css常用属性之绝对定位、相对定位、滚动条属性、背景图属性、字体、鼠标、超链接跳转页面
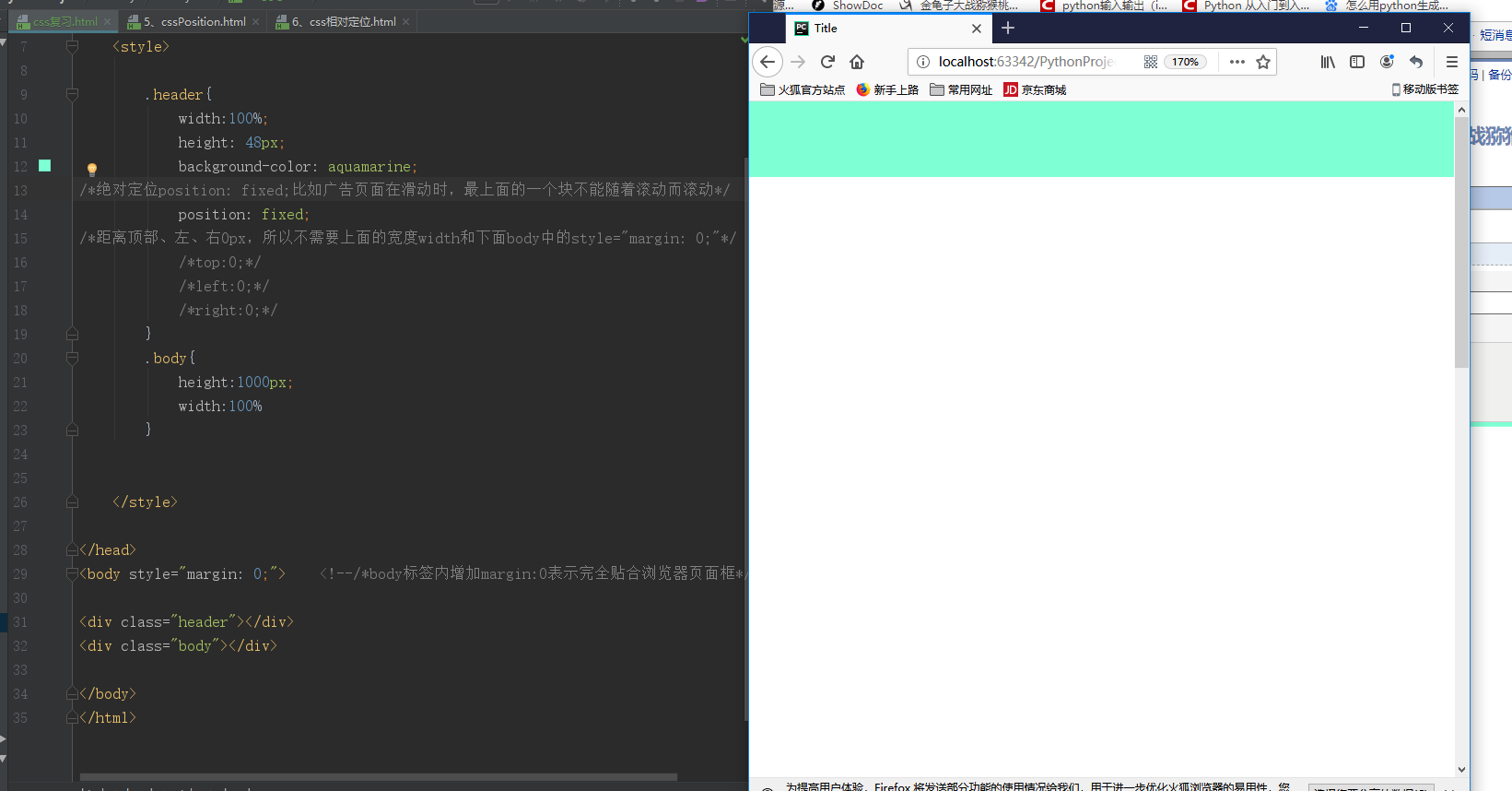
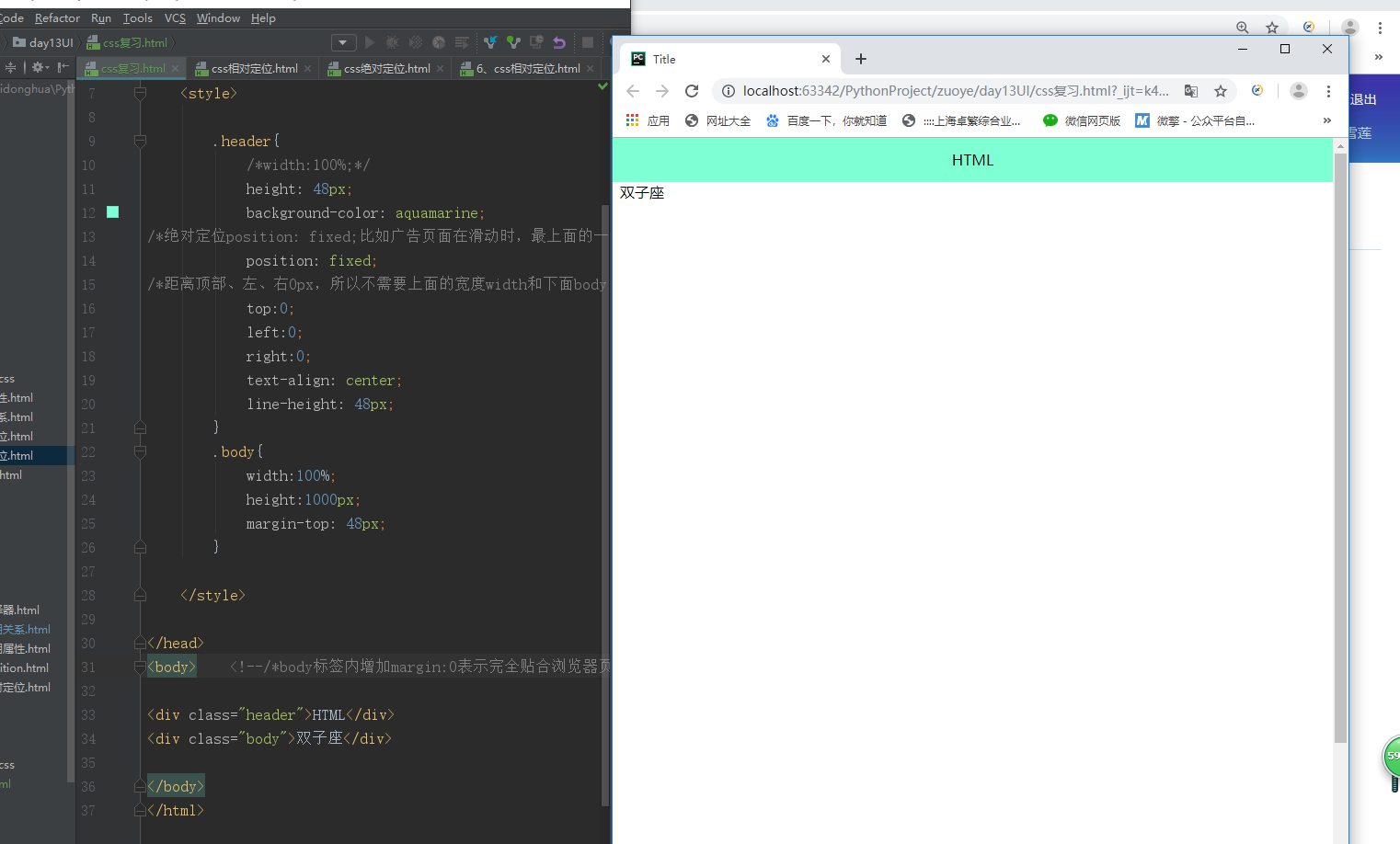
1、绝对定位position: fixed(比如广告页面向下滑动的时候,页面最上方有个标题不能随之滑动,就需要用到position: fixed,同时还需要用到一个标签(标签高度很高才会出现滚动的情况))

