开源OA办公平台搭建教程:O2OA表单中的事件
1. 概述
我们设计表单的时候经常会有这样的需求:在表单或者组件加载前/加载后,能够执行一些脚本来改变表单或组件的样式和行为。或者用户在点击组件的时候能够执行脚本。表单的事件就是为这样的场景而设计。
在表单中有两类事件:组件事件和Element事件。
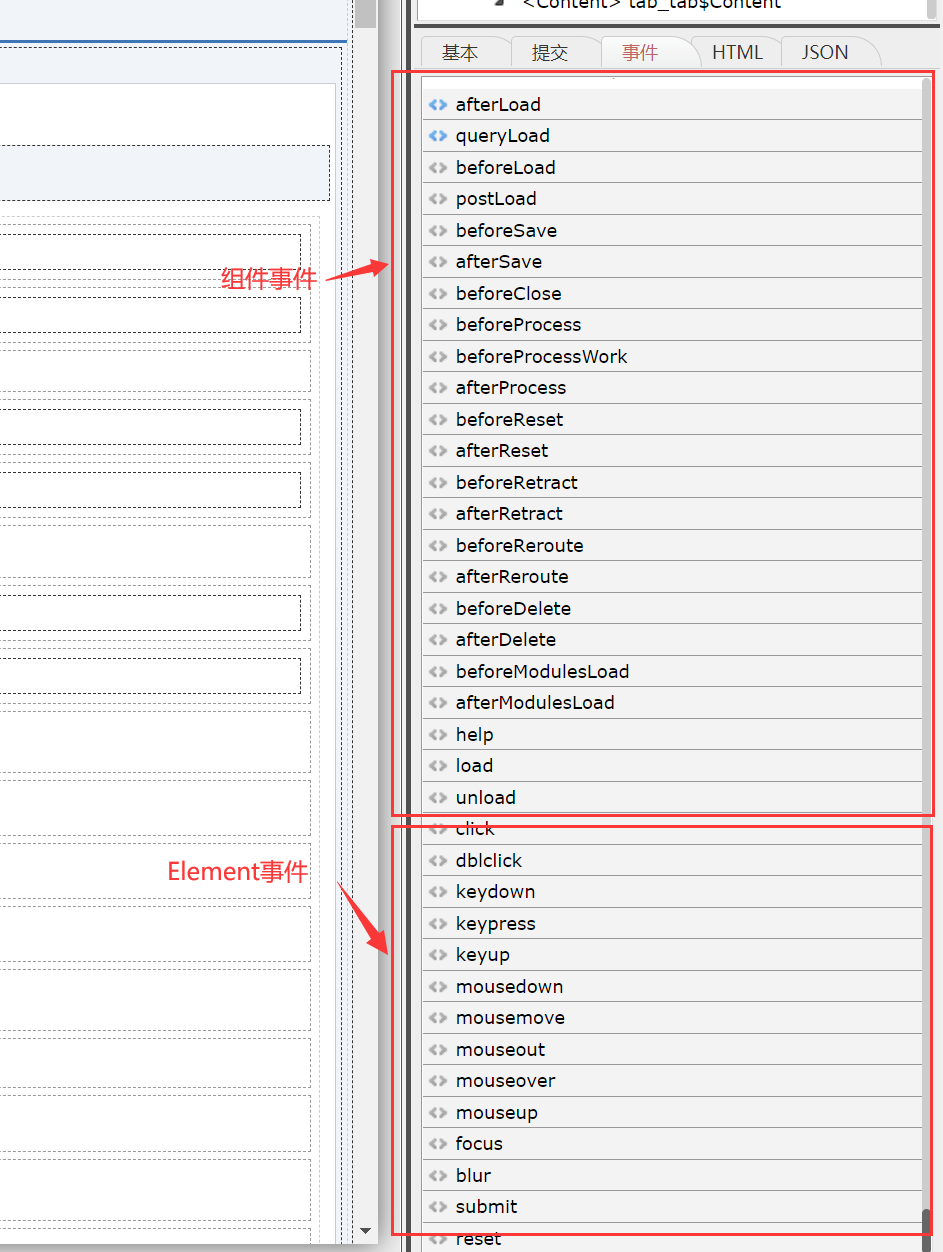
当我们打开表单设计器,在表单属性或组件属性中的“事件”附签中可以看到一组事件,这组事件即包含了两种事件。表单事件见下图。

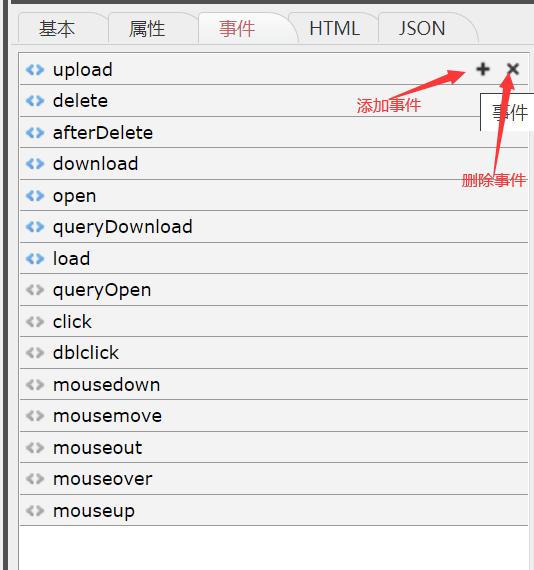
开发人员可以在事件编辑器中编写脚本,也可以添加或删除事件。
添加的组件事件需要在API的列表中才有效。

2 Element 事件
2.1 简介
Element 是经过Mootools框架封装后的HTML DOM对象,参考 http://www.chinamootools.com/element.html。
Element 的事件类型和 HTML DOM 对象一致,比如"focus、click、blur"等。
本平台的Element事件,是基于Mootools的 Element.Event 类进行封装的。Element.Event类参考http://www.chinamootools.com/element_event.html。
2.2 表单设计器中的使用
表单设计器中的事件,this对象指向平台的MWF.xScript.Environment对象,这是平台脚本的上下文,可以执行类似于"this.form"的脚本,上下文API请查看:链接。
平台在每次运行事件的时候,都会为 this 对象添加一个属性"target"。我们可以通过 this.target 来获取当前组件。
//获取当前组件对象
this.target;
//等价于
this.form.get("fieldName");
当我们在表单设计器的各种组件中添加了事件,在表单加载的时候,平台会把事件添加到相应的Element对象。下表是各种组件对应的Element事件对象。
|
组件类型 |
Element事件对象 |
获取Element脚本 |
|
Checkbox 多选按钮 |
input[type='checkbox'] |
this.form.get("fieldName").node.getElements("input['type='checkbox']") |
|
Radio 单选按钮 |
input[type='radio'] |
this.form.get("fieldName").node.getElements("input['type='radio']") |
|
Textarea 多行文本 |
textarea |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
Textfield 单行文本 |
input |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
Org 人员 |
第一个子div |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
Calendar 日期 |
input |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
Combox 组合框 |
第一个子div |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
Opinion 意见框 |
第一个子对象 |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
Address 地址选择 |
第一个子对象 |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
Number 数字 |
