从零开始学Electron笔记(三)
在之前的文章我们介绍了一下Electron的菜单创建和事件绑定,其中提到了一个remote模块,接下来我们继续说一下Electron的这个remote模块。
官方关于remote模块的地址:https://www.electronjs.org/docs/api/remote
remote 模块为渲染进程(web页面)和主进程通信(IPC)提供了一种简单方法。
在Electron中, GUI 相关的模块 (如 dialog、menu 等) 仅在主进程中可用, 在渲染进程中不可用。 为了在渲染进程中使用它们, ipc 模块是向主进程发送进程间消息所必需的。 使用 remote 模块, 你可以调用 main 进程对象的方法, 而不必显式发送进程间消息, 类似于 Java 的 RMI。
例如:从渲染进程创建浏览器窗口。
上面是官方对remote的基本介绍,之前我们说过package.json中的main乳肉就是Electron的主进程,渲染的index.html页面相当于一个渲染进程,如果我们想要在idnex.html中打开一个页面,如果还用index.js中的方法的话就相当于又开了一个进程,这显然是不可取的,所以Electron就为我们提供了remote模块来解决此问题。
根据上面的解释,我们就来做一个这样的页面中打开另一个页面的功能,先看一下上一章说完之后的目录结构:

我们先在index.html中第一一个button按钮,点击该按钮来行使打开另一个页面的方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello world</title>
</head>
<body>
<div>
<button id="btn">点我打开其他页面</button>
<script>
let btn = document.getElementById('btn'); /* 之前在 index.js 中引入 BrowserWindow 的方式 */
// const {BrowserWindow} = require('electron'); /* 通过remote模块引入 BrowserWindow 的方式 */
let {BrowserWindow} = require('electron').remote;
window.onload = function () {
btn.onclick = () => {
let win = new BrowserWindow({
width: 500,
height: 500,
x: 500, // 相对于电脑桌面向右位移500px
y: 500, // 相对于电脑桌面向下位移500px
});
win.loadFile('other.html')
}
}
</script>
</div>
</body>
</html>
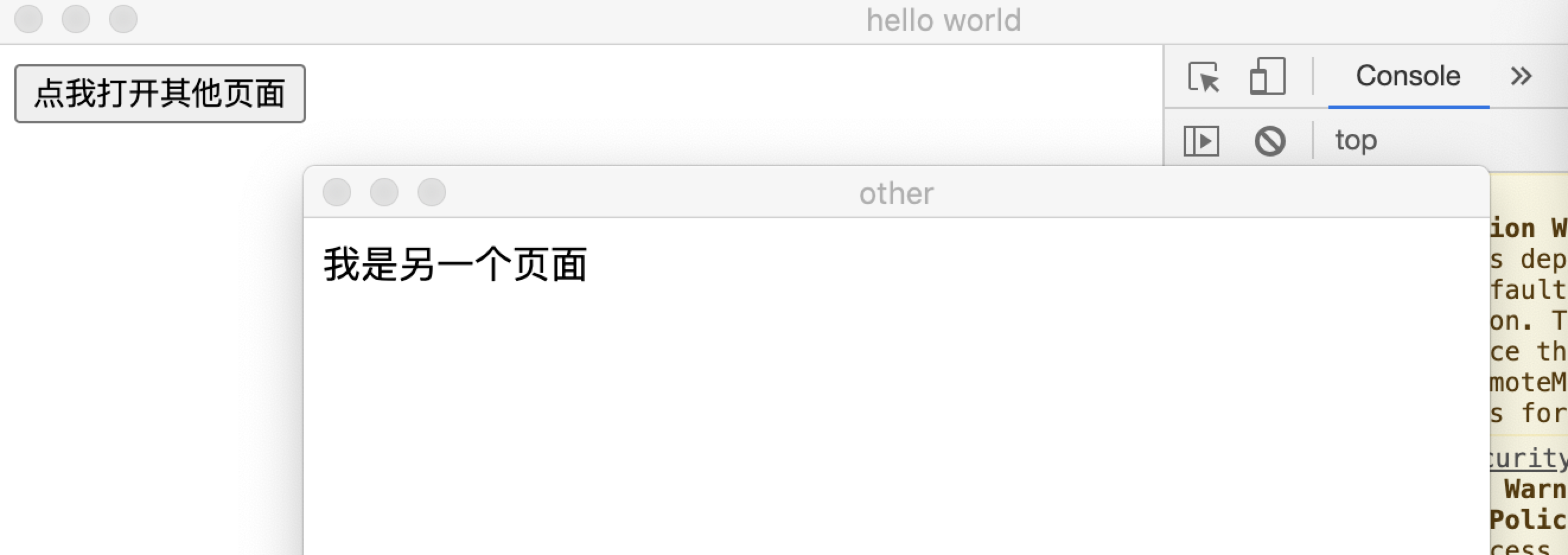
在上面的代码中,我们定义了一个button按钮,并在下面写了一段JS代码,当点击该按钮时,触发一个Electron的打开窗口的方法,和之前写的略有不同的是我们在引入 BrowserWindow 方法时是从electron的一个 remote 模块中添加的,我们在同级目录下创建一个 other.html 的文件,运行起来看一下运行效果:

上面的效果符合我们的预期,如果我们不实用remote模块而直接调用BrowserWindow方法会出现什么结果呢?即把上面的第 14 行注释解开,将第 17 行注释掉,运行一下:

