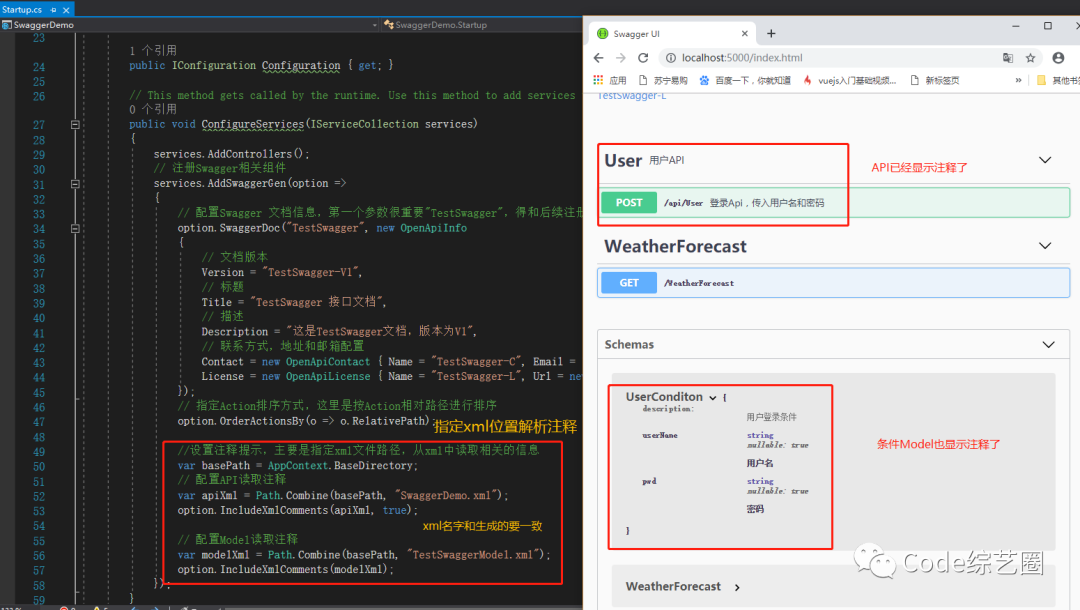
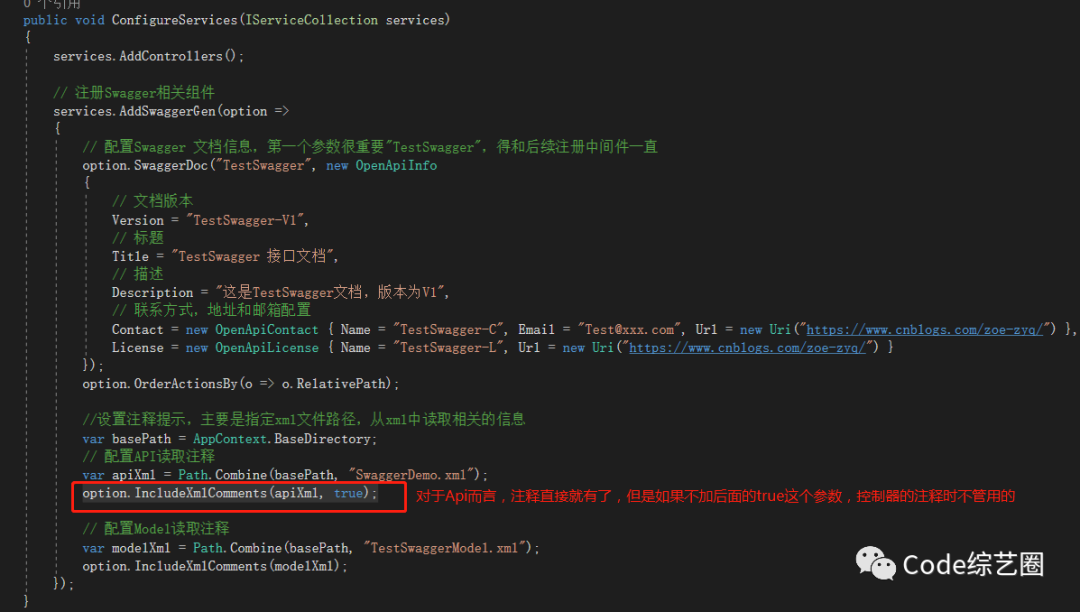
增加代码,分别指定配置文件解析注释,然后运行演示;