input |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
其他 |
node |
this.form.get("fieldName").node; |
- 样例:
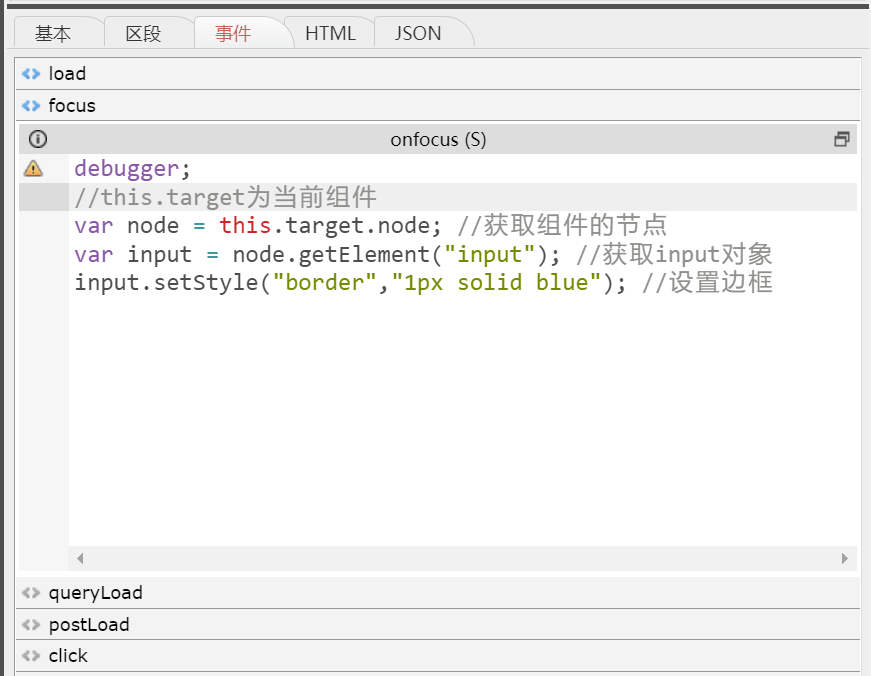
在一个标识为"subject"的文本组件的 focus 事件中增加了脚本。

对于上面的脚本,当光标进入输入框的时候被执行。
如果希望由其他条件来触发这个事件,也可以通过下面的脚本来执行:
var node = this.form.get("subject").node; //获取组件节点
( node.getFirst() || node ).fireEvent("focus"); //触发focus事件
2.3 在脚本中的使用
在上面的例子中,我们都是通过组件属性中的事件区域来添加事件。除了这种方法,还可以在脚本中增加事件。
- 使用 addEvent 对元素设置一个侦听器。
myElement.addEvent(type, fn);
参数:
type - (string) 事件名,没有'on'。
fn - (function) 事件函数。
返回:
(element)当前元素。
样例:
下面的脚本可以实现上一个样例的功能,在一个标识为"subject"的文本组件的 focus 事件中增加脚本
var node = this.form.get("subject").node;
node.getElement("input").addEvent("focus", function(ev){
//ev 是Mootools Element的Event对象,参考http://www.chinamootools.com/event.html
//这里的this指向input
this.setStyle("border","1px solid blue");
})
- 使用 addEvents 对元素设置多个侦听器。
myElement.addEvents(events);
参数:
events - (object) 包含多个事件的对象(对象的key为事件名,value为事件函数)。
返回:
(element)当前元素。
样例:
var node = this.form.get("subject").node;
node.getElement("input").addEvents({
"focus" : function(ev){
//ev 是Mootools Element的Event对象,参考http://www.chinamootools.com/event.html
//这里的this指向input
this.setStyle("border","1px solid blue");
},
"blur": function(ev){
//ev 是Mootools Element的Event对象,参考http://www.chinamootools.com/event.html
//这里的this指向input
this.setStyle("border","1px solid gray");
}
})
- 使用fireEvent 触发一个或多个事件
myElement.fireEvent(type[, args[, delay]]);
参数:
type - (string) 事件名称(例如"click" )
args - (mixed, optional) 事件函数的参数,数组或单个对象,如果超过一个参数,必须是一个数组。
delay - (number, optional) 延迟(ms)执行时间。
返回:
(element)当前元素。
样例:
var node = this.form.get("subject").node; //获取组件节点
( node.getFirst() || node ).fireEvent("focus"); //触发focus事件
3 组件事件
3.1 简介
