使用 typescript 快速开发一个 cli
cli 的全称 command-line interface(命令行界面),也就是前端同学常用的脚手架,比如 yo、vue cli、react cli 等。
cli 可以方便我们快速创建项目,下图是引用 vue cli 的介绍:

创建项目
运行下面的命令,创建一个项目:
npm init
执行命令完成后,可以看到项目根目录只有一个 package.json 文件。

在 package.json 文件增加 bin 对象,并指定入口文件 dist/index.js。
在命令行运行需要在入口文件的第一行增加
#!/usr/bin/env node,告诉系统用 node 运行这个文件。
{"name": "cli-demo","version": "0.0.1","description": "cli demo","keywords": ["cli"],"bin": {"cli-demo": "dist/index.js"}...}
安装依赖
命令行工具,也会涉及到用户交互的动作,那么 node.js 是怎么实现呢?早有大佬提供了非常好的库,我们只要拿过来用,主要有两个库:
将这两个库安装到项目里:
yarn add commander inquirer
由于是用 typescript 开发,再通过 rollup 打包,先安装相关的依赖库:
yarn add typescript rollup rollup-plugin-terser rollup-plugin-typescript2 @types/inquirer -D
配置
由于是用 typescript 开发,首先需要配置一下 tsconfig.json。
{"compilerOptions": {"target": "ES6","module": "ESNext","sourceMap": false,"declaration": false,"outDir": "./dist","moduleResolution": "Node","esModuleInterop": true,"resolveJsonModule": true,"removeComments": false,"importHelpers": true,"strict": true,"lib": ["ES6", "DOM"]},"include": ["src"]}
接下来在根目录增加一个 rollup.config.js,把 typescript 代码编译成 javascript 代码。前面提到的要在第一行增加 #!/usr/bin/env node 来告诉系统用 node 运行,那么可以在 rollup.config.js 的 banner 选项,把 #!/usr/bin/env node 写在最前面。
import typescript from 'typescript'import json from '@rollup/plugin-json'import { terser } from 'rollup-plugin-terser'import typescript2 from 'rollup-plugin-typescript2'import { dependencies } from './package.json'const external = Object.keys(dependencies || '')const globals = external.reduce((prev, current) => {const newPrev = prevnewPrev[current] = currentreturn newPrev}, {})const defaultConfig = {input: './src/index.ts',output: {file: './dist/index.js',format: 'cjs',banner: '#!/usr/bin/env node',globals},external,plugins: [typescript2({exclude: 'node_modules/**',useTsconfigDeclarationDir: true,typescript,tsconfig: './tsconfig.json'}),json(),terser()]}export default defaultConfig
实现一个简单的 cli
在根目录创建一个 src 文件夹,然后再创建一个 index.ts。
添加引用
添加引用并实例化 Command 对象。
import { Command } from 'commander'import pkg from '../package.json'const program = new Command(pkg.name)
