如何使Camtasia的抠像效果更真实自然
相信大家都知道录像编辑软件Camtasia的“移除颜色”可以抠像换背景,详细操作可以看小编的另一篇教程 《如何用Camtasia为微课换上一个好看的背景》。接下来,小编就来教大家运用几个功能,将抠像的效果做的更加真实自然。
调整数值
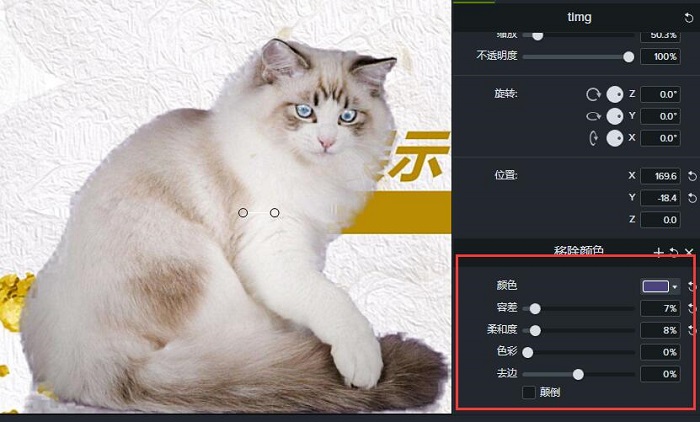
如图一,如果直接选择颜色移除,默认数值的效果并不好,需要根据具体情况调整。接下来小编就详细讲讲每一个数值怎样调整。

容差:指在选取颜色时所设置的选取范围。容差越大,对相同颜色的选取的范围也越大;容差越小,选取范围则越小。
柔和度:指选取范围边缘过渡的柔和程度。柔和度越大,选取的边缘柔和;柔和度越小,选取范围的边缘越清晰。
色彩:指色相的变化,调整到“20%”左右会变为与原来色相高对比的色相,例如红与绿、蓝与黄等高对比颜色。
去边:可以去除原视频边缘的颜色,和饱和度调整差不多。数值为负时黑白对比度较高,数值为正时黑白对比度较低。

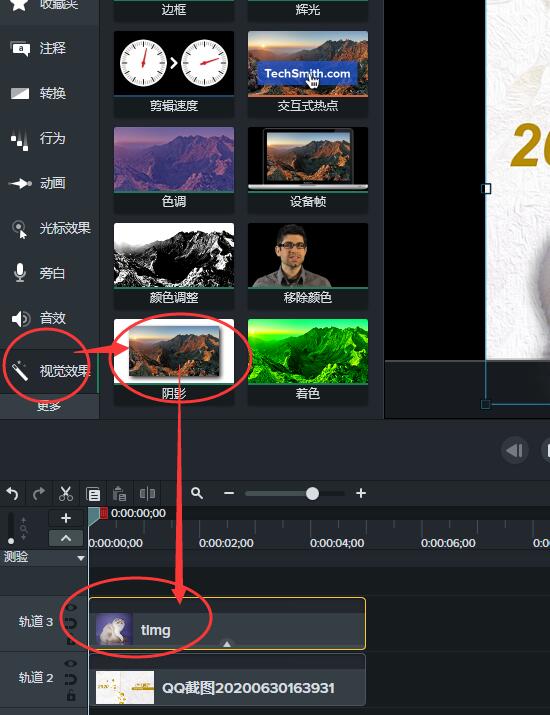
正常大自然中的物体都会产生阴影。所以很多效果图加上阴影就会很自然。微课制作软件Camtasia中就有“阴影”这个功能。在左侧工具栏“视觉效果”中选择“阴影”,拖入猫咪视频轨道中。

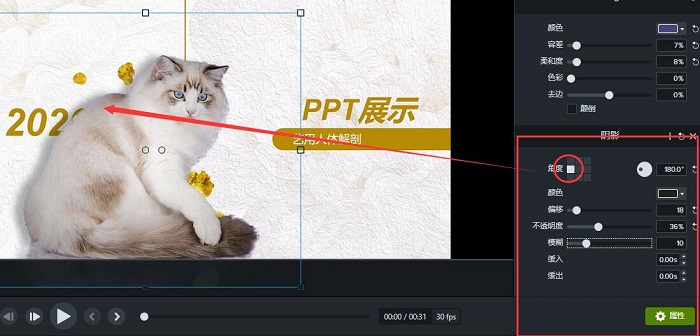
选中猫咪视频,右侧出现属性栏。调整“角度”到左侧或者右侧,“颜色”“偏移”“不透明度”等数值一般默认值就很合适了,不需要过多调整。增加了阴影后,即使是抠像之后添加的背景也会感觉比较自然。

