在VS Code中编写IAR项目
在VS Code中编写IAR项目
首先按照网上的教程,下载C/C++插件,以及IAR Eebedded Workbench插件,安装完成重启VS Code。
项目目录下新建.vscode文件夹,并新建iar.json和settings.json文件
iar.json内容示例
{"version": 1,"path": "C:\\Program Files (x86)\\IAR Systems\\Embedded Workbench 8.0\\","project": "C:\\Projects\\TEST\\TEST.ewp","config": "Debug"}
version默认1,path为IAR环境安装的目录,project为IAR项目中的.ewp文件,config为IAR项目的configuration的name,可以打开.ewp文件搜索configuration查看<name>标签注意此处最后一定要有\\,如果不加\\,path如下:
"path": "C:\\Program Files (x86)\\IAR Systems\\Embedded Workbench 8.0"
则在运行的时候,会报错,内容如下:
Building configuration: DebugError while starting IarBuild.exe. Open it with IAR Ide to fix it.Something went wrong...
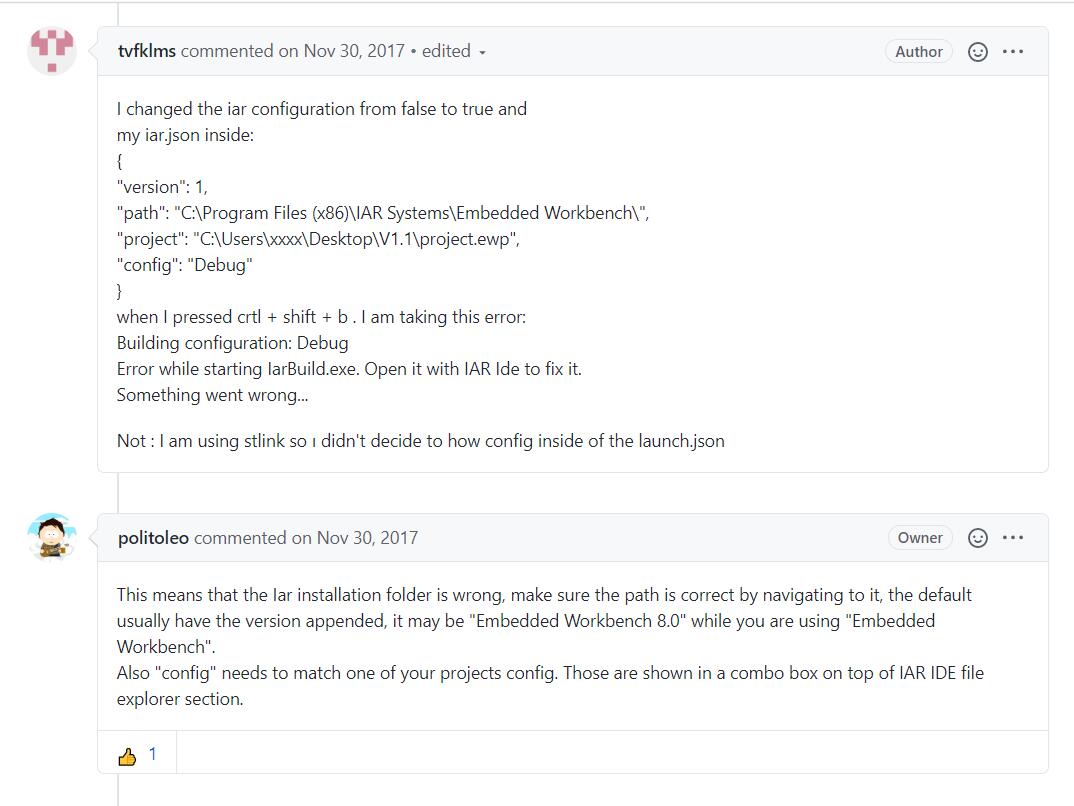
上网搜索很多内容,最终在该插件的作者politoleo的github项目issues中找到了回答:
https://github.com/politoleo/iar/issues/1

其实就是环境的路径问题,所以一定要在path最后加上\\,意思就是递归所有子文件夹,最后settings.json内容:
{"iar.enabled": true}
最终通过快捷键Ctrl+Shift+B完成Build操作。
在VS Code中编写IAR项目的更多相关文章
- VS Code中编写C
Visual Studio Code如何编写运行C.C++? Visual Studio Code的C/C++扩展功能 vscode配置C/C++的编译调试环境
- Visual Studio Code 中编写 C++ 的工作流
1. 官网下载 Visual Studio Code ,安装.按提示安装 cpp 插件和 cmake 插件. 官网下载 CMake ,安装. 官网下载 Mingw ,安装. 安装 Mingw 时,注意 ...