自定义命令
实现一个可交互的自定义命令,模拟在终端(命令行)的登录功能。使用 command 方法创建一个命令,description 可以用来描述这个命令的作用,登录处理逻辑则写在 action 方法里。最后使用 parse(process.argv) 方法,解析命令。更多详细介绍和使用,可移步:https://github.com/tj/commander.js/blob/master/Readme_zh-CN.md。
program.command('login').description('模拟登录。').action(() => {handleLogin()})program.parse(process.argv)
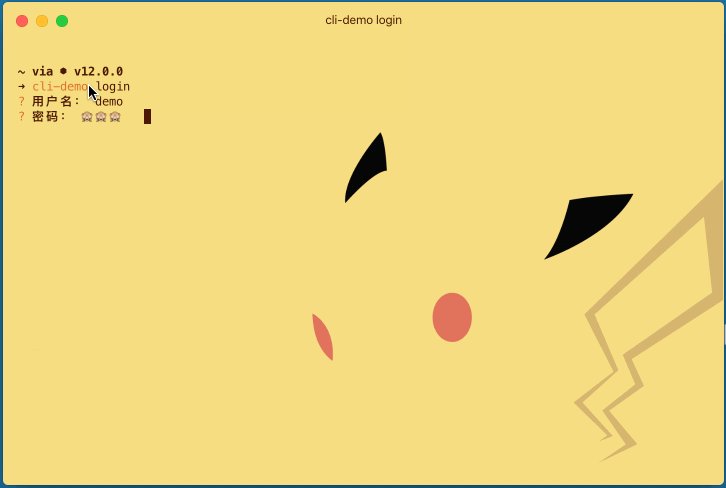
交互的话,用到前面说的 inquirer 库,接收输入的用户名和密码。选项的 type 的值有 input、password、number、checkbox、editor、list、rawList、expand、confirm,选项 name 是 inquirer.prompt 方法返回的对象,选项 validate 可用来验证输入是否符合规则。更多详细介绍和使用,可移步:https://github.com/SBoudrias/Inquirer.js/blob/master/README.md
如果选项
type是password,可通过mask设置掩码。
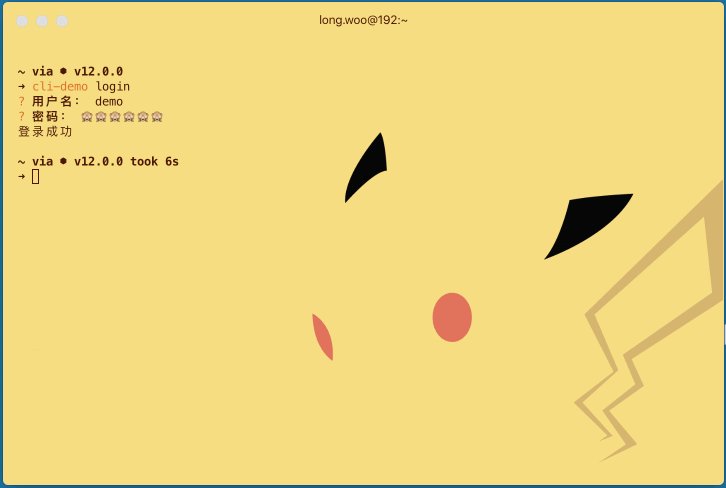
const handleLogin = () => {// 配置交互的用户名和密码const prompt = [{type: 'input',name: 'userName',message: '用户名:',validate: (value: string) => value.length > 0 || '用户名不能为空'},{type: 'password',name: 'password',message: '密码:',mask: ' ',validate: (value: string) => value.length > 0 || '密码不能为空'}]inquirer.prompt(prompt).then(({ userName, password }) => {if (userName === 'demo' || password === '123456') {console.log('登录成功')return}console.log('用户名或密码错误')})}
其他
一个 cli 工具,帮助信息也是必须的,可以通过 on('--help') 修改自定义帮助信息。
必须在
parse方法之前。
program.on('--help', () => {console.log('\n运行 cli-demo -h | --help 查看命令使用。\n')})
然后再来修改一下,没有输入任何参数的时候,会出现错误,可以使用 exitOverride 方法重新退出,在终端(命令行)输出帮助信息。
program.exitOverride()try {program.parse(process.argv)} catch (error) {program.outputHelp()}
到这里,一个简单的 cli 工具完成了,先本地来测试下看看。在终端(命令行)输入 npm link,生成一个全局软连接,可以方便调试和测试。

使用 typescript 快速开发一个 cli的更多相关文章
- 使用.NET Core快速开发一个较正规的命令行应用程序
程序员的世界,命令行工具一直是"体验非常友好"的工具,也能自动化完成很多事情,同时还能结合shell来进行某项任务的批处理(脚本).在.NET Core中,命令行应用程序是基础,但 ...
- 如何快速开发一个支持高效、高并发的分布式ID生成器
ID生成器是指能产生不重复ID服务的程序,在后台开发过程中,尤其是分布式服务.微服务程序开发过程中,经常会用到,例如,为用户的每个请求产生一个唯一ID.为每个消息产生一个ID等等,ID生成器也是进行无 ...
- 快速开发一个PHP扩展
快速开发一个PHP扩展 作者:heiyeluren时间:2008-12-5博客:http://blog.csdn.net/heiyeshuwu 本文通过非常快速的方式讲解了如何制作一个PHP 5.2 ...
- 基于django快速开发一个网站(一)
基于django快速开发一个网站(一) * 创建虚拟环境.基于虚拟环境创建django==2.0.0和图片加载库和mysql数据库驱动 1. 创建目录并创建虚拟环境 ╰$ mkdir Cornuco ...
