前端面试题CSS-div宽度设置为100%,设置属性margin-left和margin-right时出现的问题
前端面试题CSS-div宽度设置为100%,设置属性margin-left和margin-right时出现的问题
div格式如下
<div class="a"> <div class="b"></div> </div>
- css样式,子元素宽度等于父元素的宽,margin-left有效,margin-right无效
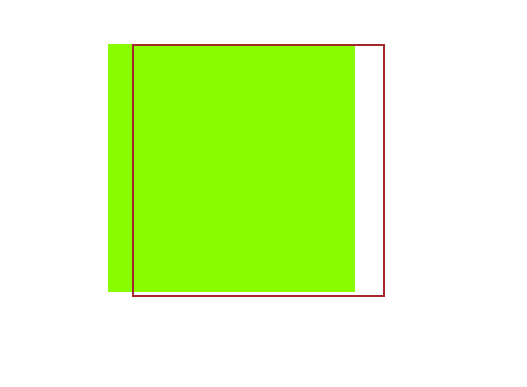
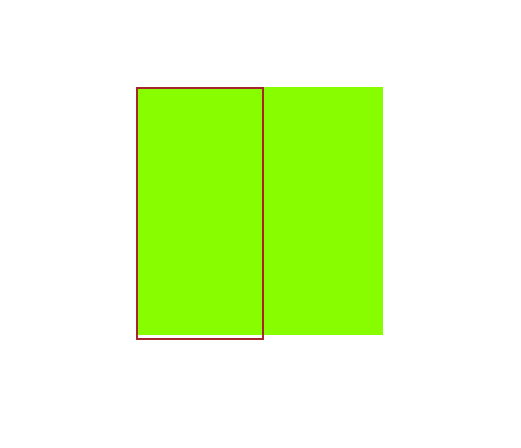
.a{ width: 200px; height: 200px; background-color: chartreuse; margin: 100px auto; } .b{ width: 100%; height: 100%; margin-left: 20px; margin-right: 20px; border:2px solid brown; }
运行效果如下:
2.css样式,子元素宽度等于父元素宽度,margin-right无效
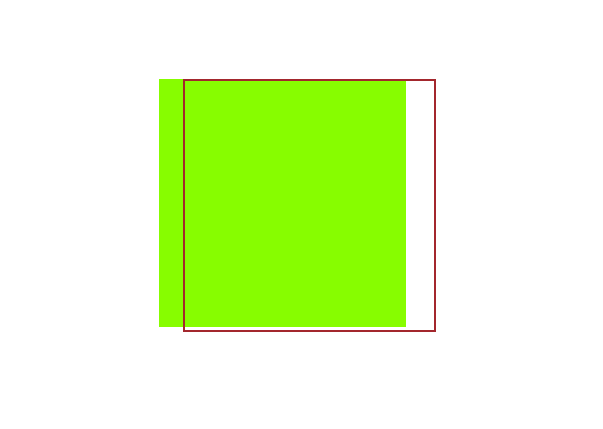
.a{ width: 200px; height: 200px; background-color: chartreuse; margin: 100px auto; } .b{ width: 100%; height: 100%; margin-right: 20px; border:2px solid brown; }
运行效果如下:
3.css样式 ,子元素等于父元素的宽度,margin-left有效
.a{ width: 200px; height: 200px; background-color: chartreuse; margin: 100px auto; } .b{ width: 100%; height: 100%; margin-left: 20px; border:2px solid brown; }
运行效果如下:
4.css样式,子元素的宽度加margin-left小于父元素的宽度,margin-left有效
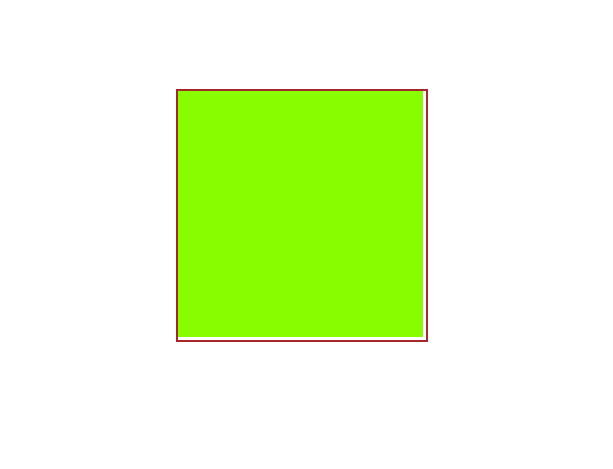
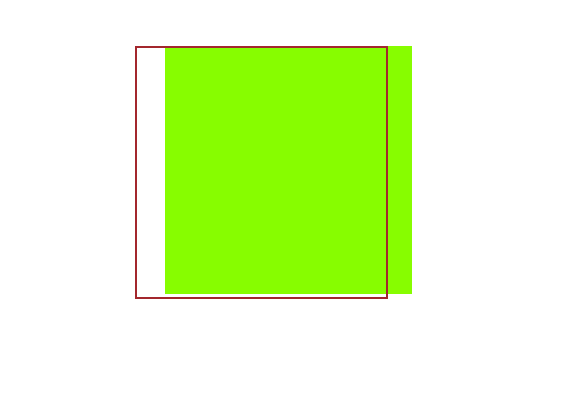
.a{ width: 200px; height: 200px; background-color: chartreuse; margin: 100px auto; } .b{ width: 50%; height: 100%; margin-left: 20px; border:2px solid brown; }
运行效果如下:
