vue-element-admin实战 | 第二篇: 最小改动接入后台实现根据权限动态加载菜单
一. 前言
本篇基于 有来商城 youlai-mall微服务项目,通过对vue-element-admin的权限菜单模块理解个性定制其后台接口,实现对vue-element-admin工程几乎不做改动的情况下,无缝接入后台接口实现动态权限菜单的加载。
在进行接下来的工作前,我们需要对原生的vue-element-admin项目改造,移除mock连通后台接口,具体可参考我这篇文章 vue-element-admin移除mock接入后台搭建youlai-mall管理平台,如果在过程中有遇到问题,欢迎下方留言。
二. 前端调整
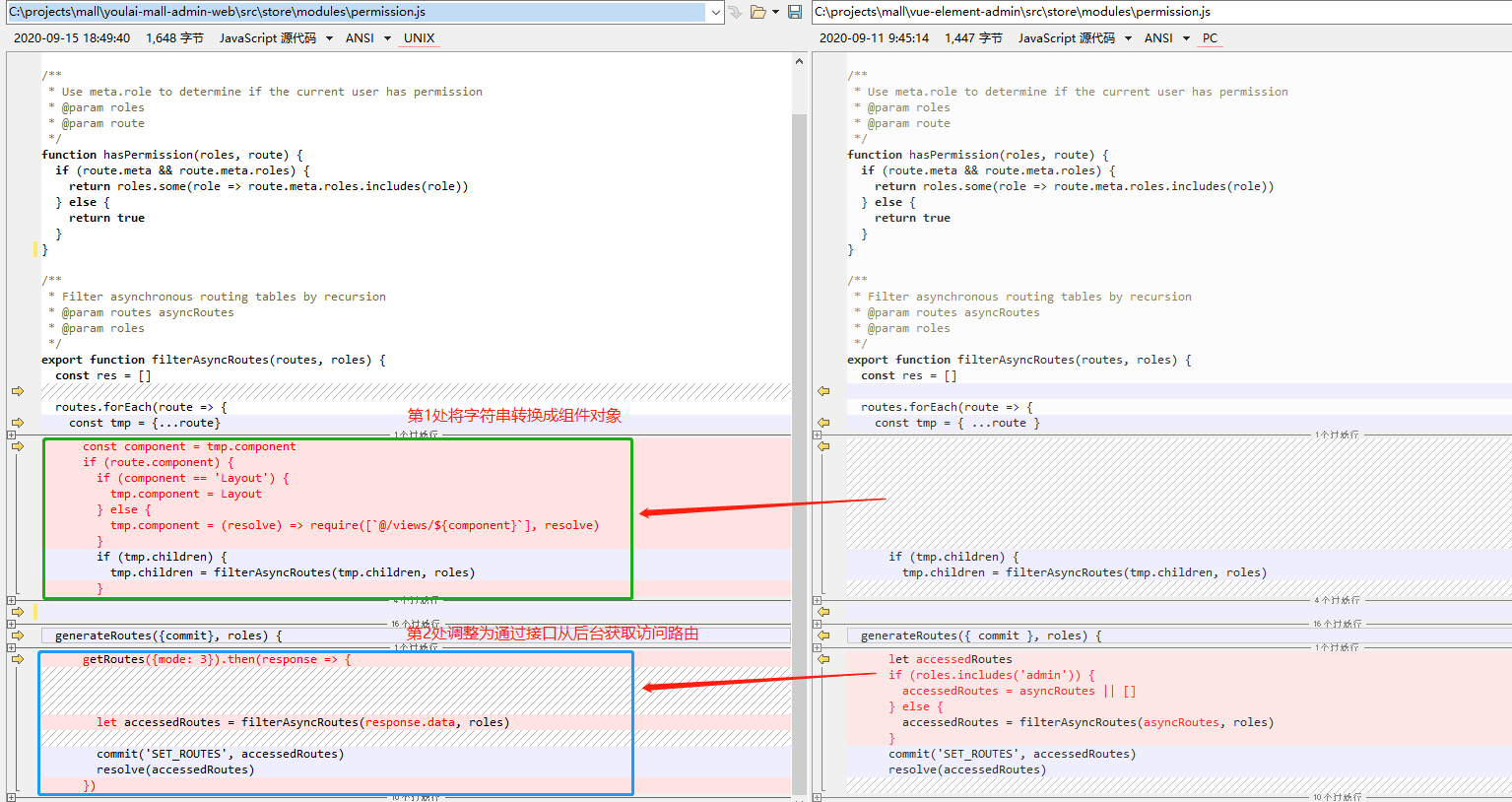
至于上文提到的对vue-element-admin几乎不做改动便可实现我们此篇文章的目的是不是我在扯,决定权给各位,我把对vue-element-admin项目改动的地方通过比对工具比对截图放上来。
先声明vue-element-admin此次改动的地方除了一个获取权限菜单的接口之外,剩余的改动全在 src/store/modules/permission.js 文件中。

看到了吗,可以说仅对vue-element-admin做两处改动,再加上对getRoutes调用后台接口返回的菜单数据的分析,就可以理解和实现动态权限菜单的加载了。
改动代码片段 + 注释说明
import {list as getRoutes} from '@/api/admin/menu'