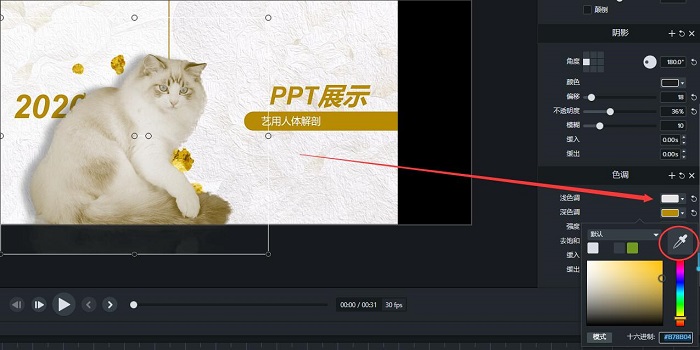
色调一致,会使抠像的猫咪与背景更像一个整体,更协调。在左侧工具栏“视觉效果”中选择“色调”,拖入猫咪视频轨道中。
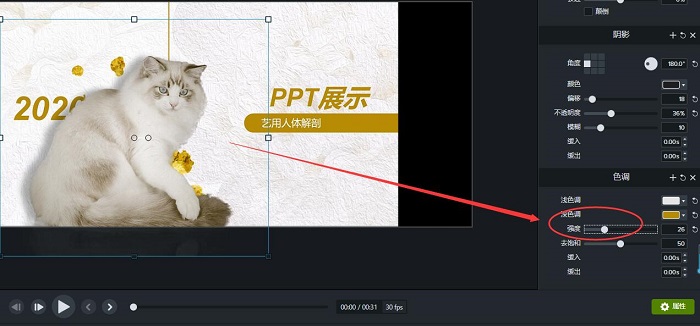
然后在右侧属性栏中,分别点击“浅色调”和“深色调”,用吸管吸取背景颜色中的主色调,使两者色调一致。如图六,吸取的是白色和黄色。
如果抠像的物体是有固有色的,一定要降低“强度”。例如案例中的猫咪,固有色是白色与灰色,整体黄色肯定是不正常的。所以降低强度到“30”左右,既整体又不会失真。

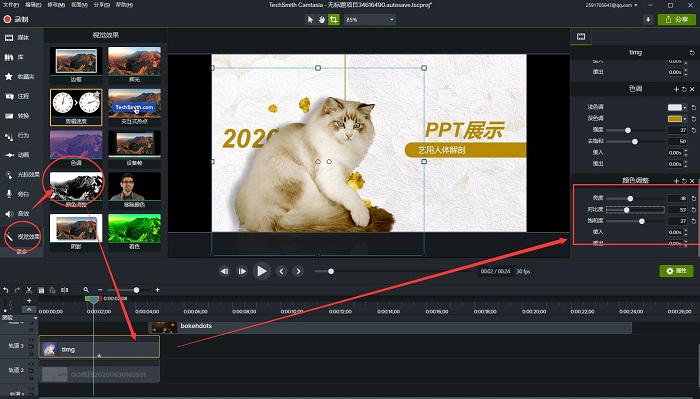
最后添加“颜色调整”到猫咪视频轨道内,适当降低亮度,提高对比度,可以让抠出的图像细节更多,更真实。