平台中的组件是一组基于Mootools Class生成的对象。Mootools Class是MooTools框架的基类,参考http://www.chinamootools.com/class.html。
在Mootools Class中有一系列的特性,其中就包括了 Class:Event,参考http://www.chinamootools.com/class_extras.html 中的 Event章节。
当我们在表单设计器的各种组件中添加了事件脚本,在表单加载的时候,代码运行到相应的位置,这些脚本就会被触发。比如平台在加载组件(包括生成Html Dom,赋值等等)之前,会去执行queryLoad事件中的脚本;加载组件以后,会去执行postLoad中的事件。
3.2 表单设计器中的使用
表单设计器中的事件,this对象指向平台的MWF.xScript.Environment对象,这是平台脚本的上下文,可以执行类似于"this.form"的脚本,上下文API请查看:链接。
平台在每次运行事件的时候,都会为 this 对象添加一个属性"target"。我们可以通过 this.target 来获取当前组件。
//获取当前组件对象
this.target;
//等价于
this.form.get("fieldName");
某些需要参数的事件,平台在每次运行的时候,会为 this 对象添加一个属性"event "。我们可以通过 this.event 来获取参数。
//有时候可以通过this.event获取参数
this.event;
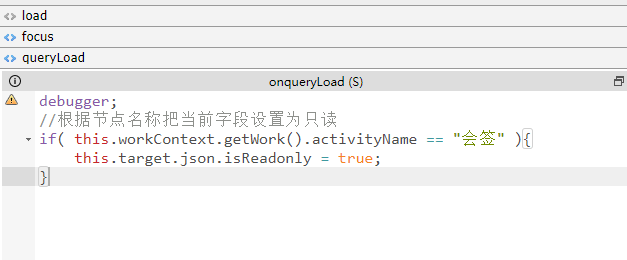
- 样例:在queryLoad脚本中根据流程活动名称把当前组件设置为只读。

系统在加载组件的时候,会根据json的isReadonly判断生成输入框还是div节点。
如果希望由其他条件来触发这个事件,也可以通过下面的脚本来执行:
var field = this.form.get("subject"); //获取组件
field.fireEvent("queryLoad"); //触发queryLoad事件
3.3 在脚本中的使用
在上面的例子中,我们都是通过组件属性中的事件区域来添加事件。除了这种方法,还可以在脚本中增加事件。
- 使用 addEvent 对组件设置一个事件。
myClass.addEvent(type, fn[, internal]);
参数:
type - (string)事件的类型(例如'queryLoad') ,包含在表单设计器里组件的事件。
fn - (function)事件函数。
internal - (boolean, optional)设置函数属性:internal为true。internal属性通常用来防止删除。
返回:
(object)这个类的实例。
样例:
在表单的保存的时候加一个事件,将临时字段置空。
var form = this.form.getApp().appForm; //获取表单组件
form.addEvent("beforeSave", function(){ //添加保存前事件
this.form.get("tmpField").setData(''); //给临时字段置空
}.bind(this)) //通过 bind(this), 把上下文传到事件方法里
- 使用 addEvents 对组件设置多个侦听器。
myClass.addEvents(events);
参数:
events - (object)一个key:value对象,key事件名称(如"queryLoad" ) ,和值,当事件发生时要调用的函数。
返回:
(object)这个类的实例。
注: 通过这种方式添加事件,this.target 和 this.event 均为空。
样例:
var form = this.form.getApp().appForm; //获取表单组件;
form.addEvents({
"beforeSave" : function(){ //添加保存前事件
this.form.get("tmpField").setData(''); //给临时字段置空