import Layout from '@/layout'
generateRoutes({commit}, roles) {
return new Promise(resolve => {
// 请求后台数据替换src/router/index.js的asyncRoutes异步路由
getRoutes({mode: 3}).then(response => {
// filterAsyncRoutes方法作权限过滤和数据转换,roles为登录用户角色ID集合,如:[1,2]
let accessedRoutes = filterAsyncRoutes(response.data, roles)
commit('SET_ROUTES', accessedRoutes)
resolve(accessedRoutes)
})
})
}
// 递归权限过滤和数据转换
export function filterAsyncRoutes(routes, roles) {
const res = []
routes.forEach(route => {
const tmp = {...route}
if (hasPermission(roles, tmp)) {
const component = tmp.component
if (route.component) {
if (component == 'Layout') {
tmp.component = Layout
} else {
// 接口组件字符串转换成组件对象
tmp.component = (resolve) => require([`@/views/${component}`], resolve)
}
if (tmp.children) {
tmp.children = filterAsyncRoutes(tmp.children, roles)
}
}
res.push(tmp)
}
})
return res
}
三. 后端接口
1. 接口数据分析
接下来通过后台接口替换配置在src/router/index.js文件中asyncRoutes异步路由。
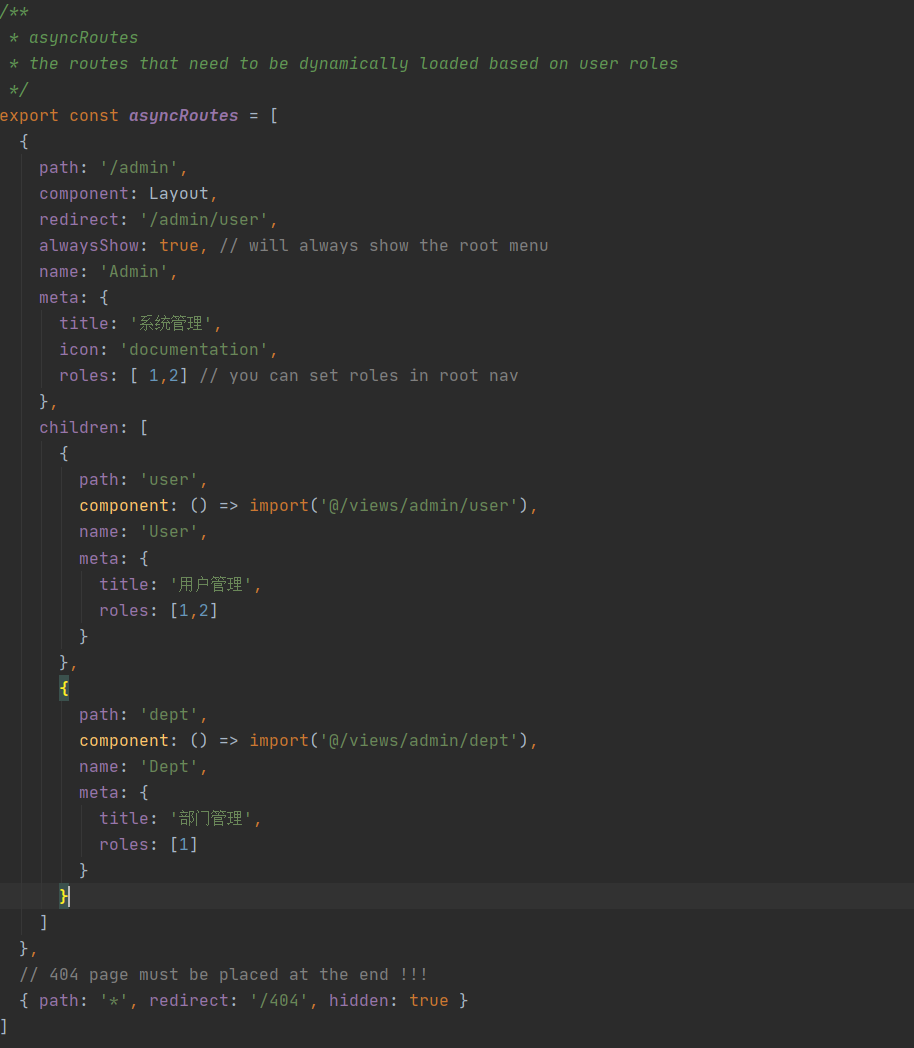
首先分析下异步路由的数据结构:

通过对上图异步路由的数据观察和了解,得出以下几点:
- path在子路由中前面没有反斜杠'/'
- 根菜单的alwaysShow为true
- component组件需通过import完成编译时导入,接口只能返回组件路径字符串,所以这里在接口请求完成后必须有一个组件路径字符串到组件对象的转换过程
- meta的roles属性对应的是有该路由访问权限角色唯一标识的集合,这里我使用的是角色ID
2. 接口实现
完成以上的数据分析,接下来就是接口的具体实现了,有关SQL和完整代码请点击 有来商城 youlai-mall 拉取即可,以下仅仅贴出关键代码和分析。
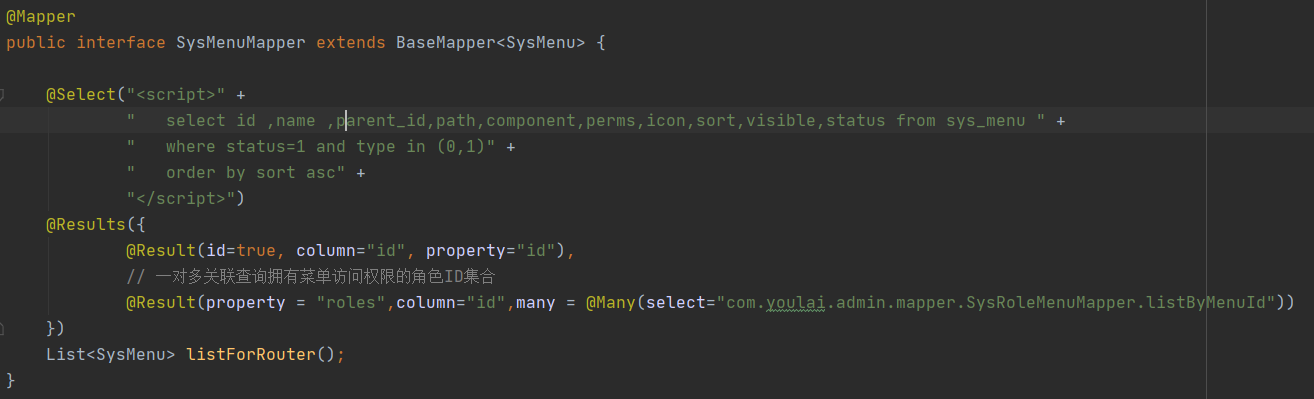
SysMenuMapper
获取菜单列表和对应访问权限的角色ID的集合