随着滚动,最上面的块级不动,下面的文字可以随着滚动条而滚动

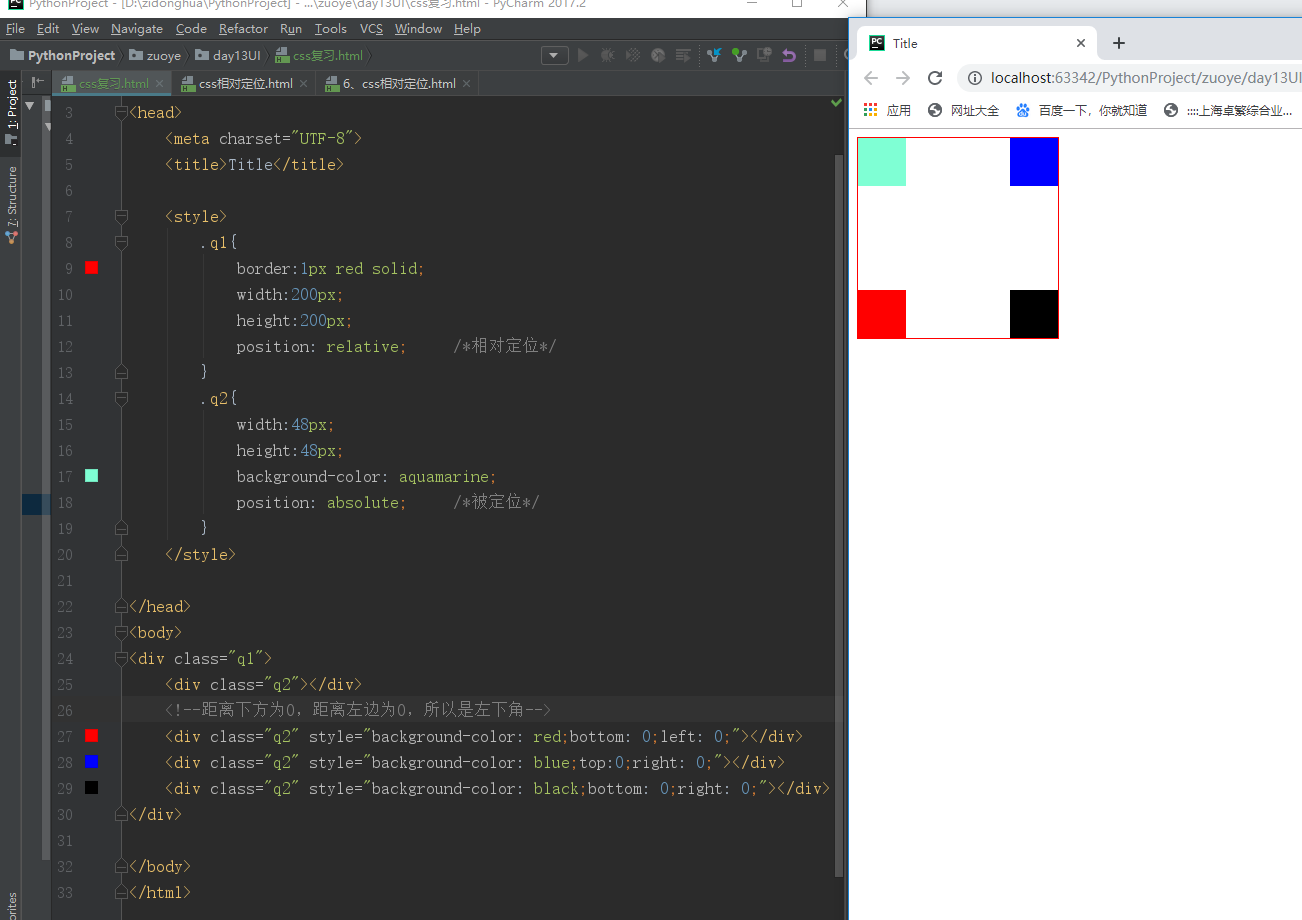
2、相对定位position:relative和被定位position:absolute,这两句如果不加的话,下面的对48*48的小方块无法挪到对应的角落

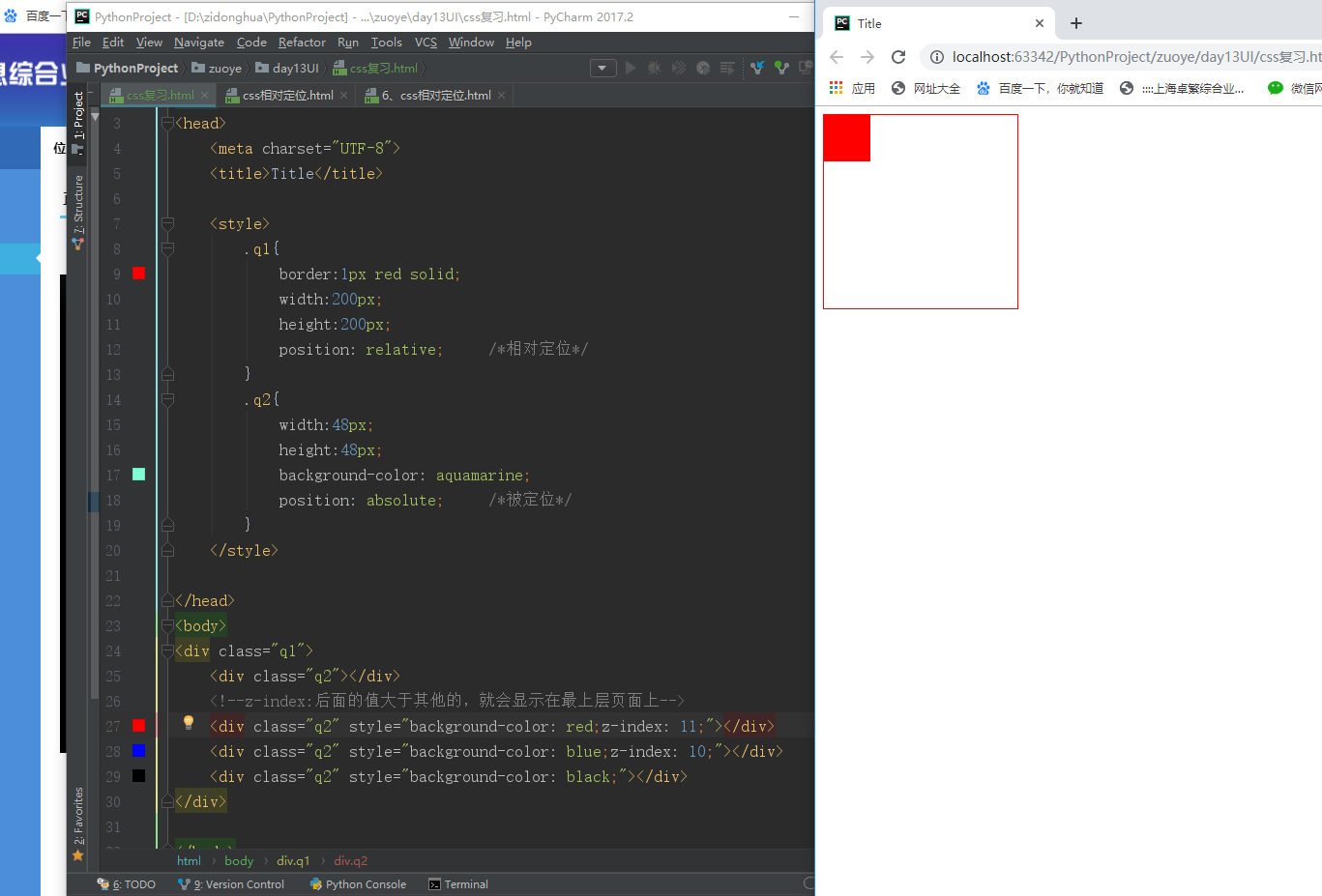
相对定位中z-index:n 属性(没有写z-index的就是z-index:0),只要n大于另一个z-index属性就会展示在页面最上层