通过控制台可以看出报错了,并没有达到我们打开另一个窗口的预期。
注意: 反过来(如果需要从主进程访问渲染进程),可以使用 webContents. executeJavascript。
注意事项: 因为安全原因,remote 模块能在以下几种情况下被禁用:
BrowserWindow- 通过设置enableRemoteModule选项为false。<webview>- 通过把enableremotemodule属性设置成false。
remote模块也能反问主进程中的内置模块,主过程中的内置模块被添加为 remote 模块中的获取器,因此可以像 electron 模块一样直接使用它们。
const app = require('electron').remote.app
console.log(app)
以上是关于 remote 的简单介绍,在日常开发中我们还会经常使用该模块及它的另一些方法,
从零开始学Electron笔记(三)的更多相关文章
- 从零开始学Electron笔记(四)
在之前的文章我们介绍了一下Electron的这个remote模块,接下来我们继续说一下Electron的右键菜单的制作. 在我们日常我们使用的软件中都会存在右键菜单的情况,比如我们用到的浏览器,开发所 ...
- 从零开始学Electron笔记(一)
前端技术在最近几年迅猛发展,在任何开发领域我们都能看到前端的身影,从PC端到手机端,从APP到小程序,似乎前端已经无所不能,这就要求我们需要不断地去学习来提升自己!前段时间尤大通过直播介绍了一下Vue ...
- 从零开始学Electron笔记(六)
在之前的文章我们介绍了一下Electron如何通过链接打开浏览器和嵌入网页,接下来我们继续说一下Electron中的对话框 Dialog和消息通知 Notification. 在之前的文章中其实我们是 ...
- 从零开始学Electron笔记(二)
在之前的文章我们简单介绍了一下Electron可以用WEB语言开发桌面级应用,接下来我们继续说一下Electron的菜单创建和事件绑定. 我们接上一章的代码继续编写,上一章代码 https://www ...
- 从零开始学Electron笔记(五)
在之前的文章我们介绍了一下Electron的右键菜单的制作,接下来我们继续说一下Electron如何通过链接打开浏览器和嵌入网页. 现在有这样一个需求,我们要在我们的软件中加一个链接,然后点击该链接打 ...
- 从零开始学Electron笔记(七)
在之前的文章我们介绍了一下Electron中的对话框 Dialog和消息通知 Notification,接下来我们继续说一下Electron中的系统快捷键及应用打包. 全局快捷键模块就是 global ...
- 从零开始学Xamarin.Forms(三) Android 制作启动画面
原文:从零开始学Xamarin.Forms(三) Android 制作启动画面 Xamarin.Forms 在启动的时候相当慢,必须添加一个启动界面,步骤如下: 1.将启动画面的图片命名为:s ...
- 从零开始学架构(三)UML建模
文章大纲 1. 文章介绍 2. UML概述 3. 静态模型 4. 动态模型 5. UML建模的一般过程 一.文章介绍 1.1为什么学习UML (1)UML是一种软件架构的模型表现方法,用于项 ...
- Mysql 5.5从零开始学阅读笔记
第一章 1.什么是数据库? 数据库包含两层含义:保管数据的“仓库”,以及数据管理的方法和技术. 2.表 行被称为记录,列被称为字段 3.主键 primary key,用于唯一标识表中的每一条记录,主键 ...
随机推荐
- pip常出问题的操作
pip 是一个 Python 包安装与管理工具. 以pip安装yaml为主: 1.更新pip 打开cmd命令,安装yaml包,输入pip install pyyaml,提示pip已过期 更新pip版本 ...
- 基于EntityFramework 6 Code First实现动态建库,分库,数据库自动迁移
一.前言 公司原本有一个"xx系统",ORM使用EntityFramework,Code First模式.该系统是针对某个客户企业的,现要求该系统支持多个企业使用,但是又不能给每个 ...
- 织梦cms 内容模型 option下拉框 value 分离
需要修改的文件在根目录include/customfields.func.php文件 foreach($items as $v) { $v = trim($v); if($v!='') { $myfo ...
- 关于thinkhphp3.1中废弃 preg_replace /e 修饰符
警告:preg_replace(): The /e modifier is deprecated, use preg_replace_callback instead 网上查了下 发现 php5.5版 ...
- call,apply,bind的理解
2020-03-19 call,apply,bind的理解 先说区别call, apply基本上没什么不一样,唯一不一样的地方是传参方式不同 但是bind和call,apply有区别.bind是重新绑 ...
- 【经验心得】谈一谈我IT行业未来的方向
随着科技的发展,越来越多的入门行业将被淘汰,其实淘汰的不仅仅是工厂.环卫工人.普工这些无技术含量的工作,有一些运维.编辑等低门槛的行业也将被淘汰,这也是我这两年看互联网发展趋势得出来的结论,人类要想发 ...
- BrainF**k的编译器
按照语法编写了这个"编译器"(对于解释性语言而言"编译"二字的确很奇怪). 功能: 1."编译".运行一个后缀为 '.bf' ...
- MySQL 性能优化细节
服务器层面优化(了解) 将数据保存在内存中,保证从内存读取数据 设置足够大的innodb_buffer_pool_size,将数据读取到内存中. 建议innodb_buffer_pool_size设置 ...
- spring boot admin 源码包的编译
https://github.com/codecentric/spring-boot-admin 下载地址: 编译要求: Build Requirements: Node.js v8.x (LTS) ...
- NFC芯片选型及基本电路框架
RFID作为一项专业度较高的技术,在一些公司,可能还会专门招聘专业的RFID工程师.本篇阐述的涉及到的只是基本选型设计.电路框架,关于RFID天线调试.低功耗检卡调试等,后续再其他篇章会继续更新! N ...