- css样式,子元素宽度加margin-right小于父元素宽度,此时margin-right无效
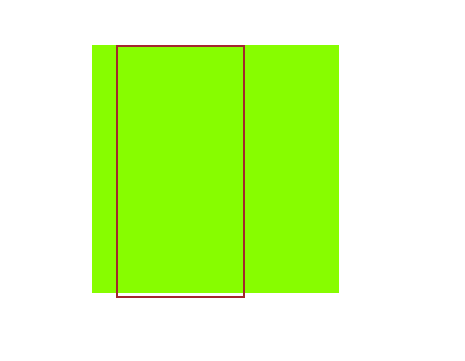
.a{ width: 200px; height: 200px; background-color: chartreuse; margin: 100px auto; } .b{ width: 50%; height: 100%; margin-right: 20px; border:2px solid brown; }
运行效果如下:
- css样式 float:right使得margin-right有效
.a{ width: 200px; height: 200px; background-color: chartreuse; margin: 100px auto; } .b{ width: 100%; height: 100%; float: right; margin-right:20px; border:2px solid brown; }
运行效果如下:
总结
- 浏览器渲染是从左到右,从上到下排序的,当子元素的宽度加margin-left的值小于父元素的宽度时候,子元素在父元素内向右偏移margin-left的px值,此时margin-right默认铺满父元素的宽度
- 当子元素的宽度等于父元素宽度,即子元素铺满了整个父元素,此时margin-right是无效的,而margin-left有效,这是由于浏览器的渲染顺序决定的。
- 新手前端小白,请大佬指教。
前端面试题CSS-div宽度设置为100%,设置属性margin-left和margin-right时出现的问题的更多相关文章
- 前端面试题-CSS优先级
一.选择器优先级 浏览器通过优先级来判断哪一些属性值与一个元素最为相关,从而在该元素上应用这些属性值.优先级是基于不同种类选择器组成的匹配规则. 二.优先级计算 优先级就是分配给指定的CSS声明的一个 ...
- 前端面试题-CSS选择器
一.CSS选择器作用 CSS 选择器用于定位我们想要给予样式的 HTML 元素,但不只是在 CSS 中,JavaScript 对 CSS 的选择器也是支持的,比如 document.document. ...
- 前端面试题 ----css篇
转载自https://www.cnblogs.com/zhangshuda/p/8465043.html,感谢原博主 1.css盒模型有哪些及区别content-box border-box padd ...
- 前端面试题CSS一(题目来源网络)
一.什么是html5语义化? 使用合理,正确的html标签格式化文档. 二.CSS样式优先级? 就近原则,行内>内联>外联 三 什么是盒模型? 主要分为两种,w3c标准盒模型,IE标准模型 ...