- 使用Vue2+webpack+Es6快速开发一个移动端项目,封装属于自己的jsonpAPI和手势响应式组件
导语 最近看到不少使用vue制作的音乐播放器,挺好玩的,本来工作中也经常使用Vue,一起交流学习,好的话点个star哦 本项目特点如下 : 1. 原生js封装自己的跨域请求函数,支持promise调用 ...
- 有了 serverless,前端也可以快速开发一个 Puppeteer 网页截图服务
更多云原生技术资讯可关注阿里巴巴云原生技术圈. Puppeteer 是什么? puppeteer 官网的介绍如下: Puppeteer is a Node library which provides ...
- 用 Go 快速开发一个 RESTful API 服务
何时使用单体 RESTful 服务 对于很多初创公司来说,业务的早期我们更应该关注于业务价值的交付,而单体服务具有架构简单,部署简单,开发成本低等优点,可以帮助我们快速实现产品需求.我们在使用单体服务 ...
- Django实战总结 - 快速开发一个数据库查询工具
一.简介 Django 是一个开放源代码的 Web 应用框架,由 Python 写成. Django 只要很少的代码就可以轻松地完成一个正式网站所需要的大部分内容,并进一步开发出全功能的 Web 服务 ...
- 两天快速开发一个自己的微信小程序
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Songti SC" } p.p2 { margin: 0.0px 0. ...
随机推荐
- Pandas_数据清洗与整理_全
# 数据清洗与整(全) # 1) 常见的数据清洗方法 # 2) 数据合并:多源数据的合并和连接 # 3) 数据重塑:针对层次化索引,学会 stack和 unstack # 4) 字符串处理:学会 Da ...
- Jenkins - Linux下启动Jenkins报错hudson.WebAppMain#contextDestroyed: Shutting down a Jenkins instance that was still starting up
报错截图 在Linux下直接运行jenkins.war报错,导致启动失败 报错原因 运行端口已被其他进程占用 解决方法 换个启动端口就可以啦!
- Vue3.0初体验
最近看了Vue3.0的相关信息,相比Vue2.0有以下优点: Performance:性能更比Vue 2.0强. Tree shaking support:可以将无用模块"剪辑", ...
- php大文件上传失败的解决方法
1.打开php.ini 2.查找post_max_size:(修改上传大小限制) 表单提交最大数值,此项不是限制上传单个文件的大小,而是针对整个表单的提交数据进行限制的默认为8m,设置为自己需要的值, ...
- 转载 Web前端开发 HTML设计 经验与技巧总结
文章目录1.限制input 输入框只能输入纯数字.限制长度.默认显示文字2.input输入框自动获取焦点3.用CSS让背景有透明度文字不变4.a标签禁止点击5.文字两种居中对齐6.设置一个元素一直在页 ...
- RESTFul服务开发必备的一款IDEA插件!用了就离不开了
我们经常谈 RESTful Web 服务开发,但是我发现很多人实际就根本不懂这个概念.只是听着大家都这么说,也就跟着一起说了,哈哈哈! 因此,在开始推荐这个IDEA插件之前,非常有必要花一小会时间简单 ...
- [LeetCode题解]206. 反转链表 | 迭代 + 递归
方法一:迭代 解题思路 遍历过程,同时反转,这里需要一个指针 pre 要保存前一个节点. 代码 /** * Definition for singly-linked list. * public cl ...
- Mac插件太多太乱怎么办?CleanMyMac直接帮你搞定!
电脑应用插件在一定程度上便利了大家的生活,保障了用户的使用安全,比如Flash插件.浏览器翻译插件.银行安全登录插件等等.但是许多的插件并不能定位安装的位置,同时部分插件,大部分时候都是只使用一次的, ...
- 使用ABBYY FineReader将文档保存为电子书形式
运用ABBYY FineReader 15的OCR识别技术,不仅能将PDF文档.图像.扫描页面等保存为可编辑的格式,方便用户的进一步编辑使用:而且还能直接转换为电子书的格式,方便用户使用更为便携的电子 ...
- IDM下载器添加支持自动下载的文件类型
不知道各位读者老爷有没有试过IDM下载器的自动下载功能,对于经常需要下载素材资源的朋友来说,一个个的选择图片或者其他什么素材来下载也是够烦的,IDM的自动下载功能可谓是十分好用,而且自动下载+批量下载 ...