}.bind(this), //
"beforeDelete": function(){ //增加删除前事件
//do something
}
})
- 使用fireEvent 触发一个或多个事件
myClass.fireEvent(type[, args[, delay]]);
参数:
type - (string)事件的类型(例如'beforeSave') 。
args - (mixed,optional)传递给函数的参数。要传递多个参数,该参数必须是一个数组。
delay - ( number,optional)等待时间,单位毫秒。
返回:
(object)这个类的实例。
注: 通过这种方式添加事件,this.target 和 this.event 均为空。
样例一:
var form = this.form.getApp().appForm; //获取表单组件;
form.fireEvent("beforeSave"); //触发beforeSave事件
样例二:假如临时字段是触发时传入的,可以这样写
var form = this.form.getApp().appForm; //获取表单组件;
form.fireEvent("beforeSave",["tmpFieldName1"]); //触发beforeSave事件
则添加的事件需要改成如下:
var form = this.form.getApp().appForm; //获取表单组件
form.addEvent("beforeSave", function( fieldName ){ //添加保存前事件
this.form.get(fieldName").setData(''); //给临时字段置空
}.bind(this)) //通过 bind(this), 把上下文传到事件方法里
3.4 表单和组件的加载顺序
- 整个表单加载时的顺序遵循以下规则(a-f也是有顺序的):
a、执行主表单事件 queryLoad -> beforeLoad -> beforeModulesLoad;
b、根据组件在主表单的位置从上到下,从里到外执行组件的queryLoad->postLoad->load事件;
c、执行主表单事件 postLoad;
c、子表单、子页面、部件上的直接事件不会被执行,但子表单里组件的事件也是根据 规则b 执行;
d、由于子表单、子页面、部件是异步加载,这些组件内的组件事件在异步加载后分别执行;
e、执行主表单事件 afterModulesLoad -> afterLoad;
f、当 Tab 组件、子表单、公文管理器等组件被设置为延迟加载的时候,主表单加载的时候,这些组件内的子组件在不会加载。当这些组件被激活的时候,根据 规则b 执行事件。
- 表单加载时触发的直接事件说明:
|
表单的直接事件 |
说明 |
|
queryLoad |
表单加载前触发。数据(businessData)、预加载脚本和表单html已经就位。 |
|
beforeLoad |
表单加载前触发。已提示抢办锁定。 |
|
beforeModulesLoad |
表单的所有组件加载前触发,此时表单的样式和js head已经加载。 |
|
postLoad |
表单加载后触发。主表单的组件加载完成,但不保证子表单、子页面、部件加载完成。 |
|
afterModulesLoad |
表单的所有组件加载后触发。表单包含有子表单、子页面、部件时,此事件会在这些组件加载后触发。 |
|
afterLoad |
表单加载后触发。表单包含有子表单、子页面、部件时,此事件会在这些组件加载后触发。 |
开源OA办公平台搭建教程:O2OA表单中的事件的更多相关文章
- 开源OA办公平台搭建教程:O2OA+Arduino实现物联网应用(二)
O2OA平台搭建 O2OA的开发环境非常简单,安装服务器后即可通过浏览器进行开发了和使用.具体可参考文档库中的其他文档,有比较详细的介绍,这里就不再赘述了. Arduino开发发环境搭建 安装Ardu ...