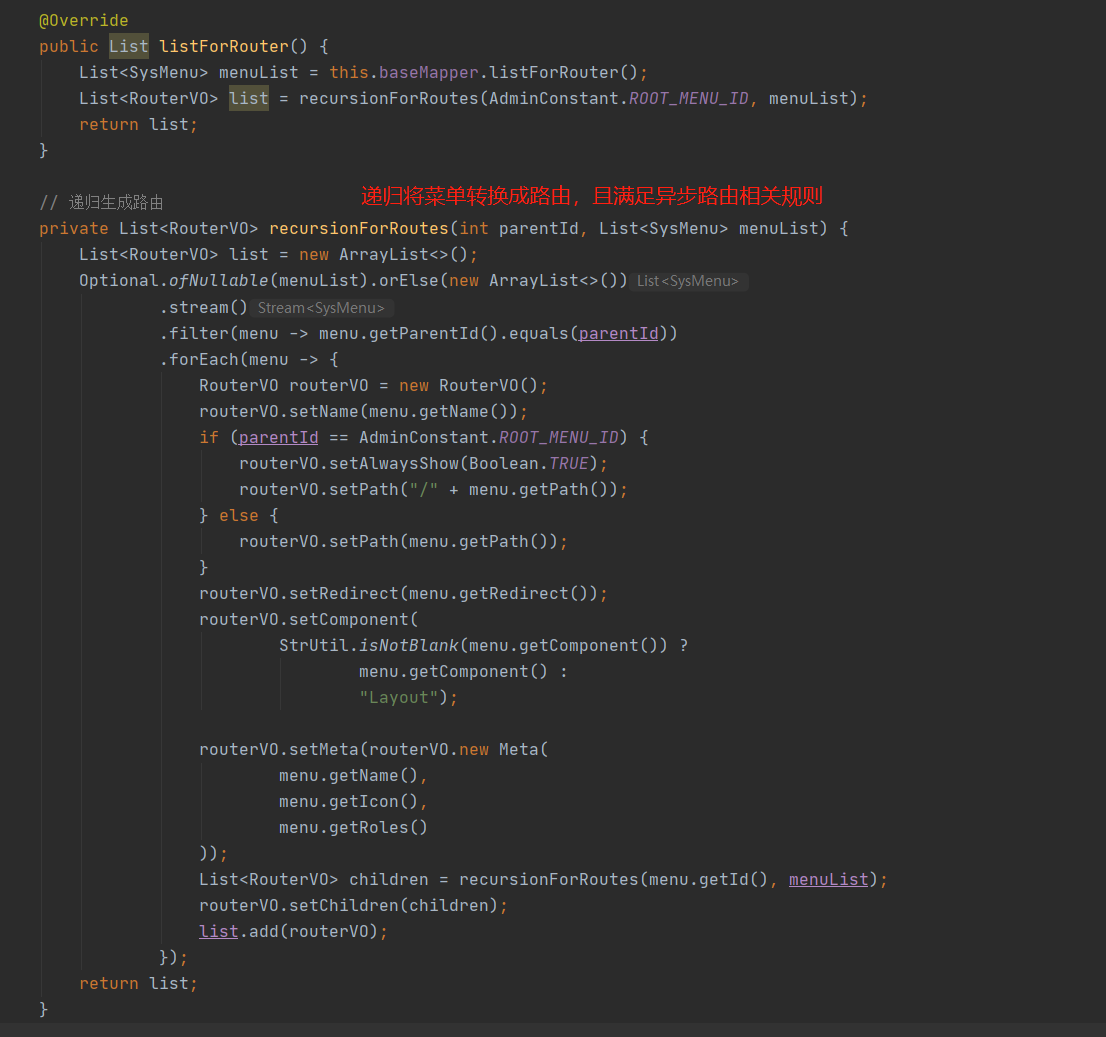
SysMenuServiceImpl
将菜单转换成路由,递归生成父子结构树

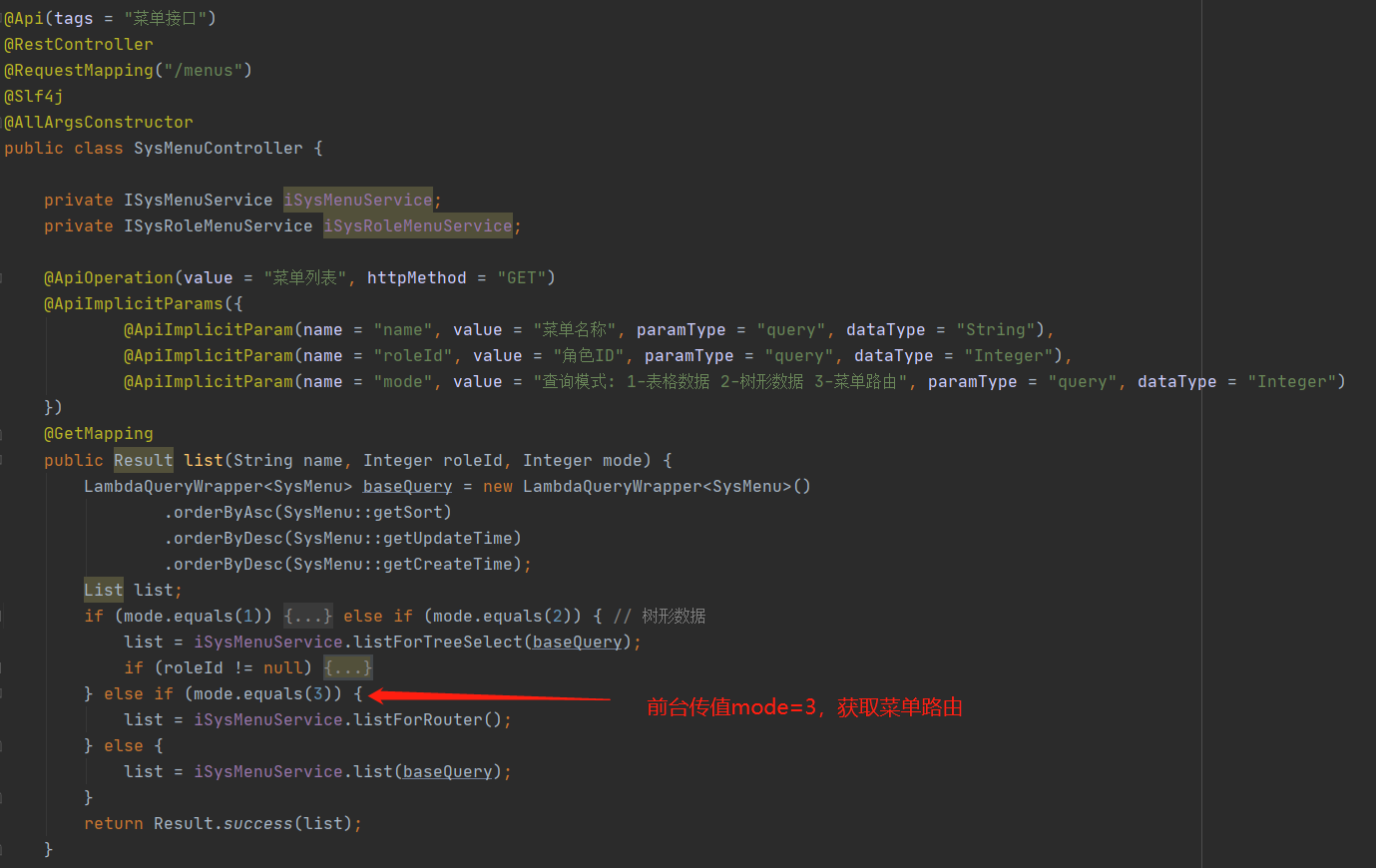
SysMenuController
REST对外提供接口

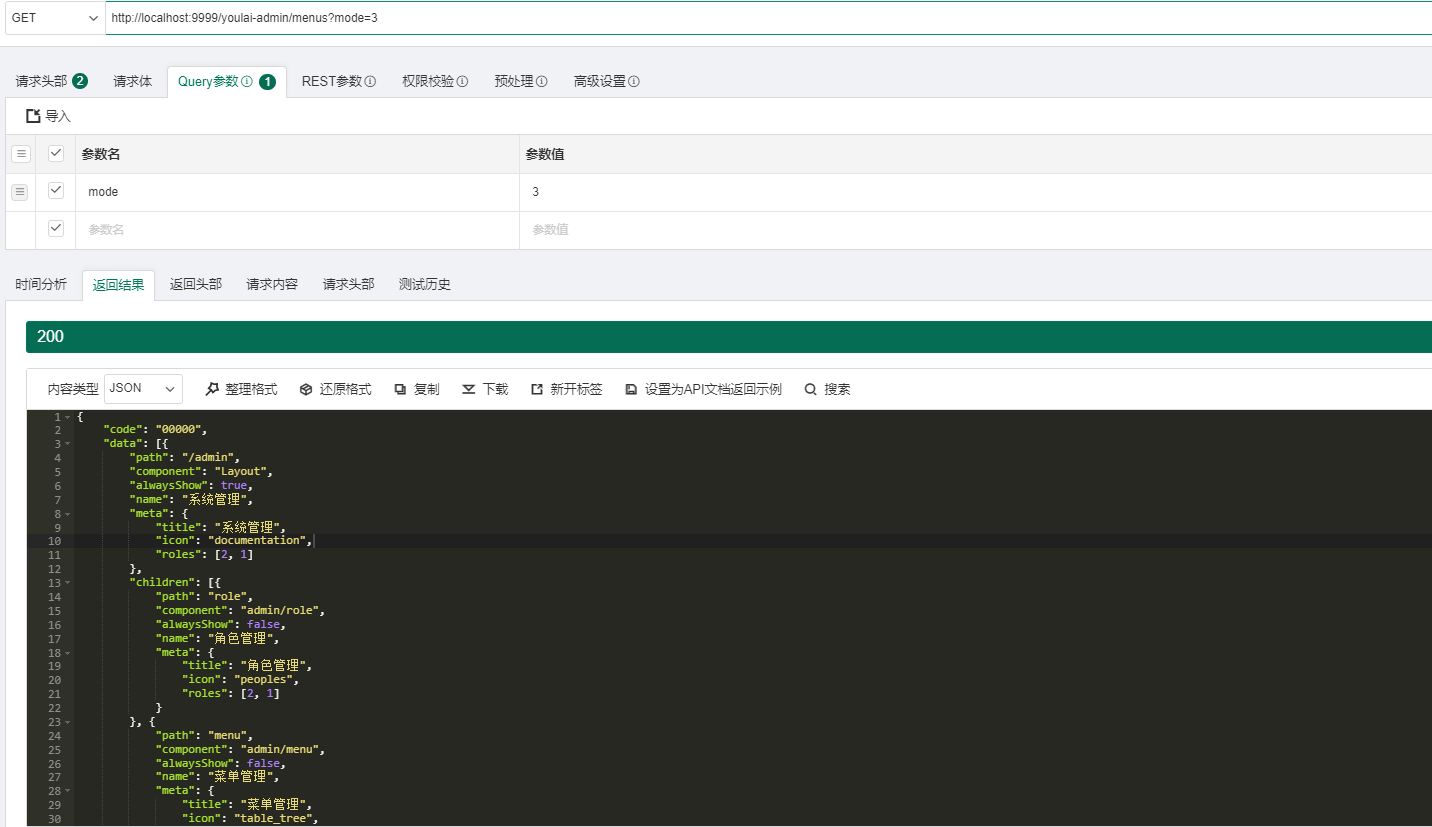
3. 接口测试
使用接口测试工具测试, http://localhost:9999/youlai-admin/menus?mode=3 ,这里通过网关方式访问,详情请知悉有来商城 youlai-mall项目。

完整返回数据,看看是不是很匹配asyncRoutes异步路由的数据格式了
{
"code": "00000",
"data": [{
"path": "/admin",
"component": "Layout",
"alwaysShow": true,
"name": "系统管理",
"meta": {
"title": "系统管理",
"icon": "documentation",
"roles": [2, 1]
},
"children": [{
"path": "user",
"component": "admin/user",
"alwaysShow": false,
"name": "用户管理",
"meta": {
"title": "用户管理",
"icon": "user",
"roles": [1]
}
}, {