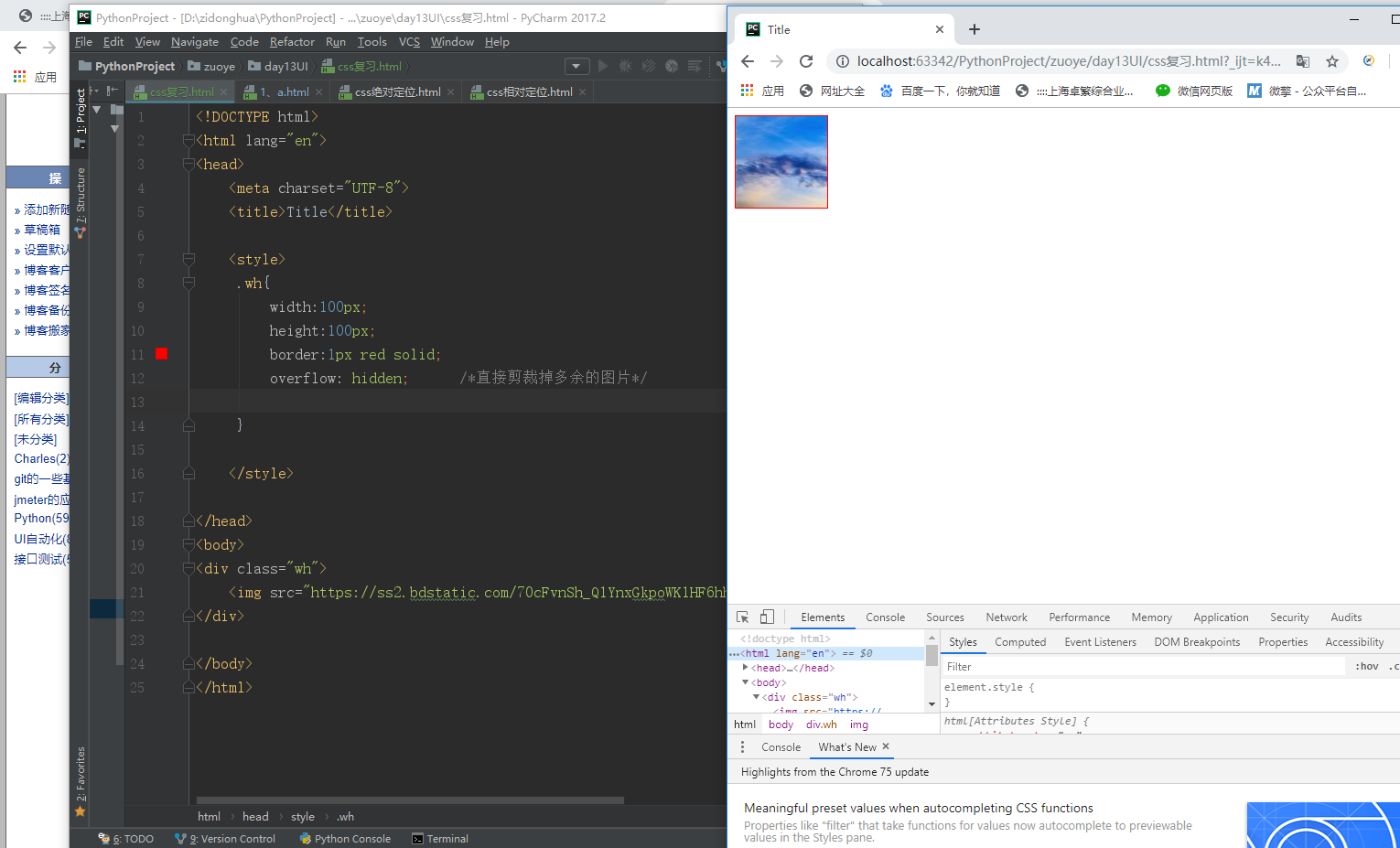
3、滚动条属性(比如没有加滚动条属性时,给的图片会比较大时的情况)

