vue watch监听不到对象,探究 watch 原理
最近使用vue watch时,在某些模块监听不到对象的改变,无法触发回调函数。
解决:
使用watch监听对象时,只能监听到该对象初始化时已存在的key值。
如下例监听user对象,在初始化时没有age属性,那在mounted中给user.age赋值后不会触发watch中的回调:
var app = new Vue({
el: '#app',
data: {
user: {
name: 'zhangsan'
}
},
mounted() {
var _this = this
setTimeout(() => {
_this.user.age = 10
},2000)
},
watch: {
user: {
handler (val) {
console.log('user update')
},
deep:true
}
}
})
若想监听到这个变化,需要给user初始化的age:
data: {
user: {
name: 'zhangsan',
age: 1
}
},
问题原因及vue watch原理:
这个问题其实是比较低级的错误,说明对vue的设计原理和理念还是理解太浅。watch的基本用法这里不再赘述,下面通过遇到的这个问题,探究一下watch对object类型进行监听的用法和原理。
通过官方文档我们知道,当监听的目标用对象进行配置时,共有三个配置属性:
watch: {
a:{
handler: function (val, oldVal) { /* ... */ },
immediate:true,
deep: true
}
}
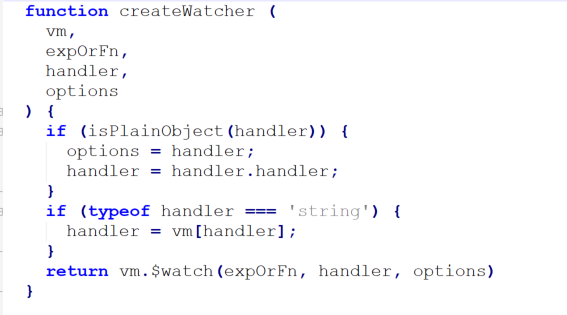
首先,handler是vue中定义好的属性名,在用对象配置时,回调函数只能写在handler中。如下图源码所示,在creatWatcher时,会验证传入的配置项handler是否为一个纯对象类型,如果是对象类型,则会取handler.handler作为真正的回调函数;而下面的代码则是只传递方法名或方法实体的处理逻辑。

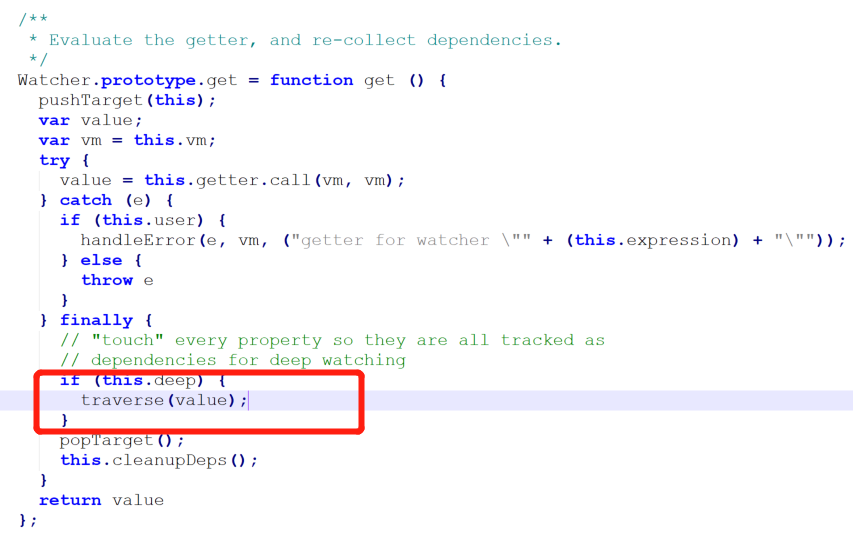
关于deep属性,大家都知道vue的绑定原理是建立在Object.defineProperty的set和get方法上的。给某个属性绑定set和get之后,只有改变该属性本身时,才会触发set和get的回调函数,而改变其内部属性时不会触发。所以在vue内部创建watcher时会有一个traverse方法,当配置deep为true时,调用traverse遍历其下每一个子属性。如下源代码:

而我们又知道vue只有在组件初始化时,会对data中数据进行set和get的绑定。这也是为什么在后续的业务逻辑中,给某个对象插入新属性时不会触发watch监听的原因。
immediate属性为true时,watcher创建后会立刻执行回调,这点不需要过多的介绍。
vue watch监听不到对象,探究 watch 原理的更多相关文章
- 设计模式(5): vue 不监听绑定的变量
概述 最近最近做项目的时候总会思考一些大的应用设计模式相关的问题,我把自己的思考记录下来,供以后开发时参考,相信对其他人也有用. 绑定变量 一般情况下,如果我们需要在组件中使用某个变量,会这么使用: ...