"path": "role",
"component": "admin/role",
"alwaysShow": false,
"name": "角色管理",
"meta": {
"title": "角色管理",
"icon": "peoples",
"roles": [2, 1]
}
}, {
"path": "dept",
"component": "admin/dept",
"alwaysShow": false,
"name": "部门管理",
"meta": {
"title": "部门管理",
"icon": "tree",
"roles": [1, 2]
}
}, {
"path": "menu",
"component": "admin/menu",
"alwaysShow": false,
"name": "菜单管理",
"meta": {
"title": "菜单管理",
"icon": "tree-table",
"roles": [1, 2]
}
}, {
"path": "dict",
"component": "admin/dict",
"alwaysShow": false,
"name": "字典管理",
"meta": {
"title": "字典管理",
"icon": "education",
"roles": [1, 2]
}
}]
}],
"msg": "一切ok"
}
最后要做的就是将组件(component)路径字符串转换成组件对象即可,再次贴出在上文permission.js改造的代码:
if (component == 'Layout') {
tmp.component = Layout
} else {
// 接口组件字符串转换成组件对象
tmp.component = (resolve) => require([`@/views/${component}`], resolve)
}
有一点需要注意的是上面组件动态导入不能使用import,如下:
tmp.component = () => import(`@/views/${component}`)
不然会报以下错误
Error: Cannot find module '@/views/***'
原因是webpack不支持import导入了,但是之前确实是可以的,所以有些让人想不通,这里使用require动态导入组件即可。
4. 菜单权限测试
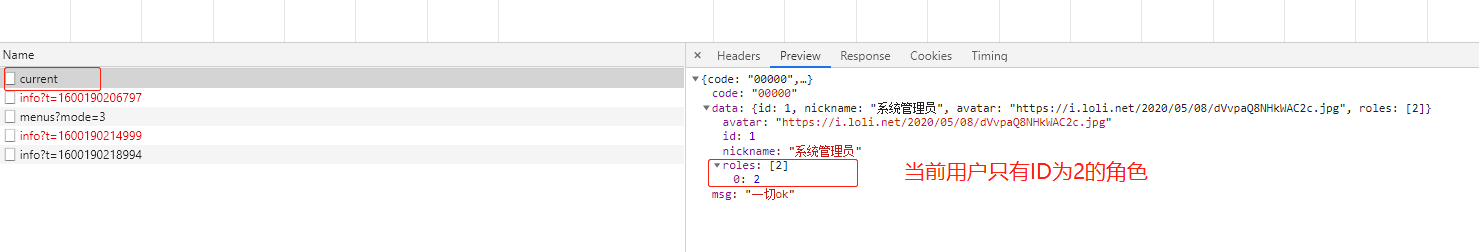
参看当前用户拥有的角色ID为2

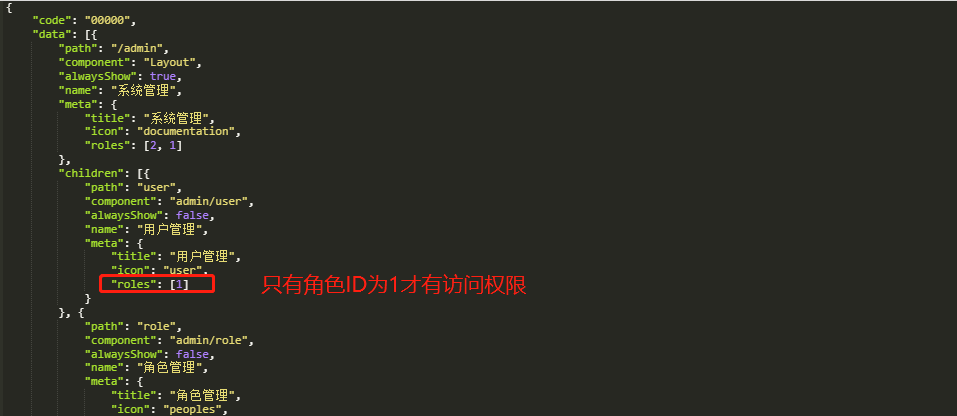
用户管理要求只有角色ID为1才能有其访问权限

测试下用户登录控制台能否看到“用户管理”菜单

怎么样,只拥有角色ID为2的角色是看不到需要角色ID为1才能访问的“用户管理”菜单的,也就证明了我们成功通过接入后台接口实现了权限菜单的动态加载的目的。
四. 结语