- VS Code中编写html(5) 标签的布局设置
1 <!--首先在div中添加四个span标签--> <div> <!--span*4+tab--> <!--span{span$}*4--> < ...
- VS Code中编写html(4) 标签的宽高颜色背景设置
1 <!+Tab键--> <!--有两个div标签时,分别设置style,有两种方法--> <div id="div1">第一个div标签:& ...
- VS Code中编写html(3) 标签的宽高颜色背景设置
1 创建一个div标签: <body> <div> 这是一个div标签: </div> </body> 变成了圆圆的,是因为后面有设置了样式: back ...
- 微软发布 Pylance:改善 VS Code 中的 Python 体验
原标题:微软发布 Pylance:改善 VS Code 中的 Python 体验 来源:开源中国 微软宣布推出一种新的 Python 语言服务器,名为 Pylance,其可利用语言服务器协议与 VS ...
- 【菜鸟玩Linux开发】在Linux中使用VS Code编译调试C++项目
最近项目需求,需要在Linux下开发C++相关项目,经过一番摸索,简单总结了一下如何通过VS Code进行编译调试的一些注意事项. 关于VS Code在Linux下的安装这里就不提了,不管是CentO ...
- 【转载】在Linux中使用VS Code编译调试C++项目
原文:在Linux中使用VS Code编译调试C++项目 最近项目需求,需要在Linux下开发C++相关项目,经过一番摸索,简单总结了一下如何通过VS Code进行编译调试的一些注意事项. 关于VS ...
- 在Linux中使用VS Code编译调试C++项目
最近项目需求,需要在Linux下开发C++相关项目,经过一番摸索,简单总结了一下如何通过VS Code进行编译调试的一些注意事项. 关于VS Code在Linux下的安装这里就不提了,不管是CentO ...
随机推荐
- DataFrame索引和切片
import numpy as np import pandas as pd from pandas import DataFrame, Seriesdf = DataFrame(data=np.ra ...
- 学习Java的Day03
接口的特点!!!! 接口不能创建对象 接口的变量使用public static final修饰,如果不写默认添加: 接口的方法为public abstrict,如果不写默认添加: 子类必须重写接口中所 ...
- git和github入门指南(5)
5.github上的标签 5.1.标签的作用 给当前版本打一个标签,在github上就会形成一个releases版本 点击进去后,用户就可以下载对应版本的源代码 5.2.在本地git工具上创建标签,同 ...
- eclipse在debug模式下鼠标移动到变量上不显示值的问题
在eclipse中调试时,鼠标移动到变量上不显示值,使用ctrl+shift+i,或者通过配置达到目的: Window->Preferences->Java->Editor-> ...
- 洛谷P3694 邦邦的大合唱站队【状压dp】
状压dp 应用思想,找准状态,多考虑状态和\(f\)答案数组的维数(这个题主要就是找出来状态如何转移) 题目背景 \(BanG Dream!\)里的所有偶像乐队要一起大合唱,不过在排队上出了一些问题. ...
- 【floyd+矩阵乘法】POJ 3613 Cow Relays
Description For their physical fitness program, N (2 ≤ N ≤ 1,000,000) cows have decided to run a rel ...
- node 模块正确暴露方法
一个node模块,为了能够服用,就需要将其暴露,那么如何正确写呢?(参考:https://developer.mozilla.org/zh-CN/docs/Learn/Server-side/Expr ...
- 多种CSS变量技术 带入进入老司机行业
CSS 变量技术 具体用法 使用 -- 声明变量,使用 var() 函数获取变量. :root{ --header-height: 70px; } body { --color: white; } . ...
- github检索小技巧
GitHub筛选项目 首先打开主页 没有github账户的小伙伴先注册再登录 (其实不登录也可以下载项目) 登录状态的搜索框 未登录状态下的搜索框 点击搜索框输入内容 根据自己需要,输入关键字搜索 明 ...
- linux篇---根据端口号查看进程位置
1)说明:Linux的所有进程都保存在/proc/目录下,保存形式为:/proc/进程号.进入到进程号目录后,里面有一个cwd链接文件即指向的进程的的目录. 2) 操作: A:根据端口号查进程 如:l ...