解决办法:
1、裁剪多余的图片overflow:hidden;

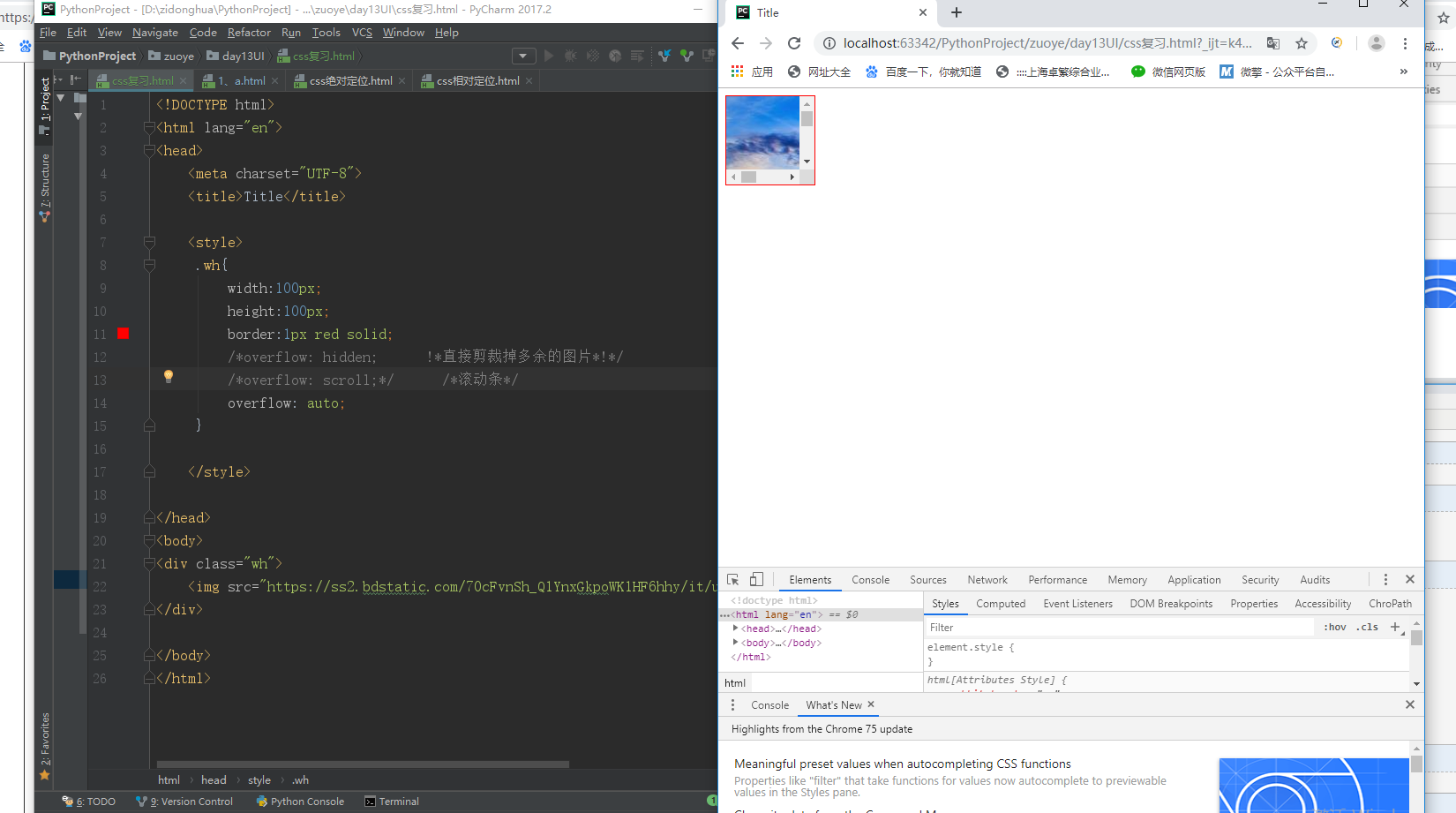
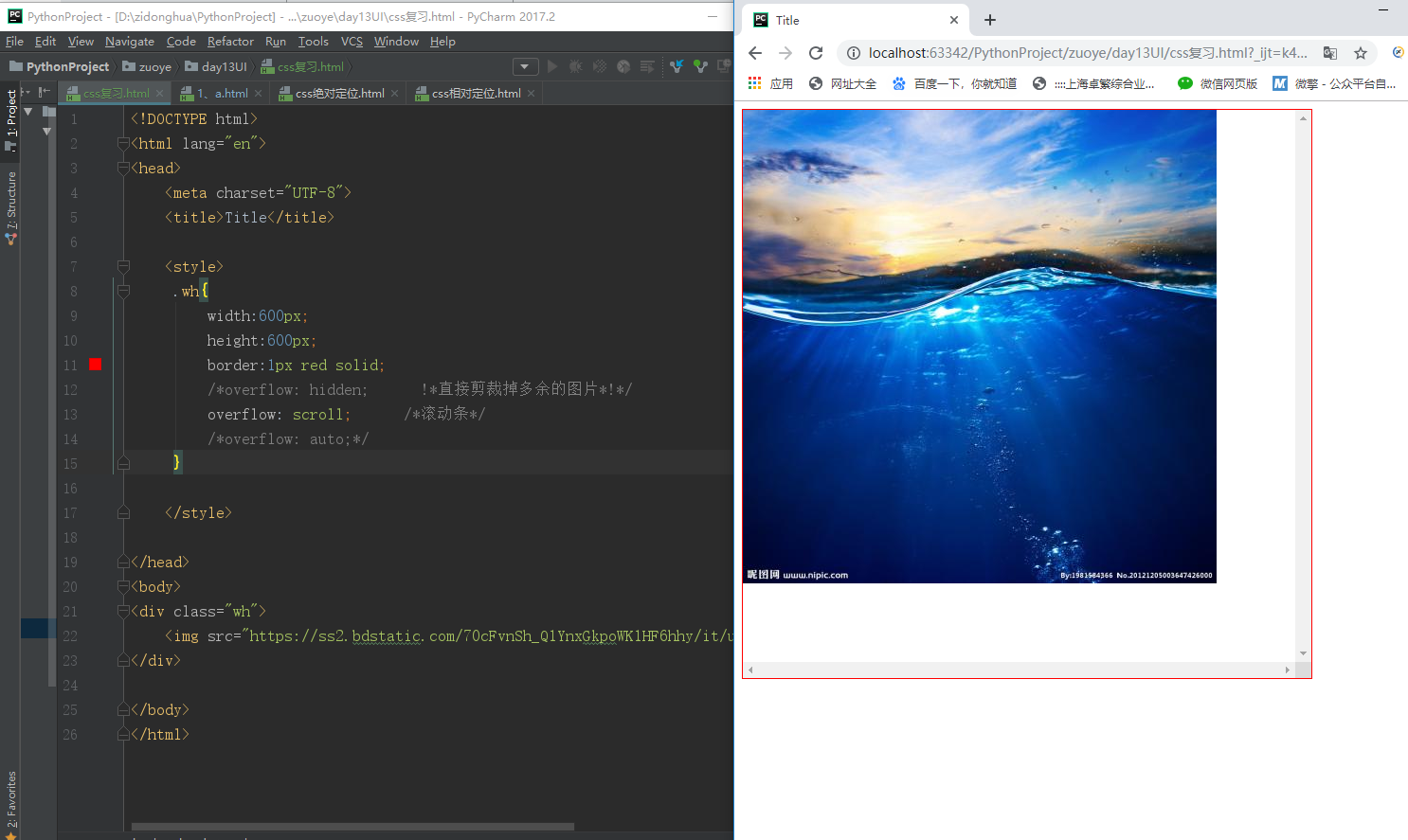
