原来写插件还可以选MEF
MEF是微软提供的一个轻量级的ICO容器,可以轻易的解除程序集的依赖关系,最近想写个类似插件试的软件所以搜索了一下,终于淘到宝了。
下面我们看看MEF是如何解耦的
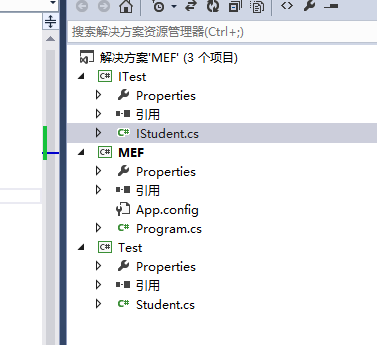
新建一个控制台项目两个类库

Itest中添加接口文件Istudent
namespace ITest
{
public interface IStudent
{
string Say(string msg);
}
}
Test中添加引用

添加Student类文件;
using ITest;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.ComponentModel.Composition;//添加引用
namespace Test
{
[Export(typeof(IStudent))]//用于输出类行
public class Student:IStudent
{
public string Say(string msg)
{
return "你好:" + msg;
}
}
}
控制台程序中也添加引用
注意只添加了接口类库的引用,并没有添加Test类库的引用;

编写主函数:
using ITest;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.ComponentModel.Composition;
using System.ComponentModel.Composition.Hosting;
using System.IO;
namespace MEF
{
class Program
{
[Import]//MEF导入特性标签,用于实例化;
public IStudent student { get; set; }
static void Main(string[] args)
{
Program p = new Program();
p.Deal();
}
public void Deal()
{
AggregateCatalog catelog = new AggregateCatalog();
catelog.Catalogs.Add(new DirectoryCatalog("..\\..\\..\\Test\\bin\\Debug"));//根据相对路径去找对象;
CompositionContainer container = new CompositionContainer(catelog);//声明容器
container.ComposeParts(this);//把容器中的部件组合到一起
Console.WriteLine(student.Say("干嘛去?"));
Console.Read();
}
}
}

总结:
MEF自动将 [Export(typeof(IStudent))]和[Import]指定的两个对象进行绑定,帮助我们完成实例化;
MEF实例化对象只需要四部,
- 创建合并对象目录AggregateCatalog实例
- 根据地址添加目录到对象中;
- 创建容器对象,
- 绑定导入和导出的对象,完成实例化;
参考文档:
http://www.cnblogs.com/techborther/archive/2012/02/06/2339877.html
原来写插件还可以选MEF的更多相关文章
- 关于jQuery写插件及其演示
关于写jQuery插件是非常有必要的.这是前端学习其中必须经过的一个过程 对于初次写插件先想清楚原理 (function($){ $.fn.yourName = function(opt ...
- 自己动手写插件底层篇—基于jquery移动插件实现
序言 本章作为自己动手写插件的第一篇文章,会尽可能的详细描述一些实现的方式和预备知识的讲解,随着知识点积累的一点点深入,可能到了后期讲解也会有所跳跃.所以,希望知识点不是很扎实的读者或者是初学者,不要 ...
- .Net插件编程模型:MEF和MAF[转载]
.Net插件编程模型:MEF和MAF MEF和MAF都是C#下的插件编程框架,我们通过它们只需简单的配置下源代码就能轻松的实现插件编程概念,设计出可扩展的程序.这真是件美妙的事情! 今天抽了一点时间, ...
- js写插件教程
<!doctype html><html lang="en"><head> <meta charset="UTF-8&qu ...
- js写插件教程入门
原文地址:https://github.com/lianxiaozhuang/blog 转载请注明出处 1. 点击add可以添加个自input的内容到div里并实现变颜色 <div id=& ...
- 【jQuery】结合accordion插件分析写插件的方法及注意事项
1.jQuery插件的命名方式:jquery.[插件名].js 2.对象方法附加在jQuery.fn上,全局函数附加在jQuery对象本身上 3.插件内部this指向的是通过选择器获取的jQuery对 ...
- 为jQuery写插件
很多场合,我们都会调用jQuery的插件去完成某个功能,比如slider. 如下图,做一个div,通过“$( "#slider" ).slider();”的方式直接将div变成sl ...
- ClownFish:比手写代码还快的通用数据访问层
http://www.cnblogs.com/fish-li/archive/2012/07/17/ClownFish.html 阅读目录 开始 ClownFish是什么? 比手写代码还快的执行速度 ...
- zTree插件之多选下拉菜单代码
zTree插件之多选下拉菜单代码 css和js <!--ztree树结构--> <link rel="stylesheet" type="text/cs ...
随机推荐
- SpringBoot ---yml 整合 Druid(1.1.23) 数据源
SpringBoot ---yml 整合 Druid(1.1.23) 数据源 搜了一下,网络上有在配置类写 @Bean 配置的,也有 yml 配置的. 笔者尝试过用配置类配置 @Bean 的方法,结果 ...
- 救救孩子吧,到现在还搞不懂TCP的三次握手四次挥手
本文在个人技术博客同步发布,详情可用力戳 亦可扫描屏幕右侧二维码关注个人公众号,公众号内有个人联系方式,等你来撩... 前几天发了一个朋友圈,发现暗恋已久的女生给我点了个赞,于是我当晚辗转反侧.彻 ...
- MySQL必知必会》正则表达式
<MySQL必知必会>正则表达式 正则表达式 1.1.关键字 REGEXP 正则表达式的使用需要用到关键字 REGEXP . select prod_name from products ...
- Lambda 表达式推演全过程
Java 的 Lambda 表达式推演过程: 第一步:正常的类实现(外部实现),new一个对象,然后重写方法实现 public class TestLambda3 { public static vo ...
- Docker 之常见应用部署
本文教大家如何将常见的应用使用 Docker 进行部署,巩固大家 Docker 命令的学习,下文教大家如何构建属于我们自己的 Docker 镜像. Tomcat 拉取镜像. docker pull t ...
- Kubernetes入门(二)——Dashboard 安装
Kubernetes集群搭建完成后,可以通过命令行方式可以了解集群资源的使用情况,但是这种方式比较笨拙且不直观,因此考虑给集群安装Dashboard,这样能更直观了解集群状态.本文Dashboard的 ...
- Python全局变量的简单使用
对Pyhon实现静态变量全局变量的方法详解 python不能像C++一样直接定义一个static变量或者通过extern来导入别的库的变量而实现数据共享,但是python的思想是通过模块化来解决这个问 ...
- 03 . Go开发一个日志平台之Elasticsearch使用及kafka消费消息发送到Elasticsearch
Elasticsearch使用 详细使用请看我写的Go操作Elasticsearch专篇 https://www.cnblogs.com/you-men/p/13391265.html example ...
- 微信小程序入门教程
首先请看demo 很简单的静态js就可以实现一款小程序开发. js.json.html.css四个核心文件 序言 开始开发应用号之前,先看看官方公布的「小程序」教程吧!(以下内容来自微信官方公布的「小 ...
- Python开发的入门教程(六)-函数
介绍 本文主要介绍Python中函数的基本知识和使用 Python之什么是函数 我们知道圆的面积计算公式为: S = πr² 当我们知道半径r的值时,就可以根据公式计算出面积.假设我们需要计算3个不同 ...