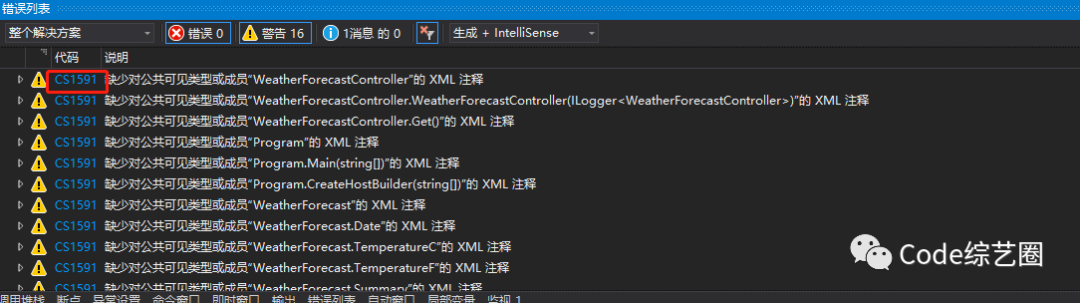
这样就已经完成在Swagger在线文档中添加文字说明了,解决前后端对接的麻烦事。但是在编译运行的时候,会出现很多警告,提示没有注释(CS1591):

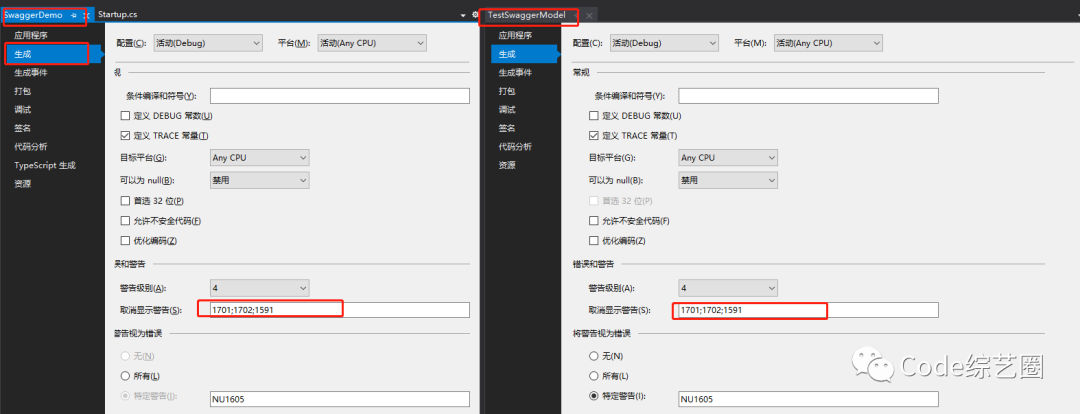
这是因为生成xml文件要求都需要注释导致,作为程序员的洁癖,当然不允许这种情况发生,小红框标识提示代码为1591,我们在项目右键->属性->生成界面中增加该代码即可,如下:

再编译运行一下,是不是警告没了,整洁就是舒服~~~~~
这里有个小细节,在配置xml读取注释时,如果不使用第二个参数,默认控制器的注释是不管用的,这里就不运行演示了,代码说明如下:

Swagger的集成使用差不多了,后续会在认证的时候做扩展。
对于Swagger的页面,开发已经是绝对能满足了,但总有一些审美比较严格,或是有一些页面定制化的需求,所以自定义页面就避免不了;小伙伴会发现,项目中只是安装了Swagger的包,没有对应的静态文件,那是怎么访问的呢?嗖的一下,灵光一闪,小伙伴一定想到之前文件系统中说到的嵌入文件(编译到程序集中的文件),默认情况下,Swagger的相关文件都是嵌入文件,所以在项目中看不到。自定义页面有三种方式:
- Swagger的页面是前后端分离的,可直接下载下来扩展;
- 直接写一个主页页面,然后注入相关JS,最后将其改为嵌入文件,显示指定加载页面;
- 通过Swagger默认提供的API,注入相关的Js文件进行页面自定义;
相对来说,第一种比较清晰,而且代码与后端代码没有啥关系,所以这里就以第一种为例进行演示,其余两种留给小伙伴探索探索。
大概步骤:
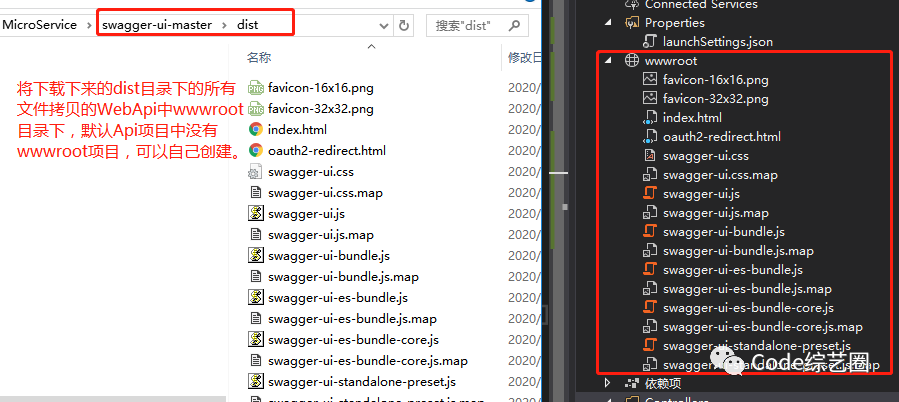
先下载Swagger前后端项目文件(下载地址:https://github.com/swagger-api/swagger-ui/);
将下载下来的dist中文件拷贝到WebApi中的wwwroot目录;

