Vue学习笔记使用系列一【表单】
脚手架的搭建,请查看另外一篇日记:https://www.cnblogs.com/Fengge518/p/11837078.html
1:直接代码了
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>Document</title>
8 <script src="../assets/vue.js"></script>
9 <script>
10 window.onload = function() { //1 沒有寫加載的函數,導致出不來
11 var app = new Vue({ //2寫錯成 new app去了
12 el: "#myapp", //3少了一個#號
13 data: {
14 uname: "",
15 upwd: "",
16 sex: "男",
17 mylove: [],
18 youcountry: "",
19 remark: ""
20 },
21 methods: function() {}
22 })
23 }
24 </script>
25 </head>
26
27 <body>
28 <form action="" method="post">
29 <div id="myapp">
30 <div>
31 <p>你填寫的信息有:姓名:{{uname}},密碼:{{upwd}}</p>
32 <p>性別:{{sex}} ,我比較喜歡的蔬菜:{{mylove}}</p>
33 <p>喜歡旅遊的國家: {{youcountry}},其他備註的信息: {{remark}}</p>
34 </div>
35 <fieldset>
36 <legend>
37 您的信息:
38 </legend>
39 <div><label>姓名:<input type="text" v-model="uname"/></label></div>
40 <div><label>密碼:<input type="password" v-model="upwd"></label></div>
41 <div>
42 <p>您的性別:</p>
43 <label>男:<input type="radio" value="男" v-model="sex"></label>
44 <label>女<input type="radio" value="女" v-model="sex"></label></div>
45 <div>
46 <p>你喜歡吃啥蔬菜:</p>
47 <label>西紅柿<input type="checkbox" value="西紅柿" v-model="mylove"></label>
48 <label>苦瓜<input type="checkbox" value="苦瓜" v-model="mylove"></label>
49 <label>洋蔥<input type="checkbox" value="洋蔥" v-model="mylove"></label>
50 <label>白菜<input type="checkbox" value="白菜" v-model="mylove"></label>
51 </div>
52 <div>
53 <label>你喜歡去哪個國家旅遊:</label>
54 <select v-model="youcountry">
55 <option value=""></option>
56 <option value="中國">中國</option>
57 <option value="巴基斯丹">巴基斯丹</option>
58 <option value="塞爾維亞">塞爾維亞</option>
59 <option value="朝鮮">朝鮮</option>
60 </select>
61 </div>
62 <div>
63 <p>備註的信息:</p>
64 <textarea v-model="remark" id="" cols="30" rows="10"></textarea></div>
65 </fieldset>
66 </div>
67 </form>
68 </body>
69
70 </html>
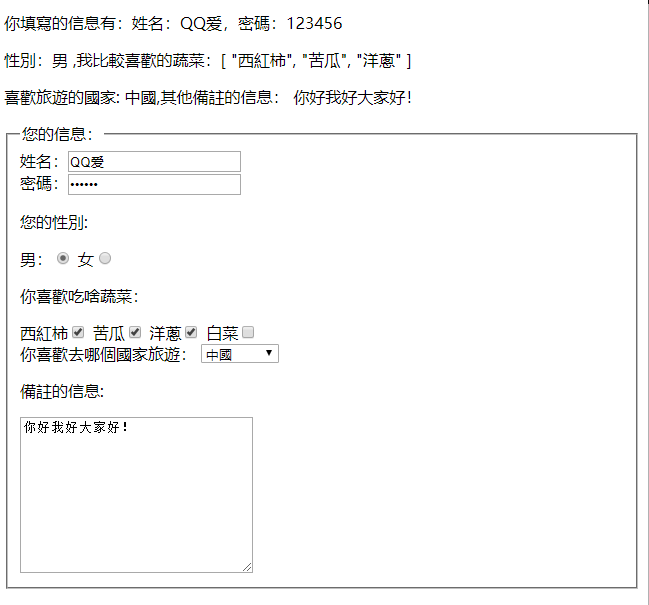
2:效果截图

Vue学习笔记使用系列一【表单】的更多相关文章
- Django学习笔记(五)—— 表单
疯狂的暑假学习之 Django学习笔记(五)-- 表单 參考:<The Django Book> 第7章 1. HttpRequest对象的信息 request.path ...
- Flutter学习笔记(13)--表单组件
如需转载,请注明出处:Flutter学习笔记(13)--表单组件 表单组件是个包含表单元素的区域,表单元素允许用户输入内容,比如:文本区域,下拉表单,单选框.复选框等,常见的应用场景有:登陆.注册.输 ...
- ng2 学习笔记(二)表单及表单验证
在上一篇文章中提到了表单,只说了表单的数据绑定,这一篇文章主要讲一下表单验证,为什么把表单单独拿出来学习,主要是因为,表单是商业应用的支柱,我们用它来执行登录.求助.下单.预订机票.安排会议,以及不计 ...