其实有个问题值得去思考下的。为什么我们在从后台获取全部菜单列表的时候需要关联查询出有对应访问权限的角色ID的集合,而不是说动态传入当前登录用户的信息去查询该用户拥有的菜单集合呢?这其实是两种实现方式,区别在于第一种每个用户都要获取全部菜单数据,而第二种方式针对每个用户加载其拥有权限的菜单数据。单看的话第二种方式肯定优于第一种,但这里我们选用的是第一种加载全部菜单数据。如果你结合缓存去看的话自然就想的通了,所有用户共享缓存的同一份菜单数据,还是说缓存针对每个用户存放一份菜单缓存又或者用户每次都去请求数据库。后面计划把菜单数据存放到缓存Redis中然后做一个分析比较。
附完整代码:
写了这么多其实也是想给自己的项目打个广告,更希望对大家有所帮助,对于技术人来说少走弯路真的很重要,喜欢的朋友给个star,对我来说这份帮助更是自己继续下去的动力,所以谢谢了。有啥问题下方留言,或直接联系我(微信号:haoxianrui)。
vue-element-admin实战 | 第二篇: 最小改动接入后台实现根据权限动态加载菜单的更多相关文章
- Vue + Element UI 实现权限管理系统 前端篇(十):动态加载菜单
动态加载菜单 之前我们的导航树都是写死在页面里的,而实际应用中是需要从后台服务器获取菜单数据之后动态生成的. 我们在这里就用上一篇准备好的数据格式Mock出模拟数据,然后动态生成我们的导航菜单. 接口 ...
- Vue + Element UI 实现权限管理系统(动态加载菜单)
动态加载菜单 之前我们的导航树都是写死在页面里的,而实际应用中是需要从后台服务器获取菜单数据之后动态生成的. 我们在这里就用上一篇准备好的数据格式Mock出模拟数据,然后动态生成我们的导航菜单. 接口 ...