以上就是使用专业的录像编辑软件Camtasia做出抠像效果更真实自然的教程。欢迎大家来Camtasia中文网站下载体验。
如何使Camtasia的抠像效果更真实自然的更多相关文章
- 使窗体拥有透明效果的API
一.背景FlashGet的透明效果大家羡慕吧.传统的Windows应用程序想实现半透明效果,一般来说需要处理自己的窗口的WM_Paint消息窗口,很麻烦.现在好了,SetLayeredWindowAt ...
- [置顶] 如何更改CSDN博客高亮代码皮肤的样式,使博客看起来更有范(推荐)
由于本人写博客的时候,也没有配置博客的相关属性,因此贴出来的代码块都是CSDN默认的,因此代码背景色都是白色的,如下所示: 但是本人在浏览他人博客的时候,发现有些博客的代码块看起来比较有范,整个代码库 ...
- 如何更改CSDN博客高亮代码皮肤的样式,使博客看起来更有范(推荐)
由于本人写博客的时候,也没有配置博客的相关属性,因此贴出来的代码块都是CSDN默认的,因此代码背景色都是白色的,如下所示: 但是本人在浏览他人博客的时候,发现有些博客的代码块看起来比较有范,整个代码库 ...
- Entity Framework 6 Recipes 2nd Edition(13-5)译 -> 使POCO的修改追踪更高
问题 你正在使用POCO,你想提高修改跟踪的性能,同时使内存消耗更少.另外,你想通过EF的CodeFirst方式来实现. 解决方案 假设你有一个关于Account(帐户)和相关的Payments(支付 ...
- 使IE6支持:hover效果
:hover是在CSS中用来制作效果最常用到的一个伪类,比如:标签或div上的鼠标悬停效果 li:hover,div:hover等. 但这种效果是css2及以上版本才添加的,对于只支持css1的浏览器 ...
- 修改torndb库为依赖pymysql,使其适应python3,一个更简单的操作数据库的类。
1.python的MySQLdb和pymysql是两个基本数据库操作包,MySQLdb安装很麻烦,要有c++相关环境,python3也安装不了. python3一般安装pymysql,此包与MySQL ...
- 如何使您的Wifi路由器更安全,网络安全专家告诉您!
中国知名“黑客”教父,网络安全专家郭盛华曾说过,Wifi路由器这样设置最安全.因为无线路由器都有不同的接口,不同的设置方式以及可以调整的不同设置.在本文中,我将探讨TP-LinkArcher的界面.您 ...
- jquery-ui-bootstrap动态添加和删除标签页封装【效果更炫】
1.效果图 2.导入js和css <link rel="stylesheet" href="css/bootstrap/css/bootstrap.min.css& ...
- 用html5(requestFullscreen) js实现点击一个按钮使浏览器全屏效果
项目中需要将后台浏览器的窗口全屏,也就是我们点击一个按钮要实现按F11全屏的效果. 在HTML5中,W3C制定了关于全屏的API,就可以实现全屏幕的效果,也可以让页面中的图片,视频等全屏目前只有goo ...
随机推荐
- Stream(二)
public class Test { /* * Stream接口: * 实现类 * IntStream * DoubleStream * LongStream * * 一.创建Stream * 1. ...
- spring基础学习
ClassXmlAplicationContext和FileSystemXmlApplicationContext的区别 https://www.cnblogs.com/sxdcgaq808 ...
- Spring学习-Bean的基本概念知识
4月份开始复习一遍spring相关知识.让自己巩固一下spring大法的深奥益处,所以就看了大佬的博客,转载留下来日后继续研读.认为重点的标记为红色 转载自:http://www.cnblogs.co ...
- VMware Workstation Pro 虚拟机安装
1.简介 虚拟机指通过软件莫比的具体有完整硬件系统功能的.运行在一个完全隔离环境中的完整计算机系统. 我们可以通过虚拟机软件,可以在一台物理计算机模拟出一台或多台虚拟的计算机,这些虚拟的计算机完全就像 ...
- Linux机器之间SSH免密钥登录设置
SSH免密钥登录 私钥:密钥留在本机 公钥:密钥发给其他机 hadoop01 生成密钥: ssh-keygen -t rsa (密钥存放路径:/root/.ssh) id_rsa:私钥 id_rsa. ...
- MVC IIS 403.14
描述:HTTP Error 403.14 - Forbidden The Web server is configured to not list the contents of this direc ...
- 使用 Dockerfile 文件但是不使用缓存生成镜像
前一段时候使用 Dockerfile 重新部署 NetCore3.1 项目的时候很顺利,由来由于一些原因,我把以前的镜像删除,如果我们大家继续使用 docker build 命令去生成镜像的话就会报 ...
- mq_open失败,Invalid argument
经四处查找,终于发现原因: (1)attr.mq_maxmsg 不能超过文件 /proc/sys/fs/mqueue/msg_max 中的数值,我的机器上面是10. (2)attr.mq_msgsiz ...
- python中的递归
python中的递归 关注公众号"轻松学编程"了解更多. 文章更改后地址:传送门 间接或直接调用自身的函数被称为递归函数. 间接: def func(): otherfunc() ...
- python类变量与成员变量
类变量与成员变量 关注公众号"轻松学编程"了解更多. 在类中声明的变量我们称之为类变量[静态成员变量], 在__init__()函数中声明的变量并且绑定在实例上的变量我们称之为 ...