- 前端面试题-CSS Hack
一.CSS Hack的概念 由于不同厂商的流览器或某浏览器的不同版本(如IE,Firefox/Safari/Opera/Chrome等),对CSS的支持.解析不一样,导致在不同浏览器的环境中呈现出不一 ...
- 常见前端面试题CSS部分
1.盒模型 IE 盒子模型:IE的width部分包含了 border 和 pading; 标准 W3C 盒子模型: width/height+border+padding+margin; 2.清除浮动 ...
- 金三银四求职季,前端面试题小梳理(HTML、CSS、JS)
好久没写学习记录,最近太多事,又到一年求职季,都说金三银四求职季,自己也做一下最近学习的一些前端面试题梳理,还是个小白,写的不对请指正,不胜感激. HTML篇 html语义化 用语义化的代码标签书写, ...
- 前端面试题总结(二)CSS篇
前端面试题总结(二)CSS篇 一.link和@import的区别? link属于HTML标签,可以引入出css以外的事务,如RSS,而@import是css提供的,只能加载css文件. link会在页 ...
- 前端面试题(HTML/CSS)
(前端面试题大全,持续更新) 常用的块级元素和行内元素有哪些?说说他们的特点? 浮动产生的原因?清除浮动? 说说一下盒模型 float和position一起用是什么效果 rem用过吗?做不同手机的适配 ...
随机推荐
- [LeetCode题解]23. 合并K个升序链表 | 分治 + 递归
方法一:分治 + 递归 解题思路 在21. 合并两个有序链表,我们知道如何合并两个有序链表.而本题是合并 k 个有序链表,可以通过大问题拆分成小问题解决,即把 k 个链表,拆分成 k/2 个链表组,俩 ...
- WireShark——ARP 协议包分析
1. 什么是ARP ARP(Address Resolution Protocol)协议,即地址解析协议.该协议的功能就是将 IP 地 址解析成 MAC 地址. ARP(Address Resolu ...
- linux中使用head,tail,grep, sed,awk三种方法显示文档中间若干行(指定任意行)
需要显示文本中间20-25行. 创建一个30行的文档,命名为30.txt并显示在屏幕 [root@v2-ui data]# seq 30 > 30.txt && cat 30.t ...
- 快速安装jumpserver开源堡垒机
一 安装centos 7.X操作系统 二.选择极速安装(注意配置需要是4G2核) https://jumpserver.readthedocs.io/zh/master/install/setup_b ...
- Weblogic CVE-2020-2551漏洞复现&CS实战利用
Weblogic CVE-2020-2551漏洞复现 Weblogic IIOP 反序列化 漏洞原理 https://www.anquanke.com/post/id/199227#h3-7 http ...
- bugkuCTFWEB部分WP
前言 之前做的今天整理下 这个有点乱不建议大家参考我的wp 这个主要是自己看的.部分的我做的时候打不开就没写. 练手地址:https://ctf.bugku.com 矛盾 矛盾考察的是PHP弱类型首先 ...
- __METHOD__
- 硕思logo设计师注册码去哪里找,文末附链接
硕思logo设计师注册码去哪里找呢?当然是硕思logo设计师官网啦! 最近小编总是会被网友们咨询关于logo设计的问题,其中很多网友并不是专业的设计人员,特别是一些设计公司面对新手设计时,往往会不知所 ...
- Macos系统上怎么自动下载任务
相对于Windows系统来说,好用的Mac下载工具就显得比较少了.Folx作为Mac下载工具中的佼佼者,其自动化下载功能受到很多Mac系统用户的欢迎. 随着高清影视的发展,很多影视资源体动辄就是1-2 ...
- 如何使用OCR编辑器检查和识别文本
ABBYY FineReader 15(Windows系统)中的OCR编辑器能帮助用户对扫描仪或者数码相机获取的图像文件进行自动文本识别,OCR区域绘制等,使这些图像文件能进一步转换为可编辑的格式.其 ...