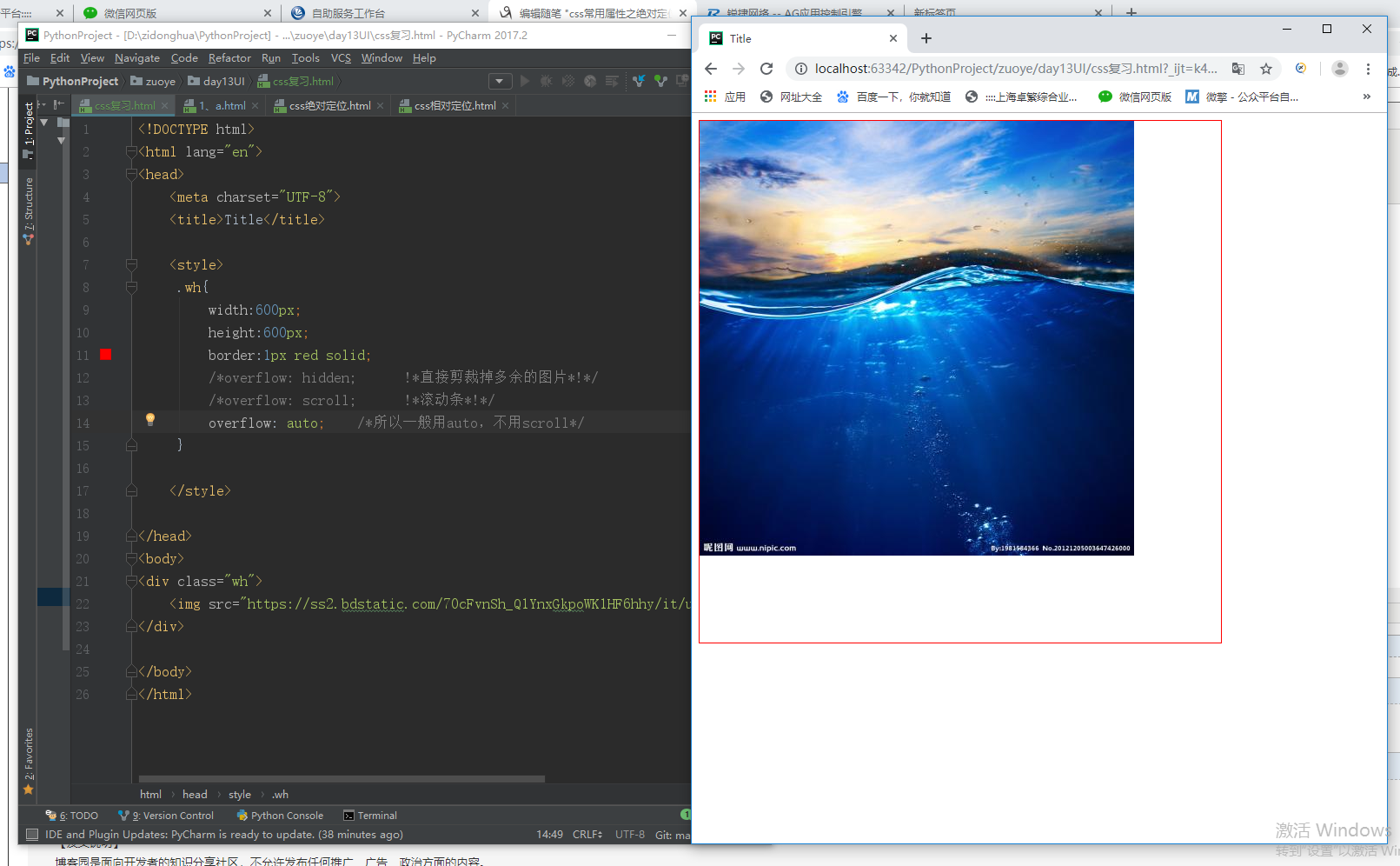
2、新增滚动条overflow:scroll和overflow: auto;二者都可以实现滚动条,但是是有区别的