- vue时时监听input输入框中 输入内容 写法
Vue input 监听 使用 v-on:input="change" 实现即可 App.vue <template> <div> <md-field ...
- Vue 事件监听实现导航栏吸顶效果(页面滚动后定位)
Vue 事件监听实现导航栏吸顶效果(页面滚动后定位) Howie126313 关注 2017.11.19 15:05* 字数 100 阅读 3154评论 0喜欢 0 所说的吸顶效果就是在页面没有滑动之 ...
- 详解Vue 如何监听Array的变化
详解Vue 如何监听Array的变化:https://www.jb51.net/article/162584.htm
- 9.Vue.js 监听属性
本章节,我们将为大家介绍 Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化. 以下实例通过使用 watch 实现计数器: <div id = "app&q ...
- vue 监听变量或对象
注意:监听的对象必须已经在data中声明了 data: { a: 1, b: 2, c: 3, d: 4, e: { f: { g: 5 } } }, watch: { a: function (va ...
- vue watch监听对象及对应值的变化
data:{ a:1, b:{ value:1, type:1, } }, watch:{ a(val, oldVal){//普通的watch监听 console.log("a: " ...
- Echarts图标宽度变成100px,让图表宽度随着父元素自动适应,Vue实时监听宽度的变化,这可能是史上最好的解决方案!
最近工作中element后台管理使用Echarts图表,本后台项目分图表模式和列表模式,使用display控制显示隐藏,这样就引出了本文的问题. 问题1:Echarts图标宽度变成100px? 问题2 ...
- Vue -- 数据监听
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 一次SQL注入导致的"越权"
原文来自SecIN社区-作者:tkswifty 相关背景 在实际的业务开发中,SQL交互往往是业务系统中不可或缺的一项.在Java中提供了类似Mybatis.Hibernate.SpringDat ...
- Image Inpainting with Learnable Bidirectional Attention Maps
Image Inpainting with Learnable Bidirectional Attention Maps pytorch 引言 部分卷积(PConv)的缺陷: 1 将含有1个有效值像素 ...
- 解决:com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known server
com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve ...
- 第15.26节 PyQt(Python+Qt)入门学习:Model/View架构中的便利类QListWidget详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 列表部件(List Widget)对应类QListWidget,是从QListView派生 ...
- scrapy爬虫爬取小姐姐图片(不羞涩)
这个爬虫主要学习scrapy的item Pipeline 是时候搬出这张图了: 当我们要使用item Pipeline的时候,要现在settings里面取消这几行的注释 我们可以自定义Item Pip ...
- jmeter使用中的问题
1.响应乱码 step1:指定请求节点下,新建后置控制器"BeanShell PostProcessor" step2:其脚本框中输入以下代码,保存 //获取响应代码Unicode ...
- 【老孟Flutter】41个酷炫的 Loading 组件库
老孟导读:目前 loading 库中包含41个动画组件,还会继续添加,同时也欢迎大家提交自己的 loading 动画组件或者直接微信发给我也可以. Github 地址:https://github.c ...
- sklearn决策树应用及可视化
from sklearn import datasets from sklearn.tree import DecisionTreeClassifier 1.载入iris数据集(from sklear ...
- spring框架半自动注解
为了简便我们的开发,让我们一起来学习半自动注解吧. 让Spring管理某些类 1.在需要被SpringIOC容器管理的类上打上相应的注解 @Component:任意组件 @Controller:控制层 ...
- 剑指offer二刷——数组专题——斐波那契数列
题目描述 大家都知道斐波那契数列,现在要求输入一个整数n,请你输出斐波那契数列的第n项(从0开始,第0项为0,第1项是1). n<=39 我的想法 斐波那契数列定义:F(0)=0,F(1)=1, ...