WebApi开启静态文件处理能力,即注册静态文件中间件;

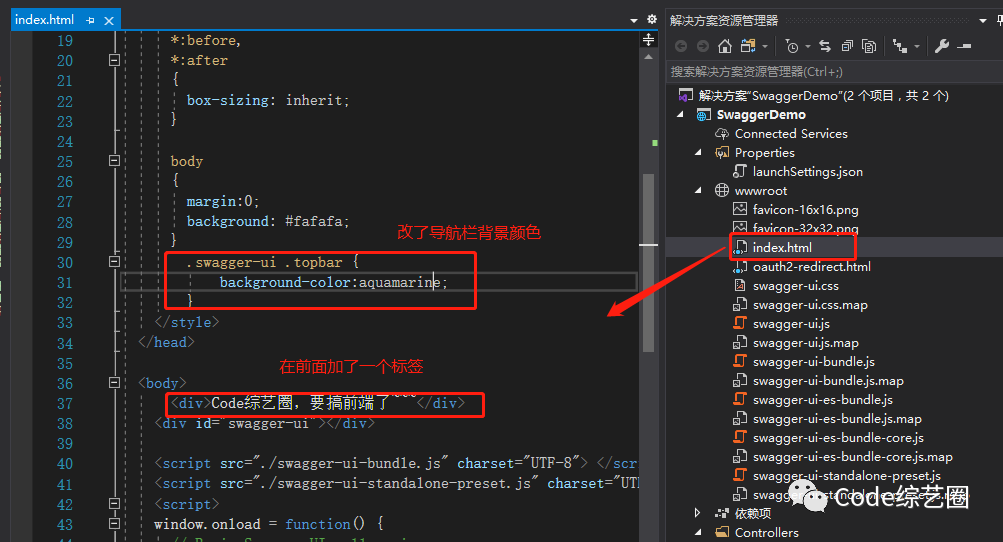
修改静态文件(文件在本地,想怎么搞就怎么搞);

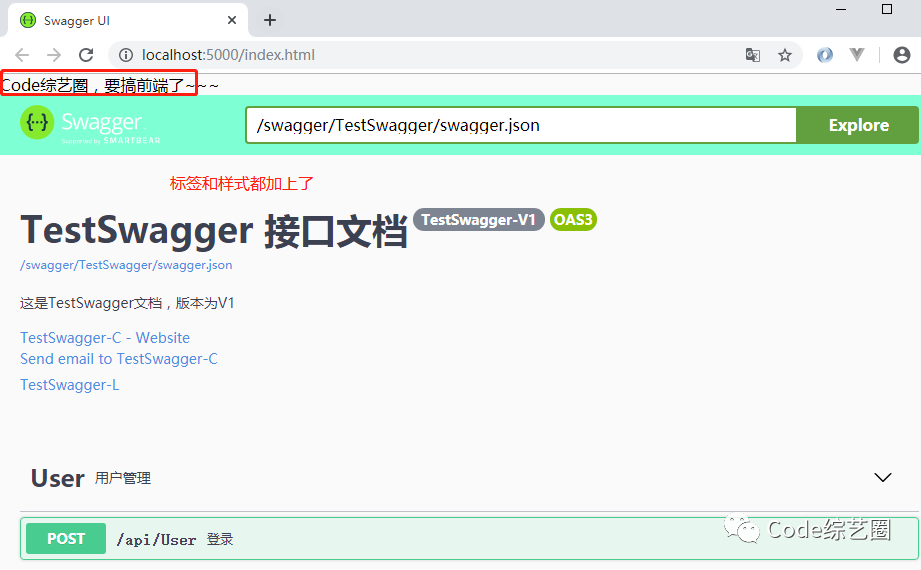
运行看效果:

这里只是提供思路,样式不好看别说我(小伙伴不会说,对不对),美化只是时间问题嘛,自定义界面就是这么简单。
补充两个小技巧:
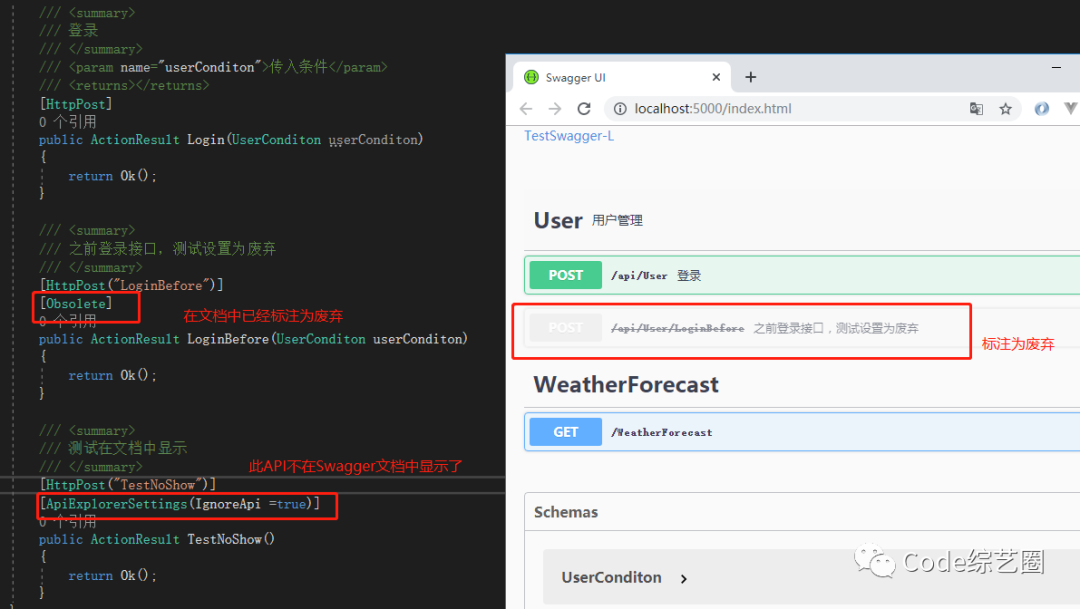
- 通常有一些接口已经过时,但有不能马上废弃,可以给一个提示;加[Obsolete]特性代表其已经废弃,但还可以用,有一个替换的过渡期。
- 有时候有些接口不想显示在Swagger文档中,可以加[ApiExplorerSettings(IgnoreApi = true)]

总结
看到这篇小伙伴可能会好奇,这么简单的集成,为什么要长篇大论的说那么多。其实我是站在我之前学习的角度,想让每个用法都清楚的表达出来,在使用的时候也知道为什么会这样,所以后续的文章会循序渐进,不会一下跳到Docker部署,网关使用之类的主题,如果没有学过Docker,看着文档也很懵,就算照着案例做出来,收获也不是很大;别急,该说的都会一一到来,同时我也会不断学习,争取分享更多技术知识。下一节说说Jwt认证集成使用。
一个被程序搞丑的帅小伙,关注"Code综艺圈",识别关注跟我一起学~~~