区别:无论外边框大于还是小于图片的时候,scroll都会加上滚动条,当边框大于图片时,auto会自动识别
用scroll

用auto

4、背景图属性background-image:url("......."):图片比外边框小时,会被重复显示整个边框

解决办法:background-repeat:no-repeat(表示不会被重复)
background-repeat:repeat-x(表示横向被重复填满)

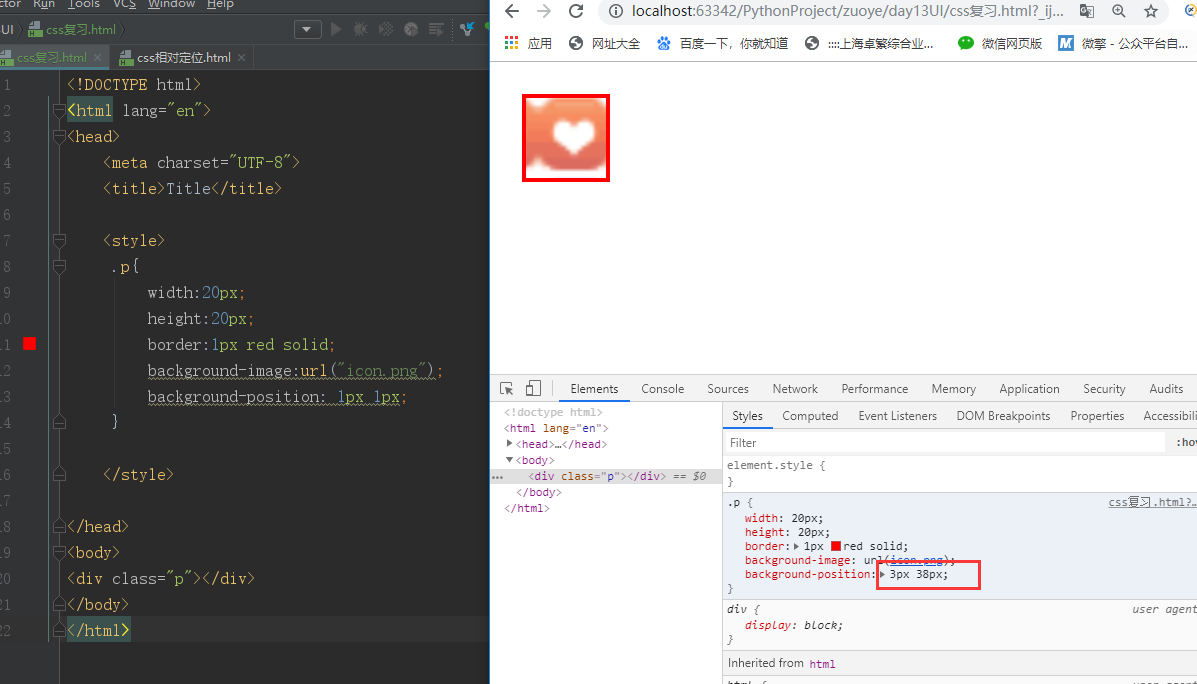
背景图2:加大background-position会发现图片在方框内在移动

5、字体大小font-size:
正常情况是:

加大、加粗

6、鼠标放按钮上箭头图标变成小手的图标

7、点击某个超链接跳转到某个页面

css常用属性之绝对定位、相对定位、滚动条属性、背景图属性、字体、鼠标、超链接跳转页面的更多相关文章
- 利用css3的多背景图属性实现幻灯片切换效果
css3里关于背景的属性增加了可以添加多背景图的特性,例如: .box{background: url(img/1.png),url(img/2.png),url(img/3.png);} 这段css ...
- css为网页顶部和底部都加入背景图
网页背景图是我们常用的功能,一般来说.给网页加一个背景图,只要在网页的body标签中加入css属性就行. 代码如下:<body style="background-image:url( ...
- 前端之CSS列表及背景类属性
一.列表类属性: 1.列表符号样式: list-style-type:disc(实心圆)|circle(空心圆)|square(实心方块)|decimal(数字)|none(去掉列表符号样式); 2. ...
- web前端学习(三)css学习笔记部分(3)-- css常用操作
5. CSS常用操作 5.1 对齐 使用margin属性进行水平对齐 <!DOCTYPE html> <html lang="en"> <head ...
- css — 定位、背景图、水平垂直居中
目录 1. 定位 2. 背景图 3. 水平垂直居中 1. 定位 position:static | relative | absolute | fixed; static 静态定位 relative ...
- css常用样式属性详细介绍
对于初学css的来说,肯定会觉得这么多样式不好记,而且记住了也容易忘,其实刚开始我们不用去记这么多的样式,确实是记了也会忘,刚开始只需记住一些常用的就可以了,然后在慢慢的使用过程当中接触并学习一些高级 ...
- Web前端篇:CSS常用格式化排版、盒模型、浮动、定位、背景边框属性
目录 Web前端篇:CSS常用格式化排版.盒模型.浮动.定位.背景边框属性 1.常用格式化排版 2.CSS盒模型 3.浮动 4.定位 5.背景属性和边框属性 6.网页中规范和错误问题 7.显示方式 W ...
- html--前端css常用属性
1.颜色属性 <div style="color:blueviolet">ppppp</div> 输入颜色英文单词 <div style=" ...
- css常用文本属性
[CSS常用文本属性] 1. 字体.字号类: ① font-weight: 字体粗细. bold-加粗.normal-正常.lighter-细体 也可以使用100-900数值,400表示normal, ...
随机推荐
- s2-001漏洞复现
struts2-001 该漏洞因为用户提交表单数据并且验证失败时,后端会将用户之前提交的参数值使用 OGNL 表达式 %{value} 进行解析,然后重新填充到对应的表单数据中.例如注册或登录页面,提 ...
- JSONP跨域和CORS跨域的区别
跨域: 由于浏览器中的javascript的同源策略,同源策略会阻止一个域的JavaScript脚本和另一个域的内容进行交互. 同源:协议,域名,端口,三者有一个不同即为跨域. 解决跨域有以下多种方法 ...
- GaussDB连接与登出
连接 连接命令1: gsql -d ${dbName} -U ${userName} -p {port:默认为25308} -h {ip} -W {password} 连接命令2: gsql -d p ...
- 谈谈 Qt4 中文乱码的解决
本文只描述Qt4的解决方法,Qt5没有尝试过,不做讨论.网上关于这个话题一搜一大堆,基本无外乎字符集编码的理论,看不明白.直接上代码吧! #include "widget.h" # ...
- 【Gin-API系列】Gin中间件之日志模块(四)
日志是程序开发中必不可少的模块,同时也是日常运维定位故障的最重要环节之一.一般日志类的操作包括日志采集,日志查询,日志监控.日志统计等等.本文,我们将介绍日志模块在Gin中的使用. Golang如何打 ...
- java class类和object类
Class类 介绍 Java的Class类是java反射机制的基础,通过Class类我们可以获得关于一个类的相关信息 Java.lang.Class是一个比较特殊的类,它用于封装被装入到JVM中的类( ...
- Jmeter系列(46)- Jmeter 中有哪些常用的函数
如果你想从头学习Jmeter,可以看看这个系列的文章哦 https://www.cnblogs.com/poloyy/category/1746599.html 前言 Jmeter 提供了很多函数 但 ...
- 计算机网络-传输层(1)UDP协议
UDP协议基于Internet IP协议,只提供两个基础功能: 分用/复用 分用:主机接收到IP数据报(datagram),每个数据报携带源IP地址.目的IP地址且携带一个传输层的段(Segment) ...
- promise的常用情况
因为js是单线程的,所以一旦代码中有报错,就不会执行下面的了,如下333就未打印 console.log(111)throw Error(222)console.log(333) 好像与promise ...
- Kubernetes入门(一)——Kubernetes v1.18.5 安装部署
Kubernetes的安装有两种方式:一是使用各个厂商封装的Kubernetes发行版,优点是可以一键安装部署,操作简单,缺点也很明显,若安装过程中某一步骤出现问题,很难定位处理:二是使用官方提供的k ...