- Vue.js 学习笔记 第6章 表单与v-model
本篇目录: 6.1 基本用法 6.2 绑定值 6.3 修饰符 表单类控件承载了一个网页数据的录入与交互,本章将介绍如何使用指令v-model完成表单的数据双向绑定. 6.1 基本用法 表单控件在实际业 ...
- Vue.js学习笔记 第七篇 表单控件绑定
本篇主要说明表单控件的数据绑定,这次没有新的知识点 文本框 1.普通文本框 <div id="app-1"> <p><input v-model=&q ...
- SpringMVC:学习笔记(5)——数据绑定及表单标签
SpringMVC——数据绑定及表单标签 理解数据绑定 为什么要使用数据绑定 基于HTTP特性,所有的用户输入的请求参数类型都是String,比如下面表单: 按照我们以往所学,如果要获取请求的所有参数 ...
- HTML&CSS基础学习笔记1.26-input重置表单
重置表单 <input>的[type]属性值为"button"的时候表示一个普通的按钮,相当于一个<button>标签. <input>的[ty ...
- HTML之学习笔记(九)表单
html的表单标签是一个系列,用开闭的<form>标签包裹起来的组合.表单的作用是将我们要向服务器提交数据的数据包含起来,然后提交到服务器处理.(使用表单是浏览器提交客户端数据到服务端的方 ...
- 【Spring学习笔记-MVC-11--】Spring MVC之表单标签
一.使用方法 1.要使用Spring MVC提供的表单标签,首先需要在视图页面添加: <%@ taglib prefix="form" uri="http://ww ...
- html+css学习笔记 5[表格、表单]
表格 -- 默认样式重置 表格标签: table 表格 thead 表格头 tbody 表格主体 tfoot 表格尾 tr 表格行 th 元素定义表头 ...
随机推荐
- Node.js小项目——学生信息管理系统
这是迄今为止第一次接触后端的东西,是一个很小的项目,但是对于前端学习入门很好.我是先学了VUE框架再学的Node,学起来比较轻松,不过每个人都有自己的学习方法️ 一.项目描述 学生信息管理系统,可以实 ...
- git ssh配置
SSH KEY的配置 生成 SSH KEY ssh-keygen -t rsa -b 4096 -C "your_email@example.com" 文件在哪里生成的 C:\用户 ...
- Android Studio或者Eclipse中的最常用的快捷键,最简单的,部分不适用eclipse
重写方法:ctrl+shift+s 然后选择Generate 构建即可: 执行程序:shift+F10 多行注释:ctrl+shift+/ 单行注释:ctrl+/ 快速打印log:logr 快速复制 ...
- 熟练剖分(tree) 树形DP
熟练剖分(tree) 树形DP 题目描述 题目传送门 分析 我们设\(f[i][j]\)为以\(i\)为根节点的子树中最坏时间复杂度小于等于\(j\)的概率 设\(g[i][j]\)为当前扫到的以\( ...
- java初探(1)之秒杀的业务简单实现
前言 秒杀的业务场景广泛存在于电商当中,即有一个倒计时的时间限制,当倒计时为0时,秒杀开始,秒杀之后持续很小的一段时间,而且秒杀的商品很少,因此会有大量的顾客进行购买,会产生很大的并发量,从而创造技术 ...
- 使用IDEA写Python之pytest环境搭建及第一个程序编写
一.准备篇 Python环境:3.8.3 开发工具:IDEA,对你没有看错 二.IDEA下安装开发环境 1. python的下载 https://www.python.org/downloads/ P ...
- C#知识点:抽象类和接口浅谈
首先介绍什么是抽象类? 抽象类用关键字abstract修饰的类就是叫抽象类,抽象类天生的作用就是被继承的,所以不能实例化,只能被继承.而且 abstract 关键字不能和sealed一起使用,因为se ...
- 详解 LeetCode_007_整数反转(Java 实现)
目录 LeetCode_007_整数反转 题目描述 总体分析 解决方案 小结 LeetCode_007_整数反转 题目描述 给出一个 32 位的有符号整数,你需要将这个整数中每位上的数字进行反转. 示 ...
- Java实现随机生成由字母、数字组合的N位随机数
通过Math.random函数生成所需的字符所有序列,通过判断当前字符是否属于大小写.数字,符合者加入数组内,直到数组存储N位为止,最后把当前数组转为字符串返回调用处. /** * 随机生成由数字.字 ...
- linux下部署python项目到jenkins
环境:linux+jenkins+tomcat+git+python3.7 1.安装jdk 上传安装包到usr/local 解压 配置环境变量 vim /etc/profile export JAVA ...