- 【技术贴】第二篇 :解决使用maven jetty启动后无法加载修改过后的静态资源
之前写过第一篇:[技术贴]解决使用maven jetty启动后无法加载修改过后的静态资源 一直用着挺舒服的,直到今天,出现了又不能修改静态js,jsp等资源的现象.很是苦闷. 经过调错处理之后,发现是 ...
- vue+uni-app商城实战 | 第一篇:【有来小店】微信小程序快速开发接入Spring Cloud OAuth2认证中心完成授权登录
一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务. 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈 ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- Android中插件开发篇之----动态加载Activity(免安装运行程序)
一.前言 又到周末了,时间过的很快,今天我们来看一下Android中插件开发篇的最后一篇文章的内容:动态加载Activity(免安装运行程序),在上一篇文章中说道了,如何动态加载资源(应用换肤原理解析 ...
- Asp.Net Core 项目实战之权限管理系统(8) 功能菜单的动态加载
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- 【Android编程实战】源码级免杀_Dex动态加载技术_Metasploit安卓载荷傀儡机代码复现
/文章作者:MG193.7 CNBLOG博客ID:ALDYS4 QQ:3496925334/ 在读者阅读本文章前,建议先阅读笔者之前写的一篇对安卓载荷的分析文章 [逆向&编程实战]Metasp ...
- 中文分词实战——基于jieba动态加载字典和调整词频的电子病历分词
分词是自然语言处理中最基本的一个任务,这篇小文章不介绍相关的理论,而是介绍一个电子病历分词的小实践. 开源的分词工具中,我用过的有jieba.hnlp和stanfordnlp,感觉jieba无论安装和 ...
随机推荐
- 初识ABP vNext(2):ABP启动模板
目录 前言 开始 AbpHelper 模块安装 最后 前言 上一篇介绍了ABP的一些基础知识,本篇继续介绍ABP的启动模板.使用ABP CLI命令就可以得到这个启动模板,其中包含了一些基础功能模块,你 ...
- python智能图片识别系统(图片切割、图片识别、区别标识)
@ 目录 技术介绍 运行效果 关键代码 写在最后 技术介绍 你好! python flask图片识别系统使用到的技术有:图片背景切割.图片格式转换(pdf转png).图片模板匹配.图片区别标识. 运行 ...
- 注意STL的小细节 2009-05-18 22:18
STL分容器,算法,跌代器,配置器,适配器,函数对象等. 容器好学好理解.就是vector,list等,这些是常用的,还有些不常用的deque等.算法可以说是STL的精华了,它的功能强大种类繁多,可根 ...
- Android Studio上传项目到GitHub出错
上传代码到Github出错: 一.github push文件过大(超过50M会有警告,超出100M就会被限制) error: GH001: Large files detected. this exc ...
- JS 时间获取 (常用)
/** * 获取几天之前日期 */ daysAgo(dayNum = 0) { let myDate = new Date() let lw = new Date(myDate - 1000 * 60 ...
- 跟我一起学.NetCore之配置变更监听
前言 通常程序中配置少不了,配置的修改也避免不了,配置的热更新为此给应用程序带来很大的便捷,不用重启,提高用户体验:但往往有时候需要对修改进行审计,也就是需要记录,有时候也会针对配置修改的时候触发相关 ...
- Hadoop的源码编译
目录 正文 1.准备阶段 使用root登录Centos,并且要求能够正常连接网络.配置清单如下: (1)hadoop-2.7.2-src.tar.gz (2)jdk-8u144-linux-x64.t ...
- NameNode和SecondaryNameNode(面试开发重点)
NameNode和SecondaryNameNode(面试开发重点) 1 NN和2NN工作机制 思考:NameNode中的元数据是存储在哪里的? 首先,我们做个假设,如果存储在NameNode节点的磁 ...
- PyTorch学习笔记及问题处理
1.torch.nn.state_dict(): 返回一个字典,保存着module的所有状态(state). parameters和persistent_buffers都会包含在字典中,字典的key就 ...
- HP Probook 4230s 更换 CPU 过程
HP Probook 4230s 更换 CPU 过程 原来使用的 CPU 是 i5-2540M 更换为 i7-2760QM 1.松开 硬盘线 硬盘线插头上有一片黑色的胶片,可以用来拔起插头 硬盘 ...