- 开源OA办公平台搭建教程:O2OA+Arduino实现物联网应用(一)
O2OA平台是一个企业办公类系统的低代码开发平台,更够方便的开发和部署协同办公.流程管理等应用,但它能做的远不止这些,今天这个案例就为大家介绍一下,O2OA可以做的更多. 最近对养鱼产生了浓厚的兴趣, ...
- 开源OA办公平台搭建教程:基于nginx的快速集群部署——端口分发
主机信息 主机1:172.16.98.8(linux) 主机2:172.16.98.9(linux) 集群需求 172.16.98.8:WEB服务器,应用服务器,文件存储服务器,中心服务器 172.1 ...
- 开源OA办公平台功能介绍:应用市场-固定资产管理(一)功能设计
概述 应用市场-固定资产管理,是用来维护管理企业固定资产的一个功能.其整个功能包括对固定资产的台账信息.领用.调拨.借用.维修.盘点.报废等一整个生命周期的动态管理过程.力求客户安装就可以使用. 本应 ...
- 开源协同办公平台部署教程:O2OA PAAS平台部署
一.镜像制作1.将安装介质o2server-5.0.3-linux.zip上传至镜像制作服务器上.(上传目录为/paas/xxhpaas/moka/o2oa)2.使用unzip命令解压安装包,参考命令 ...
- 开源OA办公系统的“应用市场”,能够为协同办公开拓什么样的“前路”?
在我们的日常生活中,应用市场这个词,总是与智能手机划上等号,不管使用的是iPhone还是安卓,总会接触到手机上的APP应用市场,我们可以在应用市场中,选择自己所需要的APP应用软件,下载使用后,可以让 ...
- 小白都会超详细--ELK日志管理平台搭建教程
目录 一.介绍 二.安装JDK 三.安装Elasticsearch 四.安装Logstash 五.安装Kibana 六.Kibana简单使用 系统环境:CentOS Linux release 7.4 ...
- 开源协同OA办公平台教程:O2OA服务管理中,接口的调用权限
本文介绍O2OA服务管理中,接口的权限设定和调用方式. 适用版本:5.4及以上版本 创建接口 具有服务管理设计权限的用户(具有ServiceManager角色或Manager角色)打开" ...
- syslog-ng收集日志+ELK平台搭建教程
syslog-ng部署: 用于接收交换机输出的日志. syslog-ng安装很简单,可以顺便搜一下,文章有很多.我是yum直接安装的. syslog-ng配置: vi /etc/syslog-ng/s ...
随机推荐
- Linux系统安装时分区的选择(转)
原文地址:http://www.cnblogs.com/gylei/archive/2011/12/04/2275987.html 前言: 以前初识Linux时,对Linux系统安装时分区的选择,一点 ...
- 配合 jekins—springboot脚本
#!/usr/bin/bash # author : renguangyin@yingu.com current=$(cd `dirname $0`; pwd) cd ${current} ext_n ...
- 翻译:《实用的Python编程》01_01_Python
目录 | 下一节 (1.2 第一个程序) 1.1 Python Python 是什么? Python 是一种解释型(译者注:区别于编译型)的高级语言, 通常被归类为 "脚本语言" ...
- hdu 4352 XHXJ's LIS(数位dp+状压)
Problem Description #define xhxj (Xin Hang senior sister(学姐)) If you do not know xhxj, then carefull ...
- UVA11400 Lighting System Design(DP)
You are given the task to design a lighting system for a huge conference hall. After doing a lot of ...
- Proud Merchants HDU - 3466 01背包&&贪心
最近,我去了一个古老的国家.在很长一段时间里,它是世界上最富有.最强大的王国.结果,这个国家的人民仍然非常自豪,即使他们的国家不再那么富有.商人是最典型的,他们每个人只卖一件商品,价格是Pi,但是如果 ...
- WPF 主动触发依赖属性的 PropertyChanged
需求背景 需要显示 ViewModel 中的 Message/DpMessage,显示内容根据其某些属性来确定.代码结构抽象如下: // Model public class Message : IN ...
- 加密后的程序在Win8中无法运行
需要使用dotNET_Reactor 4.7以上的版本加密后才能在Win8中使用.
- 关于谷歌浏览器不支持html5中audio的autoplay解决方法(js代码解决)
当我们直接写autoplay时,在chrome中浏览器并没有自动播放音频: 如果直接通过js来调用audio的play()方法也不行: 控制台还会报错 大概意思:play()调用失败,因为用户没有与文 ...
- git-reset All In One
git-reset All In One git 撤销 merge $ git checkout feature-sentry $ git pull $ git checkout dev $ git ...