撸文不易,莫要白瞟,三连走起~~~~
跟我一起学.NetCore之Swagger让前后端不再烦恼及界面自定义的更多相关文章
- Asp.NetCore+Microsoft.AspNetCore.SignalR前后端分离
1.新建WebApi 2.安装Microsoft.AspNetCore.SignalR 3.新建一个集线器和消息类 using Microsoft.AspNetCore.SignalR; using ...
- 跟我一起学.NetCore之WebApi接口裸奔有风险(Jwt)
前言 撸码需谨慎,裸奔有风险.经常在一些技术交流群中了解到,还有很多小伙伴的项目中Api接口没有做任何安全机制验证,直接就裸奔了,对于一些临时项目或是个人小项目还好,其余的话,建议小伙伴们酌情考虑都加 ...
- .NetCore WebApi——Swagger简单配置
在前后端分离的大环境下,API接口文档成为了前后端交流的一个重点.Swagger让开发人员摆脱了写接口文档的痛苦. 官方网址:https://swagger.io/ 在.Net Core WebApi ...
- .NetCore WebApi —— Swagger版本控制
目录: .NetCore WebApi——Swagger简单配置 .NetCore WebApi——基于JWT的简单身份认证与授权(Swagger) .NetCore WebApi —— Swagge ...
- 跟我一起学.NetCore之选项(Options)核心类型简介
前言 .NetCore中提供的选项框架,我把其理解为配置组,主要是将服务中可供配置的项提取出来,封装成一个类型:从而服务可根据应用场景进行相关配置项的设置来满足需求,其中使用了依赖注入的形式,使得更加 ...
- 跟我一起学.NetCore之静态文件处理的那些事
前言 如今前后端分离开发模式如火如荼,开发职责更加分明(当然前后端一起搞的模式也没有完全褪去):而对于每个公司产品实施来说,部署模式会稍有差别,有的会单独将前端文件部署为一个站点,有的会将前端文件和后 ...
- 跟我一起学.NetCore之熟悉的接口权限验证不能少(Jwt)
前言 权限管控对于一个系统来说是非常重要的,最熟悉不过的是菜单权限和数据权限,上一节通过Jwt实现了认证,接下来用它实现接口权限的验证,为什么不是菜单权限呢?对于前后端分离而言,称其为接口权限感觉比较 ...
- 跟我一起学.NetCore之MVC过滤器,这篇看完走路可以仰着头走
前言 MVC过滤器在之前Asp.Net的时候就已经广泛使用啦,不管是面试还是工作,总有一个考点或是需求涉及到,可以毫不疑问的说,这个技术点是非常重要的: 在之前参与的面试中,得知很多小伙伴只知道有一两 ...
- 从壹开始前后端分离[.NetCore] 37 ║JWT完美实现权限与接口的动态分配
缘起 本文已经有了对应的管理后台,地址:https://github.com/anjoy8/Blog.Admin 哈喽大家好呀!又过去一周啦,这些天小伙伴们有没有学习呀,已经有一周没有更新文章了,不过 ...
随机推荐
- Vue 构造选项 - 进阶
Directive指令:减少DOM操作的重复 Vue实例/组件用于数据绑定.事件监听.DOM更新 Vue指令主要目的就是原生DOM操作 减少重复 自定义指令 两种声明方式 方法一:声明一个全局指令 V ...
- Java 8新的时间日期库,这二十个案例看完你还学不会算我的!!!
Java对日期,日历及时间的处理一直以来都饱受诟病,尤其是它决定将java.util.Date定义为可修改的以及将SimpleDateFormat实现成非线程安全的.看来Java已经意识到需要为时间及 ...
- MPI聚合函数
MPI聚合通信 MPI_Barrier int MPI_Barrier( MPI_Comm comm ); 所有在该通道的函数都执行完后,才开始其他步骤. 0进程在状态T1调用MPI_Barrier函 ...
- C#封装定时执行任务类
a.日常开发中经常会遇到定时去执行一些操作,比如定时更新数据.A类需要做我们写个Timer定时去取数据,这时候B类,C类也需要做这样的事情,是不是需要写三次重复代码? 这时候把timer封装成一个帮助 ...
- python练习 - 文本的平均列数+CSV格式清洗与转换
文本的平均列数 描述 打印输出附件文件的平均列数,计算方法如下: ...
- Picker 组件的设计与实现
前言 今天的主题是 Picker 组件的设计与实现,Picker 组件是 NutUI 的一个拾取器组件,它用于显示一系列的值集合,用户可以滚动选择集合中一项,也可以支持多个系列的值集合供用户分别选择. ...
- laravel kernel解析过程
laravel kernel解析过程 前面的两篇laravel文章过后,可以在bootstrap/app.php中拿到$app这个实例, app.php中 接下来通过singleton方法绑定了三个闭 ...
- docker搭建zabbix收集windows计数器性能数据
1 docker服务的安装 1)在线安装docker服务 在线安装可以参考下面的安装步骤 a 安装相关依赖组件 yum install -y yum-utils device-mapper-persi ...
- php 循环里面套sql怎么解决
功能要求: 企业列表(展示企业的基本信息,这里只获取了名称.logo.和服务类型), 服务类型说明: 服务类型一共3级,1.2级是必填的,3级是非必填,如果填的话最多3个, 服务类型1.2.3保存在一 ...
- 初学WebGL引擎-BabylonJS:第2篇-基础模型体验
此次学习进度会比之前快很多,有了合适的学习方法后也就会有更多的乐趣产生了. 接上一章代码 上章代码 <!DOCTYPE html> <html> <head> &l ...
